So fügen Sie ein Kontaktformular zu einer WordPress-Site hinzu (ohne ein Plugin zu installieren)
Veröffentlicht: 2022-09-17Angenommen, Sie möchten eine Einführung in das Hinzufügen eines Kontaktformulars zu einer WordPress-Site: Eine der wichtigsten Seiten auf jeder Website ist die Kontaktseite. Hier können sich Besucher mit Fragen, Kommentaren oder Feedback an Sie wenden. Und obwohl es viele WordPress-Plugins gibt, mit denen Sie ein Kontaktformular erstellen können, sind nicht alle gleich. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Kontaktformular in WordPress erstellen, ohne Plugins installieren zu müssen. Wir teilen auch einige unserer beliebtesten Kontaktformular-Plugins , damit Sie dasjenige auswählen können, das Ihren Anforderungen am besten entspricht. Lass uns anfangen!
Website-Kontaktformulare können Ihnen dabei helfen, mit Ihren Besuchern auf eine Weise in Kontakt zu bleiben, die mit herkömmlichen Formularen nicht möglich ist. Die von Ihnen verwendeten Kontaktformulare ermöglichen es Ihnen, einige Details anzugeben, die Sie mit einer einfachen E-Mail-Adresse nicht machen könnten. In diesem Schritt-für-Schritt-Video zeigen wir Ihnen, wie Sie ein Kontaktformular in WordPress erstellen. WPForms ist das benutzerfreundlichste verfügbare Kontaktformular-Plugin. Um WPForms zu verwenden, müssen Sie lediglich Ihre Kontaktinformationen eingeben. Indem Sie den zusätzlichen Formularfeldtyp aus dem linken Bereich nach rechts ziehen, können Sie ihn ganz einfach zu Ihrem Feld hinzufügen. Benutzerdefinierte CSS-Klassen sind ebenfalls verfügbar, wenn Sie mehr Personalisierung bevorzugen.
Wir werden uns später mit dem Hinzufügen von Formularbenachrichtigungen befassen. Wenn jemand ein Formular auf Ihrer Website ausfüllt, können Sie die Einstellungsbenachrichtigungen für Ihr Kontaktformular verwenden, um ihn über die Übermittlung zu benachrichtigen. Wenn die Besucher einer Website ein Kontaktformular ausfüllen, kann WPForms Smart Tags verwenden, um sie zu benachrichtigen. Nach dem Absenden eines Formulars werden die Besucher mit einer kurzen Nachricht begrüßt, die erklärt, was sie erhalten haben. Sie können ihnen mitteilen, dass Ihre Nachricht eingegangen ist und dass sie das Recht haben, eine Antwort zu erwarten. WordPressForms unterstützt auch die Erstellung von Kontaktformularen über einen Shortcode. Sie können das Plugin verwenden, um ein Kontaktformular-Widget zu erstellen, das per Drag & Drop in jeden Widget-fähigen Bereich von WordPress gezogen werden kann. In WordPress können Sie die Anzahl der Aufrufe und Conversions auf Ihren Formularen und den Prozentsatz der erzielten Conversions nachverfolgen.
Wählen Sie im Menü auf der linken Seite die Option Seiten zum Bearbeiten einer Seite. Durch Klicken auf Link bearbeiten unter der Seite „Kontakt“ auf dem Bildschirm „Seiten“ können Sie darauf zugreifen.
Wie füge ich eine Kontakt-E-Mail zu WordPress hinzu?
