WordPress サイトにお問い合わせフォームを追加する方法 (プラグインをインストールせずに)
公開: 2022-09-17WordPress サイトに連絡先フォームを追加する方法を紹介したいと仮定すると、どの Web サイトでも最も重要なページの 1 つは連絡先ページです。 これは、訪問者が質問、コメント、またはフィードバックを提供できる場所です。 お問い合わせフォームを作成できる WordPress プラグインは数多くありますが、すべてが同じように作成されているわけではありません。 この記事では、プラグインをインストールしなくても、WordPress で簡単にお問い合わせフォームを作成する方法を紹介します。 また、お気に入りのお問い合わせフォーム プラグインをいくつか紹介しますので、ニーズに最適なものを選択してください。 始めましょう!
Web サイトのお問い合わせフォームは、従来のフォームではできない方法で訪問者と連絡を取り合うのに役立ちます。 使用する連絡フォームでは、単純な電子メール アドレスでは指定できないいくつかの詳細を指定できます。 このステップバイステップのビデオでは、WordPress でお問い合わせフォームを作成する方法について説明します。 WPForms は、利用可能な最もユーザーフレンドリーなコンタクト フォーム プラグインです。 WPForms を使用するには、連絡先情報を入力するだけです。 追加のフォーム フィールド タイプを左側のパネルから右側にドラッグすると、フィールドに簡単に追加できます。 よりパーソナライズしたい場合は、カスタム CSS クラスも利用できます。
フォーム通知の追加については後で検討します。 誰かがあなたのサイトのフォームに記入すると、連絡先フォームの通知設定を使用して送信を通知することができます。 Web サイトの訪問者が連絡先フォームを完了すると、WPForms はスマート タグを使用して通知することができます。 フォームを送信すると、訪問者は受け取った内容を説明する短いメッセージで迎えられます。 あなたのメッセージが受信され、応答を期待する権利があることを彼らに知らせることができます。 WordPressForms は、ショートコードによる連絡フォームの作成もサポートしています。 プラグインを使用してお問い合わせフォーム ウィジェットを作成できます。このウィジェットは、WordPress のウィジェット対応領域にドラッグ アンド ドロップできます。 WordPress では、フォームのビュー数とコンバージョン数、および取得したコンバージョンの割合を追跡できます。
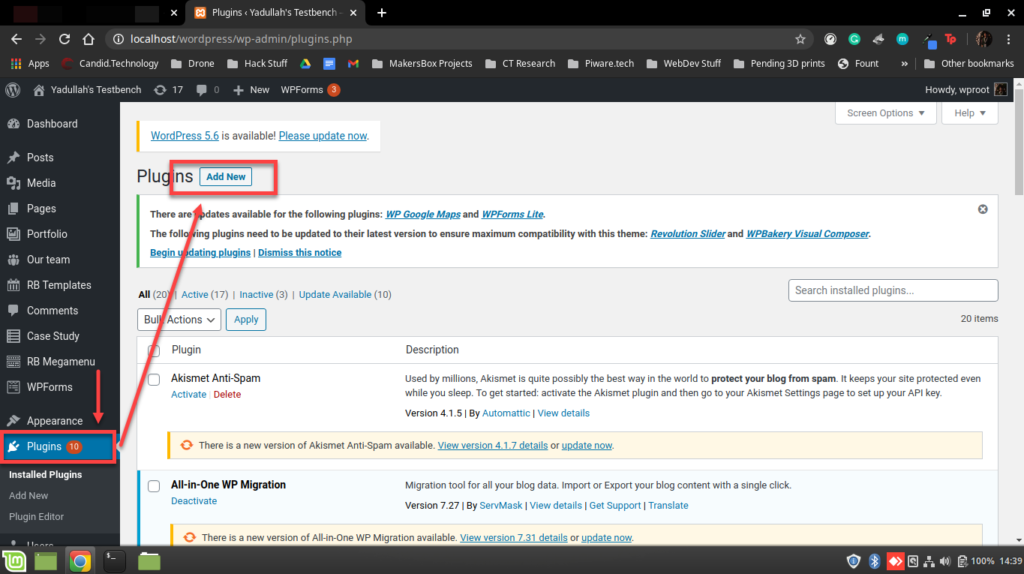
左側のメニューから、ページを編集するための [ページ] オプションを選択します。 [ページ] 画面の [お問い合わせ] ページの下にある [編集] リンクをクリックすると、アクセスできます。
お問い合わせメールを WordPress に追加するにはどうすればよいですか?
