3 совета по выбору темы YouTube для вашего сайта WordPress
Опубликовано: 2022-10-23YouTube является второй по величине поисковой системой и третьим по популярности веб-сайтом в мире. Поэтому неудивительно, что многие пользователи WordPress хотят настроить свой сайт с помощью темы YouTube. Есть несколько вещей, которые следует учитывать при выборе темы YouTube. Во-первых, вы должны убедиться, что тема адаптивна, чтобы она хорошо выглядела на всех устройствах. Во-вторых, вам нужно выбрать тему с чистым и современным дизайном. В-третьих, вы должны убедиться, что тему легко настроить. Как только вы нашли понравившуюся тему, пришло время приступить к ее настройке. Во-первых, вы захотите добавить свой собственный логотип и изменить цвета, чтобы они соответствовали вашему бренду. Вы также можете добавить свои собственные кнопки социальных сетей и ссылки на свой сайт. Если вы хотите поднять свою настройку на новый уровень, вы можете добавить в свою тему собственный CSS . Это позволит вам изменить шрифты, цвета и другие стили на вашем сайте. Вы также можете добавить собственный код в верхний и нижний колонтитулы. Приложив немного усилий, вы можете легко настроить свой сайт WordPress с помощью темы YouTube. Просто не забудьте выбрать адаптивную тему с чистым дизайном и простой настройкой. Приложив немного усилий, вы можете легко получить профессионально выглядящий веб-сайт, который также оптимизирован для YouTube.
Как полностью настроить тему WordPress?

Если вы хотите полностью настроить тему WordPress, вам потребуется создать дочернюю тему. Дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой . Создавая дочернюю тему, вы можете вносить изменения в свой сайт, не затрагивая родительскую тему.
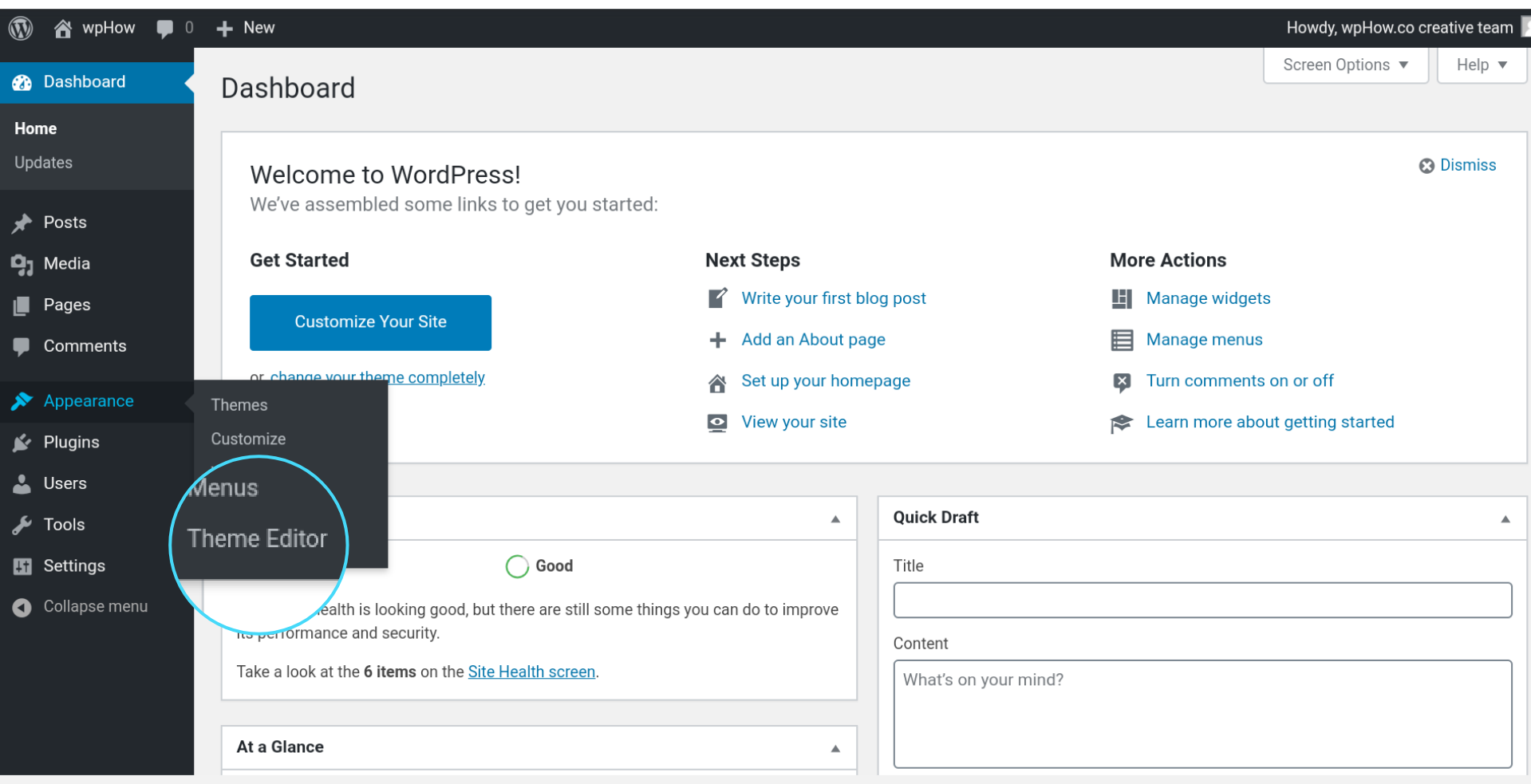
Как настроить тему WordPress (шаг за шагом) С темами WordPress вы можете создать любое количество уникальных тем. В этом посте я помогу вам выбрать правильный и покажу, как сделать это безопасно и эффективно. Настройщик WordPress — это самый простой способ настроить вашу тему WordPress. В результате у вас есть широкий выбор вариантов изменения темы; однако выбранные вами параметры будут различаться в зависимости от вашей темы. В меню «Внешний вид» есть опция «Редактор тем». С конструкторами страниц вы можете легко настроить дизайн своего сайта. Плагин компоновщика страниц, который вы устанавливаете с совместимой темой, позволяет вам создавать дизайн, адаптированный к потребностям вашего сайта.
