Hueman WordPress テーマをカスタマイズする方法
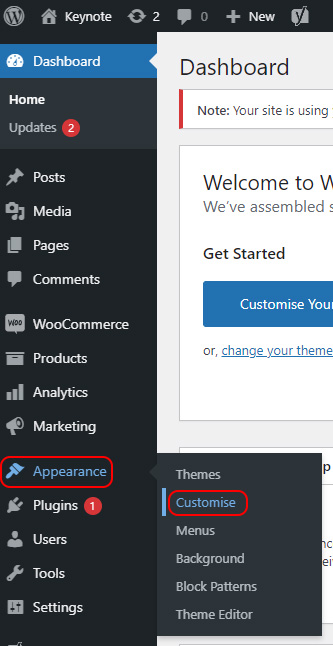
公開: 2022-10-23Hueman WordPress テーマの紹介が必要だと仮定すると: Hueman WordPress テーマは、すっきりとしたデザインとカスタマイズの容易さで知られる人気のある無料のテーマです。 このテーマはレスポンシブ デザインを採用しているため、あらゆる画面サイズに合わせてスケーリングできます。また、Retina 対応であるため、高解像度のデバイスでも鮮明に表示されます。 Hueman テーマは翻訳対応でもあり、どの言語にも簡単に翻訳できます。 Hueman WordPress テーマをカスタマイズするには、組み込みツールであるカスタマイザーを使用して、変更を公開する前にプレビューすることができます。 カスタマイザーにアクセスするには、WordPress ダッシュボードで [外観] > [カスタマイズ] に移動します。 ここから、Web サイトの色、フォント、ロゴ、およびその他の設定を変更できます。 セクションを追加または削除したり、セクションの順序を並べ替えたりすることもできます。 変更に満足したら、[公開] ボタンをクリックして変更を保存します。
Hueman WordPress テーマのインストールには少し時間がかかります。 テーマのインストールには 2 つの方法があります。 wordpress.org リポジトリからインストールするか、WordPress インストール メニューから手動でインストールできます。 Hueman アドオン プラグインを使用すると、Web サイトの任意のページのルック アンド フィールを変更できます。 オプションをカスタマイズする場合、特定のコンテキストに対して値を設定できるリンクがあります。 Hueman テーマには、トップバー、ヘッダー、フッターの 3 つのメニューがあります。 これらの各オプションは、個々の投稿または投稿のグループに使用できます。
カスタム CSS を含むほとんどすべてが、カスタマイザー内でカスタマイズできます。 投稿/固定ページを選択すると、下部にレイアウト メタボックスが表示されます。 ここにリストされているレイアウトのリストから選択します。 グローバル レイアウトのミドル レイアウトは、3 列のレイアウトに基づいています。 ホーム、投稿、ページ、アーカイブ、検索などの他のページは、[グローバル レイアウトを継承] または 6 つのオプションのいずれかを選択することで継承できます。 サイトの所有者は、読者が連絡先フォームを介して直接彼と連絡を取ることができれば幸いです. WP3 Total Cache は、市場で最も高度で完全かつ最速の WordPress パフォーマンス最適化プラグインです。
WooCommerce プラットフォームは、開発者とストア所有者の両方が完全に制御できる、世界で最も人気のある e コマース ソリューションです。 bbPress は、他のプラグインに匹敵する軽量のスタンドアロン フォーラム プラグインを提供します。 Akismet スパム フィルターを使用して、ウェブサイトから不要なコメントを削除できます。 このシステムは、ブログの間違いや参加している Web サイトのアクションから学習するアルゴリズムを使用して、ブログのスパムとスパムを分析します。 モデレーションのタスクは、それに費やされる時間を短縮する Akismet を使用することで減らすことができます。 さらに進んで何か新しいことを試してみたい場合は、他のチュートリアルをご覧ください。
WordPress テーマをパーソナライズするにはどうすればよいですか?

