Keller Williams WordPress 主題 - 輕鬆自定義您的網站
已發表: 2022-10-23Keller Williams 是一個著名的 WordPress 主題,可讓您輕鬆自定義您的網站。 這個主題非常適合那些想要創建專業和時尚網站的人。 該主題帶有一個簡單易用的界面。 您可以輕鬆更改網站的顏色、字體和佈局。 該主題還包括一個功能強大的管理面板,可讓您輕鬆管理您的網站。
如何自定義 WordPress 主題?

只需轉到您的 WordPress 儀表板並單擊主題鏈接以添加新主題,您的儀表板上將出現一個新頁面,其中包含您已安裝的主題。 通過選擇自定義選項,您可以實時更改和自定義您的主題。
下面描述的五個步驟將幫助您自定義 WordPress 主題。 在自定義 WordPress 主題時,您有多種選擇。 在這篇文章中,我將向您展示如何選擇最適合您的選項以及如何安全有效地進行操作。 WordPress Customizer 是自定義 WordPress 主題的最便捷方式。 根據主題,您有許多修改它的選項。 主題編輯器可以在外觀菜單的主題編輯器選項卡下找到。 頁面構建器將使您更輕鬆地自定義網站的外觀。
當您安裝頁面構建器插件時,您可以從您最喜歡的主題中免費獲得該插件,您可以選擇創建您想要的內容。 主題框架是主題的集合,可以以與頁面構建器類似的方式使用。 每個 WordPress 主題都包含一個樣式表,它是創建網站所需的所有代碼的集合。 例如,如果您想更改主題中的顏色,您可以更改樣式表。 然後,此代碼可用於創建針對頁面上的單個元素或多個元素或類的新 CSS。 主題模板是主題中文件的子集。 如果要更改在帖子類型、頁面或存檔上生成內容的方式,您必須首先編輯其中一個文件。
要了解如何以不會破壞您的網站的方式編輯代碼,請閱讀下面的最佳實踐部分。 在您的主題中編輯代碼或創建子主題以進行更改時,您應該在本地 WordPress 安裝上進行開發工作,並安裝您的主題並從您的實時網站複製您的內容。 如果您熟悉 CSS(用於樣式表)和 PHP(用於其他主題文件),請確保包含任何必要的代碼編輯說明。 必須先創建實時站點的副本,然後才能上傳和激活新主題。 在進行任何更改之前,請徹底檢查您的網站以確保一切正常。 確保您的主題是流暢的並且可以響應您的需求。 您應該能夠在移動和台式計算機上更改主題。
檢查您網站的可訪問性,以免殘障人士被忽視。 最好查看 PHP、CSS 和 JavaScript 的標準,以確保您正確使用它們。 如果您現有的 WordPress 主題編碼良好,並且您以相同的方式編寫任何新代碼,那麼您正在確保您的代碼符合要求。

對於那些尋找完全可定制主題的人來說,Total 是一個絕佳的選擇。 Total 非常適合任何想要創建既時尚又實用的網站,並能夠改變網站外觀和感覺的人。
WordPress中的定制器是什麼?

