هذا هو! لقد نجحت في تخصيص موضوع إيدن على ووردبريس
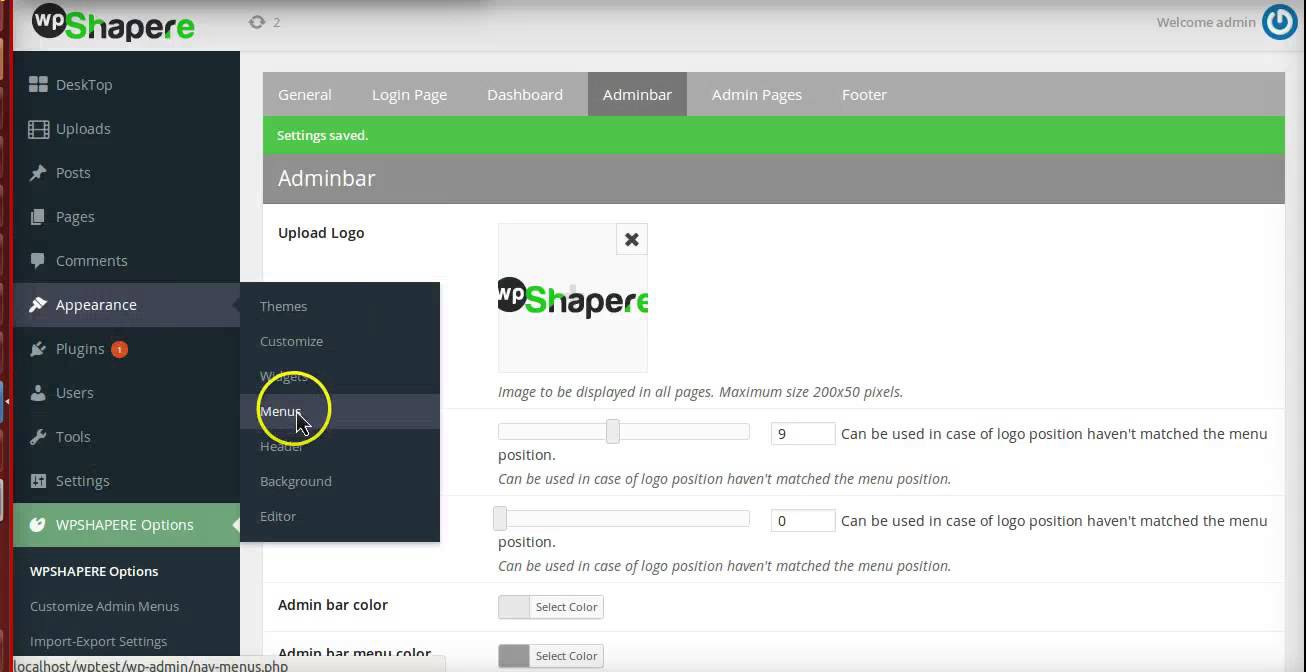
نشرت: 2022-10-23بافتراض أنك ترغب في مقال يناقش كيفية تخصيص سمة إيدن على ووردبريس: إدين هو سمة WordPress نظيفة وبسيطة مناسبة تمامًا لمدونات أسلوب الحياة والأزياء والسفر والطعام. السمة متعددة الاستخدامات ويمكن تخصيصها بسهولة لتغيير الألوان والخطوط والأنماط الأخرى. في هذه المقالة ، سنناقش كيفية تخصيص سمة إيدن على WordPress. أولاً ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى موضوع إيدين. للقيام بذلك ، انتقل إلى المظهر> الموضوعات وانقر على موضوع إيدن. بمجرد دخولك إلى صفحة سمات إيدن ، سترى عدة خيارات للتخصيص. على سبيل المثال ، يمكنك تغيير الألوان والخطوط وصورة الخلفية. لتغيير الألوان ، انقر فوق علامة التبويب "الألوان" ثم حدد اللون الذي تريد استخدامه. لتغيير الخطوط ، انقر فوق علامة التبويب الخطوط ثم حدد الخط الذي تريد استخدامه. لتغيير صورة الخلفية ، انقر فوق علامة التبويب صورة الخلفية ثم حدد الصورة التي تريد استخدامها. بمجرد إجراء التغييرات الخاصة بك ، انقر فوق الزر "حفظ" لحفظ التغييرات الخاصة بك.
