So passen Sie das Hueman WordPress-Theme an
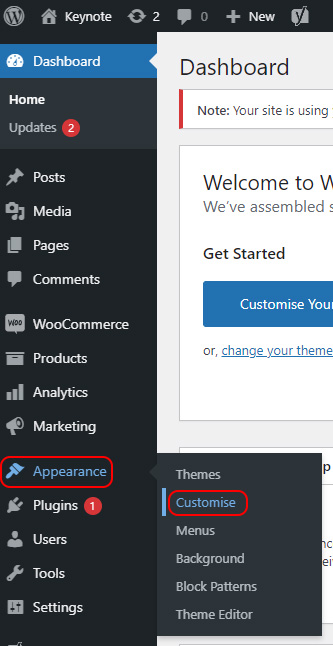
Veröffentlicht: 2022-10-23Angenommen, Sie möchten eine Einführung in das Hueman WordPress Theme: Das Hueman WordPress Theme ist ein beliebtes, kostenloses Theme , das für sein sauberes Design und seine einfache Anpassung bekannt ist. Das Design hat ein ansprechendes Design, d. h. es lässt sich an jede Bildschirmgröße anpassen, und ist außerdem Retina-fähig, was bedeutet, dass es auf hochauflösenden Geräten scharf aussieht. Das Hueman-Design ist außerdem übersetzungsbereit, d. h. es kann problemlos in jede Sprache übersetzt werden. Um das Hueman WordPress-Theme anzupassen, können Sie den Customizer verwenden, ein integriertes Tool, mit dem Sie Ihre Änderungen in der Vorschau anzeigen können, bevor Sie sie veröffentlichen. Um auf den Customizer zuzugreifen, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen. Von hier aus können Sie die Farben, Schriftarten, Logos und andere Einstellungen für Ihre Website ändern. Sie können auch Abschnitte hinzufügen oder entfernen und die Reihenfolge der Abschnitte neu anordnen. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Die Installation des Hueman WordPress Themes nimmt ein wenig Zeit in Anspruch. Es gibt zwei Methoden zum Installieren des Designs. Sie können es entweder aus dem WordPress.org-Repository oder manuell aus dem WordPress-Installationsmenü installieren. Mit dem Hueman Addons-Plug-in können Sie das Erscheinungsbild jeder Seite Ihrer Website ändern. Wenn Sie Ihre Optionen anpassen, gibt es Links, mit denen Sie ihren Wert für einen bestimmten Kontext festlegen können. Das Hueman-Design enthält drei verschiedene Menüs: Topbar, Header und Footer. Jede dieser Optionen kann entweder für einen einzelnen Beitrag oder eine Gruppe von Beiträgen verwendet werden.
Fast alles, einschließlich benutzerdefiniertem CSS, kann im Customizer angepasst werden. Wenn Sie Beitrag/Seite auswählen, wird unten eine Layout-Metabox angezeigt. Wählen Sie aus einer Liste der hier aufgeführten Layouts. Das mittlere Layout des globalen Layouts basiert auf dem dreispaltigen Layout. Andere Seiten, wie z. B. Startseite, Beiträge, Seiten, Archive oder Suche, können übernommen werden, indem Sie „Globales Layout übernehmen“ oder eine der sechs Optionen auswählen. Der Seitenbetreiber würde es begrüßen, wenn die Leser direkt mit ihm über ein Kontaktformular kommunizieren könnten. WP3 Total Cache ist das fortschrittlichste, vollständigste und schnellste WordPress-Plugin zur Leistungsoptimierung auf dem Markt.
Die WooCommerce-Plattform ist die weltweit beliebteste E-Commerce-Lösung, die sowohl Entwicklern als auch Ladenbesitzern die vollständige Kontrolle ermöglicht. bbPress bietet ein leichtes, eigenständiges Forum-Plugin, das mit denen anderer Plugins vergleichbar ist. Sie können den Akismet-Spamfilter verwenden, um unerwünschte Kommentare von Ihrer Website zu entfernen. Das System analysiert Blogs auf Spam und Spam, indem es Algorithmen verwendet, die aus den Fehlern, die sie machen, sowie den Aktionen der teilnehmenden Websites lernen. Die Aufgabe der Moderation kann durch die Verwendung von Akismet reduziert werden, wodurch der dafür aufgewendete Zeitaufwand reduziert wird. Wenn Sie noch weiter gehen und etwas Neues ausprobieren möchten, sehen Sie sich unsere anderen Tutorials an.
