Tema de WordPress de Keller Williams: personalice fácilmente su sitio web
Publicado: 2022-10-23Keller Williams es un tema de WordPress muy conocido que le permite personalizar fácilmente su sitio web. Este tema es perfecto para quienes desean crear un sitio web profesional y con estilo . El tema viene con una interfaz simple y fácil de usar. Puede cambiar fácilmente los colores, las fuentes y el diseño de su sitio web. Este tema también incluye un poderoso panel de administración que le permite administrar fácilmente su sitio web.
¿Cómo personalizo el tema de WordPress?

Simplemente vaya a su tablero de WordPress y haga clic en el enlace Temas para agregar un nuevo tema , y aparecerá una nueva página en su tablero con el tema que ha instalado. Al seleccionar la opción de personalizar, puede cambiar y personalizar su tema en tiempo real.
Los cinco pasos que se describen a continuación lo ayudarán a personalizar su tema de WordPress. Tienes una amplia gama de opciones cuando se trata de personalizar tu tema de WordPress. En esta publicación, le mostraré cómo elegir la mejor opción para usted y cómo hacerlo de manera segura y eficiente. El Personalizador de WordPress es la forma más conveniente de personalizar su tema de WordPress. Dependiendo del tema, tiene varias opciones para modificarlo. El Editor de temas se puede encontrar en el menú Apariencia, en la pestaña Editor de temas . El creador de páginas le facilitará la personalización de la apariencia de su sitio web.
Cuando instala un complemento de creación de páginas, que puede obtener de forma gratuita de su tema favorito, tiene la opción de crear exactamente lo que desea. Un marco de tema es una colección de temas que se pueden usar de manera similar a los creadores de páginas. Cada tema de WordPress incluye una hoja de estilo, que es una colección de todo el código necesario para crear su sitio web. Por ejemplo, si desea cambiar los colores de su tema, puede realizar cambios en la hoja de estilo. Luego, este código se puede usar para crear un nuevo CSS que apunte a elementos individuales o una cantidad de elementos o clases en una página. Las plantillas de tema son un subconjunto de los archivos de un tema. Si desea cambiar la forma en que se genera el contenido en un tipo de publicación, página o archivo, primero debe editar uno de estos archivos.
Para aprender a editar el código de una manera que no rompa su sitio, lea la sección de mejores prácticas a continuación. Al editar el código en su tema o crear un tema secundario para realizar cambios, debe realizar el trabajo de desarrollo en la instalación local de WordPress con su tema instalado y su contenido copiado de su sitio web en vivo. Asegúrese de incluir las instrucciones de edición de código necesarias si está familiarizado con CSS (para la hoja de estilo) y PHP (para otros archivos de temas). Se debe crear una copia de su sitio en vivo antes de que pueda cargar y activar un nuevo tema. Verifique su sitio minuciosamente para asegurarse de que todo funcione correctamente antes de realizar cualquier cambio. Asegúrese de que su tema sea fluido y responda a sus necesidades. Debería poder realizar cambios en su tema tanto en su computadora móvil como en su computadora de escritorio.
Verifique la accesibilidad de su sitio para que las personas con discapacidades no sean ignoradas. Lo mejor es revisar los estándares de PHP, CSS y JavaScript para asegurarse de que los está utilizando correctamente. Está en camino de asegurarse de que su código sea compatible si su tema de WordPress existente está bien codificado y escribe cualquier código nuevo de la misma manera que lo está.

