Thème WordPress Keller Williams – Personnalisez facilement votre site Web
Publié: 2022-10-23Keller Williams est un thème WordPress bien connu qui vous permet de personnaliser facilement votre site Web. Ce thème est parfait pour ceux qui souhaitent créer un site Web professionnel et élégant . Le thème est livré avec une interface simple et facile à utiliser. Vous pouvez facilement modifier les couleurs, les polices et la mise en page de votre site Web. Ce thème comprend également un puissant panneau d'administration qui vous permet de gérer facilement votre site Web.
Comment personnaliser le thème WordPress ?

Accédez simplement à votre tableau de bord WordPress et cliquez sur le lien Thèmes pour ajouter un nouveau thème , et une nouvelle page apparaîtra sur votre tableau de bord avec le thème que vous avez installé. En sélectionnant l'option de personnalisation, vous pouvez modifier et personnaliser votre thème en temps réel.
Les cinq étapes décrites ci-dessous vous aideront à personnaliser votre thème WordPress. Vous disposez d'un large éventail d'options pour personnaliser votre thème WordPress. Dans cet article, je vais vous montrer comment choisir la meilleure option pour vous et comment le faire en toute sécurité et efficacement. Le WordPress Customizer est le moyen le plus pratique de personnaliser votre thème WordPress. Selon le thème, vous disposez de plusieurs options pour le modifier. L'éditeur de thème se trouve dans le menu Apparence, sous l' onglet Éditeur de thème . Le constructeur de pages vous permettra de personnaliser plus facilement l'apparence de votre site Web.
Lorsque vous installez un plugin de création de pages, que vous pouvez obtenir gratuitement à partir de votre thème préféré, vous avez la possibilité de créer exactement ce que vous voulez. Un cadre de thème est une collection de thèmes qui peuvent être utilisés de la même manière que les constructeurs de pages. Chaque thème WordPress comprend une feuille de style, qui est une collection de tout le code requis pour créer votre site Web. Par exemple, si vous souhaitez modifier les couleurs de votre thème, vous pouvez apporter des modifications à la feuille de style. Ce code peut ensuite être utilisé pour créer un nouveau CSS qui cible des éléments individuels ou un certain nombre d'éléments ou de classes sur une page. Les modèles de thème sont un sous-ensemble des fichiers d'un thème. Si vous souhaitez modifier la façon dont le contenu est généré sur un type de publication, une page ou une archive, vous devez d'abord modifier l'un de ces fichiers.
Pour savoir comment modifier le code d'une manière qui ne cassera pas votre site, lisez la section des meilleures pratiques ci-dessous. Lors de la modification du code dans votre thème ou de la création d'un thème enfant pour apporter des modifications, vous devez effectuer le travail de développement sur l'installation WordPress locale avec votre thème installé et votre contenu copié à partir de votre site Web en direct. Assurez-vous d'inclure toutes les instructions d'édition de code nécessaires si vous êtes familier avec CSS (pour la feuille de style) et PHP (pour les autres fichiers de thème). Une copie de votre site en ligne doit être créée avant de pouvoir télécharger et activer un nouveau thème. Vérifiez soigneusement votre site pour vous assurer que tout fonctionne correctement avant d'apporter des modifications. Assurez-vous que votre thème est fluide et répond à vos besoins. Vous devriez pouvoir apporter des modifications à votre thème sur vos ordinateurs mobiles et de bureau.
Vérifiez l'accessibilité de votre site afin que les personnes handicapées ne soient pas ignorées. Il est préférable de revoir les normes PHP, CSS et JavaScript pour vous assurer que vous les utilisez correctement. Vous êtes sur la bonne voie pour vous assurer que votre code est conforme si votre thème WordPress existant est bien codé et que vous écrivez tout nouveau code de la même manière qu'il l'est.

Total est un excellent choix pour ceux qui recherchent un thème entièrement personnalisable . Total est idéal pour tous ceux qui souhaitent créer un site Web à la fois élégant et fonctionnel, avec la possibilité de modifier l'apparence et la convivialité de votre site.
Qu'est-ce que le personnalisateur dans WordPress ?

