Das ist es! Sie haben das Edin-Design auf WordPress erfolgreich angepasst
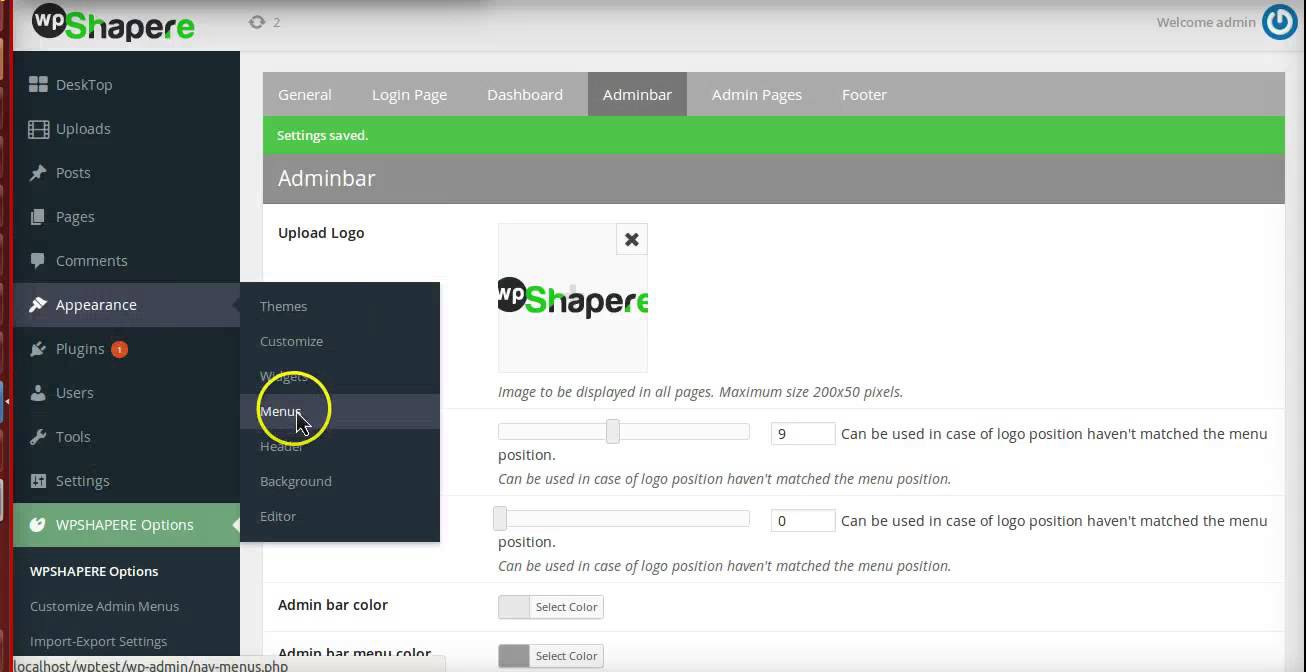
Veröffentlicht: 2022-10-23Angenommen, Sie möchten einen Artikel darüber, wie Sie das Edin-Theme auf WordPress anpassen können: Edin ist ein sauberes und minimalistisches WordPress-Theme , das sich gut für Lifestyle-, Mode-, Reise- und Food-Blogs eignet. Das Thema ist sehr vielseitig und kann leicht angepasst werden, um Farben, Schriftarten und andere Stile zu ändern. In diesem Artikel werden wir besprechen, wie man das Edin-Design auf WordPress anpasst. Zuerst müssen Sie sich bei Ihrem WordPress-Konto anmelden und zum Edin-Design navigieren. Gehen Sie dazu zu Darstellung > Themen und klicken Sie auf das Thema Edin. Sobald Sie sich auf der Themenseite von Edin befinden, sehen Sie mehrere Optionen zur Anpassung. Sie können beispielsweise die Farben, Schriftarten und das Hintergrundbild ändern. Um die Farben zu ändern, klicken Sie auf die Registerkarte Farben und wählen Sie dann die Farbe aus, die Sie verwenden möchten. Um die Schriftarten zu ändern, klicken Sie auf die Registerkarte Schriftarten und wählen Sie dann die Schriftart aus, die Sie verwenden möchten. Um das Hintergrundbild zu ändern, klicken Sie auf die Registerkarte Hintergrundbild und wählen Sie dann das Bild aus, das Sie verwenden möchten. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Das WordPress-Theme eignet sich beispielsweise auch für die Verwendung durch Immobilienmakler, da es die Bildoption in voller Breite ermöglicht. Wenn Sie ein Webentwickler sind, können Sie mit Edin eine Website erstellen, die für Sie funktioniert, egal in welchem Bereich Sie tätig sind. Das Bluehost-Design kann mit zwei benutzerdefinierten Menüs angepasst werden: eines in der Fußzeile und in der Kopfzeile des Designs. Das sekundäre Menü ist nur für Benutzer mit Top-Level-Links verfügbar; Wenn ein untergeordneter Link vorhanden ist, wird der Link im Primärmenü angezeigt. Ein soziales Symbol kann im Fußzeilenmenü Ihrer Website angezeigt werden. Sie können die Widget-Bereiche von Edin mit dem Anpassen-Tool anpassen. Über das Verknüpfungsfeld können Sie die Archivseite für Erfahrungsberichte zu einem benutzerdefinierten Menü hinzufügen.