Wie personalisiere ich mein WordPress-Theme?

Es gibt einige Möglichkeiten, wie Sie Ihr WordPress-Theme personalisieren können. Eine Möglichkeit besteht darin, die Farben Ihres Designs an Ihre Marke oder Ihren Stil anzupassen. Sie können dies tun, indem Sie zur Seite Aussehen > Anpassen gehen und dann auf die Registerkarte Farben klicken. Von hier aus können Sie die Farben des Hintergrunds, des Textes, der Links und mehr Ihrer Website ändern. Eine weitere Möglichkeit, Ihr WordPress-Theme zu personalisieren, besteht darin, das Hintergrundbild zu ändern. Sie können dies tun, indem Sie zur Seite Aussehen > Anpassen gehen und dann auf die Registerkarte Hintergrundbild klicken. Von hier aus können Sie ein neues Hintergrundbild hochladen oder eines aus der WordPress-Medienbibliothek auswählen. Schließlich können Sie Ihrer WordPress-Site auch Ihr eigenes Logo hinzufügen. Sie können dies tun, indem Sie zur Seite Aussehen > Anpassen gehen und dann auf die Registerkarte Kopfzeilenbild klicken. Von hier aus können Sie Ihr eigenes Logobild hochladen oder eines aus der WordPress-Medienbibliothek auswählen.
Was ist der beste Weg, um Ihr WordPress-Theme anzupassen? Es gibt zahlreiche Optionen zum Anpassen Ihrer WordPress-Themes. In diesem Beitrag zeige ich Ihnen, wie Sie das richtige auswählen und es sicher und einfach machen. Der WordPress Customizer ist eine hervorragende Möglichkeit, Ihr WordPress-Theme anzupassen. Wenn Sie Ihr Thema anpassen möchten, haben Sie mehrere Möglichkeiten; die Möglichkeiten werden durch das Thema bestimmt. Möglicherweise sehen Sie die Option Design-Editor in Aussehen. Das Ziel eines Seitenerstellers ist es, Ihnen das Entwerfen einer Website zu erleichtern.
Es wird ein Seitenerstellungs-Plugin installiert, das ein kompatibles Design enthält, und Sie können es verwenden, um eine Website zu entwerfen, die Ihren Spezifikationen entspricht. Seitenersteller sind keine Alternative zu Design-Frameworks, bei denen es sich um Sammlungen von Designs handelt, die integriert werden sollen. Jedes WordPress-Theme hat ein Stylesheet, das im Wesentlichen eine Sammlung des gesamten Codes ist, der zum Gestalten Ihrer Website benötigt wird. Das Stylesheet wird bearbeitet, um die erforderlichen Änderungen aufzunehmen. Auf diese Weise können Sie neues CSS erstellen, das auf einzelne Elemente oder eine Vielzahl von Elementen oder Klassen auf einer Seite abzielt. Designs bestehen normalerweise aus einer Vielzahl von Dateien, von denen die meisten Vorlagendateien sind. Wenn Sie die Art und Weise ändern möchten, wie Inhalte auf einem Beitragstyp, einer Seite oder einem Archiv ausgegeben werden, müssen Sie eine dieser Dateien bearbeiten.