 Bildnachweis: windowsblog.in
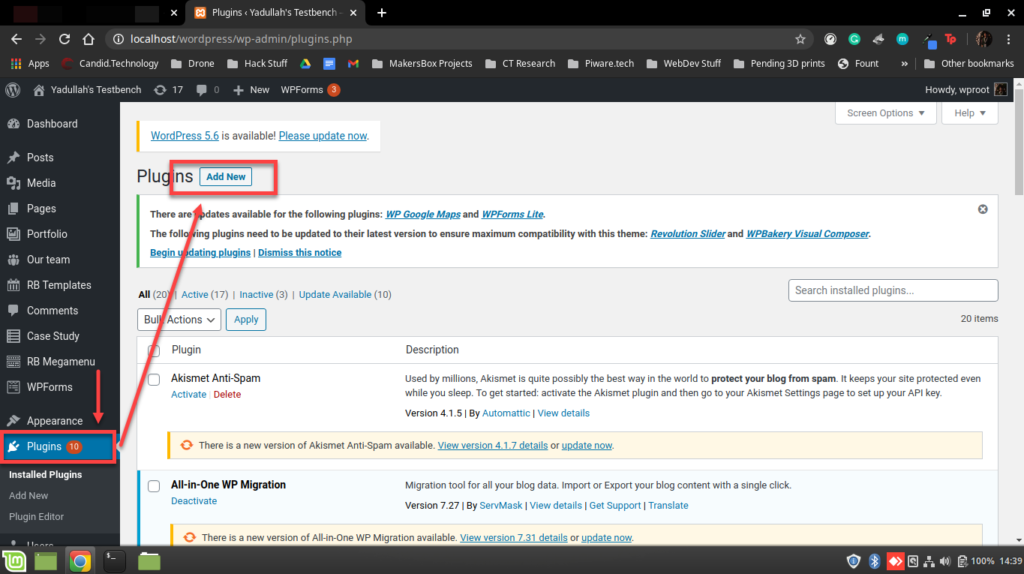
Bildnachweis: windowsblog.inDas Hinzufügen einer Kontakt-E-Mail zu WordPress ist ein einfacher Vorgang. Zuerst müssen Sie eine neue Seite in Ihrer WordPress-Site erstellen. Melden Sie sich dazu bei Ihrer WordPress-Site an und gehen Sie zum Abschnitt Seiten. Klicken Sie auf die Schaltfläche Neu hinzufügen. Als nächstes müssen Sie einen Titel für Ihre Seite eingeben. Geben Sie im Titelfeld „Kontakt“ ein. Nachdem Sie einen Titel für Ihre Seite eingegeben haben, müssen Sie Ihre Kontaktinformationen in den Hauptteil der Seite eingeben. Vergessen Sie nicht, Ihre E-Mail-Adresse, Telefonnummer und alle anderen relevanten Kontaktinformationen anzugeben. Nachdem Sie Ihre Kontaktinformationen eingegeben haben, klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Änderungen zu speichern. Ihre Kontakt-E-Mail sollte jetzt auf Ihrer WordPress-Seite sichtbar sein.
Professionelle E-Mail von WordPress.com ist ein robuster, kostengünstiger und benutzerfreundlicher E-Mail-Dienst. Zusätzlich zu den unten beschriebenen Lösungen bieten wir zusätzliche Optionen. In jedem Fall sollten Sie auf Ihrer Domain nur eine der in diesem Leitfaden genannten E-Mail-Optionen verwenden. Mehrere E-Mail-Dienste funktionieren nicht, wenn Sie dieselbe Domain verwenden.
Warum erhalte ich keine E-Mails von meinem Kontaktformular auf WordPress?
Eine Formularbenachrichtigung, die nicht in Ihrem Posteingang eingegangen ist, kann drei Gründe haben: Ihre Formulareinstellungen sind nicht richtig konfiguriert oder Sie haben eine falsche E-Mail-Adresse an das Formular gesendet. Auf Ihrem E-Mail-Client/Anbieter ist ein Filter vorhanden, um zu verhindern, dass Ihre E-Mails zu Spam werden.
Wie bearbeite ich die Kontaktseite in WordPress?
Wählen Sie im Menü auf der linken Seite Seiten aus. Wählen Sie auf dem Bildschirm „Seiten“ die Seite „Kontakt“ aus und klicken Sie dann unten auf den Link „Bearbeiten“.
Warum funktioniert mein Kontaktformular in WordPress nicht?
Höchstwahrscheinlich funktioniert Ihr WordPress-Kontaktformular nicht, weil das Kontaktformular einfach nicht bis zum Ende konfiguriert ist. Um dieses Problem zu beheben, beenden Sie einfach die Konfiguration.

Wohin kommt das Kontaktformular in WordPress?
