Tema WordPress Keller Williams – Personalize facilmente seu site
Publicados: 2022-10-23Keller Williams é um tema WordPress bem conhecido que permite que você personalize facilmente seu site. Este tema é perfeito para quem deseja criar um site profissional e elegante . O tema vem com uma interface simples e fácil de usar. Você pode alterar facilmente as cores, fontes e layout do seu site. Este tema também inclui um poderoso painel de administração que permite gerenciar facilmente seu site.
Como faço para personalizar o tema do WordPress?

Basta acessar o painel do WordPress e clicar no link Temas para adicionar um novo tema e uma nova página aparecerá no painel com o tema que você instalou. Ao selecionar a opção de personalização, você pode alterar e personalizar seu tema em tempo real.
As cinco etapas descritas abaixo irão ajudá-lo a personalizar seu tema WordPress. Você tem uma ampla gama de opções quando se trata de personalizar seu tema WordPress. Neste post, mostrarei como escolher a melhor opção para você e como fazê-lo com segurança e eficiência. O WordPress Customizer é a maneira mais conveniente de personalizar seu tema WordPress. Dependendo do tema, você tem várias opções para modificá-lo. O Editor de Temas pode ser encontrado no menu Aparência, na aba Editor de Temas . O construtor de páginas facilitará a personalização da aparência do seu site.
Quando você instala um plugin do construtor de páginas, que pode ser obtido gratuitamente do seu tema favorito, você tem a opção de criar exatamente o que deseja. Uma estrutura de temas é uma coleção de temas que podem ser usados de maneira semelhante aos construtores de páginas. Cada tema do WordPress inclui uma folha de estilo, que é uma coleção de todo o código necessário para criar seu site. Por exemplo, se você quiser alterar as cores do seu tema, poderá fazer alterações na folha de estilo. Esse código pode ser usado para criar um novo CSS que visa elementos individuais ou vários elementos ou classes em uma página. Os modelos de tema são um subconjunto dos arquivos em um tema. Se você quiser alterar a forma como o conteúdo é gerado em um tipo de postagem, página ou arquivo, você deve primeiro editar um desses arquivos.
Para saber como editar o código de uma forma que não prejudique seu site, leia a seção de práticas recomendadas abaixo. Ao editar o código em seu tema ou criar um tema filho para fazer alterações, você deve fazer o trabalho de desenvolvimento na instalação local do WordPress com seu tema instalado e seu conteúdo copiado do seu site ao vivo. Certifique-se de incluir todas as instruções de edição de código necessárias se você estiver familiarizado com CSS (para a folha de estilo) e PHP (para outros arquivos de tema). Uma cópia do seu site ao vivo deve ser criada antes que você possa carregar e ativar um novo tema. Verifique seu site completamente para garantir que tudo esteja funcionando corretamente antes de fazer qualquer alteração. Certifique-se de que seu tema seja fluido e responsivo às suas necessidades. Você deve ser capaz de fazer alterações em seu tema em seus computadores móveis e desktops.
Verifique a acessibilidade do seu site para que as pessoas com deficiência não sejam ignoradas. É melhor revisar os padrões para PHP, CSS e JavaScript para garantir que você os esteja usando corretamente. Você está no caminho certo para garantir que seu código seja compatível se o seu tema WordPress existente estiver bem codificado e você escrever qualquer novo código da mesma maneira que ele.

