C'est ça! Vous avez personnalisé avec succès le thème Edin sur WordPress
Publié: 2022-10-23En supposant que vous souhaitiez un article expliquant comment personnaliser le thème Edin sur WordPress : Edin est un thème WordPress propre et minimal bien adapté aux blogs de style de vie, de mode, de voyage et de cuisine. Le thème est très polyvalent et peut être facilement personnalisé pour changer les couleurs, les polices et autres styles. Dans cet article, nous verrons comment personnaliser le thème Edin sur WordPress. Tout d'abord, vous devrez vous connecter à votre compte WordPress et accéder au thème Edin. Pour cela, allez dans Apparence > Thèmes et cliquez sur le thème Edin. Une fois que vous êtes sur la page du thème Edin, vous verrez plusieurs options de personnalisation. Par exemple, vous pouvez modifier les couleurs, les polices et l'image d'arrière-plan. Pour changer les couleurs, cliquez sur l'onglet Couleurs puis sélectionnez la couleur que vous souhaitez utiliser. Pour modifier les polices, cliquez sur l'onglet Polices, puis sélectionnez la police que vous souhaitez utiliser. Pour modifier l'image d'arrière-plan, cliquez sur l'onglet Image d'arrière-plan, puis sélectionnez l'image que vous souhaitez utiliser. Une fois que vous avez effectué vos modifications, cliquez sur le bouton Enregistrer pour enregistrer vos modifications.
Le thème WordPress convient également aux agents immobiliers, par exemple, car il permet l'option d'image pleine largeur. Si vous êtes un développeur Web, vous pouvez utiliser Edin pour créer un site qui fonctionne pour vous, quel que soit votre domaine. Le thème Bluehost peut être personnalisé avec deux menus personnalisés : un dans le pied de page et l'en-tête du thème. Le menu secondaire n'est disponible que pour les utilisateurs disposant de liens de niveau supérieur ; si un lien enfant existe, le lien sera affiché dans le menu principal. Une icône sociale peut être affichée dans le menu de pied de page de votre site Web. Vous pouvez personnaliser les zones de widgets d'Edin à l'aide de l'outil Personnaliser. Le panneau de liens vous permet d'ajouter la page d'archive des témoignages à un menu personnalisé.
Edin comprend deux styles CSS différents : un style bouton minimal et un style bouton plus. Dans l'éditeur HTML, vous pouvez modifier les classes de ces deux liens. C'est la première étape de la configuration de votre thème WordPress.
Comment personnaliser un thème dans WordPress ?

Sélectionnez l'option de personnalisation pour modifier et personnaliser votre thème en temps réel. Vous pouvez modifier le code du thème WordPress de différentes manières.
Vous avez le choix entre de nombreuses options pour rendre vos thèmes WordPress plus personnalisés. Dans cet article, je vais vous guider tout au long du processus et vous montrer comment le faire en toute sécurité et efficacement. Le moyen le plus simple de personnaliser un thème WordPress consiste à utiliser WordPress Customizer . Vous disposez de nombreuses options pour personnaliser votre thème en fonction de votre thème. Vous pouvez accéder à l'éditeur de thème via Apparence, accessible via l'éditeur de thème. Avec les constructeurs de pages, vous pouvez facilement définir l'apparence de votre site Web. Pour concevoir votre site exactement comme vous le souhaitez, installez et utilisez simplement le plugin de création de page, qui est livré avec un thème compatible.
Un cadre thématique est un ensemble de thèmes qui peuvent être utilisés pour construire une page. Chaque thème WordPress comprend une feuille de style, qui est essentiellement une collection de tout le code que vous devez utiliser pour donner une belle apparence à votre site. Vous pouvez, par exemple, changer les couleurs de votre thème en éditant sa feuille de style. Ensuite, vous pouvez créer un nouveau CSS qui cible spécifiquement des éléments individuels ou une classe ou un élément sur la page. Dans un thème, la plupart des fichiers sont des modèles. Pour modifier le mode de sortie du contenu, vous devez d'abord modifier l'un de ces fichiers. La section ci-dessous explique comment modifier efficacement votre code et vous pouvez l'utiliser pour améliorer les performances de votre site.
