Tema WordPress Keller Williams – Sesuaikan Situs Anda dengan Mudah
Diterbitkan: 2022-10-23Keller Williams adalah tema WordPress terkenal yang memungkinkan Anda menyesuaikan situs web dengan mudah. Tema ini sangat cocok untuk mereka yang ingin membuat situs web yang profesional dan bergaya . Tema ini hadir dengan antarmuka yang sederhana dan mudah digunakan. Anda dapat dengan mudah mengubah warna, font, dan tata letak situs web Anda. Tema ini juga menyertakan panel admin yang kuat yang memungkinkan Anda mengelola situs web dengan mudah.
Bagaimana Saya Menyesuaikan Tema WordPress?

Cukup buka dasbor WordPress Anda dan klik tautan Tema untuk menambahkan tema baru , dan halaman baru akan muncul di dasbor Anda dengan tema yang telah Anda instal. Dengan memilih opsi kustomisasi, Anda dapat mengubah dan menyesuaikan tema secara real time.
Lima langkah yang dijelaskan di bawah ini akan membantu Anda dalam menyesuaikan tema WordPress Anda. Anda memiliki banyak pilihan untuk menyesuaikan tema WordPress Anda. Dalam posting ini, saya akan menunjukkan kepada Anda bagaimana memilih opsi terbaik untuk Anda dan bagaimana melakukannya dengan aman dan efisien. Penyesuai WordPress adalah cara paling nyaman untuk menyesuaikan tema WordPress Anda. Tergantung pada tema, Anda memiliki sejumlah opsi untuk memodifikasinya. Editor Tema dapat ditemukan di menu Penampilan, di bawah tab Editor Tema . Pembuat halaman akan memudahkan Anda untuk menyesuaikan tampilan situs web Anda.
Saat Anda menginstal plugin pembuat halaman, yang bisa Anda dapatkan secara gratis dari tema favorit Anda, Anda memiliki opsi untuk membuat apa yang Anda inginkan. Kerangka tema adalah kumpulan tema yang dapat digunakan dengan cara yang mirip dengan pembuat halaman. Setiap tema WordPress menyertakan lembar gaya, yang merupakan kumpulan semua kode yang diperlukan untuk membuat situs web Anda. Misalnya, jika Anda ingin mengubah warna dalam tema Anda, Anda dapat membuat perubahan pada lembar gaya. Kode ini kemudian dapat digunakan untuk membuat CSS baru yang menargetkan elemen individual atau sejumlah elemen atau kelas pada halaman. Template tema adalah bagian dari file dalam sebuah tema. Jika Anda ingin mengubah cara konten dibuat pada jenis posting, halaman, atau arsip, Anda harus mengedit salah satu file ini terlebih dahulu.
Untuk mempelajari cara mengedit kode dengan cara yang tidak akan merusak situs Anda, baca bagian praktik terbaik di bawah ini. Saat mengedit kode di tema Anda atau membuat tema anak untuk membuat perubahan, Anda harus melakukan pekerjaan pengembangan pada instalasi WordPress lokal dengan tema Anda terpasang dan konten Anda disalin dari situs web langsung Anda. Pastikan untuk menyertakan instruksi pengeditan kode yang diperlukan jika Anda terbiasa dengan CSS (untuk stylesheet) dan PHP (untuk file tema lainnya). Salinan situs langsung Anda harus dibuat sebelum Anda dapat mengunggah dan mengaktifkan tema baru. Periksa situs Anda secara menyeluruh untuk memastikan bahwa semuanya berfungsi dengan baik sebelum melakukan perubahan apa pun. Pastikan tema Anda lancar dan responsif terhadap kebutuhan Anda. Anda harus dapat membuat perubahan pada tema Anda di komputer seluler dan desktop.