In den folgenden Abschnitten erfahren Sie, wie Sie Code so bearbeiten, dass Ihre Website reibungslos funktioniert. Wenn Sie den Code in Ihrem Design bearbeiten oder ein untergeordnetes Design erstellen, um Änderungen vorzunehmen, sollten Sie die Entwicklungsarbeit an der WordPress-Installation mit installiertem Design und kopiertem Inhalt von Ihrer Live-Website durchführen. Wenn Sie mit CSS (für das Stylesheet) und PHP (für andere Designdateien) vertraut sind, sollten Sie nur den Code bearbeiten. Es ist wichtig, zuerst eine Kopie Ihrer Live-Site zu erstellen und dann das neue Design hochzuladen und zu aktivieren. Um sicherzustellen, dass alles funktioniert, sollten Sie Ihre Website gründlich testen, um festzustellen, ob sie ordnungsgemäß funktioniert. Machen Sie Ihr Design mobilfreundlich. Wenn Sie Änderungen an Ihrem Design vornehmen möchten, sollten Sie diese sowohl auf Mobilgeräten als auch auf Desktops vornehmen können.
Um sicherzustellen, dass Ihre Website Menschen mit Behinderungen nicht diskriminiert, verwenden Sie einen Barrierefreiheits-Checker. Es gibt mehrere Standards für PHP, CSS und JavaScript, also stellen Sie sicher, dass sie auf dem neuesten Stand sind. Der von Ihnen geschriebene Code ist konform, wenn Ihr WordPress-Design gut codiert ist und Sie es so schreiben, dass es der Codestruktur des Designs entspricht.
Können Sie kostenlose WordPress-Themes anpassen?
Ja, Sie können kostenlose WordPress-Designs anpassen, indem Sie Ihre eigenen Grafiken und Farben hinzufügen sowie die Schriftarten und das Layout ändern. Sie können auch Ihre eigenen Plugins und Codeschnipsel hinzufügen, um die Funktionalität des Themas zu erweitern. Es ist jedoch wichtig zu beachten, dass kostenlose WordPress-Designs in der Regel nicht so gut unterstützt werden wie Premium-Designs und möglicherweise nicht mit allen Plugins und Code-Snippets kompatibel sind.
Sie können kein eigenes benutzerdefiniertes Design in WordPress hochladen. Wenn Sie ein benutzerdefiniertes Design für Ihre WordPress-Site verwenden möchten, müssen Sie einen anderen Anbieter verwenden. Ein Thema kann verwendet werden, um den Inhalt einer Seite zu organisieren und festzulegen, welche Elemente oder Einstellungen geändert werden sollen. Wenn Sie nicht wissen, wie Ihre Website aussehen soll, bietet WordPress.com eine Reihe kostenloser Designs, die Sie kostenlos herunterladen können. Ein Programmierer oder Designer mit Erfahrung kann Ihre Vision möglicherweise innerhalb der Einschränkungen eines kostenlosen Designs entwickeln. Dennoch möchten Sie in Zukunft vielleicht Verbesserungen vornehmen oder die Website anpassen.

Astra ist daher ein hervorragendes Tool für alle, die die vollständige Kontrolle über ihre WordPress-Blog-Site haben möchten. Es ist vollständig anpassbar, kostenlos und Open Source. Es stehen mehrere Einstiegsseiten zur Verfügung, mit denen Sie Ihre eigene Blog-, Portfolio-, Geschäfts- oder E-Commerce-Website erstellen können. Darüber hinaus sind die Themen einfach zu verwenden, haben Anpassungsoptionen und können leicht geändert, bearbeitet oder von Ihrer Website entfernt werden. Astra ist die ideale Plattform für diejenigen, die eine Website erstellen möchten, die ihren persönlichen Stil widerspiegelt.
Wie passe ich das WordPress-Theme an?
Sie können mit der Anpassung Ihres WordPress-Themes beginnen, indem Sie zu Aussehen gehen. Wenn Sie auf diese Seite gelangen, sehen Sie ein aktives Thema (für unsere Zwecke Twenty Nineteen), das geändert wurde, indem Sie auf die Schaltfläche „Anpassen“ neben seinem Titel klicken. Sie können das Aussehen Ihres WordPress-Themes in Echtzeit ändern, indem Sie auf die Schaltfläche klicken, die oben auf der Seite erscheint.
Sind WordPress-Themes vollständig anpassbar?
Ja, WordPress-Themes sind vollständig anpassbar. Sie können die Farben, Schriftarten und Layouts ändern und Funktionen nach Bedarf hinzufügen oder entfernen.
