3 Tips Memilih Tema YouTube Untuk Situs WordPress Anda
Diterbitkan: 2022-10-23YouTube adalah mesin pencari terbesar kedua dan situs web terpopuler ketiga di dunia. Jadi tidak mengherankan jika banyak pengguna WordPress ingin menyesuaikan situs mereka dengan tema YouTube. Ada beberapa hal yang perlu dipertimbangkan ketika memilih tema YouTube. Pertama, Anda ingin memastikan temanya responsif, sehingga akan terlihat bagus di semua perangkat. Kedua, ada baiknya Anda memilih tema yang memiliki desain bersih dan modern. Ketiga, Anda ingin memastikan temanya mudah disesuaikan. Setelah Anda menemukan tema yang Anda sukai, saatnya untuk mulai menyesuaikannya. Pertama, Anda ingin menambahkan logo Anda sendiri dan mengubah warna agar sesuai dengan merek Anda. Anda juga dapat menambahkan tombol dan tautan media sosial Anda sendiri ke situs web Anda. Jika Anda ingin membawa penyesuaian Anda ke tingkat berikutnya, Anda dapat menambahkan CSS khusus ke tema Anda. Ini akan memungkinkan Anda untuk mengubah font, warna, dan gaya lain di situs web Anda. Anda juga dapat menambahkan kode khusus ke header dan footer Anda. Dengan sedikit usaha, Anda dapat dengan mudah menyesuaikan situs WordPress Anda dengan tema YouTube. Ingatlah untuk memilih tema yang responsif, memiliki desain yang bersih, dan mudah disesuaikan. Dengan sedikit usaha, Anda dapat dengan mudah memiliki situs web yang terlihat profesional yang juga dioptimalkan untuk YouTube.
Bagaimana Saya Menyesuaikan Sepenuhnya Tema WordPress Saya?

Jika Anda ingin sepenuhnya menyesuaikan tema WordPress Anda, Anda harus membuat tema anak. Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk . Dengan membuat tema anak, Anda dapat membuat perubahan pada situs Anda tanpa memengaruhi tema induk.
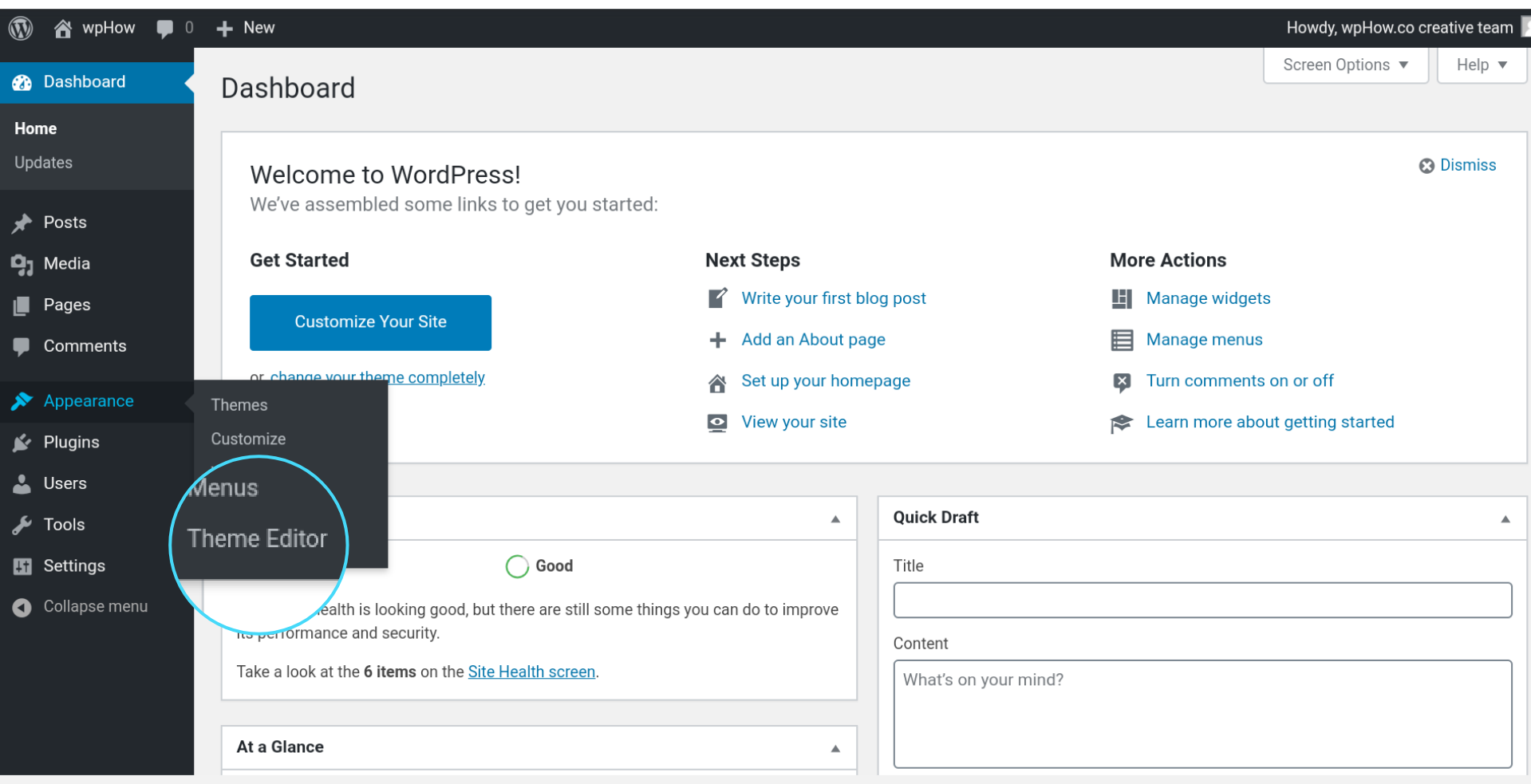
Cara Menyesuaikan Tema WordPress (Langkah demi Langkah) Dengan tema WordPress, Anda dapat membuat sejumlah tema unik. Dalam posting ini, saya akan membantu Anda memilih yang tepat dan menunjukkan kepada Anda bagaimana melakukannya dengan aman dan efektif. Penyesuai WordPress adalah cara paling sederhana untuk menyesuaikan tema WordPress Anda. Akibatnya, Anda memiliki banyak pilihan saat memodifikasi