3 wskazówki dotyczące wyboru motywu YouTube dla witryny WordPress
Opublikowany: 2022-10-23YouTube to druga co do wielkości wyszukiwarka i trzecia najpopularniejsza witryna na świecie. Nic więc dziwnego, że wielu użytkowników WordPressa chce dostosować swoją witrynę za pomocą motywu YouTube. Przy wyborze motywu YouTube należy wziąć pod uwagę kilka rzeczy. Najpierw upewnij się, że motyw jest responsywny, aby wyglądał dobrze na wszystkich urządzeniach. Po drugie, będziesz chciał wybrać motyw, który ma czysty i nowoczesny design. Po trzecie, upewnij się, że motyw jest łatwy do dostosowania. Gdy znajdziesz motyw, który Ci się podoba, nadszedł czas, aby zacząć go dostosowywać. Najpierw będziesz chciał dodać własne logo i zmienić kolory, aby pasowały do Twojej marki. Możesz także dodać własne przyciski mediów społecznościowych i linki do swojej witryny. Jeśli chcesz przenieść swoje dostosowywanie na wyższy poziom, możesz dodać niestandardowy kod CSS do swojego motywu. Umożliwi to zmianę czcionek, kolorów i innych stylów w Twojej witrynie. Możesz także dodać niestandardowy kod do nagłówka i stopki. Przy odrobinie wysiłku możesz łatwo dostosować swoją witrynę WordPress za pomocą motywu YouTube. Pamiętaj tylko, aby wybrać motyw, który jest responsywny, ma przejrzysty wygląd i jest łatwy do dostosowania. Przy odrobinie wysiłku możesz łatwo mieć profesjonalnie wyglądającą stronę internetową, która jest również zoptymalizowana pod kątem YouTube.
Jak całkowicie dostosować mój motyw WordPress?

Jeśli chcesz całkowicie dostosować swój motyw WordPress, musisz utworzyć motyw podrzędny. Motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym . Tworząc motyw podrzędny, możesz wprowadzać zmiany w swojej witrynie bez wpływu na motyw nadrzędny.
Jak dostosować motyw WordPress (krok po kroku) Dzięki motywom WordPress możesz utworzyć dowolną liczbę unikalnych motywów. W tym poście pomogę Ci wybrać właściwy i pokażę, jak zrobić to bezpiecznie i skutecznie. WordPress Customizer to najprostszy sposób na dostosowanie motywu WordPress. W rezultacie masz szeroki zakres opcji podczas modyfikowania swojego motywu; jednak wybrane opcje będą się różnić w zależności od motywu. W menu Wygląd dostępna jest opcja Edytor motywów. Dzięki kreatorom stron możesz łatwo ustawić projekt swojej witryny. Wtyczka do tworzenia stron, którą instalujesz ze zgodnym motywem, pozwala stworzyć projekt dostosowany do potrzeb Twojej witryny.
Struktura motywów, znana również jako program do tworzenia stron, to zbiór motywów, których można używać razem. Każdy motyw WordPress zawiera arkusz stylów, czyli kod, którego używasz do projektowania swojej witryny. Jeśli chcesz na przykład zmienić kolory w swoim motywie, określ te zmiany w arkuszu stylów. Następny krok pozwoli ci przepisać CSS tak, aby kierować na poszczególne elementy, różne elementy lub klasy na stronie. Najczęściej używane pliki motywów to szablony motywów . Jeśli chcesz zmienić sposób wyświetlania treści na typie posta, stronie lub archiwum, musisz edytować jeden z tych plików. W poniższej sekcji omówiono najlepsze praktyki dotyczące edycji kodu, aby Twoja witryna nie ucierpiała w wyniku.
Jeśli potrzebujesz zmienić kod lub dodać motyw potomny, powinieneś wykonać prace programistyczne lokalnie na WordPressie z zainstalowanym motywem i treścią skopiowaną z Twojej aktywnej witryny. Jeśli znasz zarówno CSS (dla arkusza stylów), jak i PHP (dla innych plików motywów), powinieneś zmienić tylko kod. Po utworzeniu kopii działającej witryny możesz przesłać i aktywować nowy motyw . Wprowadź dowolne zmiany, a następnie dokładnie przetestuj swoją witrynę, aby upewnić się, że wszystko działa. Twój motyw musi odpowiadać Twoim odbiorcom. Jeśli chcesz wprowadzić zmiany w motywie, upewnij się, że działają one zarówno w wersji komputerowej, jak i mobilnej. Korzystając z narzędzia do sprawdzania dostępności, upewnij się, że Twoja witryna nie dyskryminuje osób niepełnosprawnych. Sprawdź standardy PHP, CSS i JavaScript, ponieważ mogą być dla Ciebie istotne. Twój kod jest na dobrej drodze do zapewnienia zgodności, gdy Twój istniejący motyw WordPress jest dobrze zakodowany i piszesz nowy kod w sposób z nim zgodny.
