WordPress 사이트의 YouTube 테마 선택을 위한 3가지 팁
게시 됨: 2022-10-23YouTube는 세계에서 두 번째로 큰 검색 엔진이자 세 번째로 인기 있는 웹사이트입니다. 따라서 많은 WordPress 사용자가 YouTube 테마로 사이트를 사용자 정의하려는 것은 놀라운 일이 아닙니다. YouTube 테마를 선택할 때 고려해야 할 몇 가지 사항이 있습니다. 먼저 테마가 반응형인지 확인하여 모든 장치에서 잘 보이도록 해야 합니다. 둘째, 깨끗하고 현대적인 디자인의 테마를 선택하는 것이 좋습니다. 셋째, 테마를 쉽게 사용자 지정할 수 있어야 합니다. 마음에 드는 테마를 찾았으면 이제 사용자 지정을 시작할 차례입니다. 먼저 자신의 로고를 추가하고 브랜드와 일치하도록 색상을 변경합니다. 자신의 소셜 미디어 버튼과 웹사이트 링크를 추가할 수도 있습니다. 사용자 정의를 한 단계 더 높이려면 사용자 정의 CSS 를 테마에 추가할 수 있습니다. 이렇게 하면 웹사이트의 글꼴, 색상 및 기타 스타일을 변경할 수 있습니다. 머리글과 바닥글에 사용자 지정 코드를 추가할 수도 있습니다. 조금만 노력하면 YouTube 테마로 WordPress 사이트를 쉽게 사용자 지정할 수 있습니다. 반응이 빠르고 깔끔한 디자인으로 사용자 정의하기 쉬운 테마를 선택하는 것을 잊지 마십시오. 조금만 노력하면 YouTube에도 최적화된 전문적인 웹사이트를 쉽게 만들 수 있습니다.
내 WordPress 테마를 어떻게 완전히 사용자 정의합니까?

WordPress 테마를 완전히 사용자 지정하려면 하위 테마를 만들어야 합니다. 하위 테마는 상위 테마 라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마를 생성하면 상위 테마에 영향을 주지 않고 사이트를 변경할 수 있습니다.
WordPress 테마를 사용자 지정하는 방법(단계별) WordPress 테마를 사용하면 고유한 테마를 원하는 만큼 만들 수 있습니다. 이 게시물에서는 올바른 선택을 돕고 안전하고 효과적으로 수행하는 방법을 보여 드리겠습니다. WordPress Customizer 는 WordPress 테마를 사용자 정의하는 가장 간단한 방법입니다. 결과적으로 테마를 수정할 때 다양한 옵션을 사용할 수 있습니다. 그러나 선택하는 옵션은 테마에 따라 다릅니다. 모양 메뉴에는 테마 편집기 옵션이 있습니다. 페이지 빌더를 사용하면 웹사이트 디자인을 쉽게 설정할 수 있습니다. 호환되는 테마로 설치하는 페이지 빌더 플러그인을 사용하면 사이트의 요구 사항에 맞는 디자인을 만들 수 있습니다.
페이지 빌더라고도 하는 테마 프레임워크는 함께 사용할 수 있는 테마 모음입니다. 모든 WordPress 테마에는 사이트를 디자인하는 데 사용하는 코드인 스타일시트가 포함되어 있습니다. 예를 들어 테마의 색상을 변경하려면 스타일시트에서 해당 변경 사항을 지정합니다. 다음 단계에서는 페이지의 개별 요소, 다양한 요소 또는 클래스를 대상으로 CSS를 다시 작성할 수 있습니다. 테마에서 가장 일반적으로 사용되는 파일은 테마 템플릿 입니다. 게시물 유형, 페이지 또는 아카이브에서 콘텐츠가 출력되는 방식을 변경하려면 이러한 파일 중 하나를 편집해야 합니다. 아래 섹션에서는 결과적으로 사이트에 문제가 발생하지 않도록 코드 편집에 대한 모범 사례에 대해 설명합니다.
코드를 변경하거나 하위 테마를 추가해야 하는 경우 테마가 설치된 WordPress에서 로컬로 개발 작업을 수행하고 라이브 사이트에서 콘텐츠를 복사해야 합니다. CSS(스타일시트용)와 PHP(기타 테마 파일용)에 모두 익숙하다면 코드만 변경하면 됩니다. 라이브 사이트를 복사한 후 새 테마 를 업로드하고 활성화할 수 있습니다. 원하는 대로 변경한 다음 사이트를 철저히 테스트하여 모든 것이 제대로 작동하는지 확인하십시오. 테마는 청중에게 반응해야 합니다. 테마를 변경해야 하는 경우 데스크톱 및 모바일 버전 모두에서 작동하는지 확인하세요. 접근성 검사기를 사용할 때 웹사이트가 장애인을 차별하지 않는지 확인하십시오. 귀하와 관련이 있을 수 있는 PHP, CSS 및 JavaScript에 대한 표준을 검토하십시오. 귀하의 코드는 기존 WordPress 테마가 잘 코딩되어 있고 그에 부합하는 방식으로 새 코드를 작성할 때 규정을 준수하는 중입니다.