Edin enthält zwei verschiedene CSS-Stile: einen Button-Minimal-Stil und einen Button-Plus-Stil. Im HTML-Editor können Sie die Klassen dieser beiden Links ändern. Dies ist der erste Schritt bei der Konfiguration Ihres WordPress-Themes.
Wie passe ich ein Theme in WordPress an?

Wählen Sie die Anpassungsoption, um Ihr Design in Echtzeit zu ändern und anzupassen. Sie können den Code des WordPress-Designs auf verschiedene Weise bearbeiten.
Sie haben zahlreiche Optionen zur Auswahl, um Ihre WordPress-Themes individueller zu gestalten. In diesem Beitrag werde ich Sie durch den Prozess führen und Ihnen zeigen, wie Sie es sicher und effizient tun. Der einfachste Weg, ein WordPress-Theme anzupassen, ist der WordPress Customizer . Sie haben viele Optionen zum Anpassen Ihres Designs basierend auf Ihrem Design. Sie können auf den Design-Editor über Appearance zugreifen, auf das Sie über den Design-Editor zugreifen können. Mit Seitenerstellern können Sie das Aussehen Ihrer Website ganz einfach definieren. Um Ihre Website genau nach Ihren Wünschen zu gestalten, installieren und verwenden Sie einfach das Seitenerstellungs-Plug-in, das mit einem kompatiblen Design geliefert wird.
Ein Design-Framework ist eine Reihe von Designs, die zum Erstellen einer Seite verwendet werden können. Jedes WordPress-Theme enthält ein Stylesheet, das im Wesentlichen eine Sammlung des gesamten Codes ist, den Sie verwenden müssen, damit Ihre Website gut aussieht. Sie können beispielsweise die Farben Ihres Designs ändern, indem Sie sein Stylesheet bearbeiten. Anschließend können Sie neues CSS erstellen, das speziell auf einzelne Elemente oder eine Klasse oder ein Element auf der Seite abzielt. In einem Thema sind die meisten Dateien Vorlagen. Um die Art der Inhaltsausgabe zu ändern, müssen Sie zuerst eine dieser Dateien bearbeiten. Im folgenden Abschnitt wird erläutert, wie Sie Ihren Code effektiv bearbeiten, und Sie können ihn verwenden, um die Leistung Ihrer Website zu verbessern.
Es ist wichtig, dass Sie sowohl bei der Installation Ihres Designs als auch bei der Kopie Ihrer Inhalte von Ihrer Live-Site mit einer lokalen Installation von WordPress arbeiten, wenn Sie den Code in Ihrem Design bearbeiten oder ein untergeordnetes Design erstellen, um Änderungen vorzunehmen. Sie sollten den Code nur bearbeiten, wenn Sie mit CSS (für das Stylesheet) und PHP (für andere Designdateien) vertraut sind. Erstellen Sie eine Kopie Ihrer Live-Site und laden Sie Ihr neues Design sofort hoch und aktivieren Sie es. Wenn Sie Änderungen vornehmen möchten, müssen Sie Ihre Website zunächst gründlich testen, um sicherzustellen, dass sie ordnungsgemäß funktioniert. Passen Sie Ihr Design an Ihre Vorlieben an. Als allgemeine Regel gilt, dass alle Änderungen, die Sie an Ihrem Design vornehmen, sowohl auf mobilen Geräten als auch auf Desktop-Computern funktionieren sollten. Es ist wichtig, einen Website-Barrierefreiheitsprüfer zu verwenden, um sicherzustellen, dass Menschen mit Behinderungen nicht ausgeschlossen werden.