Mit diesen 17 vollständig anpassbaren WordPress-Themes können Sie ganz einfach Ihre eigene Website erstellen. Diese intelligenten, anpassbaren WordPress-Themes sind durch und durch intelligent und verstehen die zukünftigen Anforderungen und Bedürfnisse ihrer Benutzer. Elastic Pro ist ein äußerst flexibles und anpassbares WordPress-Theme, das mit einer Vielzahl von Seitenerstellern kompatibel ist. Ein Portfolio, ein Blog, eine Unternehmenswebsite oder eine Website für kleine Unternehmen ist der beste Weg, um loszulegen. PicArt, das vollständig anpassbar sein wird, wird derzeit diskutiert. Das Thema ist exquisit verarbeitet und modern im Design, mit einem visuell und grafisch ansprechenden Erscheinungsbild und einer ausgeklügelten multifunktionalen Struktur. Flat Pro ist das nächste vollständig entwickelte und funktionale WordPress-Theme und -Template, das von Entwicklern und Designern verwendet werden kann, um vollständig angepasste WordPress-Themes zu erstellen.
Wir haben bereits die erste vollständig anpassbare WordPress-Vorlage, The Art, für die Erstellung und Verwaltung von Websites behandelt, und wir sind mit The Art so gut wie fertig. Es ist technisch und optisch beeindruckend und eine vielseitige und anpassungsfähige Plattform, die auch sicher und solide ist. Das Theme ist völlig unabhängig vom Website-Design und kann so konfiguriert werden, dass es verschiedene Plugins und Erweiterungen enthält. Das CutsNStyle Pro WordPress-Theme ist vollständig anpassbar, sodass Sie Ihre Website so gestalten können, wie Sie es für richtig halten. Sie können den Parallax-Hintergrund auf fast jedem Gerät verwenden. Diese Vorlage wurde kürzlich aktualisiert und wird bis 2021 einsatzbereit sein. Sie kann zur Ergänzung von Unternehmens-, Portfolio- und anderen Unternehmen verwendet werden.
Wenn Sie im Sport Karriere machen wollen, brauchen Sie eine Website, die Ihnen dabei hilft. Das Design des SKT-Marathons trägt dazu bei, das Erscheinungsbild Ihrer Website zu verbessern. Sie können sich mit dem Publikum von Künstlern verbinden, wenn Sie ein WordPress-Theme verwenden, das am besten anpassbar ist. Wenn Ihnen das Design des Healing Touch Pro nicht gefällt, können Sie ein neues nach Ihren Wünschen erstellen. Ele Pet ist ein WordPress-Theme, mit dem Sie als Entwickler arbeiten und gleichzeitig anpassungsfähig bleiben können. Shri bietet den Zuschauern eine vielfältige Auswahl an WordPress-Neuigkeiten, darunter Themen, Plugins und andere WordPress-bezogene Themen.
Astra ist das perfekte Thema für jede WordPress-Nutzung
Ob Sie ein paar Änderungen an einer bestehenden Website vornehmen oder ganz von vorne anfangen möchten, Astra kann Ihnen helfen. Neben Layout, Farbschema, Schriftart und Bildern können Sie auch eigene Inhalte hinzufügen. Darüber hinaus ist Astra WooCommerce-fähig, sodass Sie problemlos Produkte, Dienstleistungen und mehr hinzufügen können.
Astra hat alles, was ein WordPress-Benutzer sich wünschen kann, egal ob er neu auf der Plattform ist oder über umfassende Kenntnisse verfügt. Astra ist jetzt kostenlos verfügbar.
Benutzerdefiniertes Hueman-Design
Das benutzerdefinierte Design von Hueman ist eine großartige Möglichkeit, das Erscheinungsbild Ihres Blogs oder Ihrer Website zu ändern. Mit diesem Thema können Sie die Farben, Schriftarten und das Layout Ihrer Website ändern, um sie besser an Ihre Marke oder Persönlichkeit anzupassen. Sie können auch Ihr eigenes benutzerdefiniertes CSS hinzufügen, um das Aussehen Ihrer Website weiter anzupassen.