WordPress 테마를 사용자 정의하는 방법
사용자 정의 화면의 페이지 상단에는 여러 탭이 있습니다. 처음 두 옵션은 일반 및 테마 옵션입니다. 일반 탭에서는 사이트 이름, 로고 및 기타 기본 사이트 설정을 변경할 수 있습니다. 텍스트 색상, 배경 이미지 및 글꼴이 포함된 테마 옵션 탭을 선택하여 사이트의 모양과 느낌을 사용자 지정할 수 있습니다. 다음과 같이 사용자 지정 프로그램에 다른 여러 옵션을 추가할 수도 있습니다. 회사에서 배경 및 사용자 정의 로고를 만들 수 있습니다. 여기에 사용된 글꼴 패밀리는 데스크탑에서 사용되는 글꼴 패밀리와 동일하지 않습니다. 메뉴 및 위젯 사용자 정의 사이트 제목과 메타 데이터를 변경하여 수행할 수 있습니다. 사용자 지정 프로그램에는 많은 유연성이 있으므로 특정 요구 사항에 맞게 WordPress 웹 사이트를 미세 조정할 수 있는 환상적인 도구입니다. 잘 디자인된 WordPress 테마는 WordPress 사용자 지정 프로그램을 통해 포괄적인 스타일 및 레이아웃 사용자 지정 옵션을 제공합니다. 많은 테마에는 망막 로고를 업로드하는 기능이 포함됩니다. 머리글, 탐색, 바닥글 및 페이지 배경과 같은 다양한 영역에서 색상 설정을 지정할 수 있습니다. 내 워드프레스를 어떻게 사용자 정의할 수 있습니까? 가장 간단한 방법인 WordPress 사용자 지정 프로그램을 사용하여 WordPress 테마를 사용자 지정할 수 있습니다. 로그인하면 화면 상단의 관리 표시줄에 있는 사용자 지정 링크를 클릭하여 액세스할 수 있습니다. 관리 화면에서 모양 > 사용자 지정으로 이동합니다.
WordPress 테마를 수정할 수 있습니까?

모양 > 테마로 이동하여 WordPress 테마를 수정합니다. 여기에서 활성 테마(예: Twenty Nineteen)를 선택한 다음 사용자 지정합니다. WordPress에서 새 페이지를 열면 바로 테마를 변경할 수 있습니다.

WordPress 테마는 몇 번의 마우스 클릭 또는 몇 번의 플러그인으로 쉽고 빠르게 사용자 지정할 수 있습니다. 모든 코드 업데이트와 마찬가지로 색상 변경, 사용자 지정 코드 업데이트 또는 그 사이의 항목으로 구성될 수 있습니다. 최신 WordPress 4.5 릴리스의 사이트 ID 기능 덕분에 이제 대부분의 테마를 간단하게 수정할 수 있습니다. 웹사이트의 제목과 태그라인은 브랜드를 더 잘 식별할 수 있는 시각적 보조 도구입니다. 이것은 또한 검색 엔진에서 사이트의 순위와 이름의 존재를 향상시킬 수 있습니다. 또한 Page Scroll to ID와 같은 플러그인을 사용하여 WordPress 테마 및 탐색을 수정할 수 있습니다. 위젯 설정은 다양한 방법으로 액세스할 수 있으며 가장 일반적인 것은 웹사이트의 사이드바 및 바닥글입니다.
위젯은 탐색, 날씨 업데이트, 블로그, 소셜 미디어 아이콘 및 기타 기능을 제공하는 데 사용할 수 있는 도구입니다. 고유한 사용자 정의 위젯이 있는 수천 개의 플러그인이 있으므로 자신만의 위젯을 구축할 수 있습니다. 군중에서 눈에 띄는 웹 사이트를 만드는 것은 방문자가 계속 재방문하도록 하는 확실한 방법입니다. 소셜 아이콘은 대부분의 테마에서 사용할 수 있지만 플러그인을 사용하여 모든 테마에 추가할 수 있습니다. 자신만의 테마를 사용자 정의하는 데 신경 쓰지 않는다면 더 많은 비용을 지불하는 것이 좋습니다.
