Keller Williams WordPress Theme - تخصيص موقع الويب الخاص بك بسهولة
نشرت: 2022-10-23Keller Williams هي سمة WordPress معروفة تتيح لك تخصيص موقع الويب الخاص بك بسهولة. هذا المظهر مثالي لأولئك الذين يرغبون في إنشاء موقع ويب احترافي وأنيق . يأتي الموضوع بواجهة بسيطة وسهلة الاستخدام. يمكنك بسهولة تغيير الألوان والخطوط وتصميم موقع الويب الخاص بك. يتضمن هذا المظهر أيضًا لوحة إدارة قوية تتيح لك إدارة موقع الويب الخاص بك بسهولة.
كيف يمكنني تخصيص ثيم WordPress؟

ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك والنقر فوق ارتباط السمات لإضافة سمة جديدة ، وستظهر صفحة جديدة على لوحة المعلومات الخاصة بك مع السمة التي قمت بتثبيتها. من خلال تحديد خيار التخصيص ، يمكنك تغيير المظهر الخاص بك وتخصيصه في الوقت الفعلي.
ستساعدك الخطوات الخمس الموضحة أدناه في تخصيص قالب WordPress الخاص بك. لديك مجموعة واسعة من الخيارات عندما يتعلق الأمر بتخصيص سمة WordPress الخاصة بك. في هذا المنشور ، سأوضح لك كيفية اختيار الخيار الأفضل لك وكيفية القيام بذلك بأمان وفعالية. يعد مُخصص WordPress الطريقة الأكثر ملاءمة لتخصيص سمة WordPress الخاصة بك. اعتمادًا على الموضوع ، لديك عدد من الخيارات لتعديله. يمكن العثور على محرر السمات في قائمة المظهر ، ضمن علامة التبويب محرر السمات . ستجعل أداة إنشاء الصفحات من السهل عليك تخصيص مظهر موقع الويب الخاص بك.
عند تثبيت مكون إضافي منشئ الصفحات ، والذي يمكنك الحصول عليه مجانًا من المظهر المفضل لديك ، يكون لديك خيار إنشاء ما تريده بالضبط. إطار عمل القالب هو مجموعة من السمات التي يمكن استخدامها بطريقة مشابهة لمنشئي الصفحات. يتضمن كل قالب WordPress ورقة أنماط ، وهي عبارة عن مجموعة من جميع الأكواد المطلوبة لإنشاء موقع الويب الخاص بك. على سبيل المثال ، إذا كنت تريد تغيير الألوان في نسقك ، يمكنك إجراء تغييرات على ورقة الأنماط. يمكن بعد ذلك استخدام هذا الرمز لإنشاء CSS جديد يستهدف العناصر الفردية أو عددًا من العناصر أو الفئات في الصفحة. قوالب النسق هي مجموعة فرعية من الملفات الموجودة في النسق. إذا كنت تريد تغيير كيفية إنشاء المحتوى في نوع منشور أو صفحة أو أرشيف ، فيجب عليك أولاً تحرير أحد هذه الملفات.
لمعرفة كيفية تحرير التعليمات البرمجية بطريقة لا تؤدي إلى تعطل موقعك ، اقرأ قسم أفضل الممارسات أدناه. عند تحرير الكود في السمة الخاصة بك أو إنشاء سمة فرعية لإجراء تغييرات ، يجب عليك القيام بأعمال التطوير على تثبيت WordPress المحلي مع تثبيت السمة الخاصة بك ونسخ المحتوى الخاص بك من موقع الويب المباشر الخاص بك. تأكد من تضمين أي تعليمات ضرورية لتحرير التعليمات البرمجية إذا كنت معتادًا على CSS (لورقة الأنماط) و PHP (لملفات السمات الأخرى). يجب إنشاء نسخة من موقعك المباشر قبل أن تتمكن من تحميل وتفعيل سمة جديدة. تحقق من موقعك بدقة للتأكد من أن كل شيء يعمل بشكل صحيح قبل إجراء أي تغييرات. تأكد من أن موضوعك مرن ومتجاوب مع احتياجاتك. يجب أن تكون قادرًا على إجراء تغييرات على المظهر الخاص بك على كل من أجهزة الكمبيوتر المحمولة وأجهزة كمبيوتر سطح المكتب.
