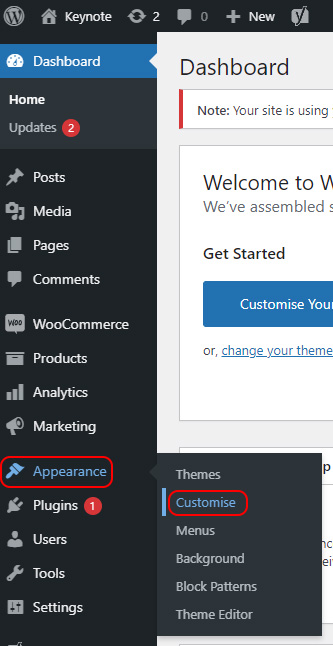
如何自定义 Hueman WordPress 主题
已发表: 2022-10-23假设您想了解 Hueman WordPress 主题: Hueman WordPress 主题是一个流行的免费主题,以其简洁的设计和易于定制而闻名。 该主题具有响应式设计,这意味着它可以缩放以适应任何屏幕尺寸,并且还支持 Retina,这意味着它在高分辨率设备上看起来很清晰。 Hueman 主题也可以翻译,这意味着它可以轻松翻译成任何语言。 要自定义 Hueman WordPress 主题,您可以使用定制器,这是一个内置工具,可让您在发布之前预览您的更改。 要访问定制器,请转到 WordPress 仪表板中的外观 > 定制。 从这里,您可以更改网站的颜色、字体、徽标和其他设置。 您还可以添加或删除部分,并重新排列部分的顺序。 对更改感到满意后,单击“发布”按钮保存更改。
Hueman WordPress 主题安装需要一点时间。 安装主题有两种方法。 您可以从 wordpress.org 存储库安装它,也可以从 WordPress 安装菜单手动安装。 Hueman Addons 插件允许您更改网站上任何页面的外观。 当您自定义选项时,有一些链接允许您为任何给定的上下文设置它们的值。 Hueman 主题带有三个不同的菜单:顶栏、页眉和页脚。 这些选项中的每一个都可用于单个帖子或一组帖子。
几乎所有东西,包括自定义 css,都可以在定制器中进行定制。 当您选择帖子/页面时,底部会出现一个布局元框。 从此处列出的布局列表中进行选择。 全局布局的中间布局基于三列布局。 可以通过选择继承全局布局或六个选项之一来继承其他页面,例如主页、帖子、页面、档案或搜索。 如果读者可以通过联系表格直接与他交流,该网站的所有者将不胜感激。 WP3 Total Cache 是市场上最先进、最完整、最快的 WordPress 性能优化插件。
WooCommerce 平台是世界上最受欢迎的电子商务解决方案,它允许开发人员和商店所有者完全控制。 bbPress 提供了一个轻量级的独立论坛插件,可与其他插件相媲美。 您可以使用 Akismet 垃圾邮件过滤器从您的网站中删除不需要的评论。 该系统通过使用从他们所犯的错误以及参与网站所采取的行动中学习的算法来分析博客中的垃圾邮件和垃圾邮件。 使用 Akismet 可以减少审核任务,从而减少花费在其上的时间。 如果您想更进一步并尝试新事物,请查看我们的其他教程。
如何个性化我的 WordPress 主题?