전문가처럼 WordPress 테마를 사용자 정의하는 방법
코딩을 할 줄 안다면 테마의 소스 코드를 쉽게 수정할 수 있습니다. 이러한 방식으로 테마를 변경하여 변경 사항을 반영할 수 있습니다. WordPress 및 테마에 익숙한 사용자가 시도해야 하는 어려운 프로세스이지만 희미한 마음을 위한 작업은 아닙니다.
WordPress 테마 편집기를 어떻게 편집합니까?
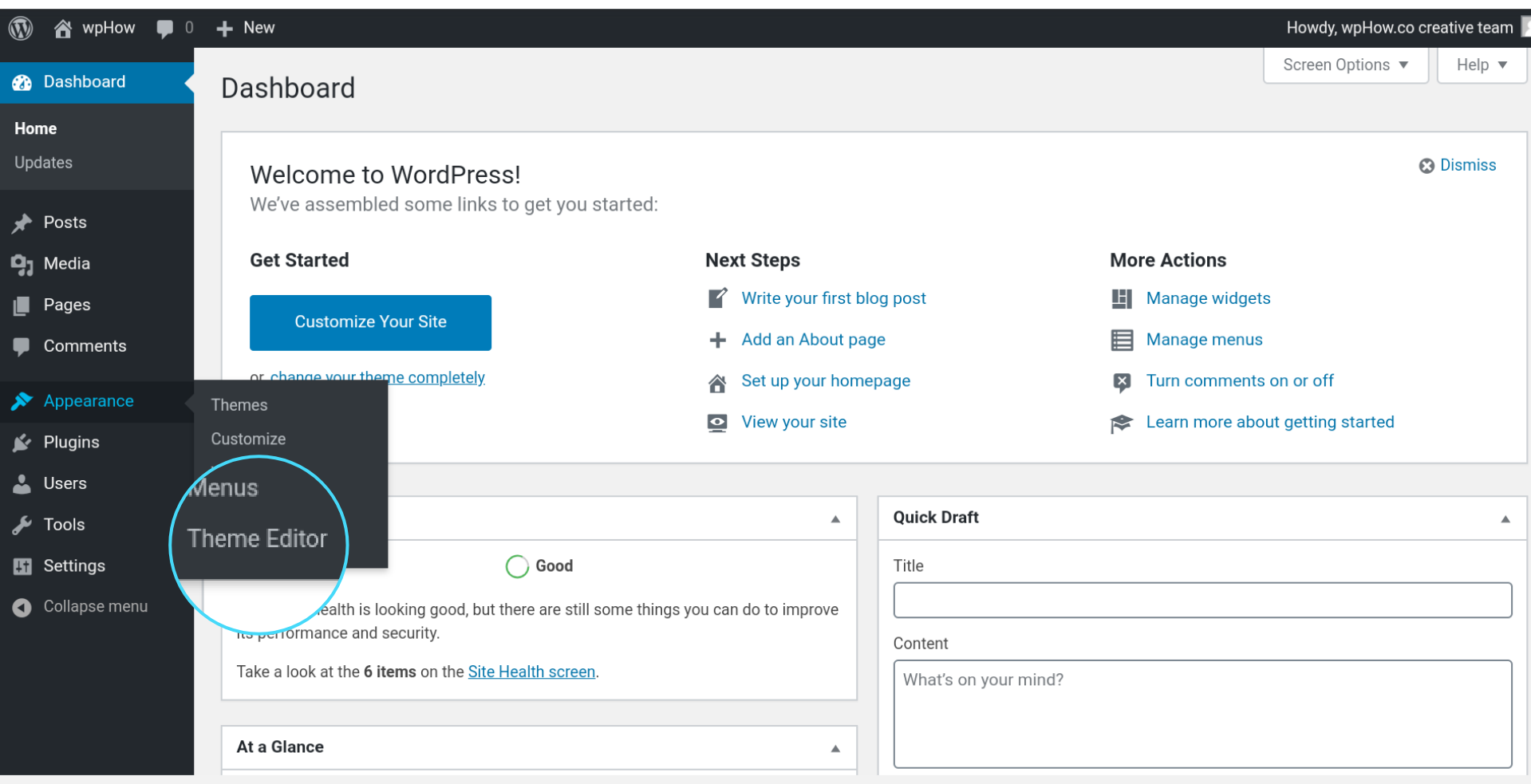
WordPress 테마 편집기 를 편집하려면 먼저 WordPress 대시보드에 액세스해야 합니다. 대시보드에 들어가면 "모양" 탭을 클릭해야 합니다. 거기에서 "편집기"링크를 볼 수 있습니다. 해당 링크를 클릭하면 WordPress 테마 편집기를 편집할 수 있습니다.
