كيفية تخصيص سمة وورد هييمان
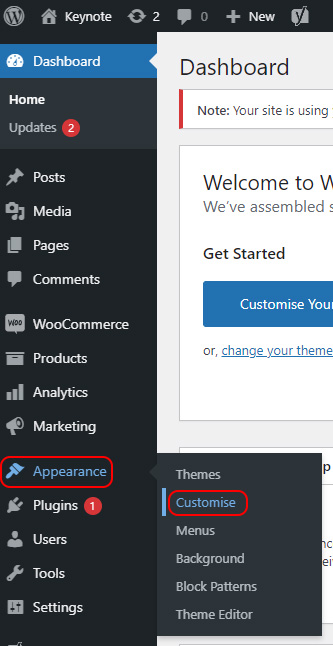
نشرت: 2022-10-23بافتراض أنك ترغب في الحصول على مقدمة لموضوع Hueman WordPress: The Hueman WordPress Theme هو موضوع شائع ومجاني معروف بتصميمه النظيف وسهولة التخصيص. يتميز المظهر بتصميم سريع الاستجابة ، مما يعني أنه سيتناسب مع أي حجم شاشة ، وهو أيضًا جاهز لشبكية العين ، مما يعني أنه سيبدو حادًا على الأجهزة عالية الدقة. موضوع Hueman جاهز أيضًا للترجمة ، مما يعني أنه يمكن ترجمته بسهولة إلى أي لغة. لتخصيص سمة Hueman WordPress ، يمكنك استخدام Customizer ، وهي أداة مدمجة تتيح لك معاينة التغييرات قبل نشرها. للوصول إلى أداة التخصيص ، انتقل إلى المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. من هنا ، يمكنك تغيير الألوان والخطوط والشعارات والإعدادات الأخرى لموقع الويب الخاص بك. يمكنك أيضًا إضافة أقسام أو إزالتها ، وإعادة ترتيب الأقسام. بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها ، انقر فوق الزر "نشر" لحفظ التغييرات.
يستغرق تثبيت Hueman WordPress Theme بعض الوقت. هناك طريقتان لتثبيت السمة. يمكنك إما تثبيته من مستودع wordpress.org أو يدويًا من قائمة تثبيت WordPress. يسمح لك المكون الإضافي Hueman Addons بتغيير شكل ومظهر أي صفحة على موقع الويب الخاص بك. عندما تقوم بتخصيص خياراتك ، هناك روابط تسمح لك بتعيين قيمتها لأي سياق معين. يأتي موضوع Hueman مع ثلاث قوائم مختلفة: الشريط العلوي والرأس والتذييل. يمكن استخدام كل خيار من هذه الخيارات إما لمنشور فردي أو لمجموعة من المشاركات.
يمكن تخصيص كل شيء تقريبًا ، بما في ذلك css المخصص ، داخل أداة التخصيص. عند تحديد مشاركة / صفحة ، يظهر مربع تعريف التخطيط في الجزء السفلي. اختر من قائمة التخطيطات المدرجة هنا. يعتمد التخطيط الأوسط للتخطيط العام على تخطيط الأعمدة الثلاثة. يمكن توارث الصفحات الأخرى ، مثل الصفحة الرئيسية أو المنشورات أو الصفحات أو الأرشيفات أو البحث ، عن طريق تحديد اكتساب التخطيط العام أو أحد الخيارات الستة. سيكون صاحب الموقع ممتنًا لو تمكن القراء من التواصل معه مباشرة عبر نموذج الاتصال. WP3 Total Cache هو البرنامج المساعد الأكثر تقدمًا واكتمالًا وأسرع لتحسين أداء WordPress في السوق.
منصة WooCommerce هي أشهر حلول التجارة الإلكترونية في العالم والتي تتيح للمطورين وأصحاب المتاجر التحكم الكامل. يوفر bbPress مكونًا إضافيًا خفيف الوزن مستقلًا للمنتدى يمكن مقارنته مع المكونات الإضافية الأخرى. يمكنك استخدام عامل تصفية البريد العشوائي Akismet لإزالة التعليقات غير المرغوب فيها من موقع الويب الخاص بك. يقوم النظام بتحليل المدونات بحثًا عن البريد العشوائي والبريد العشوائي باستخدام الخوارزميات التي تتعلم من الأخطاء التي يرتكبونها بالإضافة إلى الإجراءات التي تتخذها مواقع الويب المشاركة. يمكن تقليل مهمة الاعتدال باستخدام Akismet ، مما يقلل من الوقت الذي يقضيه فيها. إذا كنت تريد الذهاب إلى أبعد من ذلك وتجربة شيء جديد ، فراجع دروسنا الأخرى.
