WordPress サイトの YouTube テーマを選択するための 3 つのヒント
公開: 2022-10-23YouTube は、世界で 2 番目に大きい検索エンジンであり、世界で 3 番目に人気のあるウェブサイトです。 したがって、多くの WordPress ユーザーが自分のサイトを YouTube テーマでカスタマイズしたいと考えているのは当然のことです。 YouTube のテーマを選択する際に考慮すべき点がいくつかあります。 まず、テーマがレスポンシブであることを確認して、すべてのデバイスで適切に表示されるようにします。 次に、クリーンでモダンなデザインのテーマを選択します。 3 つ目は、テーマを簡単にカスタマイズできるようにすることです。 気に入ったテーマが見つかったら、それをカスタマイズしてみましょう。 まず、独自のロゴを追加し、ブランドに合わせて色を変更します。 独自のソーシャル メディア ボタンやリンクを Web サイトに追加することもできます。 カスタマイズを次のレベルに引き上げたい場合は、カスタム CSSをテーマに追加できます。 これにより、Web サイトのフォント、色、およびその他のスタイルを変更できます。 ヘッダーとフッターにカスタム コードを追加することもできます。 少し手間をかけるだけで、WordPress サイトを YouTube テーマで簡単にカスタマイズできます。 レスポンシブで、すっきりとしたデザインで、カスタマイズが簡単なテーマを選択することを忘れないでください. 少しの努力で、YouTube にも最適化されたプロフェッショナルな外観のウェブサイトを簡単に作成できます。
WordPress テーマを完全にカスタマイズするにはどうすればよいですか?

WordPress テーマを完全にカスタマイズする場合は、子テーマを作成する必要があります。 子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマを作成すると、親テーマに影響を与えずにサイトに変更を加えることができます。
WordPress テーマをカスタマイズする方法 (ステップバイステップ) WordPress テーマを使用すると、独自のテーマをいくつでも作成できます。 この投稿では、正しいものを選択し、安全かつ効果的に行う方法を紹介します. WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も簡単な方法です。 その結果、テーマを変更する際に幅広いオプションがあります。 ただし、選択するオプションはテーマによって異なります。 外観メニューには、テーマ エディター オプションがあります。 ページ ビルダーを使用すると、Web サイトのデザインを簡単に設定できます。 互換性のあるテーマと共にインストールするページ ビルダー プラグインを使用すると、サイトのニーズに合わせたデザインを作成できます。
ページ ビルダーとも呼ばれるテーマ フレームワークは、一緒に使用できるテーマのコレクションです。 すべての WordPress テーマには、サイトのデザインに使用するコードであるスタイルシートが含まれています。 たとえば、テーマの色を変更したい場合は、スタイルシートでそれらの変更を指定します。 次の手順では、CSS を書き直して、ページ上の個々の要素、さまざまな要素、またはクラスをターゲットにすることができます。 テーマで最も一般的に使用されるファイルはテーマ テンプレートです。 投稿タイプ、ページ、またはアーカイブでのコンテンツの出力方法を変更する場合は、これらのファイルのいずれかを編集する必要があります。 以下のセクションでは、結果としてサイトが影響を受けないようにコードを編集するためのベスト プラクティスについて説明します。
コードを変更したり、子テーマを追加したりする必要がある場合は、テーマをインストールし、ライブ サイトからコピーしたコンテンツを使用して、WordPress でローカルに開発作業を行う必要があります。 CSS (スタイルシート用) と PHP (他のテーマ ファイル用) の両方に精通している場合は、コードのみを変更する必要があります。 ライブ サイトのコピーを作成したら、新しいテーマをアップロードして有効化できます。 必要な変更を加えてから、サイトを徹底的にテストして、すべてが機能することを確認してください。 テーマは聴衆に反応するものでなければなりません。 テーマを変更する必要がある場合は、デスクトップ バージョンとモバイル バージョンの両方で機能することを確認してください。 アクセシビリティ チェックを使用する場合は、Web サイトが障害のある人を差別していないことを確認してください。 PHP、CSS、および JavaScript の標準が関連している可能性があるため、調べてください。 既存の WordPress テーマが適切にコーディングされていて、それと一貫性のある方法で新しいコードを記述している場合、コードは準拠に向かっています。
