3 نصائح لاختيار موضوع YouTube لموقعك على WordPress
نشرت: 2022-10-23يوتيوب هو ثاني أكبر محرك بحث وثالث أكثر المواقع شعبية في العالم. لذلك ليس من المستغرب أن يرغب العديد من مستخدمي WordPress في تخصيص موقعهم باستخدام سمة YouTube. هناك بعض الأشياء التي يجب مراعاتها عند اختيار سمة YouTube. أولاً ، ستحتاج إلى التأكد من استجابة السمة ، بحيث تبدو جيدة على جميع الأجهزة. ثانيًا ، سترغب في اختيار سمة ذات تصميم نظيف وحديث. ثالثًا ، سترغب في التأكد من سهولة تخصيص المظهر. بمجرد العثور على المظهر الذي يعجبك ، فقد حان الوقت لبدء تخصيصه. أولاً ، سترغب في إضافة شعارك الخاص وتغيير الألوان لتتناسب مع علامتك التجارية. يمكنك أيضًا إضافة أزرار الوسائط الاجتماعية الخاصة بك وروابط إلى موقع الويب الخاص بك. إذا كنت تريد نقل التخصيص إلى المستوى التالي ، فيمكنك إضافة CSS مخصص إلى قالبك. سيسمح لك ذلك بتغيير الخطوط والألوان والأنماط الأخرى على موقع الويب الخاص بك. يمكنك أيضًا إضافة رمز مخصص إلى رأس الصفحة وتذييلها. بقليل من الجهد ، يمكنك بسهولة تخصيص موقع WordPress الخاص بك باستخدام سمة YouTube. فقط تذكر أن تختار سمة سريعة الاستجابة وذات تصميم أنيق وسهل التخصيص. بقليل من الجهد ، يمكنك بسهولة الحصول على موقع ويب ذو مظهر احترافي تم تحسينه أيضًا لـ YouTube.
كيف يمكنني تخصيص سمة WordPress الخاصة بي بالكامل؟

إذا كنت ترغب في تخصيص سمة WordPress الخاصة بك بالكامل ، فستحتاج إلى إنشاء سمة فرعية. النسق الفرعي هو سمة ترث وظائف سمة أخرى ، تسمى النسق الرئيسي . من خلال إنشاء سمة فرعية ، يمكنك إجراء تغييرات على موقعك دون التأثير على المظهر الرئيسي.