يُعد موضوع WordPress مناسبًا أيضًا للاستخدام من قِبل وكلاء العقارات ، على سبيل المثال ، لأنه يسمح بخيار الصورة كاملة العرض. إذا كنت مطور ويب ، فيمكنك استخدام Elen لإنشاء موقع يعمل من أجلك بغض النظر عن مجالك. يمكن تخصيص سمة Bluehost بقائمتين مخصصتين: واحدة في تذييل ورأس السمة. القائمة الثانوية متاحة فقط للمستخدمين الذين لديهم روابط عالية المستوى ؛ في حالة وجود ارتباط فرعي ، سيتم عرض الارتباط في القائمة الأساسية. يمكن عرض أيقونة اجتماعية في قائمة التذييل في موقع الويب الخاص بك. يمكنك تخصيص مناطق عناصر واجهة المستخدم في إدن باستخدام أداة التخصيص. تتيح لك لوحة الروابط إضافة صفحة أرشيف الشهادات إلى قائمة مخصصة.
يتضمن إيدن نمطين مختلفين من CSS: نمط زر بسيط ونمط زر زائد. في محرر HTML ، يمكنك تغيير فئات هذين الرابطين. هذه هي الخطوة الأولى في تكوين قالب WordPress الخاص بك.
كيف يمكنني تخصيص موضوع في WordPress؟

حدد خيار التخصيص لتعديل المظهر الخاص بك وتخصيصه في الوقت الفعلي. يمكنك تعديل رمز سمة WordPress بعدة طرق.
لديك العديد من الخيارات للاختيار من بينها لجعل سمات WordPress الخاصة بك أكثر تخصيصًا. في هذا المنشور ، سأوجهك خلال العملية وأوضح لك كيفية القيام بذلك بأمان وكفاءة. الطريقة الأكثر مباشرة لتخصيص سمة WordPress هي باستخدام أداة تخصيص WordPress . لديك العديد من الخيارات لتخصيص المظهر الخاص بك بناءً على المظهر الخاص بك. يمكنك الوصول إلى Theme Editor عبر Appearance ، والذي يمكن الوصول إليه عبر Theme Editor. باستخدام أدوات إنشاء الصفحات ، يمكنك بسهولة تحديد مظهر موقع الويب الخاص بك. لتصميم موقعك بالشكل الذي تريده تمامًا ، ما عليك سوى تثبيت واستخدام المكون الإضافي منشئ الصفحات ، والذي يأتي مع سمة متوافقة.
إطار القالب هو مجموعة من السمات التي يمكن استخدامها لبناء صفحة. تتضمن كل سمة من سمات WordPress ورقة أنماط ، وهي في الأساس مجموعة من جميع الأكواد التي يجب عليك استخدامها لجعل موقعك يبدو جيدًا. يمكنك ، على سبيل المثال ، تغيير ألوان المظهر الخاص بك عن طريق تحرير ورقة الأنماط الخاصة به. بعد ذلك ، يمكنك إنشاء CSS جديدة تستهدف على وجه التحديد العناصر الفردية أو فئة أو عنصر على الصفحة. في النسق ، معظم الملفات عبارة عن قوالب. لتغيير طريقة إخراج المحتوى ، يجب عليك أولاً تحرير أحد هذه الملفات. يوضح القسم أدناه كيفية تحرير التعليمات البرمجية الخاصة بك بشكل فعال ، ويمكنك استخدامها لتحسين أداء موقعك.
من الأهمية بمكان أن تعمل مع تثبيت محلي لـ WordPress على كل من تثبيت السمة الخاصة بك ونسخة المحتوى الخاص بك من موقعك المباشر إذا كنت تقوم بتحرير الكود في قالبك أو تقوم بإنشاء سمة فرعية لإجراء تغييرات. يجب عليك فقط تحرير الكود إذا كنت معتادًا على CSS (لورقة الأنماط) و PHP (لملفات السمات الأخرى). قم بعمل نسخة من موقعك المباشر ثم قم بتحميل وتنشيط المظهر الجديد الخاص بك على الفور. إذا كنت ترغب في إجراء تغييرات ، يجب عليك أولاً اختبار موقعك بدقة للتأكد من أنه يعمل بشكل صحيح. اجعل المظهر الخاص بك يستجيب لتفضيلاتك. كقاعدة عامة ، يجب أن تعمل أي تغييرات تجريها على المظهر الخاص بك على كل من الأجهزة المحمولة وأجهزة كمبيوتر سطح المكتب. من الضروري استخدام مدقق الوصول إلى موقع الويب لضمان عدم استبعاد الأشخاص ذوي الإعاقة.

توجد عدة معايير لـ PHP و CSS و JavaScript ، لذا تأكد من قراءتها بعناية. عندما يكون قالب WordPress الحالي الخاص بك مشفرًا جيدًا ويتوافق الكود الذي تكتبه معه ، فقد حان الوقت للتأكد من تحديث الكود الخاص بك. يمكنك تخصيص سمة WordPress في بضع خطوات بسيطة ، والتي يمكنك القيام بها بالانتقال إلى لوحة معلومات WordPress الخاصة بك واختيار المظهر ، ثم السمات ، وأخيراً النقر على رابط السمات في الصفحة التي تعرض السمة التي قمت بتثبيتها.