Платформа тем, также известная как конструктор страниц, представляет собой набор тем, которые можно использовать вместе. Каждая тема WordPress включает в себя таблицу стилей, которая представляет собой код, который вы используете для разработки своего сайта. Например, если вы хотите изменить цвета в своей теме, вы должны указать эти изменения в таблице стилей. Следующий шаг позволит вам переписать CSS для отдельных элементов, множества элементов или классов на странице. Наиболее часто используемые файлы темы — это шаблоны темы . Если вы хотите изменить способ вывода контента для типа записи, страницы или архива, вы должны отредактировать один из этих файлов. В разделе ниже обсуждаются рекомендации по редактированию кода, чтобы в результате не пострадал ваш сайт.
Если вам нужно изменить код или добавить дочернюю тему, вы должны выполнять разработку локально на WordPress с установленной темой и контентом, скопированным с вашего работающего сайта. Если вы знакомы как с CSS (для таблицы стилей), так и с PHP (для других файлов темы), вам следует изменить только код. После того, как вы сделали копию своего работающего сайта, вы можете загрузить и активировать новую тему . Внесите необходимые изменения, а затем тщательно протестируйте свой сайт, чтобы убедиться, что все работает. Ваша тема должна реагировать на вашу аудиторию. Если вам нужно внести изменения в свою тему, убедитесь, что они работают как на настольной, так и на мобильной версии. При использовании средства проверки доступности убедитесь, что ваш веб-сайт не дискриминирует людей с ограниченными возможностями. Изучите стандарты для PHP, CSS и JavaScript, поскольку они могут иметь отношение к вам. Ваш код находится на пути к соответствию, когда ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код таким образом, чтобы он соответствовал ей.