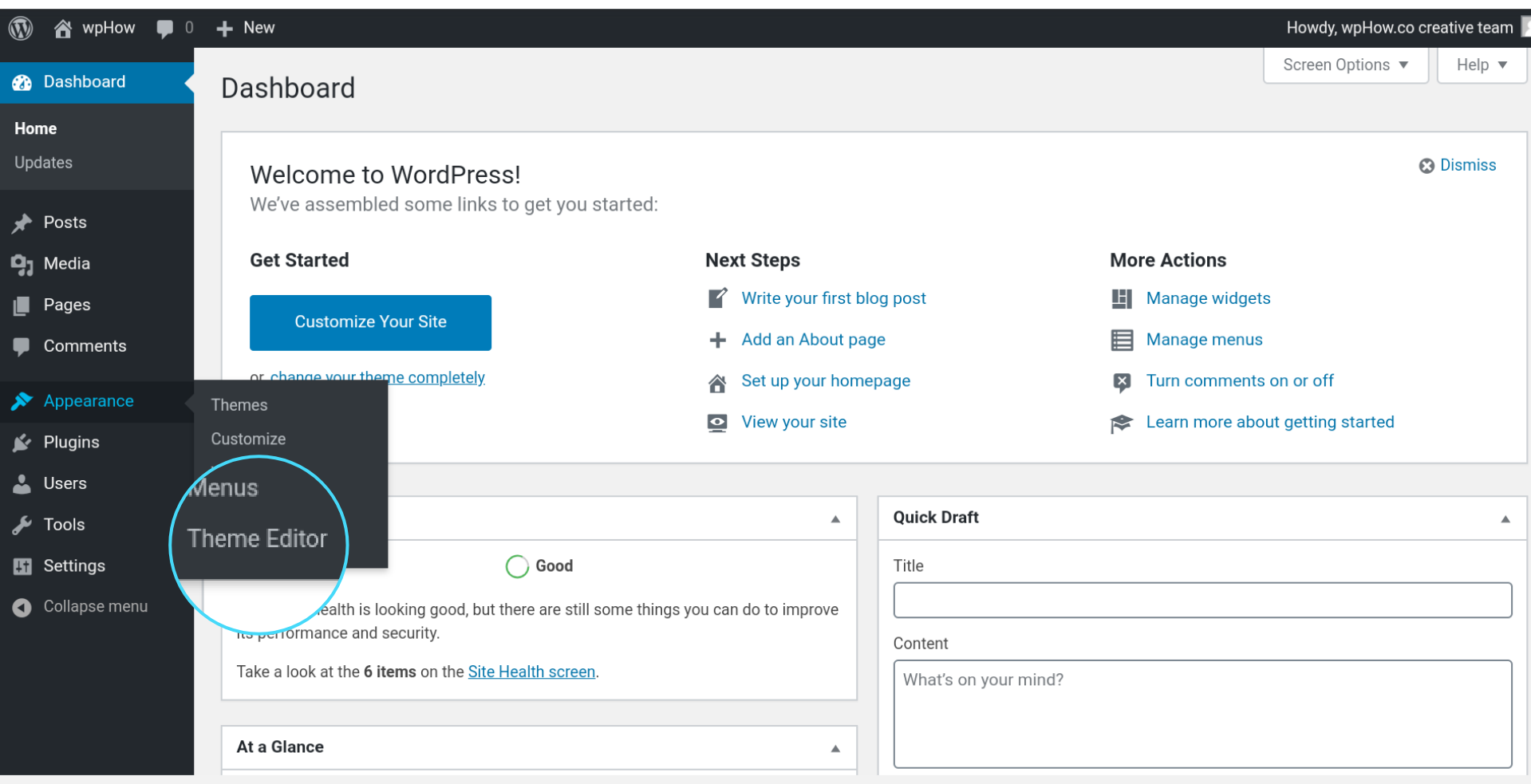
كيفية تخصيص سمة WordPress (خطوة بخطوة) باستخدام سمات WordPress ، يمكنك إنشاء أي عدد من السمات الفريدة. في هذا المنشور ، سأساعدك في اختيار الشخص المناسب وسأوضح لك كيفية القيام بذلك بأمان وفعالية. يعد WordPress Customizer أبسط طريقة لتخصيص سمة WordPress الخاصة بك. نتيجة لذلك ، لديك مجموعة واسعة من الخيارات عند تعديل المظهر الخاص بك ؛ ومع ذلك ، ستختلف الخيارات التي تحددها وفقًا لموضوعك. في قائمة Appearance ، يوجد خيار Theme Editor. باستخدام أدوات إنشاء الصفحات ، يمكنك بسهولة تعيين تصميم موقع الويب الخاص بك. يسمح لك المكون الإضافي الخاص بباني الصفحات الذي تقوم بتثبيته باستخدام السمة المتوافقة بإنشاء تصميم مخصص لاحتياجات موقعك.
إطار عمل القالب ، المعروف أيضًا باسم منشئ الصفحة ، هو مجموعة من السمات التي يمكن استخدامها معًا. يتضمن كل قالب WordPress ورقة أنماط ، وهي الكود الذي تستخدمه لتصميم موقعك. إذا كنت تريد تغيير الألوان في نسقك ، على سبيل المثال ، يمكنك تحديد تلك التغييرات في ورقة الأنماط. ستسمح لك الخطوة التالية بإعادة كتابة CSS لاستهداف عناصر فردية أو مجموعة متنوعة من العناصر أو الفئات على الصفحة. أكثر ملفات النسق استخدامًا هي قوالب السمات . إذا كنت تريد تغيير كيفية إخراج المحتوى في نوع منشور أو صفحة أو أرشيف ، فيجب عليك تحرير أحد هذه الملفات. يناقش القسم أدناه أفضل الممارسات لتحرير الشفرة حتى لا يعاني موقعك نتيجة لذلك.