Periksa aksesibilitas situs Anda sehingga penyandang disabilitas tidak diabaikan. Sebaiknya tinjau standar PHP, CSS, dan JavaScript untuk memastikan bahwa Anda menggunakannya dengan benar. Anda sedang dalam perjalanan untuk memastikan bahwa kode Anda sesuai jika tema WordPress yang ada dikodekan dengan baik dan Anda menulis kode baru dengan cara yang sama.

Total adalah pilihan yang sangat baik bagi mereka yang mencari tema yang sepenuhnya dapat disesuaikan . Total sangat ideal untuk siapa saja yang ingin membuat situs web yang bergaya dan fungsional, dengan kemampuan untuk mengubah tampilan dan nuansa situs Anda.
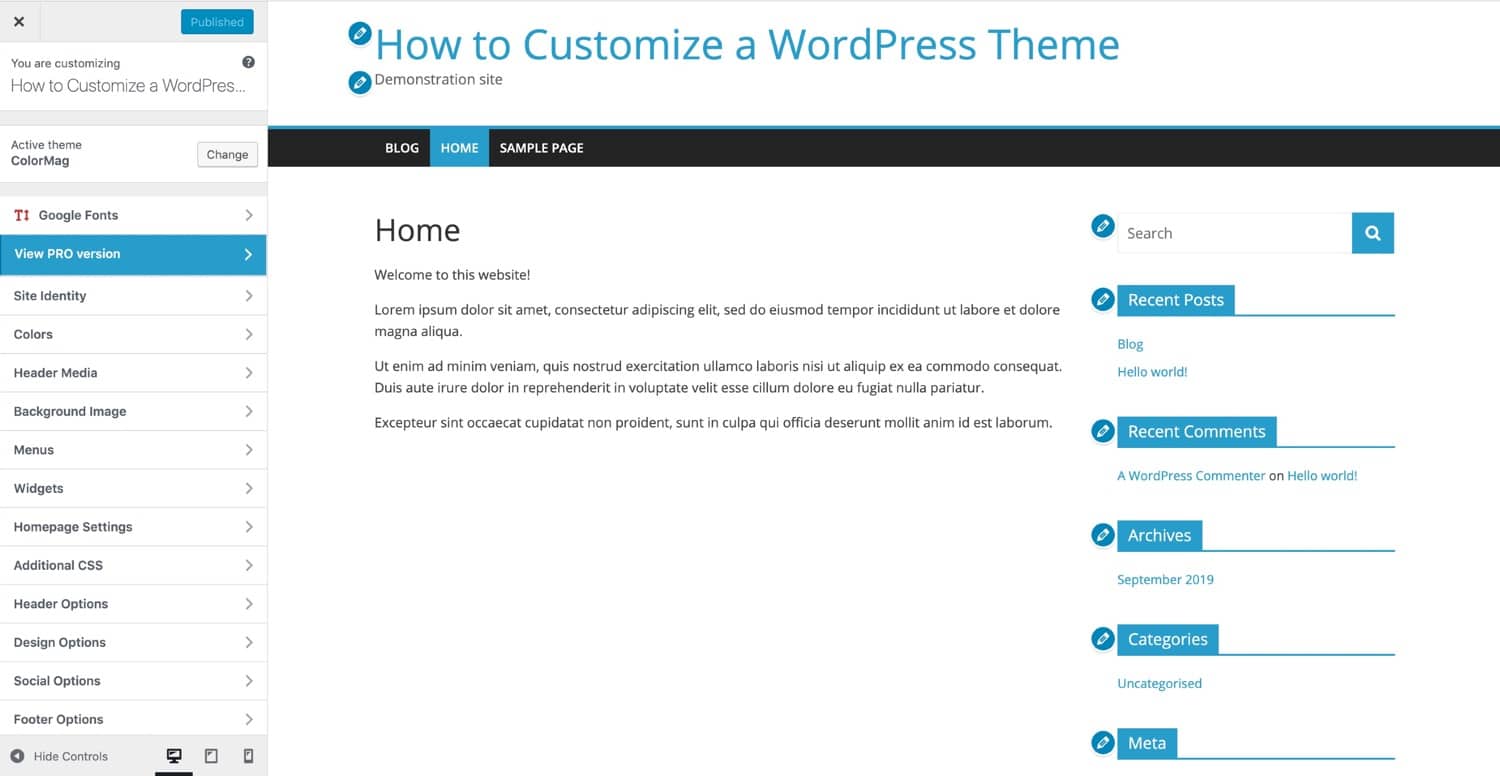
Apa itu Customizer di WordPress?

