為您的 WordPress 網站選擇 YouTube 主題的 3 個技巧
已發表: 2022-10-23YouTube 是世界上第二大搜索引擎和第三大最受歡迎的網站。 因此,許多 WordPress 用戶想要使用 YouTube 主題自定義他們的網站也就不足為奇了。 選擇 YouTube 主題時需要考慮一些事項。 首先,您需要確保主題是響應式的,因此它在所有設備上看起來都不錯。 其次,您需要選擇一個設計簡潔現代的主題。 第三,您需要確保主題易於定制。 找到喜歡的主題後,就可以開始自定義它了。 首先,您需要添加自己的徽標並更改顏色以匹配您的品牌。 您還可以添加自己的社交媒體按鈕和指向您網站的鏈接。 如果您想將您的自定義提升到一個新的水平,您可以將自定義 CSS添加到您的主題中。 這將允許您更改網站上的字體、顏色和其他樣式。 您還可以將自定義代碼添加到頁眉和頁腳。 稍加努力,您就可以輕鬆地使用 YouTube 主題自定義您的 WordPress 網站。 請記住選擇響應迅速、設計簡潔且易於定制的主題。 稍加努力,您就可以輕鬆擁有一個也針對 YouTube 進行了優化的專業網站。
如何完全自定義我的 WordPress 主題?

如果您想完全自定義您的 WordPress 主題,您需要創建一個子主題。 子主題是繼承另一個主題的功能的主題,稱為父主題。 通過創建子主題,您可以在不影響父主題的情況下更改您的站點。
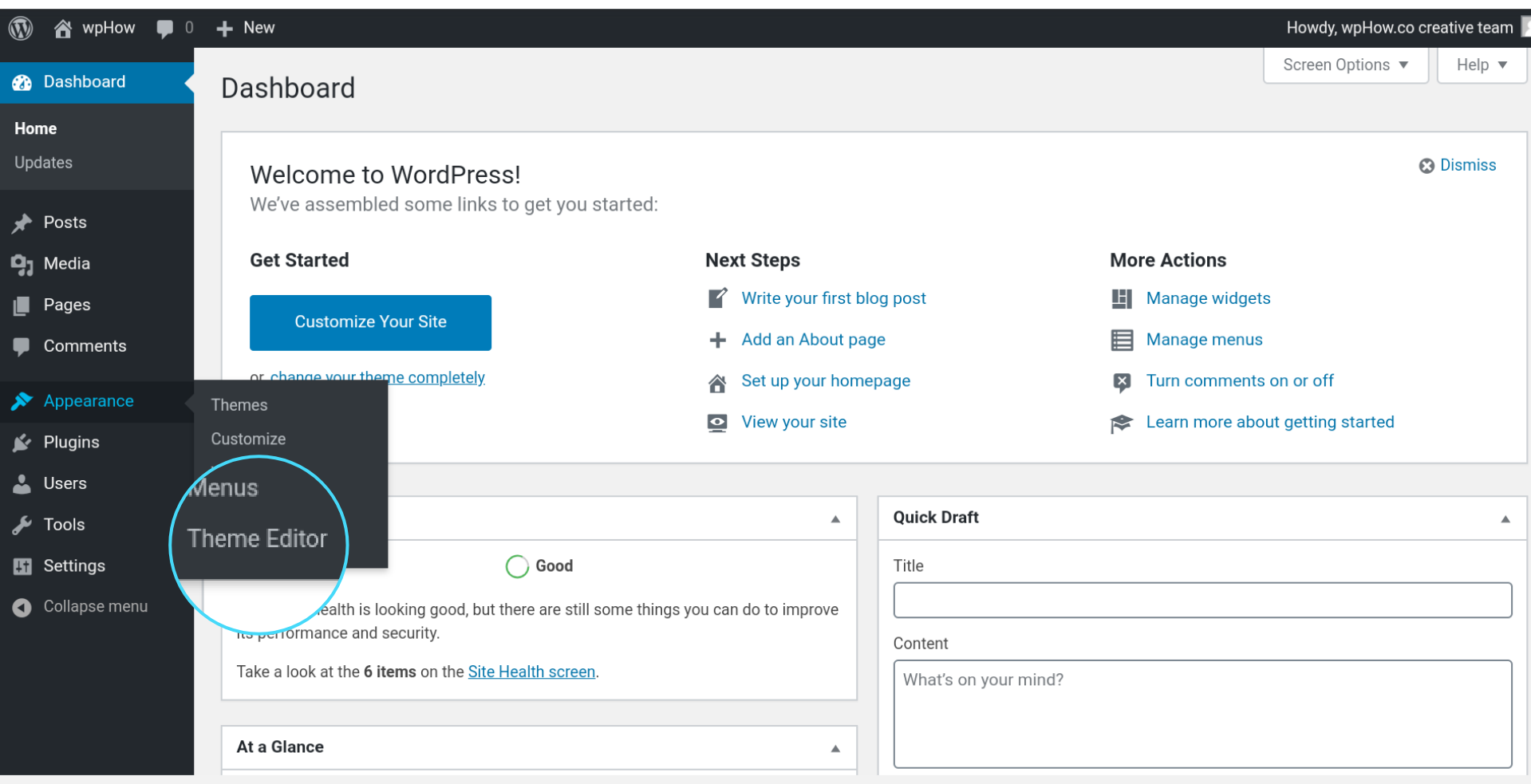
如何自定義 WordPress 主題(逐步) 使用 WordPress 主題,您可以創建任意數量的獨特主題。 在這篇文章中,我將幫助您選擇合適的,並向您展示如何安全有效地進行操作。 WordPress 定制器是定制 WordPress 主題的最簡單方法。 因此,您在修改主題時有多種選擇; 但是,您選擇的選項會因您的主題而異。 在外觀菜單中,有一個主題編輯器選項。 使用頁面構建器,您可以輕鬆設置網站的設計。 您使用兼容主題安裝的頁面構建器插件允許您創建適合您網站需求的設計。