إذا كنت بحاجة إلى تغيير الرمز أو إضافة سمة فرعية ، فيجب عليك القيام بأعمال التطوير محليًا على WordPress مع تثبيت السمة والمحتوى المنسوخ من موقعك المباشر. إذا كنت معتادًا على كل من CSS (لورقة الأنماط) و PHP (لملفات السمات الأخرى) ، فيجب عليك فقط تغيير الكود. بعد أن تقوم بعمل نسخة من موقعك المباشر ، يمكنك تحميل وتفعيل المظهر الجديد الخاص بك. قم بإجراء أي تغييرات تريدها ، ثم اختبر موقعك بدقة للتأكد من أن كل شيء يعمل. يجب أن يكون موضوعك مستجيبًا لجمهورك. إذا كنت بحاجة إلى إجراء تغييرات على المظهر الخاص بك ، فتأكد من أنها تعمل على كل من إصدارات سطح المكتب والأجهزة المحمولة. عند استخدام مدقق الوصول ، تأكد من أن موقع الويب الخاص بك لا يميز ضد الأشخاص ذوي الإعاقة. افحص معايير PHP و CSS و JavaScript ، حيث قد تكون ذات صلة بك. الكود الخاص بك في طريقه إلى الامتثال عندما يكون موضوع WordPress الحالي الخاص بك مشفرًا جيدًا وتكتب أي رمز جديد بطريقة تتوافق معه.
كيفية تخصيص موضوع WordPress الخاص بك
في شاشة التخصيص ، توجد عدة علامات تبويب أعلى الصفحة. أول خيارين هما الخيارات العامة والموضوع. تتيح لك علامة التبويب "عام" تغيير اسم الموقع والشعار وإعدادات الموقع الأساسية الأخرى. يمكن تخصيص شكل وأسلوب موقعك عن طريق تحديد علامة التبويب "خيارات السمة" ، والتي تتضمن لون النص وصور الخلفية والخطوط. يمكنك أيضًا إضافة عدد من الخيارات الأخرى إلى Customizer ، مثل ما يلي. يمكن إنشاء الخلفيات والشعارات المخصصة في شركتك. عائلة الخطوط المستخدمة هنا ليست هي نفس عائلة الخطوط المستخدمة في سطح المكتب. تخصيص القوائم وعناصر واجهة المستخدم يمكن القيام بذلك عن طريق تغيير عنوان الموقع والبيانات الوصفية. إنها أداة رائعة لضبط موقع WordPress الخاص بك ليناسب احتياجاتك الخاصة ، حيث توجد مرونة كبيرة في Customizer. سيوفر قالب WordPress المصمم جيدًا مجموعة شاملة من خيارات تخصيص التصميم والتخطيط من خلال أداة تخصيص WordPress الخاصة به. تتضمن العديد من السمات القدرة على تحميل شعارات شبكية العين. يمكن تحديد إعدادات اللون في مجموعة متنوعة من المناطق ، مثل الرأس والتنقل والتذييلات وخلفيات الصفحة. كيف يمكنني تخصيص WordPress الخاص بي؟ يمكنك تخصيص سمة WordPress باستخدام أداة تخصيص WordPress ، وهي أبسط طريقة للقيام بذلك. عندما تقوم بتسجيل الدخول ، يمكنك الوصول إلى هذا عن طريق النقر فوق ارتباط تخصيص في شريط المسؤول في الجزء العلوي من الشاشة. انتقل إلى المظهر> التخصيص في شاشة المسؤول.