 クレジット: windowsblog.in
クレジット: windowsblog.inお問い合わせメールを WordPress に追加するのは簡単なプロセスです。 まず、WordPress サイトに新しいページを作成する必要があります。 これを行うには、WordPress サイトにログインして [ページ] セクションに移動します。 [新規追加] ボタンをクリックします。 次に、ページのタイトルを入力する必要があります。 タイトル欄に「お問い合わせ」とご記入ください。 ページのタイトルを入力したら、ページの本文に連絡先情報を入力する必要があります。 メールアドレス、電話番号、その他の関連する連絡先情報を必ず含めてください。 連絡先情報を入力したら、[公開] ボタンをクリックして変更を保存します。 お問い合わせメールが WordPress サイトに表示されるようになりました。
WordPress.com のプロフェッショナル メールは、堅牢で低コストの使いやすいメール サービスです。 以下に概説するソリューションに加えて、追加のオプションを提供します。 いずれの場合も、このガイドに記載されている電子メール オプションのいずれかをドメインで使用する必要があります。 同じドメインを使用している場合、複数のメール サービスは機能しません。
WordPress のお問い合わせフォームからメールが届かないのはなぜですか?
フォームの通知が受信トレイに届かない場合、次の 3 つの要因が原因である可能性があります。フォームの設定が正しく構成されていないか、フォームに間違ったメール アドレスを送信したためです。 メール クライアント/プロバイダーには、メールがスパムに分類されるのを防ぐためのフィルターが設定されています。
WordPressで連絡先ページを編集するにはどうすればよいですか?
左側のメニューから [ページ] を選択します。 [ページ] 画面から [お問い合わせ] ページを選択し、下部にある [編集] リンクをクリックします。
WordPress でお問い合わせフォームが機能しないのはなぜですか?
ほとんどの場合、 WordPress コンタクト フォームが機能しない理由は、コンタクト フォームが最後まで構成されていないためです。 この問題を解決するには、構成を完了するだけです。
お問い合わせフォームはWordPressのどこにありますか?
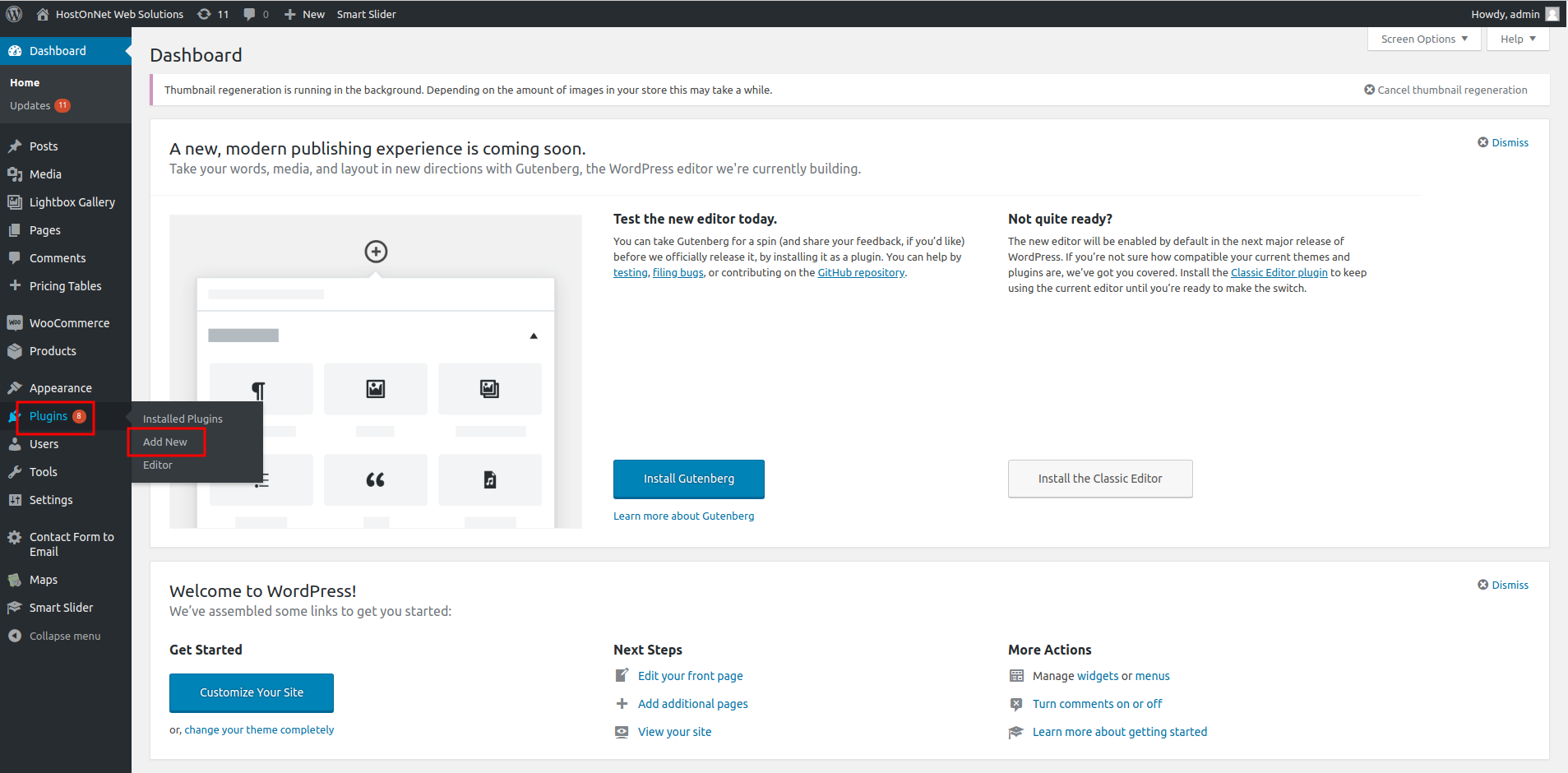
 クレジット: blog.hostonnet.com
クレジット: blog.hostonnet.comお問い合わせフォームは、WordPress 管理パネルの [設定] > [一般] に移動できます。 [お問い合わせフォーム] セクションまで下にスクロールし、フォームを表示するページを選択します。

WordPress サイトに動的お問い合わせフォームを追加する
[フィールドの追加] ボタンをクリックすると、[フィールドの追加] ページに移動します。 フィールドの追加ページが画面の右上隅に表示されます。 名前、保存するデータのタイプ、およびこのフィールドのデフォルト値を指定する必要があります。 テキストタイプの代わりに「コンテキスト」を使用し、デフォルト値を「製品名を入力してください」に設定し、製品の名前を指定するだけです。 フィールドをフォームに追加します。 [フィールド] タブをクリックすると、フィールドを追加できます。 タスクを完了しました。 この場合、WordPress サイトに動的お問い合わせフォームが追加されています。
Elementorを使用してWordPressでお問い合わせページを作成する方法
 クレジット: wpdeveloper.net