有几种方法可以个性化您的 WordPress 主题。 一种方法是更改主题的颜色以匹配您的品牌或风格。 您可以通过转到外观 >自定义页面然后单击颜色选项卡来执行此操作。 从这里,您可以更改网站背景、文本、链接等的颜色。 另一种个性化 WordPress 主题的方法是更改背景图像。 您可以通过转到外观 > 自定义页面然后单击背景图像选项卡来执行此操作。 从这里,您可以上传新的背景图片或从 WordPress 媒体库中选择一张。 最后,您还可以将自己的徽标添加到您的 WordPress 网站。 您可以通过转到外观 > 自定义页面然后单击标题图像选项卡来执行此操作。 从这里,您可以上传自己的徽标图像或从 WordPress 媒体库中选择一个。
自定义 WordPress 主题的最佳方式是什么? 自定义 WordPress 主题有很多选项。 通过这篇文章,我将向您展示如何选择合适的,并使其安全且简单。 WordPress Customizer是自定义 WordPress 主题的绝佳方式。 如果你想调整你的主题,你有几个选择; 可能性将由主题决定。 您可能会在外观中看到主题编辑器选项。 页面构建器的目标是让您设计网站变得简单。
安装了包含兼容主题的页面构建器插件,您可以使用它来设计符合您的规范的网站。 页面构建器不是主题框架的替代品,主题框架是旨在集成的主题集合。 每个 WordPress 主题都有一个样式表,它本质上是设置网站样式所需的所有代码的集合。 样式表将被编辑以适应您需要的更改。 这使您能够创建新的 CSS,以针对页面上的单个元素或各种元素或类。 主题通常由各种文件组成,其中大部分是模板文件。 如果要更改在帖子类型、页面或存档上输出内容的方式,您必须编辑其中一个文件。
在以下部分中了解如何以使您的网站顺利运行的方式编辑代码。 如果您正在编辑主题中的代码或创建子主题以进行更改,您应该在安装了您的主题并从您的实时网站复制您的内容的情况下执行 WordPress 安装的开发工作。 如果您熟悉 CSS(用于样式表)和 PHP(用于其他主题文件),您应该只编辑代码。 首先创建实时站点的副本,然后上传并激活新主题至关重要。 为确保一切正常,您应该彻底测试您的网站以查看它是否正常工作。 使您的主题适合移动设备。 如果您想对主题进行任何更改,您应该能够在移动设备和台式机上进行更改。
为确保您的网站不歧视残障人士,请使用可访问性检查器。 PHP、CSS 和 JavaScript 有多种标准,因此请确保它们是最新的。 如果您的 WordPress 主题编码良好并且您以符合主题代码结构的方式编写它,那么您编写的代码就是合规的。
您可以自定义免费的 WordPress 主题吗?
是的,您可以通过添加自己的图形和颜色以及更改字体和布局来自定义免费的 WordPress 主题。 您还可以添加自己的插件和代码片段来扩展主题的功能。 但是,重要的是要注意免费的 WordPress 主题通常不像高级主题那样得到很好的支持,并且它们可能不兼容所有插件和代码片段。
您不能将自己的自定义主题上传到 WordPress。 如果您想为您的 WordPress 网站使用自定义主题,您必须使用不同的提供商。 主题可用于组织页面上的内容,以及设置要更改的元素或设置。 如果您不知道您希望自己的网站是什么样子,WordPress.com 有许多免费主题可供您免费下载。 有经验的编码员或设计师可能能够在自由主题的约束下构建您的愿景。 尽管如此,在未来,您可能希望对网站进行改进或自定义。

因此,对于想要完全控制其 WordPress 博客网站的任何人来说,Astra 都是一个极好的工具。 它是完全可定制的、免费的和开源的。 有几个可用的入门网站,您可以使用它们来创建自己的博客、投资组合、业务或电子商务网站。 此外,这些主题易于使用,具有自定义选项,并且可以轻松修改、编辑或从您的站点中删除。 对于那些想要创建一个反映其个人风格的网站的人来说,Astra 是理想的平台。
如何自定义 WordPress 主题?
您可以通过转到外观开始自定义您的 WordPress 主题。 当您进入此页面时,您会看到一个活动主题(出于我们的目的,29 年),该主题已通过单击其标题旁边的自定义按钮进行了修改。 您可以通过单击页面顶部显示的按钮来实时更改 WordPress 主题的外观。
WordPress 主题是完全可定制的吗?
