如何將聯繫表添加到 WordPress 網站(無需安裝插件)
已發表: 2022-09-17假設您想了解如何向 WordPress 網站添加聯繫表單:任何網站上最重要的頁面之一是聯繫頁面。 訪問者可以在這裡與您聯繫,提出他們可能有的任何問題、評論或反饋。 雖然有許多 WordPress 插件允許您創建聯繫表單,但並非所有插件都是平等的。 在本文中,我們將向您展示如何在 WordPress 中輕鬆創建聯繫表單,而無需安裝任何插件。 我們還將分享一些我們最喜歡的聯繫表單插件,以便您選擇最適合您需求的插件。 讓我們開始吧!
網站聯繫表格可以幫助您以傳統表格無法做到的方式與訪問者保持聯繫。 您使用的聯繫表格允許您指定一些使用簡單電子郵件地址無法做到的細節。 在這個分步視頻中,我們將引導您了解如何在 WordPress 中創建聯繫表單。 WPForms 是最人性化的聯繫表格插件。 要使用 WPForms,您只需輸入您的聯繫信息。 通過將額外的表單字段類型從左側面板拖動到右側,您可以輕鬆地將其添加到您的字段中。 如果您更喜歡個性化,也可以使用自定義 CSS 類。
我們稍後會考慮添加表單通知。 當有人在您的網站上填寫表單時,您可以使用為您的聯繫表單設置通知來通知他們提交。 當網站的訪問者填寫聯繫表格時,WPForms 可以使用智能標籤來通知他們。 提交表單後,訪客會收到一條簡短的消息,解釋他們收到的內容。 您可以通知他們您的信息已收到並且他們有權期待回复。 WordPressForms 還支持通過簡碼創建聯繫表單。 您可以使用該插件創建一個聯繫表單小部件,可以將其拖放到 WordPress 的任何小部件就緒區域。 在 WordPress 中,您可以跟踪表單的查看次數和轉化次數以及獲得的轉化百分比。