Il est essentiel que vous travailliez avec une installation locale de WordPress à la fois sur l'installation de votre thème et sur la copie de votre contenu à partir de votre site en ligne si vous modifiez le code de votre thème ou si vous créez un thème enfant pour apporter des modifications. Vous ne devez modifier le code que si vous êtes familier avec CSS (pour la feuille de style) et PHP (pour les autres fichiers de thème). Faites une copie de votre site en ligne, puis téléchargez et activez immédiatement votre nouveau thème . Si vous souhaitez apporter des modifications, vous devez d'abord tester soigneusement votre site pour vous assurer qu'il fonctionne correctement. Faites en sorte que votre thème réponde à vos préférences. En règle générale, toutes les modifications que vous apportez à votre thème doivent fonctionner à la fois sur les appareils mobiles et les ordinateurs de bureau. Il est essentiel d'utiliser un vérificateur d'accessibilité du site Web pour s'assurer que les personnes handicapées ne sont pas exclues.

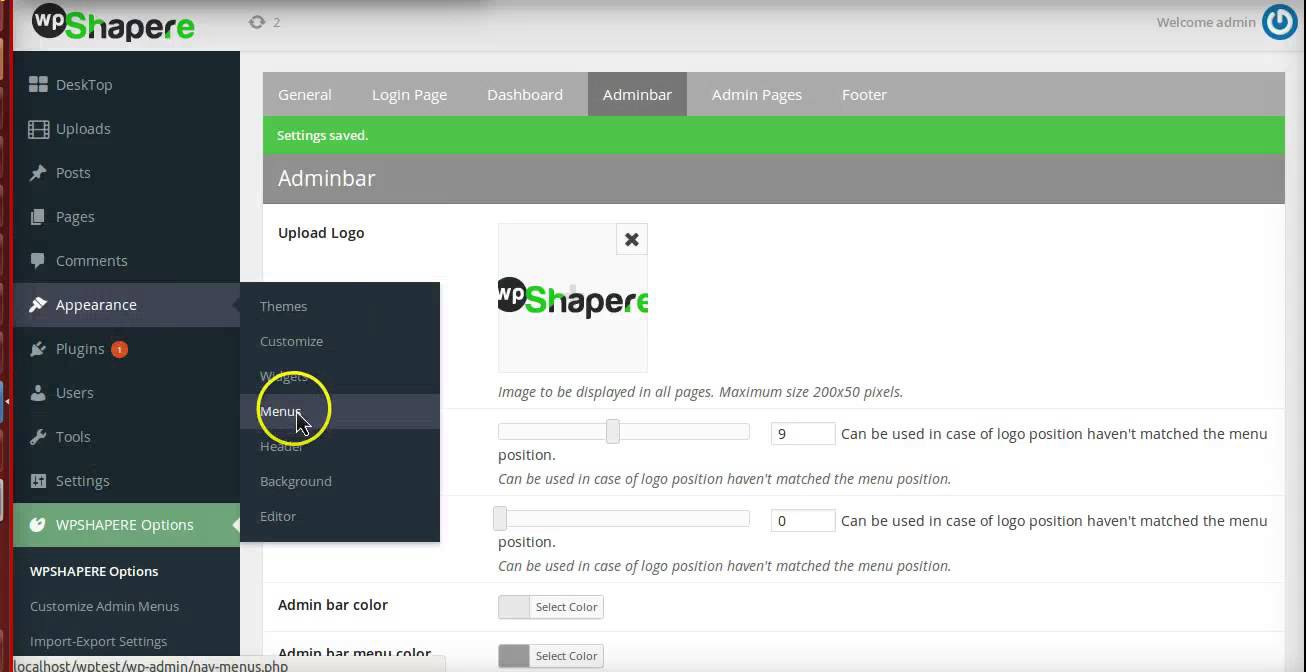
Il existe plusieurs normes pour PHP, CSS et JavaScript, alors assurez-vous de les lire attentivement. Lorsque votre thème WordPress existant est bien codé et que le code que vous écrivez est cohérent avec celui-ci, il est temps de vous assurer que votre code est à jour. Vous pouvez personnaliser le thème WordPress en quelques étapes simples, ce que vous pouvez faire en accédant à votre tableau de bord WordPress et en sélectionnant Apparence, puis Thèmes, et enfin en cliquant sur le lien Thèmes sur la page qui affiche le thème que vous avez installé.