WordPress 테마에는 이미지, 스타일 시트 및 코드가 번들로 포함됩니다. 웹 사이트의 시각적 모양과 기능은 이 기능에 의해 결정됩니다. 테마 편집기를 사용하여 설치된 모든 WordPress 테마에 액세스할 수 있습니다. 텍스트 편집기는 파일의 내용을 표시하므로 대시보드에서 직접 테마 코드 를 수정할 수 있습니다. 클라이언트에서 작업하는 개발자인 경우 테마 편집기에 대한 액세스를 비활성화할 수 있습니다. 또한 블록 기반 편집 방식을 사용하여 테마를 사용자 지정할 수 있습니다. Divi, Elementor 및 Beaver Builder는 WordPress 테마와 호환되는 세 가지 WordPress 페이지 빌더입니다.
이러한 플러그인 중 하나를 사용하면 코드를 편집하지 않고도 테마를 사용자 지정할 수 있습니다. 페이지 빌더로 사이트를 사용자 정의하려면 테마와 호환되는 플러그인을 설치한 다음 플러그인에서 제공하는 디자인 옵션을 사용하여 페이지를 더 눈에 띄게 만들어야 합니다. CSS Hero와 같은 플러그인을 사용하면 테마의 스타일과 디자인을 쉽게 편집할 수 있습니다. 테마가 업데이트되면 변경 사항이 손실되는 등 테마 파일을 편집할 때 단점이 있습니다. WordPress 사이트를 크게 변경할 때 백업하는 것이 중요합니다. 라이브 사이트의 경우 로컬 서버나 스테이징 사이트를 이용하여 오류가 발생하지 않도록 합니다. WP Staging과 같은 플러그인을 사용하여 WordPress 대시보드에서 웹사이트 복제본을 만들 수 있습니다.
또한 hPanel을 사용하면 스테이징 환경에 액세스할 수 있습니다. 변경 사항을 승인했으면 준비 파일을 라이브 사이트 데이터베이스에 저장합니다. WordPress를 통해 사용할 수 있는 버전 제어를 통해 사용자는 WordPress 웹사이트의 변경 사항을 추적하고 실행 취소할 수 있습니다. 재해가 발생한 경우 팀은 사이트의 이전 버전을 복원할 수 있습니다. 플러그인 설치가 확실하지 않은 경우 웹사이트를 가장 최근 상태로 롤백할 수 있습니다.
모양 – 테마 파일 편집기로 이동하여 테마 편집기에 액세스합니다. 오른쪽에 테마의 템플릿 목록이 표시됩니다. 파일을 클릭하여 내용을 보고 변경하여 파일을 변경합니다.
아래 단계에 따라 테마 편집기를 활성화했는지 확인하십시오.
테마를 활성화하려면 모양으로 이동하여 원하는 하나(또는 그 이상)를 선택하십시오. 모양 – 편집기 – 편집할 테마를 선택하여 이 테마를 편집할 수 있습니다(오른쪽, 템플릿 위). 선택하고 사용하려는 이전 테마를 선택할 수 있는 드롭다운 메뉴가 있습니다.
테마 편집기를 열려면 모양 -> 테마 파일 편집기로 이동합니다.
WordPress 테마를 편집하는 방법
특별히 디자인된 테마이므로 직접 변경하려는 경우 이러한 방식으로 테마를 편집할 수 있습니다. 그러나 타사 테마를 사용 중이고 변경하려는 경우 업데이트할 때 변경 내용이 추적되지 않도록 하위 테마를 만들어야 합니다. 모양 영역으로 이동하고 편집기 링크를 클릭하여 WordPress 편집기에 액세스하십시오. 이 화면은 현재 활성 WordPress 테마 를 표시하는 데 사용됩니다. 편집기의 오른쪽 열에서 파일을 클릭하여 편집할 수 있습니다. 사용 중인 테마에 따라 편집기가 나타납니다. 테마의 파일에 액세스할 수 있는 경우 파일 브라우저에 나타날 수 있습니다. 그러면 테마가 텍스트 편집기에 나타나 코드를 변경할 수 있습니다. 테마 편집기란 무엇입니까? 테마 편집기를 사용하면 새 테마를 만들거나 수정하거나 다시 칠할 수 있으며 테마에 어울리는 색상을 관리할 수 있습니다.