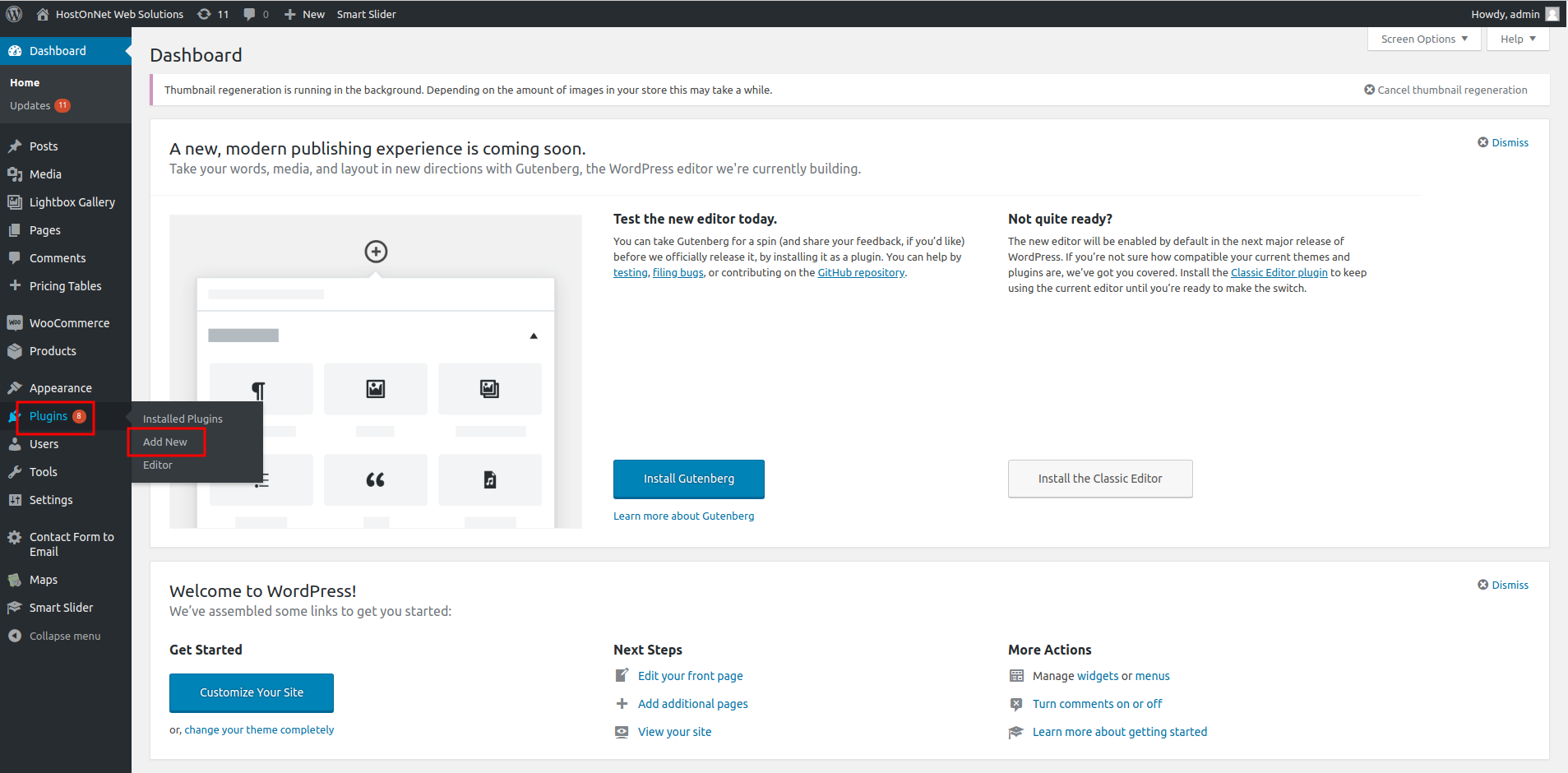
從左側菜單中,選擇用於編輯頁面的頁面選項。 通過單擊頁面屏幕上聯繫我們頁面下方的編輯鏈接,您可以訪問它。
如何將聯繫我們的電子郵件添加到 WordPress?
 信用:windowsblog.in
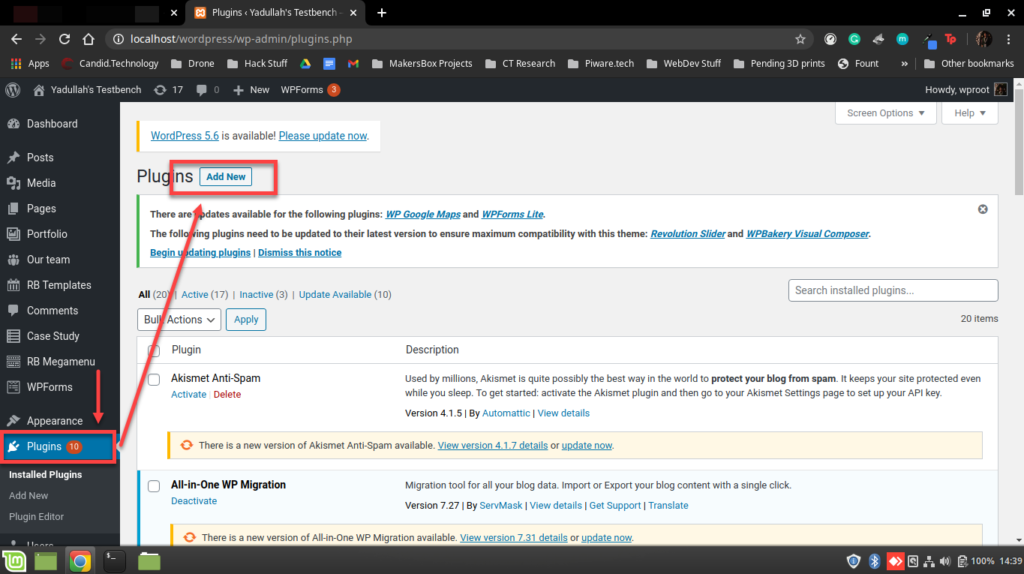
信用:windowsblog.in將聯繫我們的電子郵件添加到 WordPress 是一個簡單的過程。 首先,您需要在 WordPress 網站中創建一個新頁面。 為此,請登錄您的 WordPress 網站並轉到“頁面”部分。 單擊添加新按鈕。 接下來,您需要為頁面輸入標題。 在標題字段中,輸入“聯繫我們”。 為頁面輸入標題後,您需要在頁面正文中輸入您的聯繫信息。 請務必包含您的電子郵件地址、電話號碼和任何其他相關的聯繫信息。 輸入聯繫信息後,單擊“發布”按鈕保存更改。 您的聯繫我們電子郵件現在應該在您的 WordPress 網站上可見。
來自 WordPress.com 的專業電子郵件是一種強大、低成本且易於使用的電子郵件服務。 除了下面概述的解決方案外,我們還提供其他選項。 在任何情況下,您都應該只在您的域上使用本指南中提到的電子郵件選項之一。 如果您使用同一個域,多個電子郵件服務將無法工作。
為什麼我在 WordPress 上沒有收到我的聯繫表中的電子郵件?