主題框架,也稱為頁面構建器,是可以一起使用的主題的集合。 每個 WordPress 主題都包含一個樣式表,這是您用於設計網站的代碼。 例如,如果您想更改主題中的顏色,您可以在樣式表中指定這些更改。 以下步驟將允許您重寫 CSS 以針對頁面上的單個元素、各種元素或類。 主題最常用的文件是主題模板。 如果您想更改內容在帖子類型、頁面或存檔上的輸出方式,您必須編輯其中一個文件。 下面的部分討論了代碼編輯的最佳實踐,這樣您的網站就不會因此受到影響。
如果您需要更改代碼或添加子主題,您應該在 WordPress 上本地進行開發工作,並安裝主題並從您的實時站點複製內容。 如果您熟悉 CSS(用於樣式表)和 PHP(用於其他主題文件),您應該只更改代碼。 複製您的現場網站後,您可以上傳並激活您的新主題。 進行所需的任何更改,然後徹底測試您的站點以確保一切正常。 您的主題必須響應您的觀眾。 如果您需要更改主題,請確保它們適用於桌面版和移動版。 使用可訪問性檢查器時,請確保您的網站不歧視殘疾人。 檢查 PHP、CSS 和 JavaScript 的標準,因為它們可能與您相關。 當您現有的 WordPress 主題經過良好編碼並且您以與其一致的方式編寫任何新代碼時,您的代碼就會達到合規性。
如何自定義您的 WordPress 主題
在自定義屏幕中,頁面頂部有幾個選項卡。 前兩個選項是常規和主題選項。 常規選項卡允許您更改站點名稱、徽標和其他基本站點設置。 您可以通過選擇“主題選項”選項卡來自定義站點的外觀,其中包括文本顏色、背景圖像和字體。 您還可以向定制器添加許多其他選項,如下所示。 可以在您的公司中創建背景和自定義徽標。 此處使用的字體系列與您桌面中使用的字體系列不同。 自定義菜單和小部件 這可以通過更改站點標題和元數據來完成。 它是微調您的 WordPress 網站以滿足您的特定需求的絕佳工具,因為定制器具有很大的靈活性。 精心設計的 WordPress 主題將通過其 WordPress 定制器提供全面的樣式和佈局定制選項。 許多主題包括上傳視網膜徽標的能力。 可以在多個區域指定顏色設置,例如頁眉、導航、頁腳和頁面背景。 如何自定義我的 wordpress? 您可以使用 WordPress 定制器自定義 WordPress 主題,這是最簡單的方法。 登錄後,您可以通過單擊屏幕頂部管理欄中的自定義鏈接來訪問它。 在管理屏幕中導航到外觀 > 自定義。
我可以修改 WordPress 主題嗎?

