Bir WordPress Sitesine İletişim Formu Nasıl Eklenir (Eklenti Kurmadan)
Yayınlanan: 2022-09-17Bir WordPress sitesine nasıl iletişim formu ekleyeceğiniz hakkında bir giriş yapmak istediğinizi varsayalım: Herhangi bir web sitesindeki en önemli sayfalardan biri iletişim sayfasıdır. Bu, ziyaretçilerin herhangi bir soru, yorum veya geri bildirimi ile size ulaşabilecekleri yerdir. Ve bir iletişim formu oluşturmanıza izin veren birçok WordPress eklentisi olsa da, hepsi eşit yaratılmamıştır. Bu makalede, herhangi bir eklenti yüklemeye gerek kalmadan WordPress'te nasıl kolayca iletişim formu oluşturabileceğinizi göstereceğiz. İhtiyaçlarınıza en uygun olanı seçebilmeniz için favori iletişim formu eklentilerimizden birkaçını da paylaşacağız. Başlayalım!
Web sitesi iletişim formları, ziyaretçilerinizle geleneksel formların yapamayacağı şekillerde iletişim kurmanıza yardımcı olabilir. Kullandığınız iletişim formları, basit bir e-posta adresiyle yapamayacağınız birkaç ayrıntıyı belirtmenize olanak tanır. Bu adım adım videoda, WordPress'te nasıl iletişim formu oluşturacağınız konusunda size yol göstereceğiz. WPForms, mevcut en kullanıcı dostu iletişim formu eklentisidir. WPForms'u kullanmak için tek yapmanız gereken iletişim bilgilerinizi girmek. Ekstra form alanı türünü sol panelden sağa sürükleyerek alanınıza kolayca ekleyebilirsiniz. Daha fazla kişiselleştirmeyi tercih ederseniz, özel CSS sınıfları da mevcuttur.
Daha sonra form bildirimleri eklemeye bakacağız. Birisi sitenizde bir form doldurduğunda, onları gönderimden haberdar etmek için iletişim formunuzun bildirimlerini ayarlayabilirsiniz. Bir web sitesinin ziyaretçileri bir iletişim formu doldurduğunda, WPForms onları bilgilendirmek için akıllı etiketler kullanabilir. Bir form gönderdikten sonra ziyaretçiler, ne aldıklarını açıklayan kısa bir mesajla karşılanır. Onlara mesajınızın alındığını ve bir yanıt beklemeye hakları olduğunu bildirebilirsiniz. WordPressForms ayrıca bir kısa kod aracılığıyla iletişim formlarının oluşturulmasını da destekler. Eklentiyi, WordPress'in herhangi bir widget'a hazır alanına sürükleyip bırakılabilen bir iletişim formu widget'ı oluşturmak için kullanabilirsiniz. WordPress'te formlarınızdaki görüntüleme ve dönüşüm sayısını ve elde ettiğiniz dönüşüm yüzdesini izleyebilirsiniz.
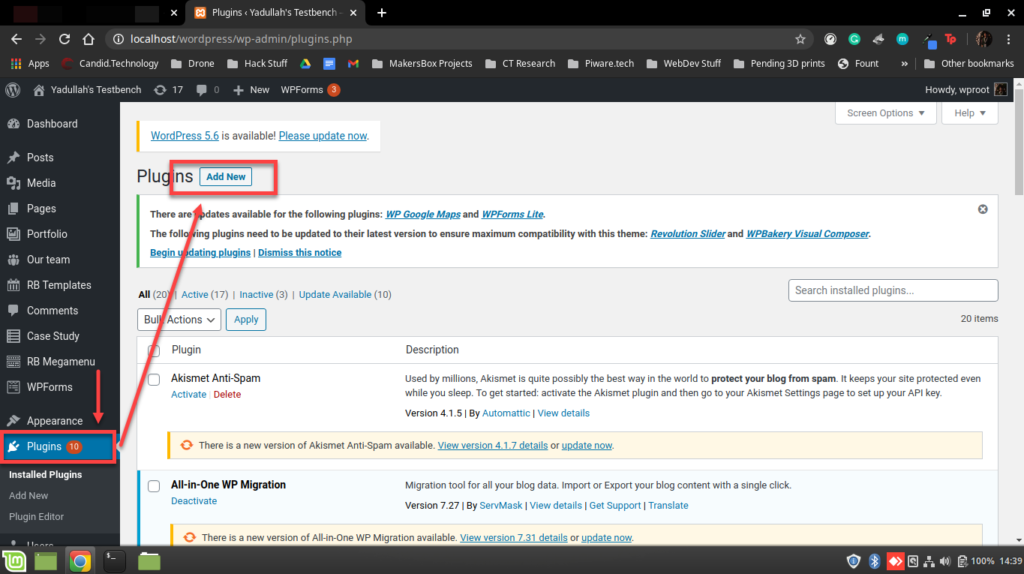
Bir sayfayı düzenlemek için soldaki menüden Sayfalar seçeneğini seçin. Sayfalar ekranındaki Bize Ulaşın sayfasının altındaki Düzenle bağlantısını tıklayarak ona erişebilirsiniz.
