Cómo agregar un formulario de contacto a un sitio de WordPress (sin instalar un complemento)
Publicado: 2022-09-17Suponiendo que desea una introducción sobre cómo agregar un formulario de contacto a un sitio de WordPress: una de las páginas más importantes en cualquier sitio web es la página de contacto. Aquí es donde los visitantes pueden comunicarse con usted con cualquier pregunta, comentario o retroalimentación que puedan tener. Y si bien hay muchos complementos de WordPress que le permiten crear un formulario de contacto, no todos son iguales. En este artículo, le mostraremos cómo crear fácilmente un formulario de contacto en WordPress, sin tener que instalar ningún complemento. También compartiremos algunos de nuestros complementos de formulario de contacto favoritos para que pueda elegir el que mejor se adapte a sus necesidades. ¡Empecemos!
Los formularios de contacto del sitio web pueden ayudarlo a mantenerse en contacto con sus visitantes de formas que los formularios tradicionales no pueden. Los formularios de contacto que utiliza le permiten especificar algunos detalles que no sería capaz de hacer con una simple dirección de correo electrónico . En este video paso a paso, lo guiaremos a través de cómo crear un formulario de contacto en WordPress. WPForms es el complemento de formulario de contacto más fácil de usar disponible. Para usar WPForms, todo lo que tiene que hacer es ingresar su información de contacto. Al arrastrar el tipo de campo de formulario adicional desde el panel de la izquierda hacia la derecha, puede agregarlo fácilmente a su campo. Las clases de CSS personalizadas también están disponibles si prefiere una mayor personalización.
Veremos cómo agregar notificaciones de formulario más adelante. Cuando alguien completa un formulario en su sitio, puede usar la configuración de notificaciones para su formulario de contacto para notificarles del envío. Cuando los visitantes de un sitio web completan un formulario de contacto, WPForms puede usar etiquetas inteligentes para notificarles. Después de enviar un formulario, los visitantes son recibidos con un breve mensaje que explica lo que han recibido. Puede informarles que su mensaje ha sido recibido y que tienen derecho a esperar una respuesta. WordPressForms también admite la creación de formularios de contacto a través de un código abreviado. Puede usar el complemento para crear un widget de formulario de contacto , que se puede arrastrar y soltar en cualquier área de WordPress lista para widgets. En WordPress, puede realizar un seguimiento de la cantidad de vistas y conversiones en sus formularios y el porcentaje de conversiones que obtiene.
En el menú de la izquierda, seleccione la opción Páginas para editar una página. Al hacer clic en el enlace Editar debajo de la página Contáctenos en la pantalla Páginas, puede acceder a él.
¿Cómo agrego un correo electrónico de contacto a WordPress?
 Crédito: windowsblog.in
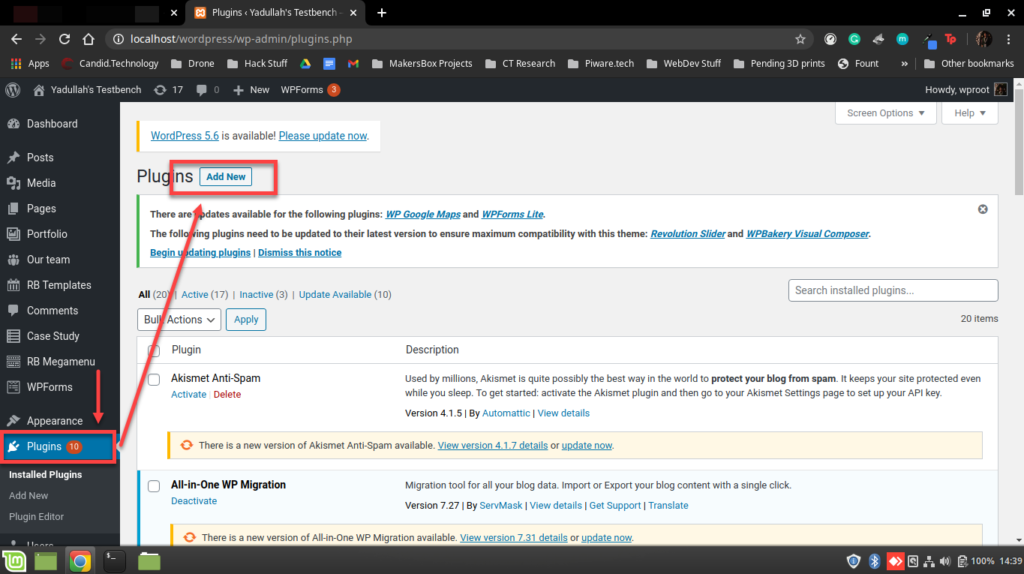
Crédito: windowsblog.inAgregar un correo electrónico de contacto a WordPress es un proceso simple. Primero, deberá crear una nueva página en su sitio de WordPress. Para hacer esto, inicie sesión en su sitio de WordPress y vaya a la sección Páginas. Haga clic en el botón Agregar nuevo. A continuación, deberá ingresar un título para su página. En el campo de título, ingrese "Contáctenos". Una vez que haya ingresado un título para su página, deberá ingresar su información de contacto en el cuerpo de la página. Asegúrese de incluir su dirección de correo electrónico, número de teléfono y cualquier otra información de contacto relevante. Una vez que haya ingresado su información de contacto, haga clic en el botón Publicar para guardar los cambios. Su correo electrónico de contacto ahora debería estar visible en su sitio de WordPress.