كيف يمكنني تخصيص ثيم WordPress الخاص بي؟

هناك عدة طرق يمكنك من خلالها تخصيص قالب WordPress الخاص بك. تتمثل إحدى الطرق في تغيير ألوان السمة الخاصة بك لتتناسب مع علامتك التجارية أو أسلوبك. يمكنك القيام بذلك من خلال الانتقال إلى صفحة المظهر> تخصيص ثم النقر فوق علامة التبويب الألوان. من هنا ، يمكنك تغيير ألوان خلفية موقعك ونصه وروابطه والمزيد. هناك طريقة أخرى لتخصيص سمة WordPress الخاصة بك وهي تغيير صورة الخلفية. يمكنك القيام بذلك عن طريق الانتقال إلى صفحة المظهر> تخصيص ثم النقر فوق علامة التبويب صورة الخلفية. من هنا ، يمكنك تحميل صورة خلفية جديدة أو اختيار واحدة من مكتبة وسائط WordPress. أخيرًا ، يمكنك أيضًا إضافة شعارك الخاص إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى صفحة المظهر> تخصيص ثم النقر فوق علامة التبويب صورة الرأس. من هنا ، يمكنك تحميل صورة الشعار الخاصة بك أو اختيار واحدة من مكتبة وسائط WordPress.
ما هي أفضل طريقة لتخصيص سمة WordPress الخاصة بك؟ هناك العديد من الخيارات لتخصيص سمات WordPress الخاصة بك. من خلال هذا المنشور ، سأوضح لك كيفية اختيار الشخص المناسب وجعله آمنًا وبسيطًا. يعد مُخصص WordPress طريقة ممتازة لتخصيص سمة WordPress الخاصة بك. إذا كنت ترغب في تعديل السمة الخاصة بك ، فلديك عدة خيارات ؛ سيتم تحديد الاحتمالات حسب الموضوع. قد ترى خيار محرر السمات في المظهر. هدف منشئ الصفحات هو تسهيل تصميم موقع ويب.
تم تثبيت المكون الإضافي الخاص بباني الصفحات والذي يتضمن سمة متوافقة ، ويمكنك استخدامها لتصميم موقع يلبي مواصفاتك. لا يعد منشئو الصفحات بديلاً عن أطر السمة ، وهي مجموعات من السمات المصممة ليتم دمجها. يحتوي كل قالب WordPress على ورقة أنماط ، وهي في الأساس مجموعة من جميع الأكواد اللازمة لتصميم موقعك. سيتم تحرير ورقة الأنماط لتلائم التغييرات التي قد تتطلبها. يمكّنك هذا من إنشاء CSS جديد يستهدف عناصر فردية أو مجموعة متنوعة من العناصر أو الفئات على الصفحة. تتكون السمات عادةً من مجموعة متنوعة من الملفات ، معظمها عبارة عن ملفات قوالب. إذا كنت تريد تغيير طريقة إخراج المحتوى في نوع المنشور أو الصفحة أو الأرشيف ، فيجب عليك تحرير أحد هذه الملفات.
تعرف على كيفية تحرير التعليمات البرمجية بطريقة تحافظ على تشغيل موقعك بسلاسة في الأقسام أدناه. إذا كنت تقوم بتحرير الكود في السمة الخاصة بك أو تقوم بإنشاء سمة فرعية لإجراء تغييرات ، فيجب عليك إجراء أعمال التطوير على تثبيت WordPress مع تثبيت السمة الخاصة بك ونسخ المحتوى الخاص بك من موقع الويب المباشر الخاص بك. إذا كنت معتادًا على CSS (لورقة الأنماط) و PHP (لملفات السمات الأخرى) ، فيجب عليك فقط تحرير الكود. من الأهمية بمكان أولاً إنشاء نسخة من موقعك المباشر ثم تحميل السمة الجديدة وتنشيطها. للتأكد من أن كل شيء يعمل ، يجب عليك اختبار موقعك بدقة لمعرفة ما إذا كان يعمل بشكل صحيح. اجعل موضوعك مناسبًا للجوّال. إذا كانت هناك أي تغييرات تريد إجراؤها على المظهر الخاص بك ، فيجب أن تكون قادرًا على إجرائها على كل من الهواتف المحمولة وأجهزة سطح المكتب.