تحقق من إمكانية الوصول إلى موقعك حتى لا يتم تجاهل الأشخاص ذوي الإعاقة. من الأفضل مراجعة معايير PHP و CSS و JavaScript للتأكد من أنك تستخدمها بشكل صحيح. أنت في طريقك للتأكد من أن شفرتك متوافقة إذا كان موضوع WordPress الحالي لديك مشفرًا جيدًا وتكتب أي رمز جديد بنفس الطريقة التي هو عليها.

يعد Total خيارًا ممتازًا لمن يبحثون عن سمة قابلة للتخصيص بالكامل. يعد Total مثاليًا لأي شخص يريد إنشاء موقع ويب أنيق وعملي ، مع القدرة على تغيير مظهر ومظهر موقعك.
ما هو أداة التخصيص في ووردبريس؟

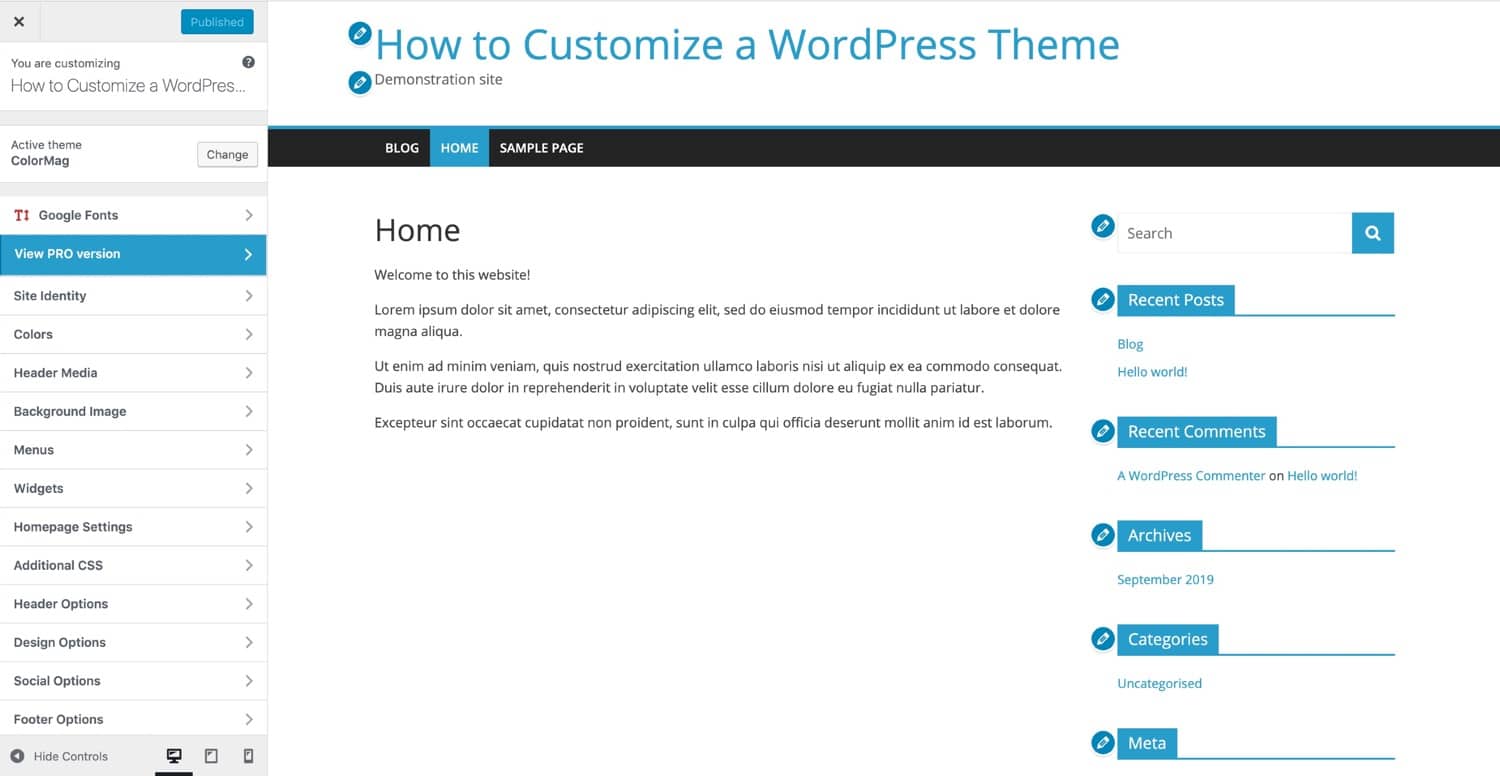
يمكن أن يساعدك Customizer في تحسين تصميم سمة موقع الويب الخاص بك. يمكنك تغيير عنوان الموقع الخاص بك وسطر العلامات ، وإضافة عناصر واجهة مستخدم إلى شريط جانبي أو تذييل ، وإنشاء قوائم ، وتغيير إعدادات الصفحة الرئيسية الخاصة بك من هذا القسم. يحتوي كل خيار في أداة التخصيص على مجموعة تفضيلات خاصة به بناءً على السمة التي يعتمد عليها.