WordPress テーマをパーソナライズする方法はいくつかあります。 1 つの方法は、ブランドやスタイルに合わせてテーマの色を変更することです。 これを行うには、[外観] > [カスタマイズ] ページに移動し、[色] タブをクリックします。 ここから、サイトの背景、テキスト、リンクなどの色を変更できます。 WordPress テーマをパーソナライズするもう 1 つの方法は、背景画像を変更することです。 これを行うには、[外観] > [カスタマイズ] ページに移動し、[背景画像] タブをクリックします。 ここから、新しい背景画像をアップロードするか、WordPress メディア ライブラリから選択できます。 最後に、WordPress サイトに独自のロゴを追加することもできます。 これを行うには、[外観] > [カスタマイズ] ページに移動し、[ヘッダー画像] タブをクリックします。 ここから、独自のロゴ画像をアップロードするか、WordPress メディア ライブラリから選択できます。
WordPress テーマをカスタマイズする最良の方法は何ですか? WordPress テーマをカスタマイズするための多数のオプションがあります。 この投稿では、正しいものを選択し、それを安全かつ簡単に行う方法を紹介します. WordPress カスタマイザーは、WordPress テーマをカスタマイズする優れた方法です。 テーマを調整したい場合、いくつかのオプションがあります。 可能性はテーマによって決まります。 [外観] に [テーマ エディター] オプションが表示される場合があります。 ページ ビルダーの目標は、Web サイトのデザインを簡単にすることです。
互換性のあるテーマを含むページビルダープラグインがインストールされており、それを使用して、仕様に合ったサイトを設計できます. ページ ビルダーは、統合されるように設計されたテーマのコレクションであるテーマ フレームワークに代わるものではありません。 すべての WordPress テーマにはスタイルシートがあります。これは基本的に、サイトのスタイル設定に必要なすべてのコードのコレクションです。 スタイルシートは、必要な変更に対応するように編集されます。 これにより、個々の要素、またはページ上のさまざまな要素やクラスを対象とする新しい CSS を作成できます。 テーマは通常、さまざまなファイルで構成されており、その大部分はテンプレート ファイルです。 投稿タイプ、ページ、またはアーカイブでのコンテンツの出力方法を変更する場合は、これらのファイルのいずれかを編集する必要があります。
以下のセクションで、サイトをスムーズに実行できるようにコードを編集する方法を学びます。 テーマのコードを編集している場合、または子テーマを作成して変更を加えている場合は、テーマをインストールし、ライブ Web サイトからコンテンツをコピーして、WordPress インストールで開発作業を実行する必要があります。 CSS (スタイルシート用) および PHP (その他のテーマ ファイル用) に精通している場合は、コードのみを編集する必要があります。 最初にライブ サイトのコピーを作成してから、新しいテーマをアップロードして有効にすることが重要です。 すべてが機能することを確認するには、サイトが適切に機能しているかどうかを徹底的にテストする必要があります。 テーマをモバイル フレンドリーにします。 テーマに変更を加えたい場合は、モバイルとデスクトップの両方で変更できるはずです。
Web サイトが障害のある人を差別していないことを確認するには、アクセシビリティ チェックを使用します。 PHP、CSS、および JavaScript にはいくつかの標準があるため、それらが最新であることを確認してください。 WordPress テーマが適切にコーディングされていて、テーマのコード構造に準拠した方法で記述されている場合、記述したコードは準拠しています。
無料の WordPress テーマをカスタマイズできますか?
