Comment personnaliser la barre de défilement dans WordPress
Publié: 2022-10-23En supposant que vous vouliez un plugin : il existe de nombreuses façons de modifier l'apparence d'un site WordPress. Une façon consiste à personnaliser la barre de défilement. La barre de défilement est la partie de l'écran qui vous permet de faire défiler vers le haut et vers le bas. Il existe plusieurs façons de personnaliser la barre de défilement dans WordPress. Une façon consiste à utiliser un plugin. Il existe de nombreux plugins disponibles qui vous permettront de changer la couleur, la taille et le style de la barre de défilement. Une autre façon de personnaliser la barre de défilement consiste à ajouter une règle CSS personnalisée. Cela peut être fait dans la feuille de style du thème ou dans le Customizer. L'ajout d'une règle CSS personnalisée est la méthode recommandée pour modifier la barre de défilement, car elle ne sera pas écrasée lors de la mise à jour du thème. Pour ajouter une règle CSS personnalisée, vous devrez utiliser le ! importante déclaration. Cela garantira que votre règle prévaut sur les styles par défaut du thème . Par exemple, pour changer la couleur de la barre de défilement en rouge, vous ajouterez la règle suivante : ::-webkit-scrollbar { background-color: red ! important; } ::-webkit-scrollbar-thumb { background-color: rouge ! important; } ::-webkit-scrollbar-track { background-color: rouge ! important; } Si vous souhaitez en savoir plus sur la personnalisation de la barre de défilement dans WordPress, nous avons un article qui couvre le sujet plus en profondeur.
Vous pourrez voir l'effort si vous apportez des modifications à la barre de défilement de votre site Web WordPress. Vous pouvez utiliser la barre de défilement personnalisée (bien conçue) pour montrer votre professionnalisme. Après avoir cliqué sur Apparence -> Éditeur de thème, vous serez redirigé vers la page d'accueil du plugin. Ces modifications ne seront visibles que pour les visiteurs de votre site Web, qui est alimenté par le moteur de rendu WebKit. Dans le code CSS ci-dessous, vous trouverez un moyen de personnaliser la barre de défilement de votre site Web WordPress. Notre barre de défilement peut être trouvée dans ces couleurs. En modifiant les valeurs hexadécimales de votre barre de défilement, vous pouvez la rendre plus utilisable pour votre site Web ; par exemple, remplacez les valeurs de votre barre de défilement par les couleurs du texte principal de votre site Web. Le plugin Scrollbar est simple à comprendre et léger, nous le recommandons donc.
CSS Scrollbars a défini des spécifications sur la manière de personnaliser l'apparence des barres de défilement en septembre 2018, selon le W3C. En 2020, 96% des internautes ont activé le style CSS Scrollbar dans leurs navigateurs. Pour utiliser à la fois Blink, WebKit et Firefox, vous devrez créer deux ensembles de règles CSS.
Comment créer une barre de défilement personnalisée ?

Le processus de création d'une barre de défilement personnalisée varie en fonction du logiciel que vous utilisez, mais généralement, vous devrez créer un nouveau calque pour la barre de défilement, puis utiliser l'outil stylo pour créer la forme souhaitée. Une fois que vous avez la forme de base, vous pouvez ensuite ajouter de la couleur et d'autres effets pour la rendre plus réaliste.
La modification de certaines propriétés CSS de la barre de défilement de votre navigateur peut vous permettre de modifier l'apparence et la convivialité de la barre de défilement. Dans cet article, nous allons vous montrer comment masquer la barre de défilement par défaut et la faire ressembler à une barre de défilement personnalisable. Supposons que la hauteur ou la hauteur maximale de notre élément cible est définie en fonction de sa hauteur ou de son style de hauteur maximale. Dans le cas de l'élément pouce, nous devons ajuster sa position dès que l'utilisateur le fait glisser et fait défiler l'élément de contenu. En cliquant sur un point spécifique dans l'élément de piste, l'utilisateur peut sauter d'un point à l'autre. J'espère que cet article n'est pas trop long et que vous pourrez le lire ici.
Si vous voulez une barre de défilement horizontale, appuyez simplement sur le style = "overflow-x: auto;" lien. Les options de débordement seront activées par défaut, mais vous pouvez les décocher ou les définir en ajoutant le style=overflow:none ; étiquette à la balise div.

Comment créer un menu déroulant dans WordPress ?