Penyesuai dapat membantu Anda meningkatkan desain tema situs web Anda. Anda dapat mengubah Judul Situs dan Tagline Anda, menambahkan widget ke Sidebar atau Footer, membuat Menu, dan mengubah pengaturan Beranda Anda dari bagian ini. Setiap opsi di penyesuai memiliki kumpulan preferensinya sendiri berdasarkan tema yang menjadi dasarnya.
Penyesuai tema adalah fitur gratis yang memungkinkan Anda membuat perubahan pratinjau pada tema Anda sebelum menerbitkannya. Kami juga mampu menjalankan fungsi inti seperti judul situs atau gambar header. Kami juga dapat menggunakan API Penyesuaian Tema untuk membuat kontrol khusus untuk berbagai tema. Langkah pertama dalam proses kustomisasi untuk tema WordPress adalah membuat file customizer.php . Semua bagian, pengaturan, dan kontrol disertakan dalam file ini. Kita dapat menambahkan kontrol ke entri di navigasi dengan mendefinisikan bagian. Antarmuka pengguna adalah komponen pengaturan visual yang memungkinkan kita untuk memanipulasinya.
Fungsi ini mengambil pengaturan tema saat ini dengan menggunakan parameter pertama dan kedua. Adalah baik dalam kode tema untuk mengubah fungsionalitas fungsi. Kontrol dan pengaturan yang dapat digunakan untuk menampilkan/menyembunyikan tombol juga dimungkinkan. Kami dapat melihat pratinjau elemen secara real time dan menggunakan Javascript untuk memodifikasinya secara selektif. Kode inti sudah menyediakan opsi untuk memodifikasi judul dan deskripsi blog. Seperti yang dinyatakan sebelumnya, kami akan menggunakan pratinjau langsung untuk menerapkannya ke elemen ini. Anda dapat mengakses dan mengubah opsi untuk setelan menggunakan metode get_setting() kelas penyesuai.
Dalam hal ini, kita harus melampaui penggunaan JavaScript untuk menyembunyikan/menampilkan elemen karena tombol tidak dimuat sama sekali saat disembunyikan. Penyesuai memungkinkan Anda membuat elemen UI sendiri dengan mudah dengan memungkinkan Anda menentukan kelas kontrol. Ada beberapa jenis parsial yang berbeda, yang masing-masing dapat digunakan untuk membuat atau memodifikasi tema. Akan sangat mudah bagi Anda untuk menambahkan pintasan edit sekarang. Jika Anda sedang mengerjakan aplikasi skala besar, Anda mungkin memerlukan input yang lebih mewah, seperti penggeser atau sesuatu yang sepenuhnya khusus. Ini adalah implementasi berbasis jQuery sederhana yang menggunakan string slider. Dengan menggunakan penyesuai tema, Anda sekarang dapat membuat kontrol yang lebih baik untuk tema Anda. Untuk mengujinya, saya akan membuat penghitung kecil yang menampilkan jumlah foto di situs. Kami akan menggunakan penggeser rentang baru kami di kontrol.
Cara Mengubah Tampilan dan Nuansa Situs Anda
Anda dapat mengubah tampilan dan nuansa situs web Anda dengan masuk ke Appearance Customize. Anda akan dapat mengakses antarmuka Customizer dengan tema yang Anda pilih di sini. Untuk mengubah tampilan dan nuansa situs Anda, navigasikan ke Appearance. Di bagian ini, Anda akan dapat mengubah skema warna situs, serta desain dan tata letak.
