Jak dostosować pasek przewijania w WordPress
Opublikowany: 2022-10-23Zakładając, że potrzebujesz wtyczki: istnieje wiele sposobów na zmianę wyglądu witryny WordPress. Jednym ze sposobów jest dostosowanie paska przewijania. Pasek przewijania to część ekranu, która umożliwia przewijanie w górę iw dół. Istnieje kilka sposobów dostosowania paska przewijania w WordPressie. Jednym ze sposobów jest użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci zmienić kolor, rozmiar i styl paska przewijania. Innym sposobem dostosowania paska przewijania jest dodanie niestandardowej reguły CSS. Można to zrobić w arkuszu stylów motywu lub w Customizerze. Dodanie niestandardowej reguły CSS jest zalecanym sposobem zmiany paska przewijania, ponieważ nie zostanie on nadpisany po aktualizacji motywu. Aby dodać niestandardową regułę CSS, musisz użyć ! ważna deklaracja. Dzięki temu Twoja reguła będzie miała pierwszeństwo przed domyślnymi stylami motywu . Na przykład, aby zmienić kolor paska przewijania na czerwony, należy dodać następującą regułę: ::-webkit-scrollbar { background-color: red ! ważny; } ::-webkit-scrollbar-thumb { kolor tła: czerwony ! ważny; } ::-webkit-scrollbar-track { kolor-tła: czerwony ! ważny; } Jeśli chcesz dowiedzieć się więcej o tym, jak dostosować pasek przewijania w WordPressie, przygotowaliśmy artykuł, który bardziej szczegółowo omawia ten temat.
Będziesz mógł zobaczyć wysiłek, jeśli wprowadzisz zmiany na pasku przewijania swojej witryny WordPress. Możesz użyć niestandardowego (dobrze wykonanego) paska przewijania, aby pokazać swój profesjonalizm. Po kliknięciu Wygląd – > Edytor motywów zostaniesz przeniesiony na stronę główną wtyczki. Te zmiany będą widoczne tylko dla odwiedzających Twoją witrynę, która jest obsługiwana przez silnik renderujący WebKit. W poniższym kodzie CSS znajdziesz sposób na dostosowanie paska przewijania swojej witryny WordPress. Nasz pasek przewijania można znaleźć w tych kolorach. Zmieniając wartości szesnastkowe na pasku przewijania, możesz uczynić go bardziej użytecznym dla swojej witryny; na przykład zmień wartości na pasku przewijania na kolory w głównym tekście witryny. Wtyczka Scrollbar jest łatwa do zrozumienia i lekka, dlatego zalecamy ją.
CSS Scrollbars określiło specyfikacje dotyczące dostosowywania wyglądu pasków przewijania we wrześniu 2018 r., według W3C. Od 2020 r. 96% internautów włączyło styl CSS Scrollbar w swoich przeglądarkach. Aby używać zarówno Blink, WebKit, jak i Firefox, musisz utworzyć dwa zestawy reguł CSS.
Jak utworzyć niestandardowy pasek przewijania?

Proces tworzenia niestandardowego paska przewijania będzie się różnić w zależności od używanego oprogramowania, ale ogólnie rzecz biorąc, musisz utworzyć nową warstwę paska przewijania, a następnie użyć narzędzia Pióro, aby utworzyć żądany kształt. Gdy masz już podstawowy kształt, możesz dodać kolor i inne efekty, aby wyglądał bardziej realistycznie.
Zmiana niektórych właściwości CSS paska przewijania przeglądarki może umożliwić zmianę wyglądu i sposobu działania paska przewijania. W tym artykule pokażemy, jak ukryć domyślny pasek przewijania i sprawić, by wyglądał jak dostosowywalny pasek przewijania. Załóżmy, że wysokość lub maksymalna wysokość naszego elementu docelowego jest ustawiona na podstawie jego wysokości lub stylu maksymalnej wysokości. W przypadku elementu kciuka musimy dostosować jego położenie, gdy tylko użytkownik go przeciągnie, a także przewinie element content. Klikając określony punkt w elemencie ścieżki, użytkownik może przeskoczyć z jednego punktu do następnego. Mamy nadzieję, że ten post nie jest zbyt długi i będziesz mógł go przeczytać tutaj.
Jeśli chcesz poziomy pasek przewijania, po prostu naciśnij style=”overflow-x:auto;” połączyć. Opcje przepełnienia będą domyślnie włączone, ale możesz je odznaczyć lub ustawić, dodając style=overflow:none; etykietę do znacznika div.

Jak zrobić przewijane menu w WordPressie?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na stworzenie przewijanego menu w WordPressie będzie się różnić w zależności od używanego motywu i konkretnych funkcji, których szukasz. Istnieje jednak kilka ogólnych wskazówek, o których warto pamiętać podczas tworzenia menu przewijania w WordPress: 1. Upewnij się, że Twój motyw obsługuje niestandardowe menu. Jest to zazwyczaj opcja, którą można włączyć w ustawieniach motywu . 2. Użyj wtyczki, takiej jak Zaawansowane menu niestandardowe, aby utworzyć niestandardowe menu z określonymi funkcjami, których potrzebujesz. 3. Jeśli Twój motyw nie obsługuje niestandardowych menu, nadal możesz utworzyć menu przewijane, dodając trochę kodu do pliku functions.php motywu.