Как настроить тему WordPress
На экране настройки вверху страницы есть несколько вкладок. Первые два параметра — это «Общие» и «Параметры темы». Вкладка Общие позволяет изменить название сайта, логотип и другие основные настройки сайта. Внешний вид вашего сайта можно настроить, выбрав вкладку «Параметры темы», которая включает цвет текста, фоновые изображения и шрифты. Вы также можете добавить в настройщик ряд других параметров, таких как следующие. Фоны и пользовательские логотипы могут быть созданы в вашей компании. Используемое здесь семейство шрифтов отличается от семейства шрифтов, используемого на вашем рабочем столе. настроить меню и виджеты Это можно сделать, изменив название сайта и метаданные. Это фантастический инструмент для тонкой настройки вашего веб-сайта WordPress в соответствии с вашими конкретными потребностями, поскольку в Customizer очень много гибкости. Хорошо спроектированная тема WordPress предоставит широкий спектр параметров настройки стиля и макета с помощью настройщика WordPress. Многие темы включают возможность загрузки логотипов Retina. Настройки цвета можно указать в различных областях, таких как верхний колонтитул, навигация, нижние колонтитулы и фон страницы. Как я могу настроить свой wordpress? Вы можете настроить тему WordPress с помощью настройщика WordPress, который является самым простым способом сделать это. Когда вы вошли в систему, вы можете получить доступ к этому, щелкнув ссылку «Настроить» в панели администратора в верхней части экрана. Перейдите к Внешний вид> настроить на экране администратора.
Могу ли я изменить тему WordPress?

Перейдите в раздел «Внешний вид» > «Темы», чтобы изменить тему WordPress. Здесь выберите активную тему (например, Twenty Nineteen), а затем настройте ее. Когда вы открываете новую страницу в WordPress, вы можете сразу внести изменения в свою тему.

Тему WordPress можно легко и быстро настроить с помощью нескольких щелчков мыши или нескольких плагинов. Как и любое обновление кода, оно может состоять из изменения цвета, пользовательского обновления кода или чего-то промежуточного. Большинство тем теперь легко модифицировать благодаря функции Site Identity в последней версии WordPress 4.5. Название и слоган вашего веб-сайта служат визуальным подспорьем для дальнейшей идентификации бренда. Это также может улучшить рейтинг сайта в поисковых системах, а также наличие его имени. Кроме того, такие плагины, как Page Scroll to ID, можно использовать для изменения тем WordPress, а также их навигации. Доступ к настройкам виджета можно получить различными способами, наиболее распространенными из которых являются боковая панель и нижние колонтитулы на вашем веб-сайте.
Виджет — это инструмент, который можно использовать для обеспечения навигации, обновлений погоды, блогов, значков социальных сетей и других функций. Существуют тысячи плагинов со своими собственными виджетами, позволяющими создавать собственные виджеты. Создание веб-сайта, который выделяется из толпы, — это верный способ удержать посетителей. Социальные иконки доступны для большинства тем, но вы можете добавить их в любую тему с помощью плагина. Если вы не возражаете против настройки собственных тем, возможно, вы захотите заплатить за них больше.
Как настроить тему WordPress как профессионал
Если вы знаете, как кодировать, вы можете легко изменить исходный код своей темы. Ваша тема может быть изменена таким образом, чтобы отразить изменения, которые вы в нее внесли. Хотя это сложный процесс, который должны попробовать пользователи, знакомые с WordPress и темами, он не для слабонервных.
Как редактировать редактор темы WordPress?
