Keller Williams WordPress Theme – Passen Sie Ihre Website ganz einfach an
Veröffentlicht: 2022-10-23Keller Williams ist ein bekanntes WordPress-Theme, mit dem Sie Ihre Website einfach anpassen können. Dieses Thema ist perfekt für diejenigen, die eine professionelle und stilvolle Website erstellen möchten. Das Thema verfügt über eine einfache und benutzerfreundliche Oberfläche. Sie können die Farben, Schriftarten und das Layout Ihrer Website ganz einfach ändern. Dieses Thema enthält auch ein leistungsstarkes Admin-Panel, mit dem Sie Ihre Website einfach verwalten können.
Wie passe ich das WordPress-Theme an?

Gehen Sie einfach zu Ihrem WordPress-Dashboard und klicken Sie auf den Link Designs, um ein neues Design hinzuzufügen, und auf Ihrem Dashboard wird eine neue Seite mit dem von Ihnen installierten Design angezeigt. Durch Auswahl der Anpassungsoption können Sie Ihr Design in Echtzeit ändern und anpassen.
Die unten beschriebenen fünf Schritte helfen Ihnen bei der Anpassung Ihres WordPress-Themes. Sie haben eine große Auswahl an Optionen, wenn es darum geht, Ihr WordPress-Theme anzupassen. In diesem Beitrag zeige ich Ihnen, wie Sie die beste Option für sich auswählen und wie Sie dies sicher und effizient tun. Der WordPress Customizer ist der bequemste Weg, um Ihr WordPress-Theme anzupassen. Je nach Thema haben Sie eine Reihe von Optionen, um es zu ändern. Der Design-Editor befindet sich im Menü „Darstellung“ auf der Registerkarte „Design-Editor“ . Der Seitenersteller erleichtert Ihnen das Anpassen des Erscheinungsbilds Ihrer Website.
Wenn Sie ein Seitenerstellungs-Plug-in installieren, das Sie kostenlos von Ihrem Lieblingsdesign erhalten, haben Sie die Möglichkeit, genau das zu erstellen, was Sie möchten. Ein Design-Framework ist eine Sammlung von Designs, die ähnlich wie Seitenersteller verwendet werden können. Jedes WordPress-Theme enthält ein Stylesheet, das eine Sammlung des gesamten Codes ist, der zum Erstellen Ihrer Website erforderlich ist. Wenn Sie beispielsweise die Farben in Ihrem Design ändern möchten, können Sie Änderungen am Stylesheet vornehmen. Dieser Code kann dann verwendet werden, um neues CSS zu erstellen, das auf einzelne Elemente oder eine Reihe von Elementen oder Klassen auf einer Seite abzielt. Designvorlagen sind eine Teilmenge der Dateien in einem Design. Wenn Sie ändern möchten, wie Inhalte auf einem Beitragstyp, einer Seite oder einem Archiv generiert werden, müssen Sie zuerst eine dieser Dateien bearbeiten.
Um zu erfahren, wie Sie Code so bearbeiten, dass Ihre Website nicht beschädigt wird, lesen Sie den Abschnitt „Best Practices“ weiter unten. Wenn Sie den Code in Ihrem Design bearbeiten oder ein untergeordnetes Design erstellen, um Änderungen vorzunehmen, sollten Sie die Entwicklungsarbeit auf der lokalen WordPress-Installation mit installiertem Design und kopiertem Inhalt von Ihrer Live-Website durchführen. Stellen Sie sicher, dass Sie alle erforderlichen Codebearbeitungsanweisungen enthalten, wenn Sie mit CSS (für das Stylesheet) und PHP (für andere Designdateien) vertraut sind. Eine Kopie Ihrer Live-Site muss erstellt werden, bevor Sie ein neues Design hochladen und aktivieren können. Überprüfen Sie Ihre Website gründlich, um sicherzustellen, dass alles ordnungsgemäß funktioniert, bevor Sie Änderungen vornehmen. Stellen Sie sicher, dass Ihr Thema flüssig ist und auf Ihre Bedürfnisse reagiert. Sie sollten in der Lage sein, Änderungen an Ihrem Design sowohl auf Ihren mobilen als auch auf Ihren Desktop-Computern vorzunehmen.