Bize Ulaşın E-postasını WordPress'e Nasıl Eklerim?
 Kredi bilgileri: windowsblog.in
Kredi bilgileri: windowsblog.inWordPress'e bize ulaşın e-postası eklemek basit bir işlemdir. İlk olarak, WordPress sitenizde yeni bir sayfa oluşturmanız gerekecek. Bunu yapmak için WordPress sitenize giriş yapın ve Sayfalar bölümüne gidin. Yeni Ekle düğmesine tıklayın. Ardından, sayfanız için bir başlık girmeniz gerekecektir. Başlık alanına "Bize Ulaşın" yazın. Sayfanız için bir başlık girdikten sonra, sayfanın gövdesine iletişim bilgilerinizi girmeniz gerekecektir. E-posta adresinizi, telefon numaranızı ve diğer ilgili iletişim bilgilerinizi eklediğinizden emin olun. İletişim bilgilerinizi girdikten sonra, değişikliklerinizi kaydetmek için Yayınla düğmesine tıklayın. Bize ulaşın e-postanız artık WordPress sitenizde görünmelidir.
WordPress.com'dan Profesyonel E-posta, sağlam, düşük maliyetli ve kullanımı kolay bir e-posta hizmetidir. Aşağıda özetlenen çözümlere ek olarak, ek seçenekler sunuyoruz. Her durumda, alanınızda bu kılavuzda bahsedilen e-posta seçeneklerinden yalnızca birini kullanmalısınız. Aynı etki alanını kullanıyorsanız, birden çok e-posta hizmeti çalışmayacaktır.
WordPress İletişim Formumdan Neden E-posta Almıyorum?
Gelen kutunuza ulaşmayan bir form bildirimi, üç faktörden kaynaklanmayabilir: form ayarlarınız düzgün yapılandırılmamış veya forma yanlış bir e-posta adresi göndermişsinizdir. E-postalarınızın spam olmasını önlemek için e-posta istemcinizde/sağlayıcınızda bir filtre bulunmaktadır.