Il n'y a pas de réponse unique à cette question, car la meilleure façon de créer un menu déroulant dans WordPress variera en fonction du thème que vous utilisez et des fonctionnalités spécifiques que vous recherchez. Cependant, il existe quelques conseils généraux que vous pouvez garder à l'esprit lors de la création d'un menu déroulant dans WordPress : 1. Assurez-vous que votre thème prend en charge les menus personnalisés. Il s'agit généralement d'une option qui peut être activée dans les paramètres du thème . 2. Utilisez un plugin comme Advanced Custom Menus pour créer un menu personnalisé avec les fonctionnalités spécifiques dont vous avez besoin. 3. Si votre thème ne prend pas en charge les menus personnalisés, vous pouvez toujours créer un menu déroulant en ajoutant un peu de code au fichier functions.php de votre thème.
Étant donné que de nombreux modèles commerciaux peuvent être remplis avec un type de menu d'une seule page (menu déroulant), WordPress a toujours été populaire de cette manière. Vous pouvez faire défiler le menu et cliquer sur un élément de la section À propos en cliquant sur l'élément de menu À propos de l'en-tête. Dans cet article, nous passerons en revue les spécificités de l'affaire, ainsi que des captures d'écran et des vidéos supplémentaires. Comment faire un menu d'une page Qu'est-ce qu'un exemple de thème WordPress Elementor ? Disons que vous avez un site WordPress d'une page. Vous pouvez modifier n'importe laquelle des sections créées en cliquant sur chacune de ces étapes ; les trois sections que nous avons choisies sont celles que nous avons choisies. Voulez-vous consulter notre profil ThemeForest ?
Pour voir nos autres thèmes WordPress, veuillez visiter notre profil. Si vous souhaitez naviguer entre les sections d'une même page, vous devez d'abord suivre les deux étapes ci-dessous. L'outil elementor peut être utilisé pour effectuer la première modification sur votre page. Dans la deuxième étape, l'ID CSS doit inclure un nom unique. Cliquez simplement sur le bouton et remplissez le formulaire pour obtenir un package qui répond à vos exigences pour un serveur WordPress abordable, fiable et rapide.
Comment créer un menu déroulant dans WordPress ?
Faites défiler vers le bas de l'écran pour accéder à la section Options d'écran. Cette case doit être cochée pour voir si les classes sont spécifiques à CSS. Vous pouvez ensuite accéder aux noms des sous-menus dans votre menu et cliquer sur le bouton d'ouverture pour sélectionner SubMenu1, ce qui inclura le défilement pour le premier menu et le défilement pour le second menu ; vous pouvez également sélectionner SubMenu2 pour le second menu.
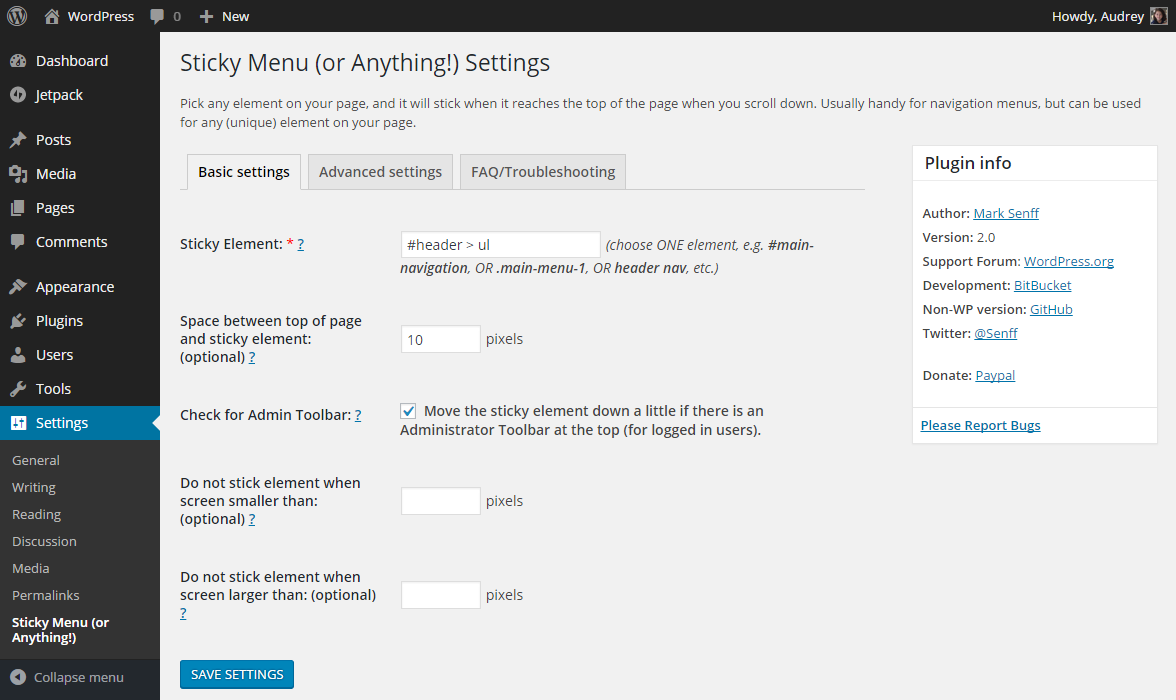
Comment utiliser le menu collant de WordPress
WordPress a un menu collant qui peut être ajouté au personnalisateur. Paramètres Ensuite, vous devrez coder quelques lignes de code dans le fichier functions.php de votre thème pour activer le menu collant. En ouvrant le fichier dans votre éditeur de texte et en entrant le code suivant, vous pouvez accomplir cela. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Vous devez inclure ces deux fonctions dans votre thème pour activer le menu collant. Pour utiliser le menu collant, vous devez d'abord créer un nouvel élément de menu dans votre thème. En allant dans Apparence > Menus, vous pouvez ajouter un nouvel élément de menu à votre thème. Après avoir ajouté un élément de menu, vous devrez changer son mode d'affichage en Sticky. En allant dans Paramètres et en sélectionnant Paramètres, vous pouvez modifier l'élément de menu que vous souhaitez modifier. Lorsque vous faites défiler vers le bas, le menu collant apparaît ; cliquez simplement dessus après l'avoir affiché. Il sera visible pour les utilisateurs même s'ils ne font pas défiler l'écran.
