如何在 WordPress 中自定義滾動條
已發表: 2022-10-23假設你想要一個插件:有很多方法可以改變 WordPress 網站的外觀。 一種方法是自定義滾動條。 滾動條是屏幕的一部分,可讓您上下滾動。 有幾種方法可以自定義 WordPress 中的滾動條。 一種方法是使用插件。 有許多可用的插件可讓您更改滾動條的顏色、大小和样式。 自定義滾動條的另一種方法是添加自定義 CSS 規則。 這可以在主題的樣式表或定制器中完成。 添加自定義 CSS 規則是更改滾動條的推薦方法,因為更新主題時它不會被覆蓋。 要添加自定義 CSS 規則,您需要使用 ! 重要聲明。 這將確保您的規則優先於主題的默認樣式。 例如,要將滾動條的顏色更改為紅色,您可以添加以下規則: ::-webkit-scrollbar { background-color: red ! 重要的; } ::-webkit-scrollbar-thumb { 背景顏色:紅色! 重要的; } ::-webkit-scrollbar-track { 背景顏色:紅色! 重要的; 如果您想了解有關如何在 WordPress 中自定義滾動條的更多信息,我們有一篇文章更深入地介紹了該主題。
如果您對 WordPress 網站的滾動條進行更改,您將能夠看到所付出的努力。 您可以使用自定義(製作精良)滾動條來炫耀您的專業精神。 單擊外觀-> 主題編輯器後,您將被帶到插件的主頁。 這些更改僅對您網站的訪問者可見,該網站由 WebKit 渲染引擎提供支持。 在下面的CSS 代碼中,您將找到一種自定義 WordPress 網站滾動條的方法。 我們的滾動條可以在這些顏色中找到。 通過更改滾動條中的十六進制值,您可以使其對您的網站更有用; 例如,將滾動條中的值更改為網站正文中的顏色。 Scrollbar 插件易於理解且重量輕,因此我們推薦它。
據 W3C 稱,CSS 滾動條在 2018 年 9 月定義瞭如何自定義滾動條外觀的規範。 截至 2020 年,96% 的互聯網用戶已在其瀏覽器中啟用 CSS 滾動條樣式。 要同時使用 Blink 和 WebKit 以及 Firefox,您需要創建兩組 CSS 規則。
如何創建自定義滾動條?

創建自定義滾動條的過程會因您使用的軟件而異,但通常,您需要為滾動條創建一個新圖層,然後使用鋼筆工具創建所需的形狀。 一旦你有了基本的形狀,你就可以添加顏色和其他效果,讓它看起來更逼真。
更改瀏覽器滾動條的某些CSS 屬性可以讓您更改滾動條的外觀和感覺。 在本文中,我們將向您展示如何隱藏默認滾動條並使其看起來像可自定義的滾動條。 假設我們的目標元素的高度或最大高度是根據其高度或最大高度樣式設置的。 在拇指元素的情況下,我們必須在用戶拖動它以及滾動內容元素時立即調整它的位置。 通過單擊 track 元素中的特定點,用戶可以從一個點跳轉到下一個點。 希望這篇文章不會太長,您可以在這裡閱讀。
如果你想要一個水平滾動條,只需按下 style=”overflow-x:auto;” 關聯。 溢出選項將默認啟用,但您可以通過添加 style=overflow:none; 取消選中或設置它們標籤到 div 標籤。
如何在 WordPress 中製作滾動菜單?

這個問題沒有萬能的答案,因為在 WordPress 中創建滾動菜單的最佳方式會因您使用的主題和您正在尋找的特定功能而異。 但是,在 WordPress 中創建滾動菜單時,您可以記住一些一般提示: 1. 確保您的主題支持自定義菜單。 這通常是可以在主題設置中啟用的選項。 2. 使用像 Advanced Custom Menus 這樣的插件來創建具有您需要的特定功能的自定義菜單。 3. 如果您的主題不支持自定義菜單,您仍然可以通過在主題的functions.php 文件中添加一些代碼來創建滾動菜單。