Чтобы отредактировать редактор тем WordPress , вам необходимо сначала получить доступ к панели инструментов WordPress. Как только вы окажетесь в своей панели инструментов, вам нужно будет нажать на вкладку «Внешний вид». Оттуда вы увидите ссылку «Редактор». Нажмите на эту ссылку, и вы сможете редактировать свой редактор темы WordPress.
Темы WordPress включают в себя изображения, таблицы стилей и код в комплекте. Этот признак определяет внешний вид и функциональные возможности веб-сайта. Вы можете получить доступ ко всем установленным темам WordPress с помощью редактора тем. Текстовый редактор отображает содержимое файла, позволяя изменять код темы прямо с панели управления. Если вы разработчик, работающий на клиента, вы можете отключить доступ к редактору тем. Кроме того, для настройки тем можно использовать блочный подход к редактированию. Divi, Elementor и Beaver Builder — три конструктора страниц WordPress, совместимые с темами WordPress.
Если вы используете один из этих плагинов, вы можете настроить тему без необходимости редактирования кода. Чтобы настроить свой сайт с помощью конструктора страниц, вы должны установить плагин, совместимый с вашей темой, а затем использовать параметры дизайна, предоставляемые плагином, чтобы сделать ваши страницы более заметными. Используя такой плагин, как CSS Hero, вы можете легко редактировать стиль и дизайн темы. У редактирования файлов темы есть недостатки, в том числе потеря изменений после обновления темы. При внесении значительных изменений на ваш сайт WordPress очень важно сделать резервную копию. В случае работающего веб-сайта используйте локальный сервер или промежуточный сайт, чтобы предотвратить возникновение ошибок. Используя плагин, такой как WP Staging, вы можете создать клон веб-сайта с панели управления WordPress.
Кроме того, если вы используете hPanel, вы можете получить доступ к тестовой среде. После того, как вы утвердите изменения, сохраните промежуточные файлы в действующей базе данных сайта. Контроль версий, доступный через WordPress, позволяет пользователям отслеживать и отменять изменения на своих веб-сайтах WordPress. В случае сбоя команда может восстановить предыдущие версии сайта. Если вы не уверены в установке плагина, вы можете откатить свой веб-сайт до последнего состояния.
Перейдите в «Внешний вид» — затем «Редактор файлов темы», чтобы получить доступ к редактору тем. С правой стороны вы увидите список шаблонов в теме. Внесите изменения в файл, щелкнув его, чтобы просмотреть его содержимое и внести изменения.
Убедитесь, что вы включили редактор тем, выполнив следующие действия.
Чтобы активировать тему, перейдите в раздел «Внешний вид» и выберите одну (или несколько) понравившуюся. Вы можете отредактировать эту тему, перейдя в «Внешний вид» — «Редактор» — затем выбрав «Тема для редактирования» (справа, над шаблонами). Существует раскрывающееся меню, из которого вы можете выбрать, а затем выбрать предыдущую тему, которую хотите использовать.
Чтобы открыть редактор тем, перейдите в «Внешний вид» -> «Редактор файлов тем».
Как редактировать тему WordPress
Вы можете отредактировать тему таким образом, если хотите внести в нее изменения напрямую, так как она разработана специально для вас. Однако, если вы используете стороннюю тему и хотите изменить ее, вам следует создать дочернюю тему, чтобы ваши изменения не потеряли вас при обновлении. Перейдите в область «Внешний вид» и нажмите ссылку «Редактор», чтобы получить доступ к редактору WordPress. Этот экран будет использоваться для отображения текущей активной темы WordPress . Вы можете отредактировать файл, нажав на него в правой колонке редактора. Редактор отображается для вас в зависимости от используемой вами темы. Он может появиться в файловом браузере, если у вас есть доступ к файлам темы. После этого тема появится в текстовом редакторе, где вы сможете внести изменения в код. Что такое редактор темы? Редактор тем позволяет создавать новые, изменять или перекрашивать темы и управлять цветами, которые к ним подходят.