Überprüfen Sie die Zugänglichkeit Ihrer Website, damit Menschen mit Behinderungen nicht ignoriert werden. Am besten überprüfen Sie die Standards für PHP, CSS und JavaScript, um sicherzustellen, dass Sie sie richtig verwenden. Sie sind auf dem Weg, sicherzustellen, dass Ihr Code konform ist, wenn Ihr vorhandenes WordPress-Theme gut codiert ist und Sie jeden neuen Code auf die gleiche Weise schreiben wie er.

Total ist eine ausgezeichnete Wahl für diejenigen , die nach einem vollständig anpassbaren Design suchen . Total ist ideal für alle, die eine Website erstellen möchten, die sowohl stilvoll als auch funktional ist, mit der Möglichkeit, das Erscheinungsbild und den Eindruck Ihrer Website zu ändern.
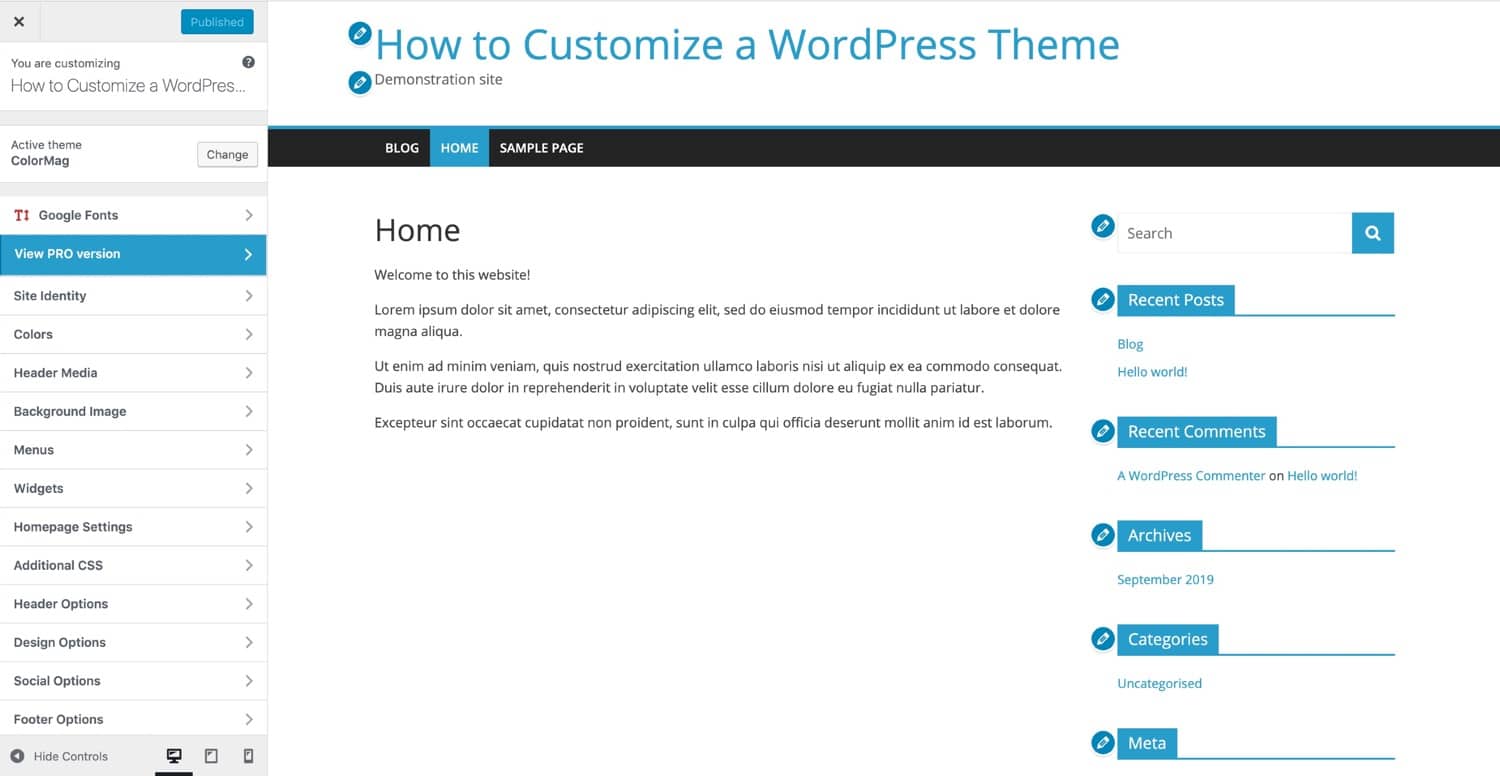
Was ist der Customizer in WordPress?