WordPressテーマをカスタマイズする方法
カスタマイズ画面では、ページの上部にいくつかのタブがあります。 最初の 2 つのオプションは、一般オプションとテーマ オプションです。 [全般] タブでは、サイトの名前、ロゴ、およびその他の基本的なサイト設定を変更できます。 テキストの色、背景画像、フォントを含む [テーマ オプション] タブを選択することで、サイトのルック アンド フィールをカスタマイズできます。 次のような他の多くのオプションをカスタマイザーに追加することもできます。 背景とカスタム ロゴは、会社で作成できます。 ここで使用されているフォント ファミリは、デスクトップで使用されているフォント ファミリと同じではありません。 メニューとウィジェットをカスタマイズする これは、サイトのタイトルとメタ データを変更することで実行できます。 カスタマイザーには非常に柔軟性があるため、特定のニーズに合わせて WordPress Web サイトを微調整するための素晴らしいツールです。 適切に設計された WordPress テーマは、WordPress カスタマイザーを通じて幅広いスタイリングとレイアウトのカスタマイズ オプションを提供します。 多くのテーマには、Retina ロゴをアップロードする機能が含まれています。 色の設定は、ヘッダー、ナビゲーション、フッター、ページの背景など、さまざまな領域で指定できます。 ワードプレスをカスタマイズするにはどうすればよいですか? WordPress カスタマイザーを使用して WordPress テーマをカスタマイズできます。これが最も簡単な方法です。 ログインしたら、画面上部の管理バーにある [カスタマイズ] リンクをクリックして、これにアクセスできます。 管理画面で [外観] > [カスタマイズ] に移動します。
WordPress テーマを変更できますか?

外観 > テーマ に移動して、WordPress テーマを変更します。 ここで、アクティブなテーマ (Twenty Nineteen など) を選択してカスタマイズします。 WordPress で新しいページを開くと、すぐにテーマを変更できます。

WordPress テーマは、マウスを数回クリックするかプラグインをいくつか使用するだけで、簡単かつ迅速にカスタマイズできます。 コードの更新と同様に、色の変更、カスタム コードの更新、またはその間の何かで構成できます。 WordPress 4.5 の最新リリースのサイト ID 機能のおかげで、ほとんどのテーマは簡単に変更できるようになりました。 ウェブサイトのタイトルとキャッチフレーズは、ブランドをさらに識別するための視覚的な補助として機能します。 これにより、検索エンジンでのサイトのランキングや、その名前の存在感も向上します。 さらに、Page Scroll to ID などのプラグインを使用して、WordPress テーマとそのナビゲーションを変更できます。 ウィジェット設定にはさまざまな方法でアクセスできますが、最も一般的なのは Web サイトのサイドバーとフッターです。
ウィジェットは、ナビゲーション、天気予報、ブログ、ソーシャル メディア アイコン、およびその他の機能を提供するために使用できるツールです。 独自のカスタム ウィジェットを持つ何千ものプラグインがあり、独自のウィジェットを作成できます。 群を抜いたウェブサイトを作成することは、訪問者が戻ってくる確実な方法です. ソーシャル アイコンはほとんどのテーマで利用できますが、プラグインを使用して任意のテーマに追加できます。 独自のテーマをカスタマイズすることを気にしない場合は、それらにもっとお金を払うことを検討することをお勧めします.
プロのようにWordPressテーマをカスタマイズする方法
コーディング方法を知っていれば、テーマのソース コードを簡単に変更できます。 テーマに加えた変更を反映するために、この方法でテーマを変更できます。 WordPress とテーマに精通しているユーザーが試みるのは難しいプロセスですが、気弱な人向けではありません。
WordPressテーマエディタを編集するにはどうすればよいですか?
