3 Tipps zur Auswahl eines YouTube-Themes für Ihre WordPress-Site
Veröffentlicht: 2022-10-23YouTube ist die zweitgrößte Suchmaschine und die drittbeliebteste Website der Welt. Daher ist es nicht verwunderlich, dass viele WordPress-Benutzer ihre Website mit einem YouTube-Design anpassen möchten. Bei der Auswahl eines YouTube-Themes sind einige Dinge zu beachten. Zunächst sollten Sie sicherstellen, dass das Design reaktionsfähig ist, damit es auf allen Geräten gut aussieht. Zweitens sollten Sie ein Thema auswählen, das ein klares und modernes Design hat. Drittens sollten Sie sicherstellen, dass das Design einfach anzupassen ist. Sobald Sie ein Thema gefunden haben, das Ihnen gefällt, ist es an der Zeit, mit der Anpassung zu beginnen. Zunächst sollten Sie Ihr eigenes Logo hinzufügen und die Farben an Ihre Marke anpassen. Sie können Ihrer Website auch Ihre eigenen Schaltflächen und Links für soziale Medien hinzufügen. Wenn Sie Ihre Anpassung auf die nächste Ebene bringen möchten, können Sie Ihrem Design benutzerdefiniertes CSS hinzufügen. Auf diese Weise können Sie die Schriftarten, Farben und andere Stile auf Ihrer Website ändern. Sie können Ihrer Kopf- und Fußzeile auch benutzerdefinierten Code hinzufügen. Mit ein wenig Aufwand können Sie Ihre WordPress-Site ganz einfach mit einem YouTube-Design anpassen. Denken Sie nur daran, ein Design zu wählen, das ansprechend ist, ein sauberes Design hat und einfach anzupassen ist. Mit ein wenig Aufwand können Sie ganz einfach eine professionell aussehende Website haben, die auch für YouTube optimiert ist.
Wie passe ich mein WordPress-Theme vollständig an?

Wenn Sie Ihr WordPress-Theme vollständig anpassen möchten, müssen Sie ein untergeordnetes Thema erstellen. Ein Child-Theme ist ein Theme, das die Funktionalität eines anderen Themes erbt, das als Parent-Theme bezeichnet wird. Indem Sie ein Child-Theme erstellen, können Sie Änderungen an Ihrer Website vornehmen, ohne das Parent-Theme zu beeinflussen.
So passen Sie ein WordPress-Design an (Schritt für Schritt) Mit WordPress-Designs können Sie eine beliebige Anzahl einzigartiger Designs erstellen. In diesem Beitrag helfe ich Ihnen bei der Auswahl des richtigen und zeige Ihnen, wie Sie es sicher und effektiv tun. Der WordPress Customizer ist die einfachste Möglichkeit, Ihr WordPress-Theme anzupassen. Infolgedessen haben Sie beim Ändern Ihres Themas eine Vielzahl von Optionen. Die von Ihnen ausgewählten Optionen variieren jedoch je nach Thema. Im Aussehen-Menü gibt es eine Design-Editor-Option. Mit Seitenerstellern können Sie ganz einfach das Design Ihrer Website festlegen. Das Seitenerstellungs-Plug-in, das Sie mit dem kompatiblen Design installieren, ermöglicht es Ihnen, ein Design zu erstellen, das auf die Bedürfnisse Ihrer Website zugeschnitten ist.
Ein Design-Framework, auch als Seitenersteller bekannt, ist eine Sammlung von Designs, die zusammen verwendet werden können. Jedes WordPress-Theme enthält ein Stylesheet, das ist der Code, den Sie zum Entwerfen Ihrer Website verwenden. Wenn Sie beispielsweise die Farben in Ihrem Design ändern möchten, würden Sie diese Änderungen im Stylesheet angeben. Mit dem folgenden Schritt können Sie CSS umschreiben, um einzelne Elemente, eine Vielzahl von Elementen oder Klassen auf einer Seite anzusprechen. Die am häufigsten verwendeten Dateien eines Designs sind die Designvorlagen . Wenn Sie ändern möchten, wie Inhalte auf einem Beitragstyp, einer Seite oder einem Archiv ausgegeben werden, müssen Sie eine dieser Dateien bearbeiten. Im folgenden Abschnitt werden Best Practices für die Codebearbeitung erörtert, damit Ihre Website nicht darunter leidet.