クレジット: wpdeveloper.netElementor を使用して WordPress でお問い合わせページを作成するには、いくつかの簡単な手順に従う必要があります。 まず、WordPress で新しいページを作成し、Elementor テンプレートを選択します。 次に、ページの上部に見出し要素を追加し、その下に連絡フォーム要素を追加します。 フォームが正しい電子メール アドレスに送信されるように、必ず連絡フォーム要素の設定を構成してください。 最後に、フォームの下部に送信ボタンを追加して、ページを公開します。
お問い合わせページは、多くの Web サイトの所有者やデザイナーにとって重要ですが、その重要性に気づいていません。 次の記事では、できる限り最高の連絡先ページを作成する方法と、そのデザイン方法について説明します。 お問い合わせページは、Elementor のページ ビルダーと Elementor の PowerPack アドオンを使用して設計されます。 送信ボタンをクリックする前に、ページのフォームに入力してください。 Contact Form 7 プラグインは、お問い合わせフォームをカスタマイズするために使用されます。 3 番目のステップは、同じ行に別の列を追加してから、情報リスト ウィジェットを追加することです。 手順 4 では、それぞれの設定のアイコン、色、テキスト、間隔、およびパディングを変更する必要があります。
ステップ 3 の PowerPack の Google マップ ウィジェットがページ上にドラッグ アンド ドロップで表示されます。 ステップ 4 では、緯度と経度を使用してオフィスの座標を入力する必要があります。 ページの左下隅にある [公開] ボタンをクリックすると、変更を表示できます。
プラグインなしでWordPressでお問い合わせフォームを作成する方法
プラグインなしで WordPress でお問い合わせフォームを作成する場合は、最初にカスタム ページ テンプレートを作成する必要があります。 これを行うには、テーマのディレクトリに新しいファイルを作成し、「page-contact.php」という名前を付けます。 このファイル内に、次のコードを含める必要があります。 /* テンプレート名: 連絡先 */ // 連絡先フォーム $name = $_POST['name']; $email = $_POST['email']; $message = $_POST['メッセージ']; // メールを送信 ( “[email protected]”, “ New Contact Form Submission “, “Name: $name Email: $email Message: $message”, “From: $email” ); ? > これにより、送信された情報をあなたのメール アドレスに送信する基本的な連絡フォームが作成されます。 次に、WordPress でページを作成し、それに「Contact」テンプレートを割り当てる必要があります。
この記事では、プラグインを使用せずに WordPress のお問い合わせフォームを作成する方法を説明します。 ページ テンプレートを生成するのは簡単なプロセスです。 2 番目のステップは、フォームを開発することです。 最初のステップは、フォームが正しく送信されたかどうかを確認することです。 エラーは、データ処理とエラー処理の結果としてユーザーに表示されます。 プラグインをダウンロードしてインストールしたら、テーマの下の /js ディレクトリにアップロードします。 以下を新しいファイルにコピーする必要があります: /js に verif.js として保存し、ファイルに含めることができます。
その後、プラグインを WordPress テーマにリンクする必要があります。 validate jQuery プラグインを使用することで、クライアント側を検証できます。 これにより、フォームの完全性、速度、およびフォームへの入力のしやすさをテストできます。