Jak dostosować swój motyw WordPress
Na ekranie Dostosuj u góry strony znajduje się kilka zakładek. Pierwsze dwie opcje to opcje ogólne i opcje motywu. Karta Ogólne umożliwia zmianę nazwy witryny, logo i innych podstawowych ustawień witryny. Wygląd i styl witryny można dostosować, wybierając kartę Opcje motywu, która zawiera kolor tekstu, obrazy tła i czcionki. Możesz także dodać wiele innych opcji do Customizer, takich jak poniższe. Tła i niestandardowe logo mogą być tworzone w Twojej firmie. Użyta tutaj rodzina czcionek nie jest taka sama, jak rodzina czcionek używana na pulpicie. dostosować menu i widżety Można to zrobić, zmieniając tytuł witryny i metadane. Jest to fantastyczne narzędzie do dostosowywania witryny WordPress do konkretnych potrzeb, ponieważ konfigurator oferuje tak dużą elastyczność. Dobrze zaprojektowany motyw WordPress zapewni szeroki zakres opcji dostosowywania stylów i układu za pomocą dostosowywania WordPress. Wiele motywów zawiera możliwość przesyłania logo siatkówki. Ustawienia kolorów można określić w różnych obszarach, takich jak nagłówek, nawigacja, stopki i tła stron. Jak mogę dostosować moje wordpress? Możesz dostosować motyw WordPress za pomocą dostosowywania WordPress, co jest najprostszym sposobem na zrobienie tego. Po zalogowaniu możesz uzyskać do niego dostęp, klikając link Dostosuj na pasku administracyjnym u góry ekranu. Przejdź do Wygląd > dostosuj na ekranie administratora.
Czy mogę zmodyfikować motyw WordPress?

Przejdź do Wygląd > Motywy, aby zmodyfikować motyw WordPress. Tutaj wybierz aktywny motyw (na przykład Dwadzieścia dziewiętnaście), a następnie dostosuj go. Po otwarciu nowej strony w WordPressie możesz od razu wprowadzić zmiany w swoim motywie.

Motyw WordPress można łatwo i szybko dostosować za pomocą kilku kliknięć myszką lub kilku wtyczek. Podobnie jak w przypadku każdej aktualizacji kodu, może składać się ze zmiany koloru, niestandardowej aktualizacji kodu lub czegoś pośredniego. Większość motywów można teraz łatwo modyfikować dzięki funkcji tożsamości witryny w najnowszej wersji WordPress 4.5. Tytuł i slogan Twojej witryny służą jako pomoc wizualna w dalszej identyfikacji marki. Może to również poprawić ranking witryny w wyszukiwarkach, a także obecność jej nazwy. Ponadto wtyczki, takie jak Page Scroll to ID, mogą być używane do modyfikowania motywów WordPress, a także ich nawigacji. Dostęp do ustawień widżetów można uzyskać na wiele sposobów, z których najczęstszym jest pasek boczny i stopki w witrynie.
Widżet to narzędzie, którego można używać do zapewniania nawigacji, aktualizacji pogody, blogów, ikon mediów społecznościowych i innych funkcji. Istnieją tysiące wtyczek, które mają własne niestandardowe widżety, które umożliwiają tworzenie własnych widżetów. Stworzenie strony internetowej, która wyróżnia się z tłumu, to pewny sposób na powrót odwiedzających. Ikony społecznościowe są dostępne dla większości motywów, ale możesz je dodać do dowolnego motywu za pomocą wtyczki. Jeśli nie masz nic przeciwko dostosowywaniu własnych motywów, możesz rozważyć zapłatę za nie więcej.
Jak dostosować swój motyw WordPress jak profesjonalista?