Correo electrónico profesional de WordPress.com es un servicio de correo electrónico robusto, de bajo costo y fácil de usar. Además de las soluciones descritas a continuación, ofrecemos opciones adicionales. En cualquier caso, solo debe usar una de las opciones de correo electrónico mencionadas en esta guía en su dominio. Múltiples servicios de correo electrónico no funcionarán si usa el mismo dominio.
¿Por qué no recibo correos electrónicos de mi formulario de contacto en WordPress?
Una notificación de formulario que no se ha recibido en su bandeja de entrada puede no deberse a tres factores: la configuración de su formulario no está configurada correctamente o usted envió una dirección de correo electrónico incorrecta al formulario. Hay un filtro en su cliente/proveedor de correo electrónico para evitar que sus correos electrónicos sean spam.
¿Cómo edito la página de contacto en WordPress?
Seleccione Páginas en el menú de la izquierda. Seleccione la página Contáctenos de la pantalla Páginas y luego haga clic en el enlace Editar cerca de la parte inferior.
¿Por qué mi formulario de contacto no funciona en WordPress?
Lo más probable es que la razón por la que su formulario de contacto de WordPress no funcione es que el formulario de contacto simplemente no está configurado hasta el final. Para resolver este problema, simplemente termine de configurarlo.

¿Dónde va el formulario de contacto en WordPress?
 Crédito: blog.hostonnet.com
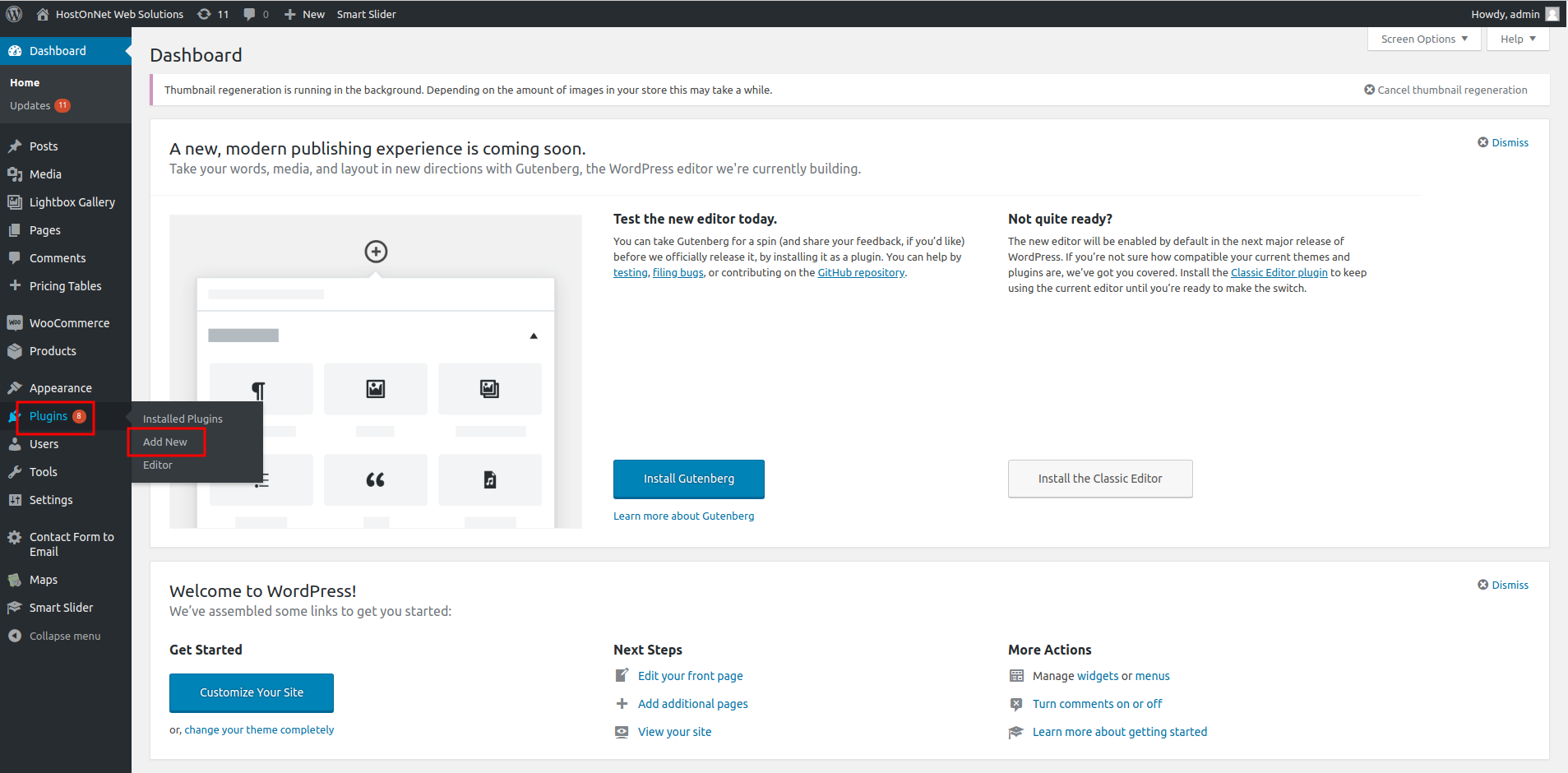
Crédito: blog.hostonnet.comEl formulario de contacto puede ir en el panel de administración de WordPress en Configuración> General. Desplácese hacia abajo hasta la sección "Formulario de contacto" y seleccione la página donde desea que aparezca el formulario.