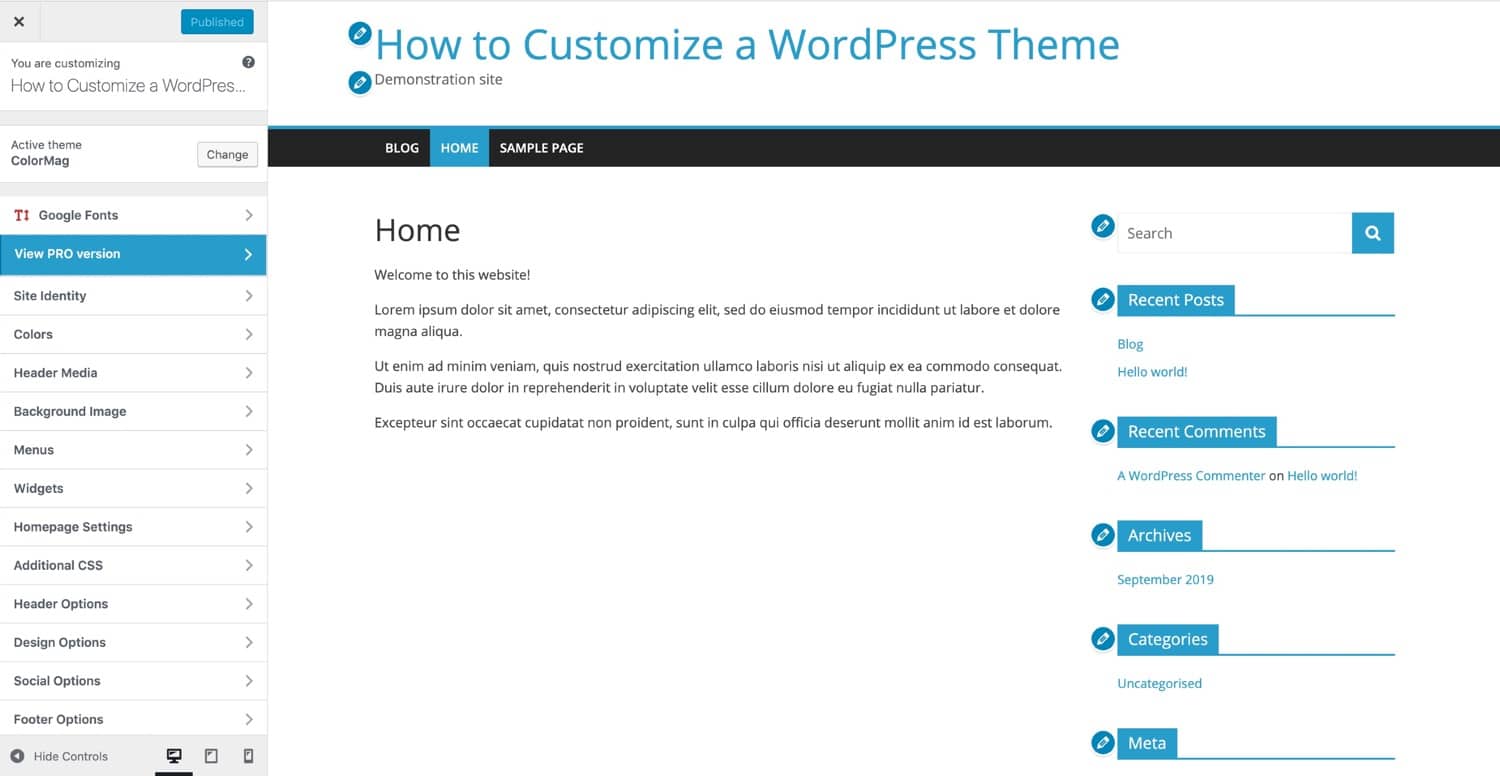
Le Customizer peut vous aider à améliorer la conception du thème de votre site Web. Vous pouvez modifier le titre et le slogan de votre site, ajouter des widgets à une barre latérale ou à un pied de page, créer des menus et modifier les paramètres de votre page d'accueil à partir de cette section. Chaque option du personnalisateur possède son propre ensemble de préférences en fonction du thème sur lequel elle est basée.
Le personnalisateur de thème est une fonctionnalité gratuite qui vous permet d'apporter des modifications d'aperçu à votre thème avant de le publier. Nous sommes également capables de réaliser des fonctions de base telles que le titre du site ou l'image d'en-tête. Nous pouvons également utiliser l'API de personnalisation des thèmes pour créer des contrôles personnalisés pour un large éventail de thèmes. La première étape du processus de personnalisation d'un thème WordPress consiste à créer un fichier customizer.php . Toutes les sections, paramètres et commandes sont inclus dans ce fichier. Nous pouvons ajouter des contrôles à une entrée dans la navigation en définissant une section. L'interface utilisateur est un composant visuel des paramètres qui nous permet de les manipuler.
Cette fonction récupère les paramètres du thème actuel en utilisant les premier et deuxième paramètres. Il est bien dans le code du thème de modifier la fonctionnalité de la fonction. Un contrôle et un réglage permettant d'afficher/masquer le bouton sont également possibles. Nous pouvons prévisualiser les éléments en temps réel et utiliser Javascript pour les modifier de manière sélective. Le code principal fournit déjà une option pour modifier le titre et la description du blog. Comme indiqué précédemment, nous utiliserons l'aperçu en direct pour l'appliquer à ces éléments. Vous pouvez accéder aux options d'un paramètre et les modifier à l'aide de la méthode get_setting() de la classe de personnalisation.
Dans ce cas, il faudrait aller bien au-delà de l'utilisation de JavaScript pour masquer/afficher un élément car le bouton n'est pas du tout chargé lorsqu'il est masqué. Le Customizer vous permet de créer facilement vos propres éléments d'interface utilisateur en vous permettant de définir des classes de contrôle. Il existe plusieurs types de partiels, chacun pouvant être utilisé pour créer ou modifier des thèmes. Ce sera un jeu d'enfant pour vous d'ajouter des raccourcis d'édition dès maintenant. Si vous travaillez sur une application à grande échelle, vous aurez peut-être besoin d'entrées plus sophistiquées, telles qu'un curseur ou quelque chose de entièrement personnalisé. Il s'agit d'une implémentation simple basée sur jQuery qui utilise des chaînes de curseur. À l'aide du personnalisateur de thème, vous devriez maintenant pouvoir créer de meilleurs contrôles pour vos thèmes. Pour le tester, je vais créer un petit compteur qui affiche le nombre de photos sur le site. Nous utiliserons notre nouveau curseur de plage dans le contrôle.
Comment changer l'apparence de votre site
Vous pouvez modifier l'apparence et la convivialité de votre site Web en accédant à Personnaliser l'apparence. Vous pourrez accéder à l'interface de personnalisation avec le thème que vous avez choisi ici. Pour modifier l'apparence et la convivialité de votre site, accédez à Apparence. Dans cette section, vous pourrez modifier la palette de couleurs du site, ainsi que la conception et la mise en page.