للتأكد من أن موقع الويب الخاص بك لا يميز ضد الأشخاص ذوي الإعاقة ، استخدم مدقق الوصول. هناك عدة معايير لـ PHP و CSS و JavaScript ، لذا تأكد من تحديثها. الكود الذي تكتبه متوافق إذا كان موضوع WordPress الخاص بك مشفرًا جيدًا وتكتبه بطريقة تلتزم بهيكل رمز القالب.
هل يمكنك تخصيص سمات WordPress المجانية؟
نعم ، يمكنك تخصيص سمات WordPress المجانية عن طريق إضافة الرسومات والألوان الخاصة بك ، وكذلك تغيير الخطوط والتخطيط. يمكنك أيضًا إضافة الإضافات الخاصة بك ومقتطفات التعليمات البرمجية لتوسيع وظائف السمة. ومع ذلك ، من المهم ملاحظة أن سمات WordPress المجانية عادةً ما تكون غير مدعومة جيدًا مثل السمات المميزة ، وقد لا تكون متوافقة مع جميع المكونات الإضافية ومقتطفات التعليمات البرمجية.
لا يمكنك تحميل المظهر المخصص الخاص بك على WordPress. إذا كنت تريد استخدام سمة مخصصة لموقع WordPress الخاص بك ، فيجب عليك استخدام موفر آخر. يمكن استخدام النسق لتنظيم المحتوى على الصفحة ، وكذلك العناصر أو الإعدادات التي تم تعيينها للتغيير. إذا كنت لا تعرف الشكل الذي تريد أن يبدو عليه موقع الويب الخاص بك ، فإن WordPress.com لديه عدد من السمات المجانية التي يمكنك تنزيلها مجانًا. قد يكون المبرمج أو المصمم ذو الخبرة قادرًا على بناء رؤيتك ضمن قيود السمة المجانية. ومع ذلك ، قد ترغب في المستقبل في إجراء تحسينات أو تخصيص الموقع.

نتيجة لذلك ، تعد Astra أداة ممتازة لأي شخص يريد التحكم الكامل في موقع مدونة WordPress الخاص به. إنه قابل للتخصيص بالكامل ومجاني ومفتوح المصدر. هناك العديد من مواقع البدء المتاحة ، والتي يمكنك استخدامها لإنشاء مدونتك أو محفظتك أو عملك أو موقع التجارة الإلكترونية الخاص بك. علاوة على ذلك ، فإن السمات سهلة الاستخدام ، ولديها خيارات تخصيص ، ويمكن تعديلها أو تحريرها أو إزالتها بسهولة من موقعك. Astra هي المنصة المثالية لأولئك الذين يرغبون في إنشاء موقع ويب يعكس أسلوبهم الشخصي.
كيف يمكنني تخصيص ثيم WordPress؟
يمكنك البدء في تخصيص سمة WordPress الخاصة بك بالانتقال إلى المظهر. عندما تصل إلى هذه الصفحة ، سترى سمة نشطة (لأغراضنا ، Twenty Nineteen) تم تعديلها بالنقر فوق زر التخصيص بجوار عنوانها. يمكنك تغيير مظهر قالب WordPress الخاص بك في الوقت الفعلي عن طريق النقر فوق الزر الذي يظهر أعلى الصفحة.
هل سمات WordPress قابلة للتخصيص بالكامل؟
نعم ، سمات WordPress قابلة للتخصيص بالكامل. يمكنك تغيير الألوان والخطوط والتخطيطات وإضافة الميزات أو إزالتها لتناسب احتياجاتك.