Diese Version des Hummingbird-Designs enthält ein integriertes Blogging-Tool, das unter http://www.hueman.com/blogs/theme-and-use-it-in-real-life/ zu finden ist. Wenn Sie keine zusätzlichen Seiten und Beispieldaten importieren möchten, fahren Sie mit dem nächsten Abschnitt fort. Es ist eine gute Idee, Ihr Design mit der neuesten Version auf dem neuesten Stand zu halten, da es häufig wichtige Fehlerbehebungen oder neue Funktionen enthält. Vor jedem Update müssen Sie folgende Schritte durchführen: Hier finden Sie Optionen für Beiträge, die wichtigsten davon sind die Blog-Startseite, einzelne Beitragsseiten und Archivseiten. Die Seitenleiste kann zu einer bestimmten Seite oder einem bestimmten Beitrag hinzugefügt werden, indem Sie auf das Dropdown-Menü unter dem großen Textfeld auf der Seite klicken. Dieses Theme ist vollständig kompatibel mit den zehn Post-Formaten von WordPress. Geben Sie beim Bearbeiten oder Hinzufügen eines neuen Beitrags das von Ihnen festgelegte Format in das Feld Format in der rechten Ecke ein. Wenn Sie das Format auswählen, erscheint eine neue Option unter dem großen Textfeld.
Die folgenden Informationen sind hilfreich, um zu erfahren, wie die einzelnen Formate funktionieren und was sie bewirken. Sie müssen zu Medien gehen, um ein Bild zu diesem Artikel hochzuladen; Andernfalls können Sie das Upload-Tool verwenden. Wenn Sie beabsichtigen, den Code des Designs zu ändern, ihn zu übersetzen oder benutzerdefinierte Dateien im Designordner abzulegen, verwenden Sie in der Regel ein untergeordnetes Design. Die meisten der folgenden Informationen können im Internet gefunden und gelesen werden, wenn Sie tiefer in das Thema einsteigen möchten, aber der Großteil davon ist hier im Internet verfügbar. Kopiere die gesamte Funktion in dein Child Theme und ändere nur einen Teil davon – lasse den Rest unverändert. Es ist auch möglich, die Funktionalität vollständig zu deaktivieren, indem Sie die Child-Theme-Ersetzungsmethode verwenden. Dieser Teil kann übersprungen werden, wenn Sie keine Designoptionen oder benutzerdefiniertes CSS in Kombination mit Styling verwenden.
Am Ende des Head-Tags befindet sich eine dynamische CSS-Option. Infolgedessen sind die dynamischen Stile nicht von den custom.html- und custom.html-Dateien des untergeordneten Designs zu unterscheiden. CSS-Stile. Um zu verhindern, dass es zweimal geladen wird, importieren Sie die responsive.css des untergeordneten Designs aus style.html und deaktivieren Sie sie in den Designoptionen. Sie können Änderungen an Ihrer Kleidung in der Vorschau anzeigen, indem Sie zum Fenster Ihres Browsers gehen und auf Firebug klicken. Wenn Sie ein Element Ihrer Website neu gestalten möchten, können Sie dies mit dieser Methode tun. Wenn Ihrer Schriftart Symbole anstelle von Zeichen fehlen, verwenden Sie höchstwahrscheinlich ein CDN oder einen externen Host, um Ihre Schriftarten zu speichern.
Die häufigste Ursache für Abstürze von WordPress-Websites ist einer der vier Hauptprobleme. Was ist die Ursache Ihres Problems? Die wahrscheinlichste Ursache für Probleme mit Medien-Uploads, Fehlern im WordPress-Dashboard oder anderen Problemen ist eine falsche WordPress-Installation oder -Einrichtung. Google+ funktioniert, wenn Sie URLCurl mit deaktiviertem safe_mode auf Ihrem Server aktivieren. Bilder, die vor der Installation eines Designs hochgeladen wurden, werden nicht automatisch in ihren ursprünglichen Zustand zurückgesetzt. Mit dem Easy Add Thumbnail-Plugin können Sie jedem Beitrag ein Feature-Bild hinzufügen. Die Schaltflächen können deaktiviert sowie durch andere Plugins ersetzt werden.