はい、独自のグラフィックや色を追加したり、フォントやレイアウトを変更したりして、無料の WordPress テーマをカスタマイズできます。 独自のプラグインとコード スニペットを追加して、テーマの機能を拡張することもできます。 ただし、無料の WordPress テーマは通常、プレミアム テーマほど十分にサポートされておらず、すべてのプラグインやコード スニペットと互換性があるとは限らないことに注意してください。
独自のカスタム テーマを WordPress にアップロードすることはできません。 WordPress サイトにカスタム テーマを使用する場合は、別のプロバイダーを使用する必要があります。 テーマを使用して、ページのコンテンツを整理したり、どの要素や設定を変更するように設定したりできます。 Web サイトをどのように表示したいかがわからない場合、WordPress.com には無料でダウンロードできる無料のテーマが多数用意されています。 経験のあるコーダーまたはデザイナーは、自由なテーマの制約の中であなたのビジョンを構築できるかもしれません。 ただし、将来的には、サイトの改善やカスタマイズを希望する場合があります。

その結果、Astra は、WordPress ブログ サイトを完全に制御したい人にとって優れたツールです。 完全にカスタマイズ可能で、無料のオープン ソースです。 独自のブログ、ポートフォリオ、ビジネス、または e コマース Web サイトを作成するために使用できるスターター サイトがいくつかあります。 さらに、テーマは使いやすく、カスタマイズ オプションがあり、サイトから簡単に変更、編集、または削除できます。 Astra は、自分のスタイルを反映した Web サイトを作成したい人にとって理想的なプラットフォームです。
WordPress テーマをカスタマイズするにはどうすればよいですか?
外観に移動して、WordPress テーマのカスタマイズを開始できます。 このページにアクセスすると、タイトルの横にあるカスタマイズ ボタンをクリックして変更されたアクティブなテーマ (ここでは Twenty Nineteen) が表示されます。 ページ上部に表示されるボタンをクリックすると、WordPress テーマの外観をリアルタイムで変更できます。
WordPress テーマは完全にカスタマイズ可能ですか?
はい、WordPress テーマは完全にカスタマイズ可能です。 必要に応じて、色、フォント、レイアウトを変更したり、機能を追加または削除したりできます。
これら 17 の完全にカスタマイズ可能な WordPress テーマを使用すると、独自の Web サイトを簡単に作成できます。 これらのインテリジェントでカスタマイズ可能な WordPress テーマは、核心までインテリジェントであり、ユーザーの将来の要件とニーズを理解しています。 Elastic Pro は、幅広いページビルダーと互換性のある非常に柔軟でカスタマイズ可能な WordPress テーマです。 ポートフォリオ、ブログ、ビジネス Web サイト、または小規模ビジネスの Web サイトは、始めるのに最適な方法です。 完全にカスタマイズしやすい PicArt については、現在検討中です。 テーマは精巧に作られたモダンなデザインで、視覚的およびグラフィカルに魅力的な外観と洗練された多機能構造を備えています。 Flat Pro は、開発者やデザイナーが完全にカスタマイズされた WordPress テーマを作成するために使用できる、完全に開発された機能的な WordPress テーマおよびテンプレートです。
ウェブサイトの作成と管理のための最初の完全にカスタマイズ可能な WordPress テンプレートである The Art については既に説明しました。 技術的にも視覚的にも見事で、安全で健全な多目的で適応可能なプラットフォームです。 テーマは Web サイトのデザインから完全に独立しており、さまざまなプラグインや拡張機能を含めるように構成できます。 CutsNStyle Pro の WordPress テーマは完全にカスタマイズ可能で、自分の好みに合わせて Web サイトをデザインできます。 視差背景は、ほぼすべてのデバイスで使用できます。 このテンプレートは最近更新され、2021 年までに使用できるようになります。企業、ポートフォリオ、およびその他のビジネスを補完するために使用できます。
スポーツでキャリアを積みたい場合は、それを達成するためのウェブサイトが必要です。 SKT Marathon のデザインは、Web サイトの外観を改善するのに役立ちます。 最もカスタマイズ可能な WordPress テーマを使用すると、アーティストのオーディエンスとつながることができます。 ヒーリング タッチ プロのデザインが気に入らない場合は、必要に応じて新しいものを作成できます。 Ele Pet は、適応性を保ちながら開発者として作業できる WordPress テーマです。 Shri は、テーマ、プラグイン、およびその他の WordPress 関連のトピックを含む、さまざまな WordPress ニュースを視聴者に提供します。