WordPress'te İletişim Sayfasını Nasıl Düzenlerim?
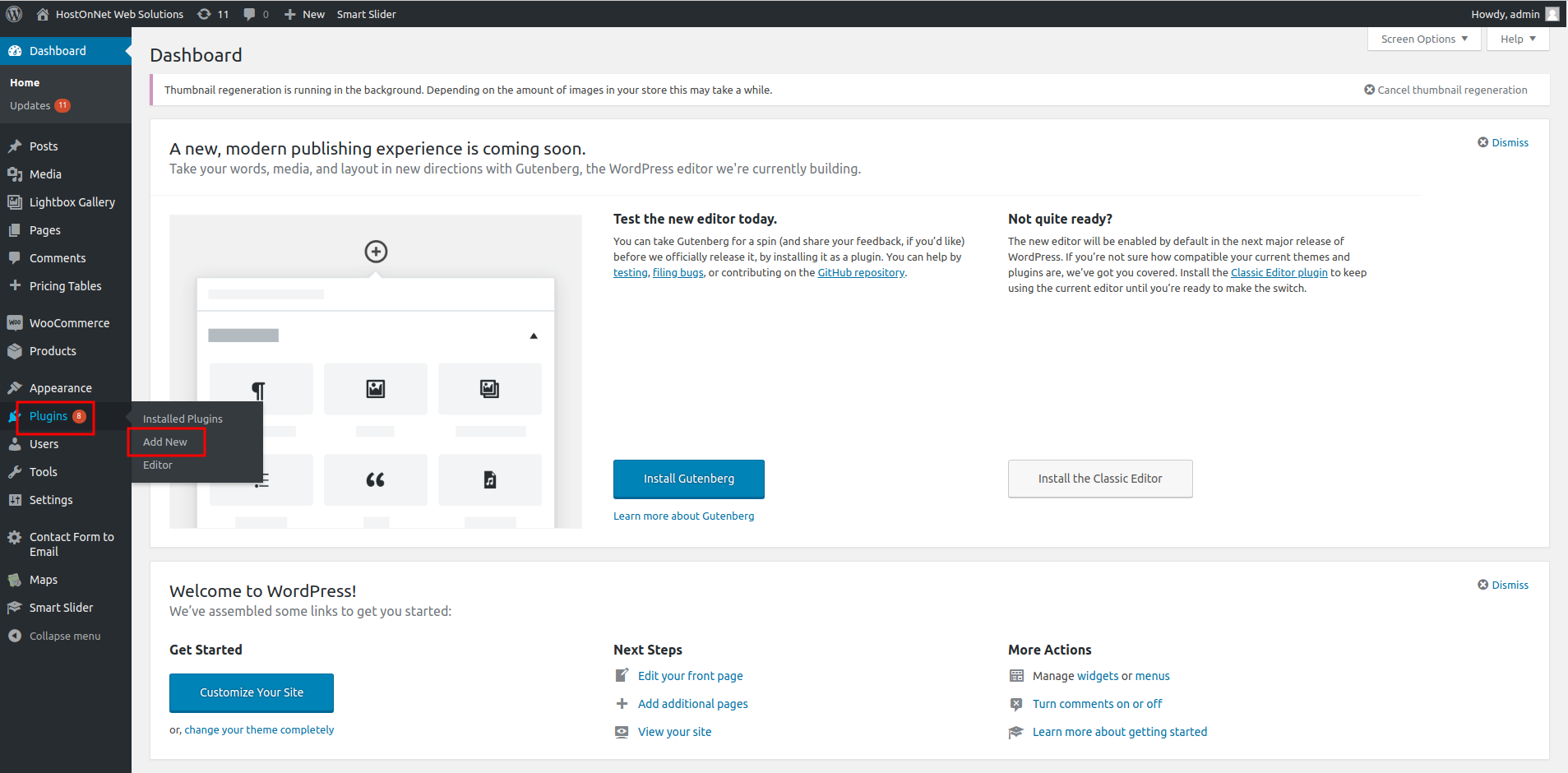
Soldaki menüden Sayfalar'ı seçin. Sayfalar ekranından Bize Ulaşın sayfasını seçin ve ardından alttaki Düzenle bağlantısını tıklayın.
İletişim Formu WordPress'te Neden Çalışmıyor?
Büyük olasılıkla, WordPress İletişim Formunuzun çalışmamasının nedeni, iletişim formunun sonuna kadar yapılandırılmamış olmasıdır. Bu sorunu çözmek için yapılandırmayı tamamlamanız yeterlidir.

Bize Ulaşın Formu WordPress'te Nereye Gidiyor?
 Kredi bilgileri: blog.hostonnet.com
Kredi bilgileri: blog.hostonnet.comBize ulaşın formu , Ayarlar > Genel altındaki WordPress yönetici panelinde bulunabilir. "İletişim Formu" bölümüne gidin ve formun görünmesini istediğiniz sayfayı seçin.
WordPress Sitenize Dinamik İletişim Formu Ekleyin
Alan Ekle butonuna tıkladığınızda Alan Ekle sayfasına yönlendirileceksiniz. Ekranınızın sağ üst köşesinde Alan Ekle sayfası görünecektir. Bu alan için bir ad, saklanacak veri türü ve varsayılan değer sağlamalısınız. Metin türü yerine basitçe "Bağlam" kullanabilir, varsayılan değeri "Lütfen ürün adınızı girin" olarak ayarlayabilir ve ürünümüz için bir ad belirleyebiliriz. Şimdi alanı forma ekleyeceğiz. Alanlar sekmesine tıklayarak alanınızı ekleyebilirsiniz. Görevi tamamladık. Bu durumda WordPress sitenize dinamik bir iletişim formu eklenmiştir.