 Bildnachweis: blog.hostonnet.com
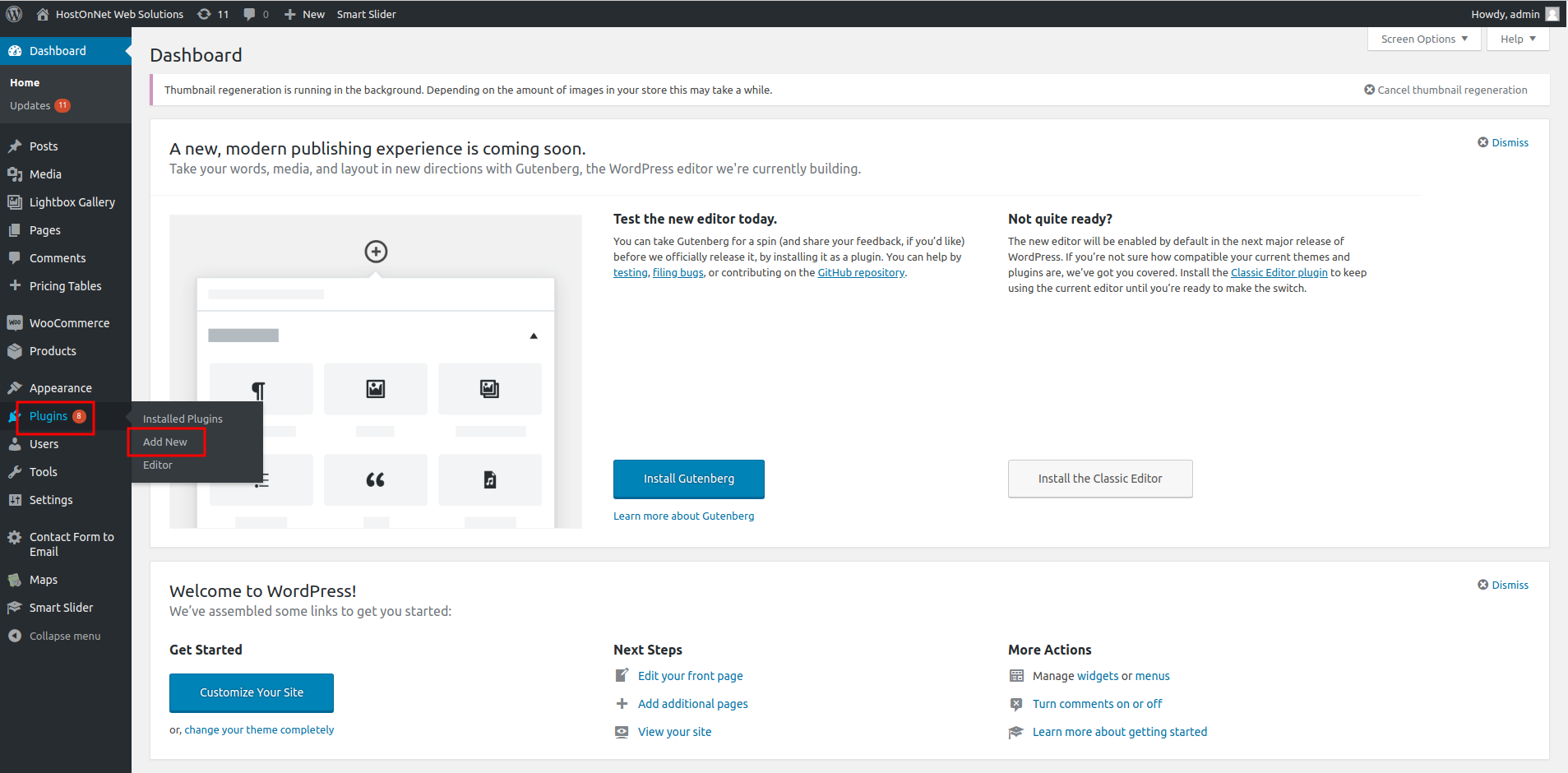
Bildnachweis: blog.hostonnet.comDas Kontaktformular finden Sie im WordPress-Adminbereich unter Einstellungen > Allgemein. Scrollen Sie nach unten zum Abschnitt „Kontaktformular“ und wählen Sie die Seite aus, auf der das Formular erscheinen soll.
Fügen Sie Ihrer WordPress-Site ein dynamisches Kontaktformular hinzu
Wenn Sie auf die Schaltfläche „Feld hinzufügen“ klicken, werden Sie zur Seite „Feld hinzufügen“ weitergeleitet. Die Seite „Feld hinzufügen“ wird in der oberen rechten Ecke Ihres Bildschirms angezeigt. Sie müssen einen Namen, den zu speichernden Datentyp und den Standardwert für dieses Feld angeben. Wir können einfach „Kontext“ anstelle des Texttyps verwenden, den Standardwert auf „Bitte geben Sie Ihren Produktnamen ein“ setzen und einen Namen für unser Produkt angeben. Wir fügen das Feld jetzt dem Formular hinzu. Durch Klicken auf die Registerkarte Felder können Sie Ihr Feld hinzufügen. Wir haben die Aufgabe erledigt. In diesem Fall wurde Ihrer WordPress-Site ein dynamisches Kontaktformular hinzugefügt.