Total é uma excelente escolha para quem procura um tema totalmente personalizável . Total é ideal para quem deseja criar um site elegante e funcional, com a capacidade de alterar a aparência e a sensação do seu site.
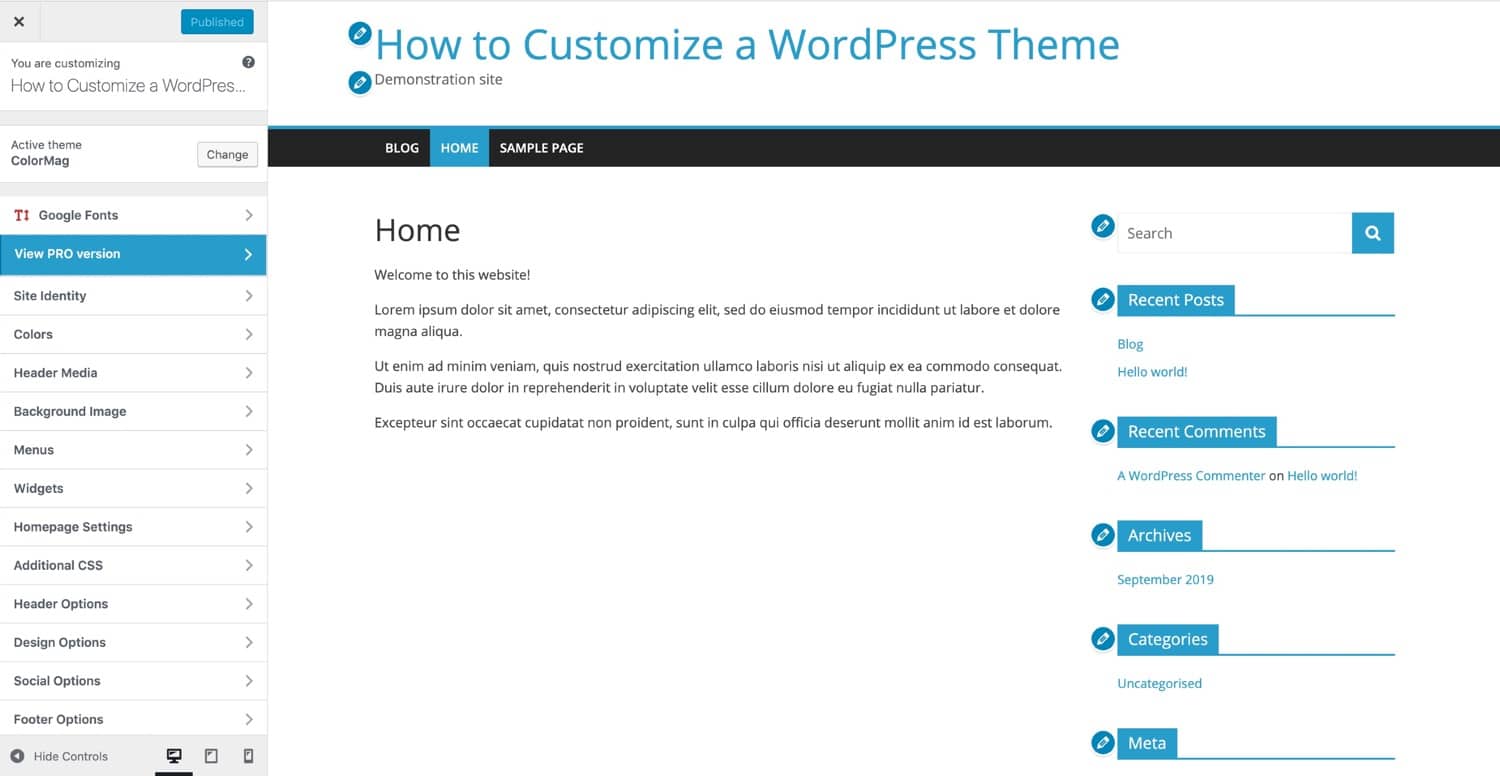
O que é o personalizador no WordPress?

O Personalizador pode ajudá-lo a melhorar o design do tema do seu site. Você pode alterar o título e o slogan do seu site, adicionar widgets a uma barra lateral ou rodapé, criar menus e alterar as configurações de sua página inicial nesta seção. Cada opção no personalizador tem seu próprio conjunto de preferências com base no tema em que se baseia.
O personalizador de temas é um recurso gratuito que permite que você faça alterações de visualização no seu tema antes de publicá-lo. Também somos capazes de realizar funções essenciais, como o título do site ou a imagem do cabeçalho. Também podemos usar a API de Personalizações de Tema para criar controles personalizados para uma ampla variedade de temas. A primeira etapa no processo de personalização de um tema WordPress é criar um arquivo customizer.php . Todas as seções, configurações e controles estão incluídos neste arquivo. Podemos adicionar controles a uma entrada na navegação definindo uma seção. A interface do usuário é um componente visual das configurações que nos permite manipulá-las.
Esta função recupera as configurações do tema atual usando o primeiro e o segundo parâmetros. Está bem dentro do código do tema alterar a funcionalidade da função. Um controle e configuração que podem ser usados para mostrar/ocultar o botão também são possíveis. Podemos visualizar elementos em tempo real e usar Javascript para modificá-los seletivamente. O código principal já oferece uma opção para modificar o título e a descrição do blog. Como dito anteriormente, usaremos a visualização ao vivo para aplicá-la a esses elementos. Você pode acessar e modificar opções para uma configuração usando o método get_setting() da classe do personalizador.
Nesse caso, teríamos que ir muito além do uso de JavaScript para ocultar/mostrar um elemento porque o botão não é carregado quando está oculto. O Personalizador permite que você crie facilmente seus próprios elementos de interface do usuário, permitindo que você defina classes de controle. Existem vários tipos diferentes de parciais, cada um dos quais pode ser usado para criar ou modificar temas. Será muito fácil adicionar atalhos de edição agora. Se você estiver trabalhando em um aplicativo de grande escala, poderá precisar de entradas mais sofisticadas, como um controle deslizante ou algo totalmente personalizado. É uma implementação simples baseada em jQuery que usa strings de controle deslizante. Usando o personalizador de temas, agora você poderá criar controles melhores para seus temas. Para testar, vou criar um pequeno contador que mostra o número de fotos do site. Usaremos nosso novo controle deslizante de alcance no controle.
Como alterar a aparência do seu site
Você pode alterar a aparência do seu site acessando Personalizar Aparência. Você poderá acessar a interface do Customizer com o tema que escolheu aqui. Para alterar a aparência do seu site, navegue até Aparência. Nesta seção, você poderá alterar o esquema de cores do site, bem como o design e o layout.