Ponieważ wiele modów biznesowych można wypełnić jednym typem menu strony (menu przewijane), WordPress zawsze był w ten sposób popularny. Możesz przewinąć menu i kliknąć element w sekcji Informacje, klikając element menu Informacje w nagłówku. W tym artykule omówimy szczegóły sprawy, a także dodatkowe zrzuty ekranu i filmy. Jak zrobić jednostronicowe menu Jaki jest przykład motywu WordPress Elementor ? Załóżmy, że masz jednostronicową witrynę WordPress. Możesz zmienić dowolną z utworzonych sekcji, klikając każdy z tych kroków; trzy sekcje, które wybraliśmy, to te, które wybraliśmy. Chcesz sprawdzić nasz profil ThemeForest?
Aby zobaczyć nasze inne motywy WordPress, odwiedź nasz profil. Jeśli chcesz nawigować między sekcjami na tej samej stronie, musisz najpierw wykonać dwa poniższe kroki. Narzędzie elementor może być użyte do wykonania pierwszej edycji na Twojej stronie. W drugim kroku identyfikator CSS musi zawierać unikalną nazwę. Po prostu kliknij przycisk i wypełnij formularz, aby otrzymać pakiet spełniający Twoje wymagania dotyczące niedrogiego, niezawodnego i szybkiego serwera WordPress.
Jak zrobić przewijane menu w WordPressie?
Przewiń w dół ekranu, aby uzyskać dostęp do sekcji Opcje ekranu. To pole powinno być zaznaczone, aby sprawdzić, czy klasy są specyficzne dla CSS. Następnie możesz przejść do nazw podmenu w swoim menu i kliknąć przycisk otwierania, aby wybrać SubMenu1, które obejmuje przewijanie do pierwszego menu i przewijanie do drugiego menu; możesz również wybrać SubMenu2 dla drugiego menu.
Jak korzystać z menu samoprzylepnego WordPress
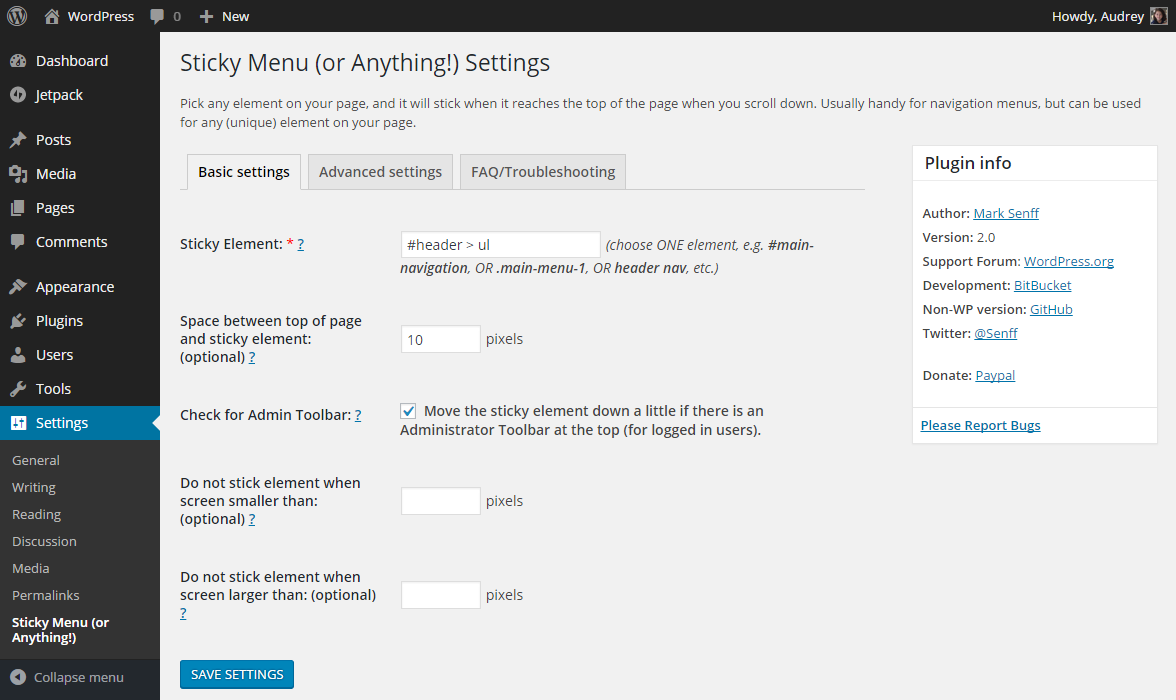
WordPress ma lepkie menu , które można dodać do konfiguratora. Ustawienia Następnie musisz zakodować kilka linijek kodu w pliku functions.php twojego motywu, aby włączyć menu przyklejone. Możesz to zrobić otwierając plik w edytorze tekstu i wprowadzając następujący kod. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Musisz uwzględnić te dwie funkcje w swoim motywie, aby włączyć lepkie menu. Aby użyć przyklejonego menu, musisz najpierw utworzyć nową pozycję menu w swoim motywie. Przechodząc do Wygląd > Menu, możesz dodać nowy element menu do swojego motywu. Po dodaniu elementu menu musisz zmienić jego tryb wyświetlania na Przyklejony. Przechodząc do Ustawień i wybierając Ustawienia, możesz zmienić element menu, który chcesz zmienić. Podczas przewijania w dół pojawia się lepkie menu; po prostu kliknij go po wyświetleniu. Będzie widoczny dla użytkowników, nawet jeśli nie przewiną ekranu.