كيفية تخصيص موضوع WordPress الخاص بك
تتوفر برامج تحرير الكود ، مثل Visual Studio Code أو Sublime Text ، أو بيئات التطوير المتكاملة (IDEs) ، مثل محرر كود WordPresscodex. إذا قررت استخدام الطريقة ، يمكنك تغيير ملفات السمة وتخصيصها وفقًا لمواصفاتك الخاصة بمجرد وصولك إلى الكود المصدري للسمة. كيف أقوم بتخصيص سمة WordPress الخاصة بي؟ من حيث القابلية للتخصيص ، يمكن أن يكون موضوع WordPress الخاص بك معقدًا للغاية. في الواقع ، تتضمن بعض سمات WordPress تخطيطات مدمجة تمكنك من تخصيص التصميم بسهولة. تمكنك الإضافات من إضافة خيارات تخصيص إضافية. في هذه المقالة ، سنوضح لك كيفية تخصيص سمة WordPress بسهولة وجعلها خاصة بك. السمات المخصصة غير ممكنة حاليًا على WordPress.com.
هل يمكنك تخصيص سمات WordPress مجانًا؟

تتوفر معظم سمات WordPress مجانًا ، ويمكنك تخصيصها إلى حد ما. ومع ذلك ، إذا كنت ترغب في تخصيص سمة WordPress بما يتجاوز الخيارات الأساسية ، فستحتاج إلى شراء سمة مميزة .
إذا كنت تريد سمة مخصصة ، فستحتاج إلى استخدام خدمة استضافة مختلفة. تمكّنك السمات من إجراء تغييرات على مظهر الصفحة بناءً على تفضيلاتك. يمكن أيضًا استخدام السمات للتحكم في كيفية ترتيب المحتوى. بالإضافة إلى التحكم في كيفية تنظيم المحتوى ، يمكن للسمات أيضًا تخصيص العناصر أو الإعدادات على الصفحة. إذا كنت لا تعرف الشكل الذي تريد أن يبدو عليه موقعك ، فيمكنك بسهولة العثور على سمات مجانية على WordPress.com. قد تكون قادرًا على إنشاء رؤيتك من خلال الاعتماد ببساطة على قيود السمة المجانية. من المحتمل أنك ستحتاج إلى ترقية أو تخصيص موقع الويب في المستقبل.
ثيمات WordPress
هناك العديد من السمات المتاحة لـ WordPress ، بدءًا من المجاني إلى المميز. تشمل السمات الشائعة: -Twenty Seventeen: هذه هي السمة الافتراضية لـ WordPress وهي نقطة انطلاق رائعة لإنشاء موقع ويب. -Divi: سمة مميزة شهيرة قابلة للتخصيص بدرجة كبيرة وتتضمن أداة إنشاء بالسحب والإفلات. -Astra: سمة خفيفة وسريعة مثالية لإنشاء موقع ويب أو مدونة بسيطة. -OceanWP: سمة متعددة الاستخدامات يمكن استخدامها لإنشاء أي نوع من مواقع الويب تقريبًا.
إنه نظام إدارة المحتوى الأكثر شيوعًا (CMS) المستخدم حاليًا ، بالإضافة إلى WordPress. وفقًا لتقرير W3Techs ، يستخدم WordPress 59٪ من جميع مستخدمي CMS. يمكنك استخدام هذا النظام متعدد الاستخدامات للغاية لإنشاء أي نوع من مواقع الويب تقريبًا. تم تصميم سمات WordPress وصنعها لاستخدامها مع موقع الويب الخاص بك. لست مضطرًا لأن تكون مطور ويب لتخصيص موقع WordPress الخاص بك: يمكنك تغيير شكل ومظهر لوحة القيادة الخاصة به واستخدام سمة لإبرازها. ThemeForest هو مجتمع عالمي لمصممي ومطوري WordPress الذين ينشئون مجموعة متغيرة باستمرار من السمات.
السمات: كيفية إضافة واحدة جديدة في WordPress
بدلاً من ذلك ، يمكنك استخدام شريط البحث أعلى شاشة السمات للعثور على سمة معينة. عندما تجد الموضوع الذي تريده ، انقر فوق الارتباط "تفاصيل" لمشاهدته أثناء العمل. بالنقر فوق السمات ، يمكنك إنشاء سمة جديدة في شاشات إدارة WordPress. ما هي أفضل سمات WordPress؟ تعد Twenty Fifteen و Divi و Builder مجرد عدد قليل من سمات WordPress الشائعة.