tema Anda; namun, opsi yang Anda pilih akan bervariasi tergantung pada tema Anda. Di menu Appearance, ada opsi Theme Editor. Dengan pembuat halaman, Anda dapat dengan mudah mengatur desain situs web Anda. Plugin pembuat halaman yang Anda instal dengan tema yang kompatibel memungkinkan Anda membuat desain yang disesuaikan dengan kebutuhan situs Anda.
Kerangka tema, juga dikenal sebagai pembuat halaman, adalah kumpulan tema yang dapat digunakan bersama. Setiap tema WordPress menyertakan stylesheet, yang merupakan kode yang Anda gunakan untuk mendesain situs Anda. Jika Anda ingin mengubah warna dalam tema Anda, misalnya, Anda akan menentukan perubahan tersebut di lembar gaya. Langkah berikut akan memungkinkan Anda untuk menulis ulang CSS untuk menargetkan elemen individual, berbagai elemen, atau kelas pada halaman. File tema yang paling umum digunakan adalah template tema . Jika Anda ingin mengubah cara konten dikeluarkan pada jenis posting, halaman, atau arsip, Anda harus mengedit salah satu file ini. Bagian di bawah ini membahas praktik terbaik untuk mengedit kode sehingga situs Anda tidak mengalami masalah sebagai akibatnya.
Jika Anda perlu mengubah kode atau menambahkan tema anak, Anda harus melakukan pekerjaan pengembangan secara lokal di WordPress dengan tema terpasang dan konten disalin dari situs langsung Anda. Jika Anda terbiasa dengan CSS (untuk stylesheet) dan PHP (untuk file tema lainnya), Anda hanya boleh mengubah kodenya. Setelah Anda membuat salinan situs langsung Anda, Anda dapat mengunggah dan mengaktifkan tema baru Anda . Buat perubahan apa pun yang Anda inginkan, lalu uji situs Anda secara menyeluruh untuk memastikan semuanya berfungsi. Tema Anda harus responsif terhadap audiens Anda. Jika Anda perlu membuat perubahan pada tema Anda, pastikan tema tersebut berfungsi baik di versi desktop maupun seluler. Saat menggunakan pemeriksa aksesibilitas, pastikan situs web Anda tidak mendiskriminasi penyandang disabilitas. Periksa standar untuk PHP, CSS, dan JavaScript, karena mungkin relevan bagi Anda. Kode Anda sedang menuju kepatuhan ketika tema WordPress Anda yang ada dikodekan dengan baik dan Anda menulis kode baru dengan cara yang konsisten dengannya.