Wenn Sie den Code ändern oder ein untergeordnetes Design hinzufügen müssen, sollten Sie die Entwicklungsarbeit lokal auf WordPress durchführen, wobei das Design installiert und der Inhalt von Ihrer Live-Site kopiert wurde. Wenn Sie sowohl mit CSS (für das Stylesheet) als auch mit PHP (für andere Designdateien) vertraut sind, sollten Sie nur den Code ändern. Nachdem Sie eine Kopie Ihrer Live-Site erstellt haben, können Sie Ihr neues Design hochladen und aktivieren. Nehmen Sie alle gewünschten Änderungen vor und testen Sie Ihre Website gründlich, um sicherzustellen, dass alles funktioniert. Ihr Thema muss auf Ihr Publikum reagieren. Wenn Sie Änderungen an Ihrem Design vornehmen müssen, stellen Sie sicher, dass sie sowohl auf der Desktop- als auch auf der Mobilversion funktionieren. Stellen Sie bei der Verwendung eines Barrierefreiheitsprüfers sicher, dass Ihre Website Menschen mit Behinderungen nicht diskriminiert. Untersuchen Sie die Standards für PHP, CSS und JavaScript, da sie für Sie relevant sein könnten. Ihr Code ist auf dem Weg zur Konformität, wenn Ihr vorhandenes WordPress-Theme gut codiert ist und Sie jeden neuen Code in einer Weise schreiben, die damit konsistent ist.
So passen Sie Ihr WordPress-Theme an
Im Bildschirm „Anpassen“ befinden sich oben auf der Seite mehrere Registerkarten. Die ersten beiden Optionen sind die allgemeinen und Themenoptionen. Auf der Registerkarte „Allgemein“ können Sie den Namen der Site, das Logo und andere grundlegende Site-Einstellungen ändern. Das Erscheinungsbild Ihrer Website kann angepasst werden, indem Sie die Registerkarte Designoptionen auswählen, die Textfarbe, Hintergrundbilder und Schriftarten enthält. Sie können dem Customizer auch eine Reihe weiterer Optionen hinzufügen, wie z. B. die folgenden. Hintergründe und individuelle Logos können in Ihrem Unternehmen erstellt werden. Die hier verwendete Schriftfamilie ist nicht mit der auf Ihrem Desktop verwendeten Schriftfamilie identisch. Anpassen der Menüs und Widgets Dies kann durch Ändern des Site-Titels und der Metadaten erfolgen. Es ist ein fantastisches Tool zur Feinabstimmung Ihrer WordPress-Website, um sie an Ihre spezifischen Bedürfnisse anzupassen, da der Customizer so viel Flexibilität bietet. Ein gut gestaltetes WordPress-Theme bietet über seinen WordPress-Customizer eine umfassende Auswahl an Styling- und Layout-Anpassungsoptionen. Viele Themen beinhalten die Möglichkeit, Retina-Logos hochzuladen. Farbeinstellungen können in einer Vielzahl von Bereichen wie Kopfzeile, Navigation, Fußzeilen und Seitenhintergründen festgelegt werden. Wie kann ich meine WordPress anpassen? Sie können ein WordPress-Theme mit dem WordPress-Customizer anpassen, was der einfachste Weg ist, dies zu tun. Wenn Sie angemeldet sind, können Sie darauf zugreifen, indem Sie in der Admin-Leiste oben auf dem Bildschirm auf den Link Anpassen klicken. Navigieren Sie im Admin-Bildschirm zu Darstellung > Anpassen.
Kann ich ein WordPress-Theme ändern?