Jeśli wiesz, jak kodować, możesz łatwo zmodyfikować kod źródłowy swojego motywu. Twój motyw może zostać zmieniony w ten sposób, aby odzwierciedlić zmiany, które w nim wprowadzisz. Chociaż jest to trudny proces, który powinni podjąć użytkownicy znający WordPress i motywy, nie jest to rozwiązanie dla osób o słabym sercu.
Jak edytować edytor motywów WordPress?
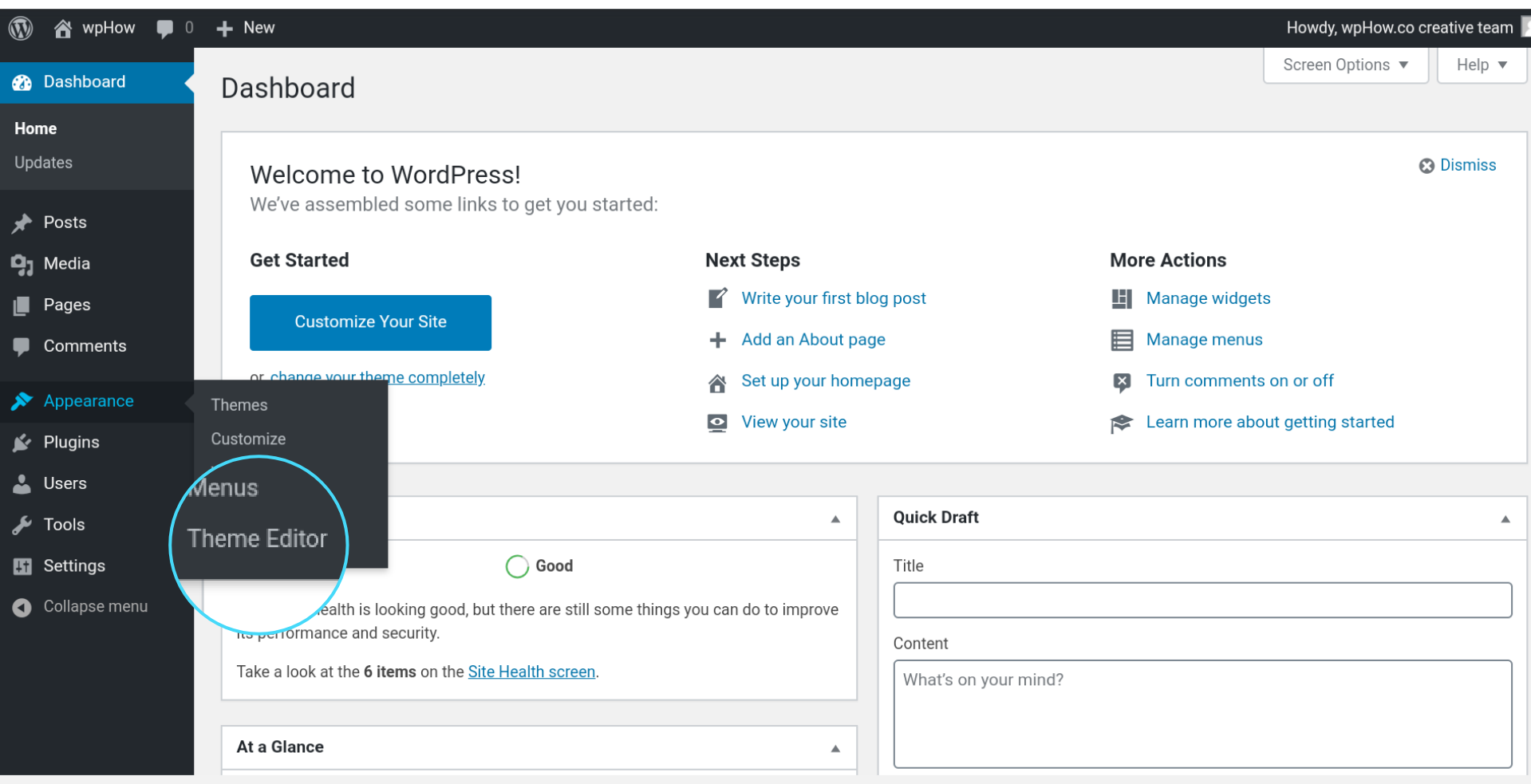
Aby edytować edytor motywów WordPress , musisz najpierw uzyskać dostęp do pulpitu WordPress. Po przejściu do pulpitu musisz kliknąć kartę „Wygląd”. Stamtąd zobaczysz link „Edytor”. Kliknij ten link, a będziesz mógł edytować swój edytor motywów WordPress.