Es gibt mehrere Standards für PHP, CSS und JavaScript, also lesen Sie sie sorgfältig durch. Wenn Ihr vorhandenes WordPress-Theme gut codiert ist und der von Ihnen geschriebene Code damit übereinstimmt, ist es an der Zeit, sicherzustellen, dass Ihr Code auf dem neuesten Stand ist. Sie können das WordPress-Design in wenigen einfachen Schritten anpassen, indem Sie zu Ihrem WordPress-Dashboard gehen und Aussehen, dann Designs auswählen und schließlich auf den Link Designs auf der Seite klicken, auf der das von Ihnen installierte Design angezeigt wird.
So passen Sie Ihr WordPress-Theme an
Es stehen Code-Editoren wie Visual Studio Code oder Sublime Text oder integrierte Entwicklungsumgebungen (IDEs) wie WordPresscodex Code Editor zur Verfügung. Wenn Sie sich für die Verwendung der Methode entscheiden, können Sie die Dateien des Themas ändern und es an Ihre eigenen Spezifikationen anpassen, sobald Sie Zugriff auf den Quellcode des Themas haben. Wie passe ich mein WordPress-Theme an? In Bezug auf die Anpassbarkeit kann Ihr WordPress-Theme ziemlich anspruchsvoll sein. Tatsächlich enthalten einige WordPress-Themes integrierte Layouts, mit denen Sie das Design einfach anpassen können. Plugins ermöglichen es Ihnen, zusätzliche Anpassungsoptionen hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Theme einfach anpassen und zu Ihrem eigenen machen können. Benutzerdefinierte Designs sind derzeit auf WordPress.com nicht möglich.
Können Sie WordPress-Themes kostenlos anpassen?

Die meisten WordPress-Themes sind kostenlos verfügbar und können bis zu einem gewissen Grad angepasst werden. Wenn Sie jedoch ein WordPress-Theme über die grundlegenden Optionen hinaus anpassen möchten, müssen Sie ein Premium-Theme erwerben.
Wenn Sie ein benutzerdefiniertes Design wünschen, müssen Sie einen anderen Hosting-Service verwenden. Designs ermöglichen es Ihnen, das Aussehen einer Seite basierend auf Ihren Einstellungen zu ändern. Themen können auch verwendet werden, um die Anordnung von Inhalten zu steuern. Neben der Steuerung der Organisation von Inhalten können Designs auch die Elemente oder Einstellungen auf einer Seite anpassen. Wenn Sie nicht wissen, wie Ihre Website aussehen soll, können Sie auf WordPress.com ganz einfach kostenlose Designs finden. Möglicherweise können Sie Ihre Vision verwirklichen, indem Sie sich einfach auf die Einschränkungen des kostenlosen Themas verlassen. Es ist möglich, dass Sie die Website in Zukunft aktualisieren oder anpassen müssen.
Themen in WordPress
Es gibt viele Themen für WordPress, von kostenlos bis Premium. Zu den beliebten Themen gehören: -Twenty Seventeen: Dies ist das Standardthema für WordPress und ein großartiger Ausgangspunkt für die Erstellung einer Website. -Divi: Ein beliebtes Premium-Design, das hochgradig anpassbar ist und einen Drag-and-Drop-Builder enthält. -Astra: Ein leichtes und schnelles Thema, das sich perfekt zum Erstellen einer einfachen Website oder eines Blogs eignet. -OceanWP: Ein vielseitiges Thema , mit dem fast jede Art von Website erstellt werden kann.
Es ist neben WordPress das derzeit beliebteste Content-Management-System (CMS). Laut einem W3Techs-Bericht wird WordPress von 59 % aller CMS-Benutzer verwendet. Mit diesem äußerst vielseitigen System können Sie fast jede Art von Website erstellen. WordPress-Themes sind so konzipiert und gebaut, dass sie mit Ihrer Website verwendet werden können. Sie müssen kein Webentwickler sein, um Ihre WordPress-Site zu personalisieren: Sie können das Erscheinungsbild des Dashboards ändern und ein Design verwenden, um es hervorzuheben. ThemeForest ist eine globale Gemeinschaft von WordPress-Designern und -Entwicklern, die eine sich ständig ändernde Auswahl an Themen erstellen.
Themes: So fügen Sie ein neues in WordPress hinzu
Alternativ können Sie die Suchleiste oben auf dem Themenbildschirm verwenden, um ein bestimmtes Thema zu finden. Wenn Sie das gewünschte Thema gefunden haben, klicken Sie auf den Link „Details“, um es in Aktion zu sehen. Indem Sie auf Designs klicken, können Sie ein neues Design in den WordPress-Verwaltungsbildschirmen erstellen. Was sind die besten Themes für WordPress? Twenty Fifteen, Divi und Builder sind nur einige der beliebten WordPress-Themes.