Comment personnaliser votre thème WordPress
Il existe des éditeurs de code disponibles, tels que Visual Studio Code ou Sublime Text, ou des environnements de développement intégrés (IDE), tels que l'éditeur de code WordPresscodex. Si vous décidez d'utiliser la méthode, vous pouvez modifier les fichiers du thème et le personnaliser selon vos propres spécifications une fois que vous avez accès au code source du thème. Comment personnaliser mon thème wordpress ? En termes de personnalisation, votre thème WordPress peut être assez sophistiqué. En fait, quelques thèmes WordPress incluent des mises en page intégrées qui vous permettent de personnaliser facilement la conception. Les plugins vous permettent d'ajouter des options de personnalisation supplémentaires. Dans cet article, nous allons vous montrer comment personnaliser facilement un thème WordPress et le personnaliser. Les thèmes personnalisés ne sont actuellement pas possibles sur WordPress.com.
Pouvez-vous personnaliser les thèmes WordPress gratuitement ?

La plupart des thèmes WordPress sont disponibles gratuitement et vous pouvez les personnaliser dans une certaine mesure. Cependant, si vous souhaitez personnaliser un thème WordPress au-delà des options de base, vous devrez acheter un thème premium .
Si vous souhaitez un thème personnalisé, vous devrez utiliser un autre service d'hébergement. Les thèmes vous permettent de modifier l'apparence d'une page en fonction de vos préférences. Les thèmes peuvent également être utilisés pour contrôler la manière dont le contenu est organisé. En plus de contrôler l'organisation du contenu, les thèmes peuvent également personnaliser les éléments ou les paramètres d'une page. Si vous ne savez pas à quoi vous voulez que votre site ressemble, vous pouvez facilement trouver des thèmes gratuits sur WordPress.com. Vous pourrez peut-être créer votre vision en vous appuyant simplement sur les contraintes du thème gratuit. Il est possible que vous deviez mettre à niveau ou personnaliser le site Web à l'avenir.
Thèmes dans WordPress
Il existe de nombreux thèmes disponibles pour WordPress, allant du gratuit au premium. Les thèmes populaires incluent : -Twenty Seventeen : C'est le thème par défaut de WordPress et c'est un excellent point de départ pour créer un site Web. -Divi : Un thème premium populaire qui est hautement personnalisable et comprend un générateur de glisser-déposer. -Astra : Un thème léger et rapide qui est parfait pour créer un site Web ou un blog simple. -OceanWP : Un thème polyvalent qui peut être utilisé pour créer presque n'importe quel type de site Web.
C'est le système de gestion de contenu (CMS) le plus populaire utilisé aujourd'hui, en plus de WordPress. Selon un rapport de W3Techs, WordPress est utilisé par 59 % de tous les utilisateurs de CMS. Vous pouvez utiliser ce système extrêmement polyvalent pour créer presque n'importe quel type de site Web. Les thèmes WordPress sont conçus et construits pour être utilisés avec votre site Web. Vous n'avez pas besoin d'être un développeur Web pour personnaliser votre site WordPress : vous pouvez modifier l'apparence de son tableau de bord et utiliser un thème pour le faire ressortir. ThemeForest est une communauté mondiale de concepteurs et de développeurs WordPress qui créent une sélection de thèmes en constante évolution.
Thèmes : comment en ajouter un nouveau dans WordPress
Vous pouvez également utiliser la barre de recherche en haut de l'écran Thèmes pour trouver un thème spécifique. Lorsque vous trouvez le thème que vous souhaitez, cliquez sur le lien "Détails" pour le voir en action. En cliquant sur Thèmes, vous pouvez créer un nouveau thème dans les écrans d'administration de WordPress. Quels sont les meilleurs thèmes pour WordPress ? Twenty Fifteen, Divi et Builder ne sont que quelques-uns des thèmes WordPress populaires.