Gehen Sie zu Aussehen > Designs, um Ihr WordPress-Design zu ändern. Wählen Sie hier das aktive Thema (z. B. Twenty Nineteen) aus und passen Sie es dann an. Wenn Sie eine neue Seite in WordPress öffnen, können Sie sofort Änderungen an Ihrem Design vornehmen.

Ein WordPress-Theme kann einfach und schnell mit wenigen Mausklicks oder einigen Plugins angepasst werden. Wie bei jedem Code-Update kann es aus einer Farbänderung, einem benutzerdefinierten Code-Update oder etwas dazwischen bestehen. Die meisten Themes sind jetzt dank der Site Identity-Funktionalität in der neuesten Version von WordPress 4.5 einfach zu ändern. Der Titel und der Slogan Ihrer Website dienen als visuelle Hilfe zur weiteren Identifizierung der Marke. Dies kann auch das Ranking einer Website in Suchmaschinen sowie die Präsenz ihres Namens verbessern. Darüber hinaus können Plugins wie Page Scroll to ID verwendet werden, um WordPress-Themes sowie deren Navigation zu ändern. Auf die Widget-Einstellungen kann auf verschiedene Weise zugegriffen werden, wobei die häufigsten die Seitenleiste und die Fußzeilen auf Ihrer Website sind.
Ein Widget ist ein Tool, das verwendet werden kann, um Navigation, Wetteraktualisierungen, Blogs, Symbole für soziale Medien und andere Funktionen bereitzustellen. Es gibt Tausende von Plugins mit eigenen benutzerdefinierten Widgets, mit denen Sie Ihr eigenes Widget erstellen können. Das Erstellen einer Website, die sich von der Masse abhebt, ist ein sicherer Weg, um Ihre Besucher dazu zu bringen, wiederzukommen. Soziale Symbole sind für die meisten Themen verfügbar, aber Sie können sie mit einem Plugin zu jedem Thema hinzufügen. Wenn es Ihnen nichts ausmacht, Ihre eigenen Themen anzupassen, sollten Sie vielleicht in Betracht ziehen, mehr dafür zu bezahlen.