باستخدام سمات WordPress الـ 17 القابلة للتخصيص بالكامل ، يمكنك إنشاء موقع الويب الخاص بك بسهولة. تعد سمات WordPress الذكية والقابلة للتخصيص هذه ذكية حتى النخاع وتفهم المتطلبات والاحتياجات المستقبلية لمستخدميها. Elastic Pro هو موضوع WordPress مرن للغاية وقابل للتخصيص ومتوافق مع مجموعة واسعة من أدوات إنشاء الصفحات. تعد الحافظة أو المدونة أو موقع الويب الخاص بالعمل أو موقع الويب الخاص بالأعمال الصغيرة هي أفضل طريقة للبدء. PicArt ، الذي سيكون سهل التخصيص بالكامل ، قيد المناقشة حاليًا. تم تصميم السمة بشكل رائع وحديثة في التصميم ، مع مظهر جذاب بصريًا ورسوماتيًا وهيكل متطور متعدد الوظائف. Flat Pro هو قالب WordPress المطور والفعال بالكامل والذي يمكن للمطورين والمصممين استخدامه لإنشاء سمات WordPress مخصصة بالكامل.
لقد قمنا بالفعل بتغطية أول قالب WordPress قابل للتخصيص بالكامل ، The Art ، لإنشاء مواقع الويب وإدارتها ، ونحن على وشك الانتهاء من The Art. إنه مذهل تقنيًا وبصريًا ومنصة متعددة الاستخدامات وقابلة للتكيف وآمنة وسليمة أيضًا. السمة مستقلة تمامًا عن تصميم موقع الويب ويمكن تهيئتها لتشمل العديد من الإضافات والإضافات. سمة CutsNStyle Pro WordPress قابلة للتخصيص تمامًا ، مما يسمح لك بتصميم موقع الويب الخاص بك كما تراه مناسبًا. يمكنك استخدام خلفية المنظر على أي جهاز تقريبًا. تم تحديث هذا النموذج مؤخرًا وسيكون جاهزًا للاستخدام بحلول عام 2021. ويمكن استخدامه لاستكمال الشركات والمحفظة والأعمال التجارية الأخرى.
إذا كنت ترغب في العمل في مجال الرياضة ، فستحتاج إلى موقع ويب لمساعدتك في تحقيق ذلك. سيساعد تصميم SKT Marathon في تحسين مظهر موقع الويب الخاص بك. ستكون قادرًا على التواصل مع جماهير الفنانين إذا كنت تستخدم قالب WordPress الأكثر قابلية للتخصيص. إذا لم يعجبك تصميم Healing Touch Pro ، فيمكنك إنشاء تصميم جديد يناسب احتياجاتك. Ele Pet هي سمة WordPress تتيح لك العمل كمطور بينما تظل قابلاً للتكيف. يمنح Shri المشاهدين مجموعة متنوعة من أخبار WordPress ، بما في ذلك السمات والمكونات الإضافية والموضوعات الأخرى المتعلقة بـ WordPress.
Astra هو الموضوع المثالي لأي استخدام WordPress
سواء كنت ترغب في إجراء بعض التغييرات على موقع موجود أو البدء من نقطة الصفر ، يمكن أن تساعدك Astra. بصرف النظر عن التخطيط ونظام الألوان والخط والصور ، يمكنك أيضًا إضافة المحتوى الخاص بك. علاوة على ذلك ، فإن Astra جاهز لـ WooCommerce ، بحيث يمكنك بسهولة إضافة المنتجات والخدمات والمزيد.
لدى Astra كل ما يمكن أن يريده مستخدم WordPress ، سواء كان مستخدمًا جديدًا على النظام الأساسي أو لديه معرفة واسعة به. Astra متاح الآن مجانًا.
موضوع مخصص Hueman
يعد قالب Hueman المخصص طريقة رائعة لتغيير شكل ومظهر مدونتك أو موقع الويب الخاص بك. باستخدام هذا المظهر ، يمكنك تغيير الألوان والخطوط وتخطيط موقعك ليناسب علامتك التجارية أو شخصيتك بشكل أفضل. يمكنك أيضًا إضافة CSS المخصص الخاص بك لتخصيص مظهر موقعك بشكل أكبر.