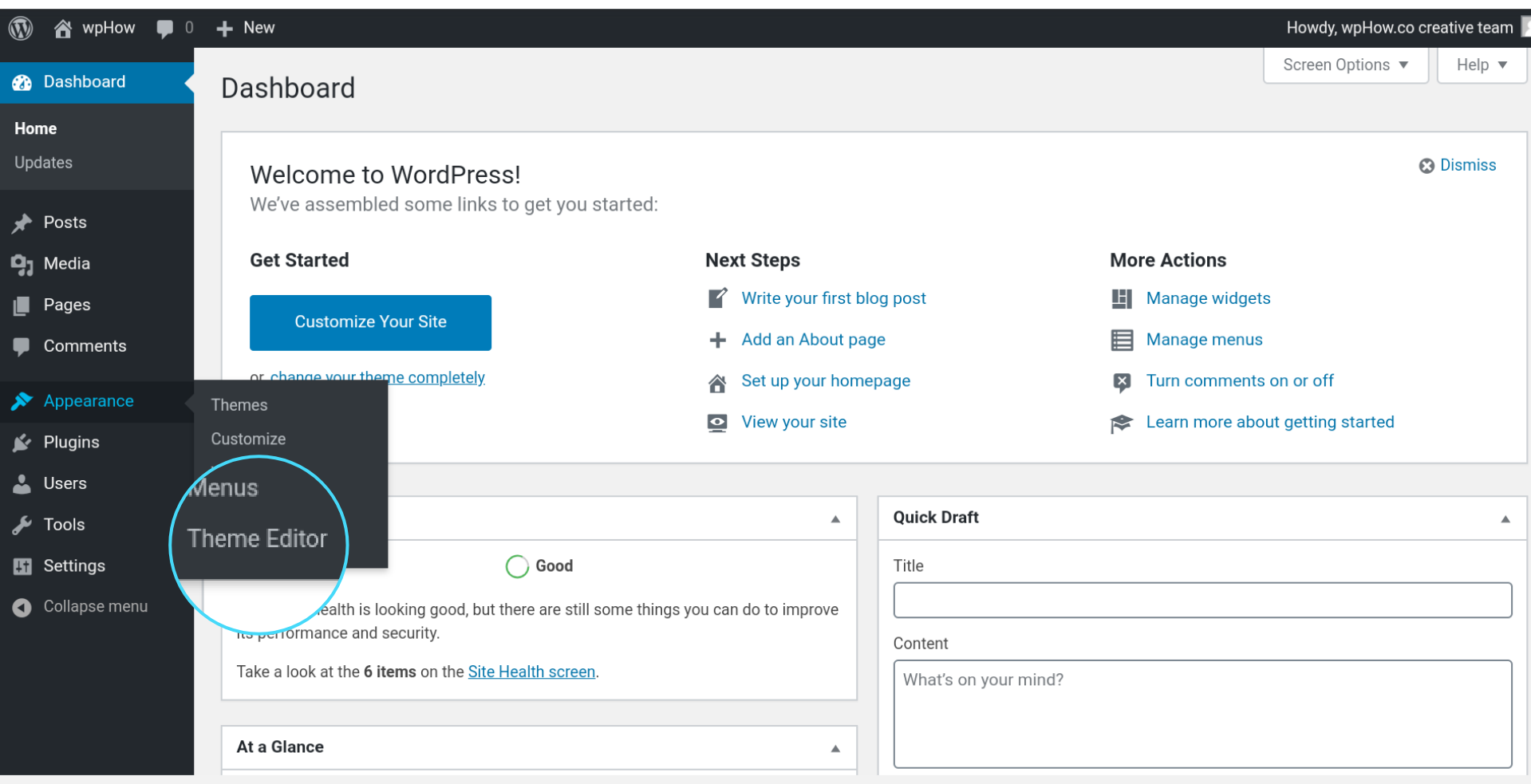
WordPress テーマ エディターを編集するには、まず WordPress ダッシュボードにアクセスする必要があります。 ダッシュボードに入ったら、「外観」タブをクリックする必要があります。 そこから、「エディター」リンクが表示されます。 そのリンクをクリックすると、WordPress テーマ エディターを編集できるようになります。
WordPress テーマには、画像、スタイル シート、およびコードがバンドルされています。 Web サイトの外観と機能は、この機能によって決まります。 テーマ エディターを使用して、インストール済みのすべての WordPress テーマにアクセスできます。 テキスト エディターにファイルの内容が表示されるので、ダッシュボードからテーマ コードを直接変更できます。 あなたがクライアントのために働いている開発者であれば、テーマ エディターへのアクセスを無効にしたいかもしれません。 さらに、ブロックベースの編集アプローチを使用して、テーマをカスタマイズできます。 Divi、Elementor、および Beaver Builder は、WordPress テーマと互換性のある 3 つの WordPress ページビルダーです。
これらのプラグインのいずれかを使用すると、コードを編集することなくテーマをカスタマイズできます。 ページ ビルダーでサイトをカスタマイズするには、テーマと互換性のあるプラグインをインストールし、プラグインが提供するデザイン オプションを使用してページをより目立たせる必要があります。 CSS Hero のようなプラグインを使用すると、テーマのスタイルとデザインを簡単に編集できます。 テーマが更新されると変更が失われるなど、テーマ ファイルの編集には欠点があります。 WordPress サイトに大幅な変更を加える場合は、バックアップすることが重要です。 ライブ Web サイトの場合は、ローカル サーバーまたはステージング サイトを使用して、エラーの発生を防ぎます。 WP Staging などのプラグインを使用すると、WordPress ダッシュボードから Web サイトのクローンを作成できます。