Cara Menyesuaikan Tema WordPress Anda
Di layar Kustomisasi, ada beberapa tab di bagian atas halaman. Dua opsi pertama adalah Opsi Umum dan Tema. Tab Umum memungkinkan Anda untuk mengubah nama situs, logo, dan pengaturan situs dasar lainnya. Tampilan dan nuansa situs Anda dapat disesuaikan dengan memilih tab Opsi Tema, yang mencakup warna teks, gambar latar belakang, dan font. Anda juga dapat menambahkan sejumlah opsi lain ke Customizer, seperti berikut ini. Latar belakang dan logo kustom dapat dibuat di perusahaan Anda. Keluarga font yang digunakan di sini tidak sama dengan keluarga font yang digunakan di desktop Anda. menyesuaikan menu dan widget Hal ini dapat dilakukan dengan mengubah judul situs dan meta data. Ini adalah alat yang fantastis untuk menyempurnakan situs WordPress Anda agar sesuai dengan kebutuhan spesifik Anda, karena ada begitu banyak fleksibilitas dalam Customizer. Tema WordPress yang dirancang dengan baik akan memberikan berbagai opsi penyesuaian gaya dan tata letak yang komprehensif melalui penyesuai WordPress-nya. Banyak tema termasuk kemampuan untuk mengunggah logo retina. Pengaturan warna dapat ditentukan di berbagai area, seperti header, navigasi, footer, dan latar belakang halaman. Bagaimana saya bisa menyesuaikan wordpress saya? Anda dapat menyesuaikan tema WordPress menggunakan penyesuai WordPress, yang merupakan cara paling sederhana untuk melakukannya. Saat Anda masuk, Anda dapat mengaksesnya dengan mengeklik tautan Sesuaikan di bilah admin di bagian atas layar. Arahkan ke Penampilan> sesuaikan di layar admin.
Bisakah Saya Memodifikasi Tema WordPress?

Buka Appearance > Themes untuk memodifikasi tema WordPress Anda. Di sini, pilih tema yang aktif (misalnya, Twenty Nineteen) dan kemudian sesuaikan. Saat Anda membuka halaman baru di WordPress, Anda dapat segera membuat perubahan pada tema Anda.

Tema WordPress dapat dengan mudah dan cepat disesuaikan dengan beberapa klik mouse atau beberapa plugin. Seperti halnya pembaruan kode apa pun, itu dapat terdiri dari perubahan warna, pembaruan kode khusus, atau sesuatu di antaranya. Sebagian besar tema sekarang mudah dimodifikasi berkat fungsionalitas Identitas Situs dalam rilis terbaru WordPress 4.5. Judul dan tagline situs web Anda berfungsi sebagai bantuan visual untuk mengidentifikasi merek lebih lanjut. Ini juga dapat meningkatkan peringkat situs di mesin pencari, serta keberadaan namanya. Selain itu, plugin seperti Page Scroll to ID dapat digunakan untuk memodifikasi tema WordPress serta navigasinya. pengaturan widget dapat diakses dengan berbagai cara, dengan yang paling umum adalah sidebar dan footer di situs web Anda.
Widget adalah alat yang dapat digunakan untuk menyediakan navigasi, pembaruan cuaca, blog, ikon media sosial, dan fitur lainnya. Ada ribuan plugin yang memiliki widget khusus sendiri, memungkinkan Anda membuat widget sendiri. Membuat situs web yang menonjol dari yang lain adalah cara yang pasti untuk membuat pengunjung Anda kembali lagi. Ikon sosial tersedia untuk sebagian besar tema, tetapi Anda dapat menambahkannya ke tema apa pun dengan menggunakan plugin. Jika Anda tidak keberatan menyesuaikan tema Anda sendiri, Anda mungkin ingin mempertimbangkan untuk membayar lebih untuk itu.
Cara Menyesuaikan Tema WordPress Anda Seperti Seorang Profesional
Jika Anda tahu cara membuat kode, Anda dapat dengan mudah memodifikasi kode sumber tema Anda. Tema Anda dapat diubah dengan cara ini untuk mencerminkan perubahan yang Anda buat. Meskipun ini adalah proses sulit yang harus dicoba oleh pengguna yang akrab dengan WordPress dan tema, ini bukan untuk menjadi lemah hati.
Bagaimana Saya Mengedit Editor Tema WordPress?