أداة تخصيص السمات هي ميزة مجانية تتيح لك إجراء تغييرات معاينة على المظهر قبل نشره. نحن قادرون أيضًا على تنفيذ الوظائف الأساسية مثل عنوان الموقع أو صورة العنوان. يمكننا أيضًا استخدام واجهة برمجة تطبيقات تخصيص السمات لإنشاء عناصر تحكم مخصصة لمجموعة واسعة من السمات. الخطوة الأولى في عملية التخصيص لموضوع WordPress هي إنشاء ملف customizer.php . يتم تضمين كافة الأقسام والإعدادات وعناصر التحكم في هذا الملف. يمكننا إضافة عناصر تحكم إلى إدخال في التنقل من خلال تحديد قسم. واجهة المستخدم هي مكون مرئي من الإعدادات التي تسمح لنا بمعالجتها.
تسترد هذه الوظيفة إعدادات السمة الحالية باستخدام المعلمات الأولى والثانية. من الجيد في رمز السمة تغيير وظائف الوظيفة. من الممكن أيضًا التحكم والإعداد الذي يمكن استخدامه لإظهار / إخفاء الزر. يمكننا معاينة العناصر في الوقت الفعلي واستخدام جافا سكريبت لتعديلها بشكل انتقائي. يوفر الرمز الأساسي بالفعل خيارًا لتعديل العنوان ووصف المدونة. كما ذكرنا سابقًا ، سنستخدم المعاينة المباشرة لتطبيقها على هذه العناصر. يمكنك الوصول إلى خيارات أحد الإعدادات وتعديلها باستخدام طريقة get_setting () لفئة أداة التخصيص.
في هذه الحالة ، سيتعين علينا الذهاب إلى ما هو أبعد من استخدام JavaScript لإخفاء / إظهار عنصر لأن الزر لم يتم تحميله على الإطلاق عندما يكون مخفيًا. يتيح لك Customizer إنشاء عناصر واجهة المستخدم الخاصة بك بسهولة عن طريق السماح لك بتحديد فئات التحكم. هناك عدة أنواع مختلفة من الأجزاء ، يمكن استخدام كل منها لإنشاء السمات أو تعديلها. سيكون من السهل عليك إضافة اختصارات التحرير في الوقت الحالي. إذا كنت تعمل على تطبيق واسع النطاق ، فقد تحتاج إلى المزيد من المدخلات الفاخرة ، مثل شريط التمرير أو شيء مخصص تمامًا. إنه تطبيق بسيط قائم على jQuery يستخدم سلاسل شريطية. باستخدام أداة تخصيص السمات ، يجب أن تكون الآن قادرًا على إنشاء عناصر تحكم أفضل للسمات الخاصة بك. لاختباره ، سأقوم بإنشاء عداد صغير يعرض عدد الصور على الموقع. سنستخدم شريط تمرير النطاق الجديد الخاص بنا في عنصر التحكم.
كيف تغير شكل موقعك وشكله
يمكنك تغيير مظهر ومظهر موقع الويب الخاص بك بالانتقال إلى تخصيص المظهر. ستتمكن من الوصول إلى واجهة Customizer بالموضوع الذي اخترته هنا. لتغيير مظهر موقعك وأسلوبه ، انتقل إلى المظهر. في هذا القسم ، ستتمكن من تغيير مخطط ألوان الموقع ، بالإضافة إلى التصميم والتخطيط.
