Тема Keller Williams WordPress — легко настройте свой сайт
Опубликовано: 2022-10-23Keller Williams — известная тема WordPress, которая позволяет легко настроить ваш сайт. Эта тема идеально подходит для тех, кто хочет создать профессиональный и стильный веб-сайт . Тема поставляется с простым и удобным интерфейсом. Вы можете легко изменить цвета, шрифты и макет вашего сайта. Эта тема также включает в себя мощную панель администратора, которая позволяет вам легко управлять своим сайтом.
Как настроить тему WordPress?

Просто перейдите на панель инструментов WordPress и щелкните ссылку Темы, чтобы добавить новую тему , и на панели инструментов появится новая страница с установленной вами темой. Выбрав параметр настройки, вы можете изменить и настроить свою тему в режиме реального времени.
Описанные ниже пять шагов помогут вам настроить тему WordPress. У вас есть широкий спектр возможностей, когда дело доходит до настройки вашей темы WordPress. В этом посте я покажу вам, как выбрать лучший вариант для вас и как сделать это безопасно и эффективно. Настройщик WordPress — это самый удобный способ настроить вашу тему WordPress. В зависимости от темы у вас есть несколько вариантов ее изменения. Редактор тем можно найти в меню «Внешний вид» на вкладке «Редактор тем». Конструктор страниц упростит вам настройку внешнего вида вашего сайта.
Когда вы устанавливаете плагин компоновщика страниц, который вы можете получить бесплатно из своей любимой темы, у вас есть возможность создать именно то, что вы хотите. Фреймворк тем — это набор тем, которые можно использовать аналогично компоновщикам страниц. Каждая тема WordPress включает в себя таблицу стилей, которая представляет собой набор всего кода, необходимого для создания вашего веб-сайта. Например, если вы хотите изменить цвета в своей теме, вы можете внести изменения в таблицу стилей. Затем этот код можно использовать для создания нового CSS, предназначенного для отдельных элементов или нескольких элементов или классов на странице. Шаблоны темы — это подмножество файлов темы. Если вы хотите изменить способ создания контента для типа записи, страницы или архива, вы должны сначала отредактировать один из этих файлов.
Чтобы узнать, как редактировать код таким образом, чтобы он не нарушил работу вашего сайта, прочтите раздел с рекомендациями ниже. При редактировании кода в вашей теме или создании дочерней темы для внесения изменений вы должны выполнить работу по разработке локальной установки WordPress с установленной вашей темой и вашим контентом, скопированным с вашего работающего веб-сайта. Не забудьте включить все необходимые инструкции по редактированию кода, если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы). Перед загрузкой и активацией новой темы необходимо создать копию вашего действующего сайта. Тщательно проверьте свой сайт, чтобы убедиться, что все работает правильно, прежде чем вносить какие-либо изменения. Убедитесь, что ваша тема гибкая и отвечает вашим потребностям. Вы должны иметь возможность вносить изменения в свою тему как на мобильных, так и на настольных компьютерах.
Проверьте доступность вашего сайта, чтобы люди с ограниченными возможностями не оставались без внимания. Лучше всего ознакомиться со стандартами PHP, CSS и JavaScript, чтобы убедиться, что вы используете их правильно. Вы находитесь на пути к тому, чтобы убедиться, что ваш код соответствует требованиям, если ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код так же, как он есть.
Total — отличный выбор для тех, кто ищет полностью настраиваемую тему . Total идеально подходит для тех, кто хочет создать стильный и функциональный веб-сайт с возможностью изменения внешнего вида и восприятия вашего сайта.