هل يمكنني تعديل قالب ووردبريس؟

انتقل إلى المظهر> السمات لتعديل سمة WordPress الخاصة بك. هنا ، حدد الموضوع النشط (على سبيل المثال ، Twenty Nineteen) ثم قم بتخصيصه. عندما تفتح صفحة جديدة في WordPress ، يمكنك إجراء تغييرات على المظهر الخاص بك على الفور.

يمكن تخصيص سمة WordPress بسهولة وبسرعة ببضع نقرات بالماوس أو بعض المكونات الإضافية. كما هو الحال مع أي تحديث رمز ، يمكن أن يتكون من تغيير اللون أو تحديث رمز مخصص أو شيء ما بينهما. أصبحت معظم السمات الآن سهلة التعديل بفضل وظيفة Site Identity في الإصدار الأخير من WordPress 4.5. يعمل عنوان موقع الويب الخاص بك والشعار كمساعدة بصرية لتحديد العلامة التجارية بشكل أكبر. يمكن أن يؤدي ذلك أيضًا إلى تحسين ترتيب الموقع على محركات البحث ، فضلاً عن وجود اسمه. علاوة على ذلك ، يمكن استخدام المكونات الإضافية مثل Page Scroll to ID لتعديل سمات WordPress بالإضافة إلى التنقل فيها. يمكن الوصول إلى إعدادات عنصر واجهة المستخدم بعدة طرق ، وأكثرها شيوعًا هو الشريط الجانبي والتذييلات على موقع الويب الخاص بك.
الأداة هي أداة يمكن استخدامها لتوفير التنقل وتحديثات الطقس والمدونات وأيقونات الوسائط الاجتماعية وميزات أخرى. هناك الآلاف من المكونات الإضافية التي تحتوي على أدوات مخصصة خاصة بها ، مما يسمح لك بإنشاء عنصر واجهة المستخدم الخاص بك. يعد إنشاء موقع ويب متميز عن الآخرين طريقة مؤكدة للحفاظ على عودة زوارك. تتوفر الرموز الاجتماعية لمعظم السمات ، ولكن يمكنك إضافتها إلى أي سمة باستخدام مكون إضافي. إذا كنت لا تمانع في تخصيص السمات الخاصة بك ، فقد ترغب في التفكير في دفع المزيد مقابلها.
كيفية تخصيص موضوع WordPress الخاص بك مثل المحترفين
إذا كنت تعرف كيفية البرمجة ، فيمكنك بسهولة تعديل الكود المصدري لموضوعك. يمكن تغيير المظهر الخاص بك بهذه الطريقة ليعكس التغييرات التي تجريها عليه. على الرغم من أنها عملية صعبة يجب أن يحاولها المستخدمون الذين هم على دراية بـ WordPress والموضوعات ، إلا أنها ليست لضعاف القلوب.
كيف يمكنني تحرير محرر سمات WordPress؟
لتعديل محرر سمة WordPress الخاص بك ، ستحتاج أولاً إلى الوصول إلى لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى لوحة التحكم ، ستحتاج إلى النقر فوق علامة التبويب "المظهر". من هناك ، سترى رابط "المحرر". انقر فوق هذا الرابط وستتمكن من تحرير محرر سمة WordPress الخاص بك.
تتضمن سمات WordPress الصور وأوراق الأنماط والتعليمات البرمجية في حزمة. يتم تحديد المظهر المرئي لموقع الويب وقدرته الوظيفية من خلال هذه الميزة. يمكنك الوصول إلى جميع سمات WordPress المثبتة لديك باستخدام محرر السمات. يعرض محرر النصوص محتوى الملف ، مما يسمح لك بتعديل رمز السمة مباشرة من لوحة المعلومات. إذا كنت مطورًا يعمل لدى عميل ، فقد ترغب في تعطيل الوصول إلى محرر السمات. علاوة على ذلك ، يمكن استخدام نهج التحرير القائم على الكتلة لتخصيص السمات. Divi و Elementor و Beaver Builder هي ثلاثة أدوات إنشاء صفحات WordPress متوافقة مع سمات WordPress.