So passen Sie Ihr WordPress-Theme wie ein Profi an
Wenn Sie wissen, wie man codiert, können Sie den Quellcode Ihres Themas leicht ändern. Ihr Thema kann auf diese Weise geändert werden, um Änderungen widerzuspiegeln, die Sie daran vornehmen. Obwohl es ein schwieriger Prozess ist, der von Benutzern versucht werden sollte, die mit WordPress und Themen vertraut sind, ist er nichts für schwache Nerven.
Wie bearbeite ich den WordPress-Theme-Editor?
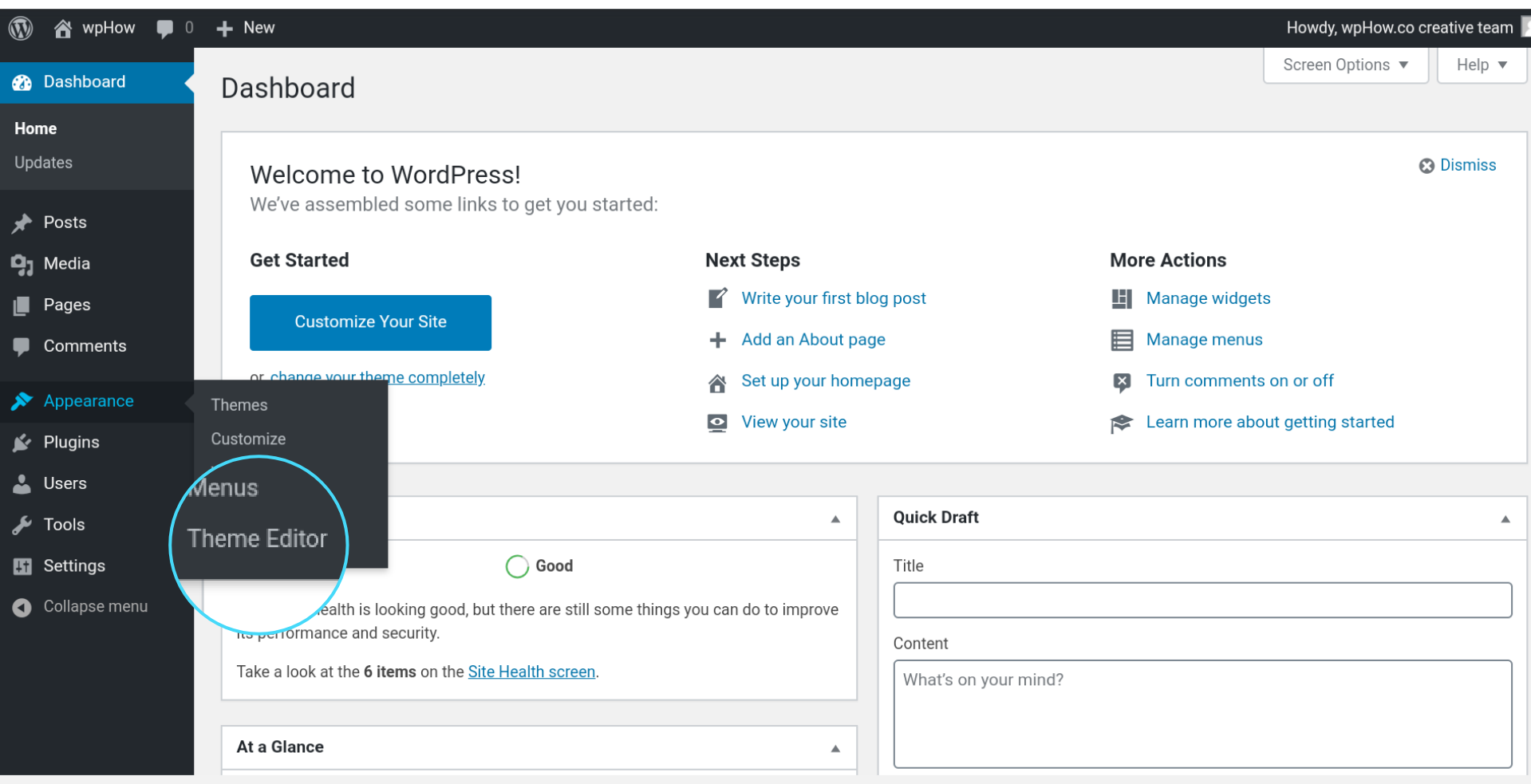
Um Ihren WordPress-Theme-Editor zu bearbeiten, müssen Sie zuerst auf Ihr WordPress-Dashboard zugreifen. Sobald Sie sich in Ihrem Dashboard befinden, müssen Sie auf die Registerkarte „Darstellung“ klicken. Von dort aus sehen Sie den Link „Editor“. Klicken Sie auf diesen Link und Sie können Ihren WordPress-Theme-Editor bearbeiten.
WordPress-Themes enthalten Bilder, Stylesheets und Code in einem Paket. Durch dieses Merkmal wird das optische Erscheinungsbild und die Funktionsfähigkeit einer Website bestimmt. Sie können auf alle Ihre installierten WordPress-Themes zugreifen, indem Sie den Theme-Editor verwenden. Der Texteditor zeigt den Inhalt der Datei an, sodass Sie den Themencode direkt vom Dashboard aus ändern können. Wenn Sie ein Entwickler sind, der für einen Kunden arbeitet, möchten Sie möglicherweise den Zugriff auf den Design-Editor deaktivieren. Darüber hinaus kann ein blockbasierter Bearbeitungsansatz verwendet werden, um Themen anzupassen. Divi, Elementor und Beaver Builder sind drei WordPress-Seitenersteller, die mit WordPress-Themen kompatibel sind.