是的,WordPress 主题是完全可定制的。 您可以更改颜色、字体、布局以及添加或删除功能以满足您的需要。
使用这 17 个完全可自定义的 WordPress 主题,您可以轻松创建自己的网站。 这些智能、可定制的 WordPress 主题具有智能核心,并了解用户未来的需求和需求。 Elastic Pro 是一个极其灵活和可定制的 WordPress 主题,与各种页面构建器兼容。 投资组合、博客、商业网站或小型企业网站是开始的最佳方式。 PicArt 将完全适合定制,目前正在讨论中。 该主题制作精美,设计现代,具有视觉和图形吸引人的外观和复杂的多功能结构。 Flat Pro 是下一个完全开发且功能齐全的 WordPress 主题和模板,开发人员和设计师可以使用它来创建完全自定义的 WordPress 主题。
我们已经介绍了第一个完全可定制的 WordPress 模板 The Art,用于网站创建和管理,我们即将完成 The Art。 它在技术和视觉上都令人惊叹,是一个多功能且适应性强的平台,而且安全可靠。 主题完全独立于网站设计,可以配置为包含各种插件和扩展。 CutsNStyle Pro WordPress 主题是完全可定制的,让您可以按照自己的意愿设计网站。 您几乎可以在任何设备上使用视差背景。 此模板最近已更新,将于 2021 年投入使用。它可用于补充企业、投资组合和其他业务。
如果你想从事体育事业,你需要一个网站来帮助你实现它。 SKT Marathon 的设计将有助于改善您网站的外观。 如果您使用最可定制的 WordPress 主题,您将能够与艺术家的观众建立联系。 如果您不喜欢 Healing Touch Pro 的设计,您可以制作一个新的来满足您的需求。 Ele Pet 是一个 WordPress 主题,可让您在保持适应性的同时作为开发人员工作。 Shri 为观众提供各种 WordPress 新闻,包括主题、插件和其他 WordPress 相关主题。
Astra 是任何 WordPress 使用的完美主题
无论您是想对现有网站进行一些更改还是从头开始,Astra 都可以为您提供帮助。 除了布局、配色方案、字体和图像之外,您还可以添加自己的内容。 此外,Astra 支持 WooCommerce,因此您可以轻松添加产品、服务等。
Astra 拥有 WordPress 用户可能想要的一切,无论他们是该平台的新手还是对该平台有广泛的了解。 Astra 现在免费提供。
休曼自定义主题
Hueman 自定义主题是改变博客或网站外观的好方法。 使用此主题,您可以更改网站的颜色、字体和布局,以更好地适应您的品牌或个性。 您还可以添加自己的自定义 CSS 以进一步自定义网站的外观。
这个版本的蜂鸟主题包含一个内置的博客工具,可以在以下位置找到:http://www.hueman.com/blogs/theme-and-use-it-in-real-life/ 如果你不这样做不想导入额外的页面和示例数据,请跳到下一节。 使您的主题与最新版本保持同步是个好主意,因为它经常包含重要的错误修复或新功能。 在每次更新之前,您必须执行以下步骤: 您可以在此处找到帖子选项,其中最重要的是博客主页、单个帖子页面和存档页面。 通过单击页面上大文本字段下方的下拉菜单,可以将侧边栏添加到特定页面或发布。 该主题与 WordPress 的十种帖子格式完全兼容。 编辑或添加新帖子时,请在右上角的“格式”框中键入您指定的格式。 选择格式后,大文本字段下方将出现一个新选项。
以下信息有助于了解每种格式的工作原理以及每种格式的作用。 你必须去媒体上传一张图片到这篇文章; 否则,您可以使用上传工具。 作为一般规则,如果您打算修改主题的代码、翻译它或将自定义文件放置在主题文件夹中,请使用子主题。 如果您想深入了解该主题,可以在互联网上找到和阅读以下大部分信息,但其中大部分信息都可以在互联网上找到。 将整个功能复制到您的子主题中,只更改其中的一部分——其余部分保持不变。 也可以使用子主题替换方法完全禁用功能。 如果您不使用主题选项或自定义 css 与样式相结合,则可以跳过此部分。
在 head 标签的末尾,有一个动态 CSS 选项。 因此,动态样式与子主题的 custom.html 和 custom 没有区别。 CSS 样式。 为了防止它加载两次,请从 style.html 中导入子主题的 responsive.css 并在主题选项中将其关闭。 您可以通过转到浏览器窗口并单击 Firebug 来预览对服装的更改。 如果您想重新设计网站中的任何元素,您可以使用此方法。 如果您的字体缺少图标而不是字符,您很可能使用 CDN 或外部主机来存储您的字体。
WordPress 网站崩溃的最常见原因是四大关注领域之一。 你的问题的根源是什么? 媒体上传问题、WordPress 仪表板错误或其他问题的最可能原因是 WordPress 安装或设置不正确。 如果您在服务器上禁用安全模式启用 URLCurl,则 G+ 将起作用。 在安装主题之前上传的图像不会自动恢复到原始状态。 您可以使用 Easy Add Thumbnail 插件为每个帖子添加特色图片。 这些按钮可能被禁用以及被其他插件替换。