Untuk mengedit editor tema WordPress Anda, Anda harus terlebih dahulu mengakses dasbor WordPress Anda. Setelah Anda berada di dasbor, Anda harus mengklik tab "Tampilan". Dari sana, Anda akan melihat tautan "Editor". Klik tautan itu dan Anda akan dapat mengedit editor tema WordPress Anda.
Tema WordPress mencakup gambar, lembar gaya, dan kode dalam satu bundel. Tampilan visual dan kemampuan fungsional situs web ditentukan oleh fitur ini. Anda dapat mengakses semua tema WordPress yang diinstal dengan menggunakan editor tema. Editor teks menampilkan konten file, memungkinkan Anda untuk mengubah kode tema langsung dari dasbor. Jika Anda seorang pengembang yang bekerja untuk klien, Anda mungkin ingin menonaktifkan akses ke editor tema. Selanjutnya, pendekatan pengeditan berbasis blok dapat digunakan untuk menyesuaikan tema. Divi, Elementor, dan Beaver Builder adalah tiga pembuat halaman WordPress yang kompatibel dengan tema WordPress.
Jika Anda menggunakan salah satu plugin ini, Anda dapat menyesuaikan tema tanpa harus mengedit kode. Untuk menyesuaikan situs Anda dengan pembuat halaman, Anda harus menginstal plugin yang kompatibel dengan tema Anda, dan kemudian menggunakan opsi desain yang disediakan oleh plugin untuk membuat halaman Anda lebih menonjol. Menggunakan plugin seperti CSS Hero, Anda dapat dengan mudah mengedit gaya dan desain tema. Ada kerugian untuk mengedit file tema, termasuk hilangnya perubahan setelah tema diperbarui. Saat membuat perubahan signifikan pada situs WordPress Anda, penting untuk mencadangkannya. Dalam kasus situs web langsung, gunakan server lokal atau situs pementasan untuk mencegah terjadinya kesalahan. Menggunakan plugin seperti WP Staging, Anda dapat membuat tiruan situs web dari dasbor WordPress Anda.
Selanjutnya, jika Anda menggunakan hPanel, Anda dapat mengakses lingkungan staging. Setelah Anda menyetujui perubahan, simpan file pementasan ke database situs langsung. Kontrol versi, yang tersedia melalui WordPress, memungkinkan pengguna untuk melacak dan membatalkan perubahan pada situs web WordPress mereka. Jika terjadi bencana, tim dapat memulihkan versi situs sebelumnya. Jika Anda tidak yakin tentang memasang plugin, Anda dapat memutar kembali situs web Anda ke status terbaru.
Pergi ke Appearance – lalu Theme File Editor untuk mengakses Theme Editor. Di sisi kanan, Anda akan melihat daftar templat dalam tema. Buat perubahan pada file dengan mengkliknya untuk melihat kontennya dan membuat perubahan.
Pastikan Anda telah mengaktifkan editor tema dengan mengikuti langkah-langkah di bawah ini.
Untuk mengaktifkan tema, buka Penampilan dan pilih satu (atau lebih) yang Anda suka. Anda dapat mengedit tema ini dengan masuk ke Appearance – Editor – lalu pilih Theme untuk diedit (di sebelah kanan, di atas Template). Ada menu drop-down yang dapat Anda pilih dan kemudian pilih tema sebelumnya yang ingin Anda gunakan.
Untuk membuka Editor Tema, buka Penampilan -> Editor File Tema.
Cara Mengedit Tema WordPress
Anda dapat mengedit tema dengan cara ini jika Anda ingin mengubahnya secara langsung, karena tema ini dirancang khusus untuk Anda. Namun, jika Anda menggunakan tema pihak ketiga dan ingin mengubahnya, Anda harus membuat tema anak sehingga perubahan Anda tidak kehilangan jejak saat Anda memperbaruinya. Buka area Penampilan dan klik tautan Editor untuk mengakses editor WordPress. Layar ini akan digunakan untuk menampilkan tema WordPress aktif saat ini . Anda dapat mengedit file dengan mengkliknya di kolom sebelah kanan editor. Editor muncul kepada Anda tergantung pada tema yang Anda gunakan. Ini mungkin muncul di browser file jika Anda dapat mengakses file tema. Tema kemudian akan muncul di editor teks, di mana Anda dapat membuat perubahan pada kode. Apa itu Editor Tema? Editor Tema memungkinkan Anda membuat tema baru, modifikasi, atau pengecatan ulang dan mengelola warna yang menyertainya.