يحتوي هذا الإصدار من سمة Hummingbird على أداة مدمجة للتدوين ، والتي يمكن العثور عليها على: http://www.hueman.com/blogs/theme-and-use-it-in-real-life/ إذا لم تقم بذلك. إذا كنت ترغب في استيراد صفحات إضافية وعينة من البيانات ، فانتقل إلى القسم التالي. تعد المحافظة على تحديث المظهر الخاص بك بأحدث إصدار فكرة جيدة ، حيث يتضمن بشكل متكرر إصلاحات أخطاء مهمة أو ميزات جديدة. قبل كل تحديث ، يجب عليك تنفيذ الخطوات التالية: هذا هو المكان الذي ستجد فيه خيارات المنشورات ، وأهمها الصفحة الرئيسية للمدونة ، وصفحات المنشورات الفردية ، وصفحات الأرشيف. يمكن إضافة الشريط الجانبي إلى صفحة أو منشور معين من خلال النقر على القائمة المنسدلة أسفل حقل النص الكبير في الصفحة. هذا الموضوع متوافق تمامًا مع تنسيقات المنشورات العشرة في WordPress. عند تحرير منشور جديد أو إضافته ، اكتب التنسيق الذي تحدده في مربع التنسيق في الزاوية اليمنى. عند تحديد التنسيق ، سيظهر خيار جديد أسفل حقل النص الكبير.
المعلومات الواردة أدناه مفيدة لمعرفة كيفية عمل كل تنسيق وماذا يفعل كل تنسيق. يجب أن تذهب إلى Media لتحميل صورة لهذه المقالة ؛ خلاف ذلك ، يمكنك استخدام أداة التحميل. كقاعدة عامة ، إذا كنت تنوي تعديل رمز النسق ، أو ترجمته ، أو وضع ملفات مخصصة في مجلد النسق ، فاستخدم سمة فرعية. يمكن العثور على معظم المعلومات الواردة أدناه وقراءتها على الإنترنت إذا كنت تريد التعمق في الموضوع ، ولكن معظمها متاح هنا على الإنترنت. انسخ الوظيفة بأكملها إلى المظهر الفرعي الخاص بك وقم بتغيير جزء منها فقط - اترك الباقي بدون تغيير. من الممكن أيضًا تعطيل الوظائف تمامًا باستخدام طريقة استبدال السمة الفرعية. يمكن تخطي هذا الجزء إذا كنت لا تستخدم "خيارات السمة" أو "css المخصص" مع التصميم.
في نهاية علامة الرأس ، يوجد خيار CSS ديناميكي. نتيجة لذلك ، لا يمكن تمييز الأنماط الديناميكية عن custom.html للموضوع الفرعي والمخصص. أنماط CSS. لمنع تحميله مرتين ، استورد responseive.css للقالب الفرعي من style.html وقم بإيقاف تشغيله في خيارات السمة. يمكنك معاينة التغييرات على ملابسك بالذهاب إلى نافذة المتصفح والنقر على Firebug. إذا كنت تريد إعادة تصميم أي عنصر في موقع الويب الخاص بك ، فيمكنك القيام بذلك باستخدام هذه الطريقة. إذا كان خطك يفتقد إلى الرموز بدلاً من الأحرف ، فمن الأرجح أنك تستخدم CDN أو مضيفًا خارجيًا لتخزين الخطوط الخاصة بك.
السبب الأكثر شيوعًا لتعطل موقع WordPress هو أحد المجالات الرئيسية الأربعة المثيرة للقلق. ما هو مصدر مشكلتك؟ السبب الأكثر احتمالاً لمشاكل تحميل الوسائط ، أو أخطاء في لوحة معلومات WordPress ، أو مشكلات أخرى هو تثبيت أو إعداد WordPress غير صحيح. سيعمل G + إذا قمت بتمكين URLCurl مع تعطيل Safe_mode على الخادم الخاص بك. الصور التي تم تحميلها قبل تثبيت المظهر لن يتم إعادتها تلقائيًا إلى حالتها الأصلية. يمكنك إضافة صورة مميزة إلى كل منشور باستخدام المكون الإضافي Easy Add Thumbnail. قد يتم تعطيل الأزرار وكذلك استبدالها بمكونات إضافية أخرى.