定制器可以幫助您改進網站主題的設計。 您可以更改站點標題和標語,將小部件添加到邊欄或頁腳,創建菜單,並從此部分更改主頁設置。 定制器中的每個選項都有自己的一組首選項,這些首選項基於它所基於的主題。
主題定制器是一項免費功能,可讓您在發布主題之前對其進行預覽更改。 我們還能夠執行網站標題或標題圖像等核心功能。 我們還可以使用 Theme Customizations API 為各種主題創建自定義控件。 WordPress 主題定製過程的第一步是創建一個customizer.php 文件。 所有部分、設置和控件都包含在此文件中。 我們可以通過定義一個部分來嚮導航中的條目添加控件。 用戶界面是設置的可視化組件,允許我們對其進行操作。
此函數使用第一個和第二個參數檢索當前主題的設置。 更改功能的功能完全在主題的代碼中。 可用於顯示/隱藏按鈕的控制和設置也是可能的。 我們可以實時預覽元素並使用 Javascript 選擇性地修改它們。 核心代碼已經提供了修改標題和博客描述的選項。 如前所述,我們將使用實時預覽將其應用於這些元素。 您可以使用定制器類的 get_setting() 方法訪問和修改設置選項。
在這種情況下,我們必須遠遠超出使用 JavaScript 來隱藏/顯示元素,因為按鈕在隱藏時根本不會加載。 定制器允許您通過定義控件類來輕鬆創建自己的 UI 元素。 有幾種不同類型的部分,每一種都可以用來創建或修改主題。 您現在可以輕而易舉地添加編輯快捷方式。 如果您正在開發大型應用程序,您可能需要更多花哨的輸入,例如滑塊或完全自定義的東西。 這是一個使用滑塊字符串的簡單的基於 jQuery 的實現。 使用主題定制器,您現在應該能夠為您的主題構建更好的控件。 為了測試它,我將創建一個小計數器來顯示網站上的照片數量。 我們將在控件中使用新的範圍滑塊。
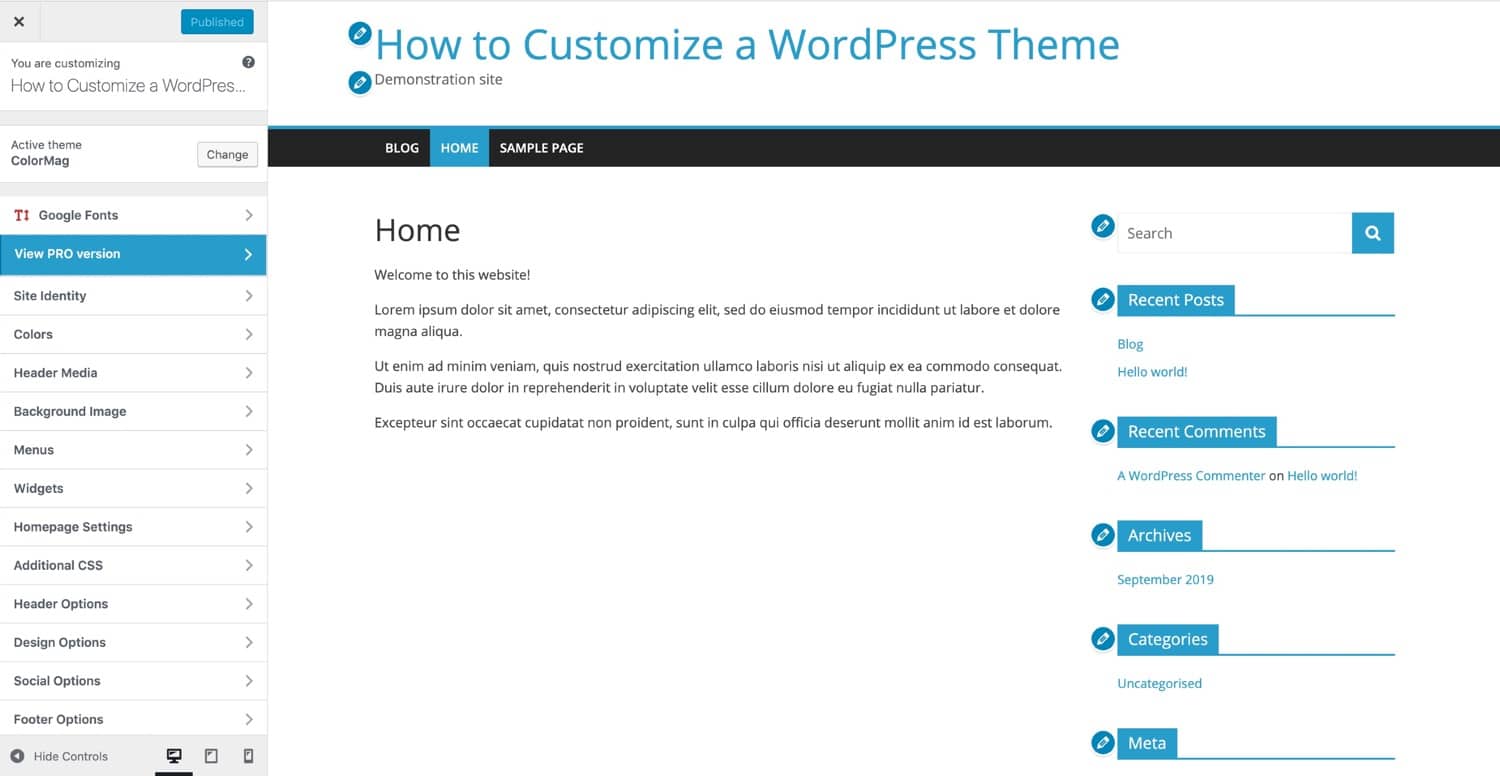
如何改變您網站的外觀和感覺
您可以通過轉到外觀自定義來更改網站的外觀和感覺。 您將能夠使用您在此處選擇的主題訪問定制器界面。 要更改站點的外觀和感覺,請導航至外觀。 在本節中,您將能夠更改網站的配色方案以及設計和佈局。