Total es una excelente opción para aquellos que buscan un tema totalmente personalizable . Total es ideal para cualquier persona que quiera crear un sitio web que sea a la vez elegante y funcional, con la capacidad de cambiar la apariencia de su sitio.
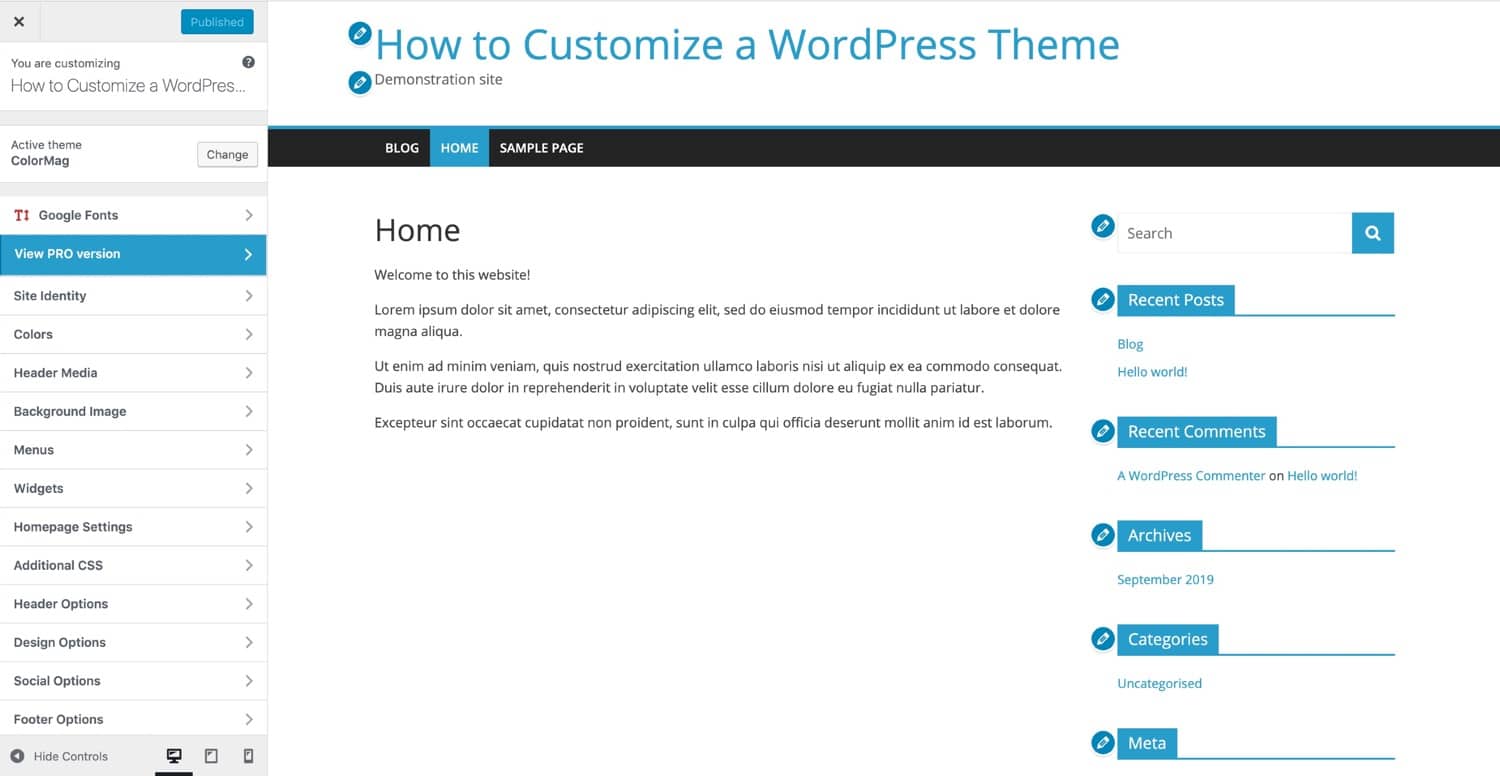
¿Qué es el personalizador en WordPress?

El Personalizador puede ayudarte a mejorar el diseño del tema de tu sitio web. Puede cambiar el título y el eslogan de su sitio, agregar widgets a una barra lateral o pie de página, crear menús y cambiar la configuración de su página de inicio desde esta sección. Cada opción en el personalizador tiene su propio conjunto de preferencias según el tema en el que se basa.
El personalizador de temas es una función gratuita que le permite realizar cambios de vista previa en su tema antes de publicarlo. También somos capaces de llevar a cabo funciones básicas como el título del sitio o la imagen del encabezado. También podemos usar la API de personalizaciones de temas para crear controles personalizados para una amplia gama de temas. El primer paso en el proceso de personalización de un tema de WordPress es crear un archivo personalizador.php . Todas las secciones, configuraciones y controles están incluidos en este archivo. Podemos agregar controles a una entrada en la navegación definiendo una sección. La interfaz de usuario es un componente visual de las configuraciones que nos permite manipularlas.
Esta función recupera la configuración del tema actual utilizando el primer y segundo parámetro. Está bien dentro del código del tema cambiar la funcionalidad de la función. También son posibles un control y una configuración que se pueden usar para mostrar/ocultar el botón. Podemos previsualizar elementos en tiempo real y utilizar Javascript para modificarlos selectivamente. El código principal ya ofrece una opción para modificar el título y la descripción del blog. Como se indicó anteriormente, usaremos la vista previa en vivo para aplicarla a estos elementos. Puede acceder a las opciones de una configuración y modificarlas mediante el método get_setting() de la clase del personalizador.
En este caso, tendríamos que ir mucho más allá del uso de JavaScript para ocultar/mostrar un elemento porque el botón no se carga en absoluto cuando está oculto. El Personalizador le permite crear fácilmente sus propios elementos de interfaz de usuario al permitirle definir clases de control. Hay varios tipos diferentes de parciales, cada uno de los cuales se puede usar para crear o modificar temas. Será muy fácil para usted agregar accesos directos de edición ahora mismo. Si está trabajando en una aplicación a gran escala, es posible que necesite entradas más sofisticadas, como un control deslizante o algo totalmente personalizado. Es una implementación simple basada en jQuery que usa cadenas deslizantes. Con el personalizador de temas, ahora debería poder crear mejores controles para sus temas. Para probarlo, crearé un pequeño contador que muestre la cantidad de fotos en el sitio. Usaremos nuestro nuevo control deslizante de rango en el control.
Cómo cambiar la apariencia de su sitio
Puede cambiar la apariencia de su sitio web yendo a Personalizar apariencia. Podrás acceder a la interfaz del Personalizador con el tema que hayas elegido aquí. Para cambiar la apariencia y el estilo de su sitio, vaya a Apariencia. En esta sección, podrá cambiar la combinación de colores del sitio, así como el diseño y la disposición.