إذا كنت تستخدم أحد هذه المكونات الإضافية ، فيمكنك تخصيص المظهر دون الحاجة إلى تعديل التعليمات البرمجية. لتخصيص موقعك باستخدام أداة إنشاء الصفحات ، يجب عليك تثبيت مكون إضافي متوافق مع قالبك ، ثم استخدام خيارات التصميم التي يوفرها المكون الإضافي لجعل صفحاتك أكثر بروزًا. باستخدام مكون إضافي مثل CSS Hero ، يمكنك بسهولة تعديل نمط وتصميم السمة. هناك عيوب لتحرير ملفات السمات ، بما في ذلك فقدان التغييرات بمجرد تحديث السمة. عند إجراء تغييرات كبيرة على موقع WordPress الخاص بك ، فمن الأهمية بمكان عمل نسخة احتياطية منه. في حالة وجود موقع ويب مباشر ، استخدم خادمًا محليًا أو موقع انطلاق لمنع حدوث أخطاء. باستخدام مكون إضافي مثل WP Staging ، يمكنك إنشاء استنساخ موقع ويب من لوحة معلومات WordPress الخاصة بك.
علاوة على ذلك ، إذا كنت تستخدم hPanel ، فيمكنك الوصول إلى بيئة التدريج. بمجرد الموافقة على التغييرات ، احفظ الملفات المرحلية في قاعدة بيانات الموقع المباشر. يتيح التحكم في الإصدار ، المتاح من خلال WordPress ، للمستخدمين تتبع التغييرات على مواقع WordPress الخاصة بهم والتراجع عنها. في حالة وقوع كارثة ، يمكن للفريق استعادة الإصدارات السابقة من الموقع. إذا لم تكن متأكدًا من تثبيت مكون إضافي ، فيمكنك إعادة موقع الويب الخاص بك إلى أحدث حالة له.
انتقل إلى المظهر - ثم Theme File Editor للوصول إلى محرر السمات. على الجانب الأيمن ، سترى قائمة بالقوالب في السمة. قم بإجراء تغييرات على ملف بالنقر فوقه لعرض محتواه وإجراء التغييرات.
تأكد من تمكين محرر السمات باتباع الخطوات أدناه.
لتنشيط سمة ، انتقل إلى المظهر وحدد واحدًا (أو أكثر) تريده. يمكنك تعديل هذا الموضوع بالانتقال إلى المظهر - المحرر - ثم تحديد سمة لتحريرها (على الجانب الأيمن ، فوق القوالب). توجد قائمة منسدلة يمكنك الاختيار من بينها ثم تحديد المظهر السابق الذي ترغب في استخدامه.
لفتح محرر السمة ، انتقل إلى المظهر -> محرر ملف السمة.
كيفية تحرير موضوع ووردبريس
يمكنك تحرير السمة بهذه الطريقة إذا كنت تريد إجراء تغييرات عليها مباشرة ، لأنها مصممة خصيصًا لك. ومع ذلك ، إذا كنت تستخدم مظهرًا تابعًا لجهة خارجية وترغب في تغييره ، فيجب عليك إنشاء سمة فرعية حتى لا تفقد تغييراتك تتبعك عند تحديثها. انتقل إلى منطقة المظهر وانقر على رابط المحرر للوصول إلى محرر WordPress. ستُستخدم هذه الشاشة لعرض سمة WordPress النشطة الحالية . يمكنك تحرير ملف بالنقر فوقه في العمود الأيمن من المحرر. يظهر المحرر لك بناءً على المظهر الذي تستخدمه. قد يظهر في متصفح الملفات إذا كان بإمكانك الوصول إلى ملفات السمة. سيظهر المظهر بعد ذلك في محرر نصوص ، حيث يمكنك إجراء تغييرات على الرمز. ما هو محرر السمات؟ يتيح لك محرر السمات إنشاء سمات جديدة أو معدلة أو إعادة رسمها وإدارة الألوان التي تتوافق معها.