Der Customizer kann Ihnen dabei helfen, das Design des Themas Ihrer Website zu verbessern. In diesem Abschnitt können Sie den Titel und die Tagline Ihrer Website ändern, Widgets zu einer Seitenleiste oder Fußzeile hinzufügen, Menüs erstellen und Ihre Homepage-Einstellungen ändern. Jede Option im Customizer hat ihre eigenen Einstellungen, basierend auf dem Thema, auf dem sie basiert.
Der Design-Anpasser ist eine kostenlose Funktion, mit der Sie Vorschauänderungen an Ihrem Design vornehmen können, bevor Sie es veröffentlichen. Wir sind auch in der Lage, Kernfunktionen wie den Seitentitel oder das Header-Bild auszuführen. Wir können auch die Theme Customizations API verwenden, um benutzerdefinierte Steuerelemente für eine Vielzahl von Themen zu erstellen. Der erste Schritt im Anpassungsprozess für ein WordPress-Theme besteht darin, eine customizer.php-Datei zu erstellen. Alle Abschnitte, Einstellungen und Steuerelemente sind in dieser Datei enthalten. Wir können einem Eintrag in der Navigation Steuerelemente hinzufügen, indem wir einen Abschnitt definieren. Die Benutzeroberfläche ist eine visuelle Komponente von Einstellungen, die es uns ermöglicht, sie zu manipulieren.
Diese Funktion ruft die Einstellungen des aktuellen Themas ab, indem sie den ersten und den zweiten Parameter verwendet. Es liegt im Code des Themas, die Funktionalität der Funktion zu ändern. Auch eine Steuerung und Einstellung, mit der die Schaltfläche ein-/ausgeblendet werden kann, ist möglich. Wir können Elemente in Echtzeit in der Vorschau anzeigen und Javascript verwenden, um sie selektiv zu ändern. Der Kerncode bietet bereits eine Option zum Ändern des Titels und der Blog-Beschreibung. Wie bereits erwähnt, verwenden wir die Live-Vorschau, um sie auf diese Elemente anzuwenden. Mit der Methode get_setting() der Customizer-Klasse können Sie auf Optionen für eine Einstellung zugreifen und diese ändern.
In diesem Fall müssten wir weit über die Verwendung von JavaScript hinausgehen, um ein Element auszublenden/einzublenden, da die Schaltfläche überhaupt nicht geladen wird, wenn sie ausgeblendet ist. Mit dem Customizer können Sie ganz einfach Ihre eigenen UI-Elemente erstellen, indem Sie Steuerelementklassen definieren können. Es gibt verschiedene Arten von Teiltönen, die jeweils zum Erstellen oder Ändern von Themen verwendet werden können. Es wird für Sie ein Kinderspiel sein, jetzt Bearbeitungsverknüpfungen hinzuzufügen. Wenn Sie an einer umfangreichen Anwendung arbeiten, benötigen Sie möglicherweise ausgefallenere Eingaben, z. B. einen Schieberegler oder etwas völlig Benutzerdefiniertes. Es ist eine einfache jQuery-basierte Implementierung, die Slider-Strings verwendet. Mit dem Theme Customizer sollten Sie jetzt in der Lage sein, bessere Steuerelemente für Ihre Themes zu erstellen. Zum Testen erstelle ich einen kleinen Zähler, der die Anzahl der Fotos auf der Website anzeigt. Wir werden unseren neuen Range-Schieberegler in der Steuerung verwenden.
So ändern Sie das Erscheinungsbild Ihrer Website
Sie können das Erscheinungsbild Ihrer Website ändern, indem Sie zu Erscheinungsbild anpassen gehen. Sie können auf die Customizer-Oberfläche mit dem hier ausgewählten Thema zugreifen. Um das Erscheinungsbild Ihrer Website zu ändern, navigieren Sie zu Erscheinungsbild. In diesem Abschnitt können Sie das Farbschema der Website sowie das Design und Layout ändern.