So erstellen Sie eine Kontaktseite in WordPress mit Elementor
 Bildnachweis: wpdeveloper.net
Bildnachweis: wpdeveloper.netBeim Erstellen einer Kontaktseite in WordPress mit Elementor sind einige einfache Schritte zu befolgen. Erstellen Sie zunächst eine neue Seite in WordPress und wählen Sie dann die Elementor-Vorlage aus. Fügen Sie als Nächstes oben auf der Seite ein Überschriftenelement und darunter ein Kontaktformularelement hinzu. Achten Sie darauf, die Einstellungen für das Kontaktformularelement so zu konfigurieren, dass das Formular an die richtige E-Mail-Adresse gesendet wird. Fügen Sie abschließend eine Schaltfläche zum Senden am Ende des Formulars hinzu und veröffentlichen Sie dann die Seite.
Die Kontaktseite ist für viele Websitebesitzer und -designer wichtig, aber sie wissen nicht, wie wichtig sie ist. Der folgende Artikel zeigt Ihnen, wie Sie die bestmögliche Kontaktseite erstellen und gestalten. Die Kontaktseite wird mit dem Seitenersteller von Elementor und dem PowerPack-Addon für Elementor gestaltet. Füllen Sie das Formular auf der Seite aus, bevor Sie auf die Schaltfläche „Senden“ klicken. Das Contact Form 7-Plugin wird verwendet, um das Kontaktformular anzupassen. Der dritte Schritt besteht darin, der gleichen Zeile eine weitere Spalte und dann das Informationslisten-Widget hinzuzufügen. In Schritt 4 müssen die Symbole, die Farbe, der Text, die Abstände und die Auffüllung aus den jeweiligen Einstellungen geändert werden.
Das Google Maps-Widget von PowerPack, Schritt 3, wird durch Ziehen und Ablegen auf der Seite angezeigt. In Schritt 4 geben Sie die Koordinaten Ihres Büros mit Längen- und Breitengrad ein. Durch Klicken auf die Schaltfläche „Veröffentlichen“ in der unteren linken Ecke der Seite können Sie die Änderungen sichtbar machen.
So erstellen Sie ein Kontaktformular in WordPress ohne Plugin
Wenn Sie ein Kontaktformular in WordPress ohne Plugin erstellen möchten, müssen Sie zunächst eine benutzerdefinierte Seitenvorlage erstellen. Sie können dies tun, indem Sie eine neue Datei im Verzeichnis Ihres Themas erstellen und sie „page-contact.php“ nennen. In diese Datei müssen Sie den folgenden Code einfügen: /* Vorlagenname: Kontakt */ // Kontaktformular $name = $_POST['name']; $email = $_POST['email']; $nachricht = $_POST['nachricht']; // E-Mail-Nachricht senden ( „[email protected]“, „ Neues Kontaktformular einreichen “, „Name: $name E-Mail: $email Nachricht: $message“, „Von: $email“ ); ? > Dadurch wird ein einfaches Kontaktformular erstellt, das die übermittelten Informationen an Ihre E-Mail-Adresse sendet. Anschließend müssen Sie eine Seite in WordPress erstellen und ihr die Vorlage „Kontakt“ zuweisen.
In diesem Artikel erfahren Sie, wie Sie ein WordPress-Kontaktformular erstellen, ohne Plugins zu verwenden. Es ist ein einfacher Prozess, eine Seitenvorlage zu generieren. Der zweite Schritt besteht darin, das Formular zu entwickeln. Der erste Schritt besteht darin, zu bestätigen, ob die Formulare korrekt übermittelt wurden. Als Ergebnis der Datenverarbeitung und Fehlerbehandlung werden dem Benutzer Fehler angezeigt. Nachdem Sie das Plugin heruntergeladen und installiert haben, laden Sie es in das Verzeichnis /js unter Ihrem Design hoch. Folgendes muss nun in eine neue Datei kopiert werden: Sie können es als verif.js in /js speichern und Ihren Dateien beifügen.
Danach müssen wir das Plugin mit unserem WordPress-Theme verknüpfen. Durch die Verwendung des validate jQuery-Plugins können Sie die Client-Seite überprüfen. Auf diese Weise können Sie die Vollständigkeit, Geschwindigkeit und Einfachheit des Ausfüllens des Formulars testen.