Wenn Sie eines dieser Plugins verwenden, können Sie das Design anpassen, ohne Code bearbeiten zu müssen. Um Ihre Website mit einem Seitenersteller anzupassen, sollten Sie ein Plugin installieren, das mit Ihrem Design kompatibel ist, und dann die vom Plugin bereitgestellten Designoptionen verwenden, um Ihre Seiten hervorzuheben. Mit einem Plugin wie CSS Hero können Sie den Stil und das Design eines Themas einfach bearbeiten. Das Bearbeiten der Designdateien hat Nachteile, einschließlich des Verlusts von Änderungen, sobald das Design aktualisiert wurde. Wenn Sie wesentliche Änderungen an Ihrer WordPress-Site vornehmen, ist es wichtig, sie zu sichern. Verwenden Sie im Falle einer Live-Website einen lokalen Server oder eine Staging-Site, um das Auftreten von Fehlern zu vermeiden. Mit einem Plugin wie WP Staging können Sie einen Website-Klon aus Ihrem WordPress-Dashboard erstellen.
Wenn Sie das hPanel verwenden, können Sie außerdem auf eine Staging-Umgebung zugreifen. Nachdem Sie die Änderungen genehmigt haben, speichern Sie die Staging-Dateien in der Live-Site-Datenbank. Die Versionskontrolle, die über WordPress verfügbar ist, ermöglicht es Benutzern, Änderungen an ihren WordPress-Websites zu verfolgen und rückgängig zu machen. Im Katastrophenfall kann das Team frühere Versionen der Website wiederherstellen. Wenn Sie sich bei der Installation eines Plugins nicht sicher sind, können Sie Ihre Website auf den neuesten Stand zurücksetzen.
Gehen Sie zu Darstellung – dann zum Themendatei-Editor, um auf den Themen-Editor zuzugreifen. Auf der rechten Seite sehen Sie eine Liste der Vorlagen im Thema. Nehmen Sie Änderungen an einer Datei vor, indem Sie darauf klicken, um ihren Inhalt anzuzeigen und Änderungen vorzunehmen.
Stellen Sie sicher, dass Sie den Design-Editor aktiviert haben, indem Sie die folgenden Schritte ausführen.
Um ein Design zu aktivieren, gehen Sie zu Darstellung und wählen Sie eines (oder mehrere) aus, das Ihnen gefällt. Sie können dieses Design bearbeiten, indem Sie zu Darstellung – Editor – und dann zu bearbeitendes Design (auf der rechten Seite über Vorlagen) gehen. Es gibt ein Dropdown-Menü, aus dem Sie auswählen und dann das vorherige Thema auswählen können, das Sie verwenden möchten.
Um den Theme-Editor zu öffnen, gehen Sie zu Aussehen -> Theme-Datei-Editor.
So bearbeiten Sie ein WordPress-Theme
Sie können das Thema auf diese Weise bearbeiten, wenn Sie direkt Änderungen daran vornehmen möchten, da es speziell für Sie entwickelt wurde. Wenn Sie jedoch ein Design eines Drittanbieters verwenden und es ändern möchten, sollten Sie ein untergeordnetes Design erstellen, damit Ihre Änderungen Sie nicht verlieren, wenn Sie es aktualisieren. Gehen Sie zum Bereich Aussehen und klicken Sie auf den Editor-Link, um auf den WordPress-Editor zuzugreifen. Dieser Bildschirm wird verwendet, um das aktuell aktive WordPress-Design anzuzeigen. Sie können eine Datei bearbeiten, indem Sie in der rechten Spalte des Editors darauf klicken. Der Editor wird Ihnen je nach verwendetem Design angezeigt. Es wird möglicherweise in einem Dateibrowser angezeigt, wenn Sie auf die Dateien des Themas zugreifen können. Das Design erscheint dann in einem Texteditor, wo Sie Änderungen am Code vornehmen können. Was ist der Theme-Editor? Mit dem Design-Editor können Sie neue, geänderte oder neu gezeichnete Designs erstellen und die dazugehörigen Farben verwalten.