您的收件箱中未收到表單通知可能不是因為三個因素:您的表單設置配置不正確,或者您向表單發送了不正確的電子郵件地址。 您的電子郵件客戶端/提供商上安裝了一個過濾器,以防止您的電子郵件被發送垃圾郵件。
如何在 WordPress 中編輯聯繫頁面?
從左側菜單中選擇頁面。 從頁面屏幕中選擇聯繫我們頁面,然後單擊底部附近的編輯鏈接。
為什麼我的聯繫表在 WordPress 中不起作用?
最有可能的是,您的WordPress 聯繫表不起作用的原因是聯繫表根本沒有配置到最後。 要解決此問題,只需完成配置即可。
聯繫我們表格在 WordPress 中的位置在哪裡?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com聯繫我們表格可以在設置>常規下的WordPress管理面板中。 向下滾動到“聯繫表格”部分,然後選擇您希望表格出現的頁面。

將動態聯繫表添加到您的 WordPress 網站
當您單擊“添加字段”按鈕時,您將被帶到“添加字段”頁面。 添加字段頁面將出現在屏幕的右上角。 您必須提供名稱、要存儲的數據類型以及該字段的默認值。 我們可以簡單地使用“上下文”而不是文本類型,將默認值設置為“請輸入您的產品名稱”,並為我們的產品指定一個名稱。 我們現在將字段添加到表單中。 通過單擊“字段”選項卡,您可以添加您的字段。 我們已經完成了任務。 在這種情況下,您的 WordPress 網站已添加了一個動態聯繫表單。
如何使用 Elementor 在 WordPress 中創建聯繫我們頁面
 信用:wpdeveloper.net
信用:wpdeveloper.net使用 Elementor 在 WordPress 中創建聯繫我們頁面時,需要遵循幾個簡單的步驟。 首先,在 WordPress 中創建一個新頁面,然後選擇 Elementor 模板。 接下來,在頁面頂部添加一個標題元素,然後在其下方添加一個聯繫表單元素。 請務必配置聯繫表單元素設置,以便將表單發送到正確的電子郵件地址。 最後,在表單底部添加一個提交按鈕,然後發布頁面。
聯繫頁面對許多網站所有者和設計師來說很重要,但他們不知道它的重要性。 以下文章將向您展示如何製作最好的聯繫頁面以及如何設計它。 聯繫我們頁面將使用 Elementor 的頁面構建器和 Elementor 的 PowerPack 插件進行設計。 在點擊提交按鈕之前填寫頁面上的表格。 Contact Form 7 插件用於自定義聯繫表單。 第三步是在同一行添加另一列,然後是信息列表小部件。 在第 4 步中,必須更改相應設置中的圖標、顏色、文本、間距和填充。
PowerPack 的 Google Maps 小部件,第 3 步,將通過拖放出現在頁面上。 第 4 步需要使用緯度和經度輸入您辦公室的坐標。 通過單擊頁面左下角的發布按鈕,您可以使更改可見。
如何在沒有插件的 WordPress 中創建聯繫表格
如果您想在沒有插件的情況下在 WordPress 中創建聯繫表單,您需要首先創建一個自定義頁面模板。 您可以通過在主題目錄中創建一個新文件並將其命名為“page-contact.php”來做到這一點。 在此文件中,您需要包含以下代碼: /* 模板名稱:聯繫人 */ // 聯繫表格 $name = $_POST['name']; $email = $_POST['email']; $message = $_POST['message']; // 發送電子郵件(“[email protected]”、“新的聯繫表提交”、“姓名:$name 電子郵件:$email 消息:$message”、“發件人:$email”); ? > 這將創建一個基本的聯繫表格,將提交的信息發送到您的電子郵件地址。 然後,您需要在 WordPress 中創建一個頁面並將“聯繫人”模板分配給它。
本文將教您如何在不使用任何插件的情況下創建 WordPress 聯繫表單。 生成頁面模板是一個簡單的過程。 第二步是開發表格。 第一步是確認表格是否正確提交。 由於數據處理和錯誤處理,錯誤將顯示給用戶。 下載安裝插件後,上傳到你的主題下的/js目錄。 現在必須將以下內容複製到一個新文件中: 您可以將其保存為 /js 中的 verif.js 並將其包含在您的文件中。
之後,我們需要將插件鏈接到我們的 WordPress 主題。 通過使用 validate jQuery 插件,您可以驗證客戶端。 這使您可以測試表單的完整性、速度和填寫表單的難易程度。