Motywy WordPress zawierają obrazy, arkusze stylów i kod w pakiecie. Ta funkcja określa wygląd i funkcjonalność witryny. Możesz uzyskać dostęp do wszystkich zainstalowanych motywów WordPress za pomocą edytora motywów. Edytor tekstu wyświetla zawartość pliku, umożliwiając modyfikowanie kodu motywu bezpośrednio z pulpitu nawigacyjnego. Jeśli jesteś programistą pracującym dla klienta, możesz chcieć wyłączyć dostęp do edytora motywów. Ponadto do dostosowywania motywów można zastosować podejście edycji oparte na blokach. Divi, Elementor i Beaver Builder to trzy narzędzia do tworzenia stron WordPress, które są kompatybilne z motywami WordPress.
Jeśli używasz jednej z tych wtyczek, możesz dostosować motyw bez konieczności edytowania kodu. Aby dostosować witrynę za pomocą narzędzia do tworzenia stron, należy zainstalować wtyczkę zgodną z motywem, a następnie skorzystać z opcji projektowania udostępnianych przez wtyczkę, aby Twoje strony były bardziej widoczne. Korzystając z wtyczki, takiej jak CSS Hero, możesz łatwo edytować styl i projekt motywu. Edytowanie plików motywu ma wady, w tym utratę zmian po aktualizacji motywu. Wprowadzając znaczące zmiany w witrynie WordPress, ważne jest, aby wykonać kopię zapasową. W przypadku działającej witryny internetowej użyj lokalnego serwera lub witryny pomostowej, aby zapobiec występowaniu błędów. Korzystając z wtyczki, takiej jak WP Staging, możesz utworzyć klon witryny z pulpitu WordPress.
Ponadto, jeśli używasz hPanel, możesz uzyskać dostęp do środowiska tymczasowego. Po zatwierdzeniu zmian zapisz pliki przemieszczania w działającej bazie danych witryny. Kontrola wersji, która jest dostępna za pośrednictwem WordPress, pozwala użytkownikom śledzić i cofać zmiany w ich witrynach WordPress. W przypadku katastrofy zespół może przywrócić poprzednie wersje serwisu. Jeśli nie masz pewności, czy zainstalować wtyczkę, możesz przywrócić swoją witrynę do najnowszego stanu.
Przejdź do Wygląd - następnie Edytor plików motywów, aby uzyskać dostęp do Edytora motywów. Po prawej stronie zobaczysz listę szablonów w motywie. Wprowadź zmiany w pliku, klikając go, aby wyświetlić jego zawartość i wprowadzić zmiany.
Upewnij się, że włączyłeś edytor motywów, wykonując poniższe czynności.
Aby aktywować motyw, przejdź do Wygląd i wybierz jeden (lub więcej) lubisz. Możesz edytować ten motyw, przechodząc do Wygląd – Edytor – a następnie wybierając Motyw do edycji (po prawej stronie, nad Szablonami). Istnieje rozwijane menu, z którego możesz wybrać, a następnie wybrać poprzedni motyw, którego chcesz użyć.
Aby otworzyć edytor motywów, przejdź do Wygląd -> Edytor plików motywów.
Jak edytować motyw WordPress
Możesz edytować motyw w ten sposób, jeśli chcesz bezpośrednio wprowadzić w nim zmiany, ponieważ jest on specjalnie zaprojektowany dla Ciebie. Jeśli jednak używasz motywu innej firmy i chcesz go zmienić, utwórz motyw podrzędny, aby Twoje zmiany nie straciły Ciebie po zaktualizowaniu. Przejdź do obszaru Wygląd i kliknij link Edytor, aby uzyskać dostęp do edytora WordPress. Ten ekran będzie używany do wyświetlania bieżącego aktywnego motywu WordPress . Możesz edytować plik, klikając go w prawej kolumnie edytora. Edytor pojawia się w zależności od używanego motywu. Może pojawić się w przeglądarce plików, jeśli masz dostęp do plików motywu. Motyw pojawi się wtedy w edytorze tekstu, w którym możesz wprowadzać zmiany w kodzie. Co to jest edytor motywów? Edytor motywów umożliwia tworzenie nowych, modyfikowanych lub przemalowywanie motywów i zarządzanie kolorami, które im towarzyszą.