さらに、hPanel を使用すると、ステージング環境にアクセスできます。 変更を承認したら、ステージング ファイルをライブ サイト データベースに保存します。 WordPress から利用できるバージョン管理により、ユーザーは自分の WordPress Web サイトへの変更を追跡し、元に戻すことができます。 災害が発生した場合、チームは以前のバージョンのサイトを復元できます。 プラグインのインストールに自信がない場合は、ウェブサイトを最新の状態に戻すことができます。
外観に移動し、次にテーマ ファイル エディターに移動して、テーマ エディターにアクセスします。 右側に、テーマ内のテンプレートのリストが表示されます。 ファイルをクリックして内容を表示し、変更を加えて、ファイルに変更を加えます。
以下の手順に従って、テーマ エディターが有効になっていることを確認してください。
テーマを有効にするには、[外観] に移動して、好きなテーマを 1 つ (または複数) 選択します。 このテーマを編集するには、[外観] – [エディター] – [編集するテーマ] を選択します (右側の [テンプレート] の上)。 ドロップダウン メニューから選択して、使用する以前のテーマを選択できます。
テーマ エディターを開くには、[外観] -> [テーマ ファイル エディター] に移動します。
WordPressテーマを編集する方法
テーマは特別に設計されているため、テーマを直接変更したい場合は、この方法でテーマを編集できます。 ただし、サードパーティのテーマを使用していてそれを変更したい場合は、子テーマを作成して、更新時に変更が追跡されないようにする必要があります。 外観エリアに移動し、エディタリンクをクリックして WordPress エディタにアクセスします。 この画面は、現在アクティブな WordPress テーマを表示するために使用されます。 エディターの右側の列でファイルをクリックして、ファイルを編集できます。 エディターは、使用しているテーマに応じて表示されます。 テーマのファイルにアクセスできる場合、ファイル ブラウザに表示されることがあります。 テーマがテキスト エディターに表示され、コードを変更できます。 テーマエディタとは? テーマ エディターを使用すると、新しいテーマ、変更されたテーマ、または再描画されたテーマを作成し、それらに付随する色を管理できます。