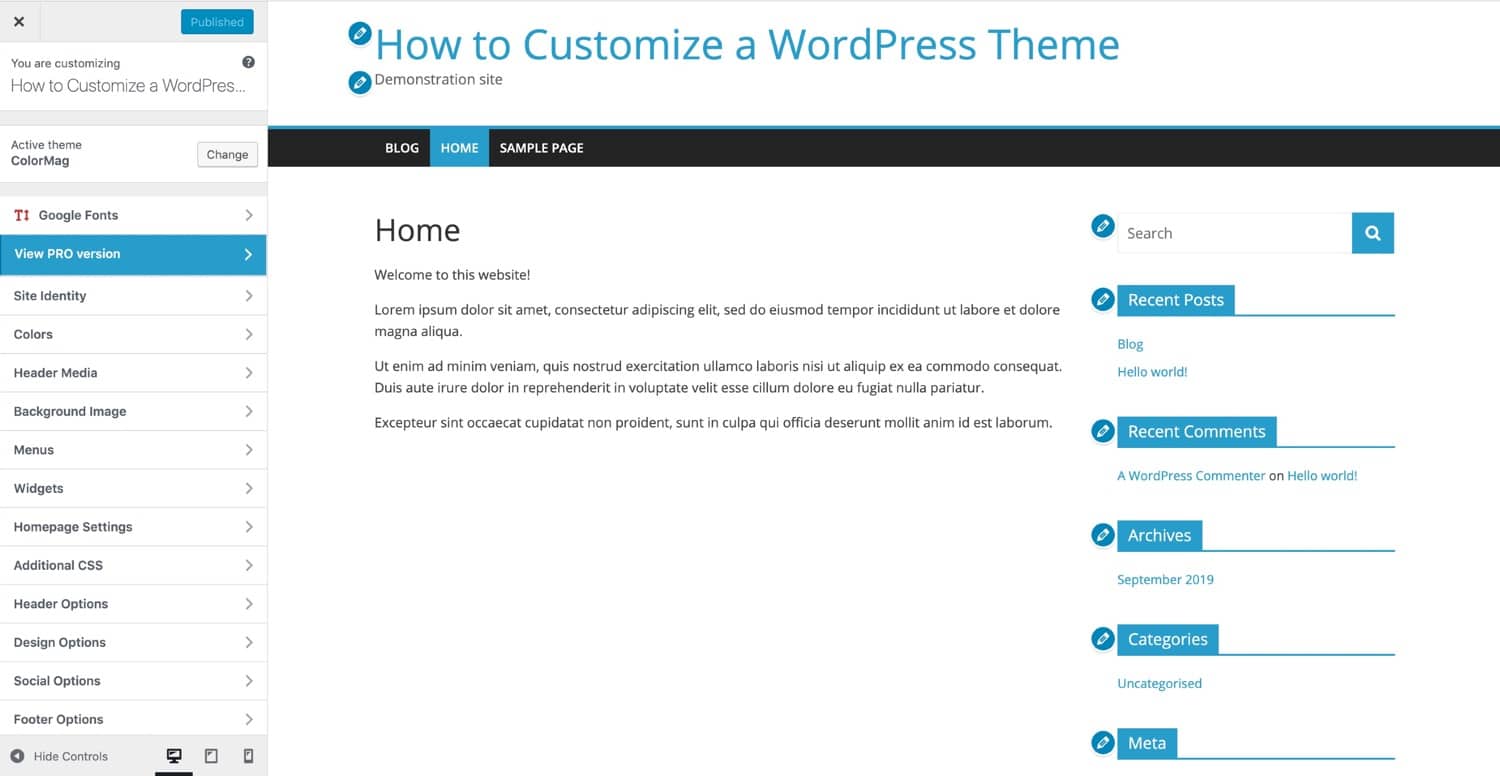
Что такое настройщик в WordPress?

Настройщик может помочь вам улучшить дизайн темы вашего веб-сайта. В этом разделе вы можете изменить заголовок и слоган своего сайта, добавить виджеты на боковую панель или нижний колонтитул, создать меню и изменить настройки домашней страницы. Каждый параметр в настройщике имеет собственный набор настроек в зависимости от темы, на которой он основан.
Настройщик темы – это бесплатная функция, которая позволяет вам вносить предварительные изменения в вашу тему перед ее публикацией. Мы также можем выполнять основные функции, такие как заголовок сайта или изображение заголовка. Мы также можем использовать API настройки тем для создания пользовательских элементов управления для широкого спектра тем. Первым шагом в процессе настройки темы WordPress является создание файла customr.php . Все разделы, настройки и элементы управления включены в этот файл. Мы можем добавить элементы управления к записи в навигации, определив раздел. Пользовательский интерфейс — это визуальная составляющая настроек, которая позволяет нам манипулировать ими.
Эта функция извлекает настройки текущей темы , используя первый и второй параметры. В коде темы вполне уместно изменить функциональность функции. Также возможны элементы управления и настройки, которые можно использовать для отображения/скрытия кнопки. Мы можем просматривать элементы в режиме реального времени и использовать Javascript для их выборочного изменения. Базовый код уже предоставляет возможность изменения заголовка и описания блога. Как было сказано ранее, мы будем использовать предварительный просмотр в реальном времени, чтобы применить его к этим элементам. Вы можете получить доступ к параметрам настройки и изменить их, используя метод get_setting() класса настройщика.
В этом случае нам пришлось бы выйти далеко за рамки использования JavaScript для скрытия/отображения элемента, потому что кнопка вообще не загружается, когда она скрыта. Настройщик позволяет легко создавать собственные элементы пользовательского интерфейса, позволяя определять классы элементов управления. Существует несколько различных типов партиалов, каждый из которых можно использовать для создания или изменения тем. Вам не составит труда добавить ярлыки редактирования прямо сейчас. Если вы работаете над крупномасштабным приложением, вам могут понадобиться более необычные входные данные, такие как ползунок или что-то совершенно индивидуальное. Это простая реализация на основе jQuery, в которой используются строки ползунка. Теперь, используя настройщик тем, вы сможете создавать лучшие элементы управления для своих тем. Чтобы проверить это, я создам небольшой счетчик, который будет отображать количество фотографий на сайте. Мы будем использовать наш новый ползунок диапазона в элементе управления.
Как изменить внешний вид вашего сайта
Вы можете изменить внешний вид своего веб-сайта, перейдя в раздел «Настройка внешнего вида». Вы сможете получить доступ к интерфейсу Customizer с выбранной здесь темой. Чтобы изменить внешний вид и стиль вашего сайта, перейдите в раздел «Внешний вид». В этом разделе вы сможете изменить цветовую схему сайта, а также дизайн и верстку.