AstraはあらゆるWordPressの使用に最適なテーマです
既存のサイトにいくつかの変更を加えたい場合でも、ゼロから始めたい場合でも、Astra がお手伝いします。 レイアウト、配色、フォント、画像以外に、独自のコンテンツを追加することもできます。 さらに、Astra は WooCommerce に対応しているため、製品やサービスなどを簡単に追加できます。
Astra には、WordPress ユーザーがプラットフォームを初めて使用する場合でも、幅広い知識を持っている場合でも、必要なものがすべて揃っています。 アストラは無料で利用できるようになりました。
Hueman カスタムテーマ
Hueman カスタム テーマは、ブログや Web サイトのルック アンド フィールを変更する優れた方法です。 このテーマを使用すると、サイトの色、フォント、レイアウトをブランドや個性に合わせて変更できます。 独自のカスタム CSS を追加して、サイトの外観をさらにカスタマイズすることもできます。
このバージョンのハミングバード テーマには、組み込みのブログ ツールが含まれています。余分なページやサンプル データをインポートしたくない場合は、次のセクションに進んでください。 テーマには重要なバグ修正や新機能が頻繁に含まれているため、テーマを最新バージョンに更新しておくことをお勧めします。 各更新の前に、次の手順を実行する必要があります: ここには、ブログのホームページ、単一の投稿ページ、およびアーカイブ ページである最も重要な投稿のオプションがあります。 ページの大きなテキスト フィールドの下にあるドロップダウン メニューをクリックすると、特定のページまたは投稿にサイドバーを追加できます。 このテーマは、WordPress の 10 の投稿フォーマットと完全に互換性があります。 新しい投稿を編集または追加するときは、右隅の [形式] ボックスに指定した形式を入力します。 フォーマットを選択すると、大きなテキスト フィールドの下に新しいオプションが表示されます。
以下の情報は、各形式がどのように機能し、それぞれが何をするかを学習するのに役立ちます。 この記事に画像をアップロードするには、Media に移動する必要があります。 それ以外の場合は、アップロード ツールを使用できます。 原則として、テーマのコードを変更したり、翻訳したり、カスタム ファイルをテーマ フォルダーに配置したりする場合は、子テーマを使用します。 以下の情報のほとんどは、トピックをさらに深く掘り下げたい場合はインターネットで見つけて読むことができますが、その大部分はインターネットで入手できます. 関数全体を子テーマにコピーし、その一部のみを変更します。残りは変更しません。 子テーマの置換メソッドを使用して、機能を完全に無効にすることもできます。 テーマ オプションやカスタム css をスタイリングと組み合わせて使用しない場合は、この部分をスキップできます。
head タグの最後に、動的 CSS オプションがあります。 その結果、動的スタイルは子テーマの custom.html および custom と見分けがつきません。 CSS スタイル。 2 回読み込まれないようにするには、子テーマの Respond.css を style.html からインポートし、テーマ オプションでオフにします。 ブラウザのウィンドウに移動して Firebug をクリックすると、衣服の変更をプレビューできます。 Web サイトの要素のスタイルを変更したい場合は、この方法を使用して行うことができます。 フォントに文字ではなくアイコンがない場合は、CDN または外部ホストを使用してフォントを保存している可能性があります。
WordPress Web サイトのクラッシュの最も一般的な原因は、4 つの主要な懸念事項の 1 つです。 問題の原因は何ですか? メディアのアップロード、WordPress ダッシュボードのエラー、またはその他の問題の原因として最も可能性が高いのは、WordPress のインストールまたはセットアップが正しくないことです。 サーバーで safe_mode を無効にして URLCurl を有効にすると、G+ が機能します。 テーマがインストールされる前にアップロードされた画像は、自動的に元の状態に戻りません。 Easy Add Thumbnail プラグインを使用して、すべての投稿に注目の画像を追加できます。 ボタンが無効になったり、他のプラグインに置き換えられたりする場合があります。