Agregue un formulario de contacto dinámico a su sitio de WordPress
Cuando haga clic en el botón Agregar campo, accederá a la página Agregar campo. La página Agregar campo aparecerá en la esquina superior derecha de su pantalla. Debe proporcionar un nombre, el tipo de datos que se almacenarán y el valor predeterminado para este campo. Simplemente podemos usar "Contexto" en lugar del tipo Texto, establecer el valor predeterminado en "Ingrese el nombre de su producto" y especificar un nombre para nuestro producto. Ahora agregaremos el campo al formulario. Al hacer clic en la pestaña Campos, puede agregar su campo. Hemos completado la tarea. En este caso, se ha agregado un formulario de contacto dinámico a su sitio de WordPress.
Cómo crear una página de contacto en WordPress con Elementor
 Crédito: wpdeveloper.net
Crédito: wpdeveloper.netHay algunos pasos sencillos a seguir al crear una página de contacto en WordPress con Elementor. Primero, cree una nueva página en WordPress y luego seleccione la plantilla de Elementor. A continuación, agregue un elemento de encabezado en la parte superior de la página y luego agregue un elemento de formulario de contacto debajo. Asegúrese de configurar los ajustes del elemento del formulario de contacto para que el formulario se envíe a la dirección de correo electrónico correcta. Finalmente, agregue un botón de envío al final del formulario y luego publique la página.
La página de contacto es importante para muchos propietarios y diseñadores de sitios web, pero no saben lo importante que es. El siguiente artículo le mostrará cómo hacer la mejor página de contacto posible y cómo diseñarla. La página Contáctenos se diseñará utilizando el generador de páginas de Elementor y el complemento PowerPack para Elementor. Complete el formulario en la página antes de hacer clic en el botón Enviar. El complemento Contact Form 7 se utiliza para personalizar el formulario de contacto. El tercer paso es agregar otra columna a la misma fila y luego el widget de lista de información. En el paso 4, se deben cambiar los iconos, el color, el texto, el espaciado y el relleno de las configuraciones respectivas.
El widget de Google Maps de PowerPack, paso 3, aparecerá en la página arrastrándolo y soltándolo. El paso 4 implica ingresar las coordenadas de su oficina utilizando la latitud y la longitud. Al hacer clic en el botón Publicar en la esquina inferior izquierda de la página, puede hacer visibles los cambios.
Cómo crear un formulario de contacto en WordPress sin complemento
Si desea crear un formulario de contacto en WordPress sin un complemento, primero deberá crear una plantilla de página personalizada. Puede hacer esto creando un nuevo archivo en el directorio de su tema y nombrándolo “page-contact.php”. Dentro de este archivo, deberá incluir el siguiente código: /* Nombre de la plantilla: Contacto */ // Formulario de contacto $nombre = $_POST['nombre']; $correo electrónico = $_POST['correo electrónico']; $mensaje = $_POST['mensaje']; // Enviar correo electrónico ("[correo electrónico protegido]", " Nuevo envío de formulario de contacto ", "Nombre: $nombre Correo electrónico: $mensaje de correo electrónico: $mensaje", "De: $correo electrónico"); ? > Esto creará un formulario de contacto básico que enviará la información enviada a su dirección de correo electrónico. Luego deberá crear una página en WordPress y asignarle la plantilla "Contacto".
Este artículo le enseñará cómo crear un formulario de contacto de WordPress sin usar ningún complemento. Es un proceso simple para generar una plantilla de página. El segundo paso es desarrollar el formulario. El primer paso es confirmar si los formularios se enviaron correctamente. Los errores se mostrarán al usuario como resultado del procesamiento de datos y el manejo de errores. Después de descargar e instalar el complemento, cárguelo en el directorio /js debajo de su tema. Lo siguiente ahora debe copiarse en un archivo nuevo: puede guardarlo como verif.js en /js e incluirlo con sus archivos.
Después de eso, debemos vincular el complemento a nuestro tema de WordPress. Al usar el complemento de jQuery de validación, puede verificar el lado del cliente. Esto le permite probar la integridad, la velocidad y la facilidad de llenado del formulario.