Elementor ile WordPress'te Bize Ulaşın Sayfası Nasıl Oluşturulur
 Kredi bilgileri: wpdeveloper.net
Kredi bilgileri: wpdeveloper.netElementor ile WordPress'te bize ulaşın sayfası oluştururken izlemeniz gereken birkaç kolay adım vardır. Önce WordPress'te yeni bir sayfa oluşturun ve ardından Elementor şablonunu seçin. Ardından, sayfanın en üstüne bir başlık öğesi ekleyin ve ardından bunun altına bir iletişim formu öğesi ekleyin. İletişim formu öğesi ayarlarını, formun doğru e-posta adresine gönderilmesi için yapılandırdığınızdan emin olun. Son olarak, formun altına bir gönder düğmesi ekleyin ve ardından sayfayı yayınlayın.
İletişim sayfası birçok web sitesi sahibi ve tasarımcısı için önemlidir, ancak bunun ne kadar kritik olduğunun farkında değildirler. Aşağıdaki makale, yapabileceğiniz en iyi İletişim sayfasını nasıl oluşturacağınızı ve nasıl tasarlayacağınızı gösterecektir. Bize Ulaşın sayfası, Elementor'un sayfa oluşturucusu ve Elementor için PowerPack Eklentisi kullanılarak tasarlanacaktır. Gönder düğmesine tıklamadan önce sayfadaki formu doldurun. İletişim Formu 7 eklentisi, iletişim formunu özelleştirmek için kullanılır. Üçüncü adım, aynı satıra başka bir sütun ve ardından bilgi listesi widget'ını eklemektir. 4. adımda, ilgili ayarlardan simgeler, renk, metin, boşluk ve dolgu değiştirilmelidir.
PowerPack'in Google Haritalar widget'ı, 3. adım, sürükleyip bırakarak sayfada görünecektir. Adım 4, enlem ve boylam kullanarak ofisinizin koordinatlarını girmeyi gerektirir. Sayfanın sol alt köşesindeki Yayınla düğmesine tıklayarak değişiklikleri görünür hale getirebilirsiniz.
Eklenti Olmadan WordPress'te İletişim Formu Nasıl Oluşturulur
WordPress'te eklenti olmadan bir iletişim formu oluşturmak istiyorsanız, önce özel bir sayfa şablonu oluşturmanız gerekir. Bunu, temanızın dizininde yeni bir dosya oluşturarak ve ona “page-contact.php” adını vererek yapabilirsiniz. Bu dosyanın içine aşağıdaki kodu eklemeniz gerekecek: /* Template Name: Contact */ // Contact Form $name = $_POST['name']; $e-posta = $_POST['e-posta']; $mesaj = $_POST['mesaj']; // E-posta postası gönder ( “[e-posta korumalı]”, “ Yeni İletişim Formu Gönderimi “, “Ad: $name E-posta: $email Mesaj: $mesaj”, “Kimden: $email” ); ? > Bu, gönderilen bilgileri e-posta adresinize gönderecek temel bir iletişim formu oluşturacaktır. Daha sonra WordPress'te bir sayfa oluşturmanız ve ona “İletişim” şablonunu atamanız gerekecektir.
Bu makale size herhangi bir eklenti kullanmadan bir WordPress iletişim formunu nasıl oluşturacağınızı öğretecektir. Bir sayfa şablonu oluşturmak basit bir işlemdir. İkinci adım, formu geliştirmektir. İlk adım, formların doğru bir şekilde gönderilip gönderilmediğini doğrulamaktır. Hatalar, veri işleme ve hata işleme sonucunda kullanıcıya gösterilecektir. Eklentiyi indirip kurduktan sonra temanızın altındaki /js dizinine yükleyin. Aşağıdakiler şimdi yeni bir dosyaya kopyalanmalıdır: /js içine verif.js olarak kaydedebilir ve dosyalarınıza dahil edebilirsiniz.
Bundan sonra, eklentiyi WordPress temamıza bağlamamız gerekiyor. validate jQuery eklentisini kullanarak istemci tarafını doğrulayabilirsiniz. Bu, formun eksiksizliğini, hızını ve formları doldurma kolaylığını test etmenize olanak tanır.