因為很多業務模態可以用單頁菜單類型(滾動菜單)來填充,所以 WordPress 一直以這種方式流行。 您可以向下滾動菜單並通過單擊標題上的“關於”菜單項來單擊“關於”部分中的項目。 在本文中,我們將介紹案例的細節,以及其他屏幕截圖和視頻。 如何製作單頁菜單Elementor WordPress 主題的示例是什麼? 假設您有一個單頁 WordPress 網站。 您可以更改通過單擊每個步驟創建的任何部分; 我們選擇的三個部分就是我們選擇的部分。 您想查看我們的 ThemeForest 個人資料嗎?
要查看我們的其他 WordPress 主題,請訪問我們的個人資料。 如果您想在同一頁面上的各個部分之間導航,您必須首先執行以下兩個步驟。 elementor 工具可用於在您的頁面上進行第一次編輯。 第二步,CSS ID 必須包含一個唯一的名稱。 只需單擊按鈕並填寫表格,即可獲得滿足您對負擔得起、可靠且快速的 WordPress 服務器要求的軟件包。
如何在 WordPress 中製作滾動菜單?
向下滾動到屏幕底部以訪問“屏幕選項”部分。 應選中此框以查看類是否特定於 CSS。 然後您可以轉到菜單中的子菜單名稱並單擊打開按鈕以選擇 SubMenu1,其中將包括滾動第一個菜單和滾動第二個菜單; 您也可以為第二個菜單選擇 SubMenu2。
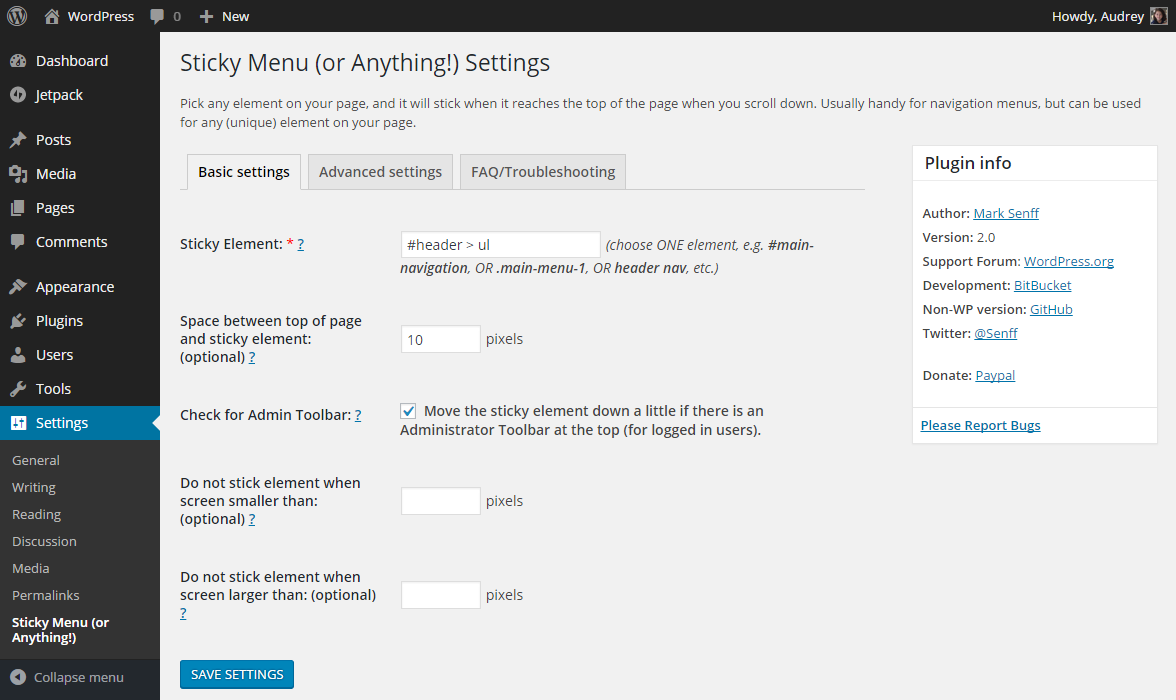
如何使用 WordPress 的粘性菜單
WordPress 有一個粘性菜單,可以添加到定制器中。 設置 之後,您需要在主題的 functions.php 文件中編寫幾行代碼來啟用粘性菜單。 通過在文本編輯器中打開文件並輸入以下代碼,您可以完成此操作。 add_action ('WP_enqueue_scripts','sticky_menu_enqueue); add_action('wp_enqueue_style','sticky_menu_enqueue'); 您必須在主題中包含這兩個功能才能啟用粘性菜單。 要使用粘性菜單,您必須首先在主題中創建一個新菜單項。 通過轉到外觀 > 菜單,您可以將新菜單項添加到您的主題中。 添加菜單項後,您需要將其顯示模式更改為粘滯。 通過轉到設置並選擇設置,您可以更改要更改的菜單項。 向下滾動時,會出現粘性菜單; 顯示後只需單擊它即可。 即使用戶不向下滾動屏幕,它也會對用戶可見。