轉到外觀 > 主題來修改您的 WordPress 主題。 在這裡,選擇活動主題(例如,二十九)然後對其進行自定義。 當您在 WordPress 中打開一個新頁面時,您可以立即更改您的主題。

只需單擊幾下鼠標或幾個插件,即可輕鬆快速地自定義 WordPress 主題。 與任何代碼更新一樣,它可以包括顏色更改、自定義代碼更新或介於兩者之間的內容。 由於最新版本的 WordPress 4.5 中的站點標識功能,現在大多數主題都可以輕鬆修改。 您網站的標題和標語可作為進一步識別品牌的視覺輔助。 這也可以提高網站在搜索引擎上的排名,以及其名稱的存在。 此外,Page Scroll to ID 等插件可用於修改 WordPress 主題及其導航。 可以通過多種方式訪問小部件設置,最常見的是網站上的側邊欄和頁腳。
小部件是一種工具,可用於提供導航、天氣更新、博客、社交媒體圖標和其他功能。 有數以千計的插件擁有自己的自定義小部件,允許您構建自己的小部件。 創建一個從人群中脫穎而出的網站是讓您的訪問者回訪的可靠方法。 大多數主題都可以使用社交圖標,但您可以使用插件將它們添加到任何主題中。 如果您不介意自定義自己的主題,您可能需要考慮為它們支付更多費用。
如何像專業人士一樣自定義您的 WordPress 主題
如果您知道如何編碼,則可以輕鬆修改主題的源代碼。 您可以通過這種方式更改您的主題,以反映您對其所做的更改。 儘管熟悉 WordPress 和主題的用戶應該嘗試這是一個困難的過程,但它不適合膽小的人。
如何編輯 WordPress 主題編輯器?
為了編輯您的WordPress 主題編輯器,您需要首先訪問您的 WordPress 儀表板。 進入儀表板後,您需要單擊“外觀”選項卡。 從那裡,您將看到“編輯器”鏈接。 單擊該鏈接,您將能夠編輯您的 WordPress 主題編輯器。
WordPress 主題包括捆綁的圖像、樣式表和代碼。 一個網站的視覺外觀和功能能力是由這個特性決定的。 您可以使用主題編輯器訪問所有已安裝的 WordPress 主題。 文本編輯器顯示文件的內容,允許您直接從儀表板修改主題代碼。 如果您是為客戶工作的開發人員,您可能希望禁用對主題編輯器的訪問。 此外,基於塊的編輯方法可用於自定義主題。 Divi、Elementor 和 Beaver Builder 是與 WordPress 主題兼容的三個 WordPress 頁面構建器。
如果您使用這些插件之一,您可以自定義主題而無需編輯代碼。 要使用頁面構建器自定義您的網站,您應該安裝一個與您的主題兼容的插件,然後使用該插件提供的設計選項使您的頁面更加突出。 使用 CSS Hero 之類的插件,您可以輕鬆地編輯主題的樣式和設計。 編輯主題文件有一些缺點,包括主題更新後更改丟失。 在對您的 WordPress 網站進行重大更改時,備份它至關重要。 對於實時網站,請使用本地服務器或臨時站點以防止發生錯誤。 使用 WP Staging 等插件,您可以從 WordPress 儀表板創建網站克隆。
此外,如果您使用 hPanel,您可以訪問暫存環境。 批准更改後,將暫存文件保存到實時站點數據庫。 可通過 WordPress 獲得的版本控制允許用戶跟踪和撤消對其 WordPress 網站的更改。 在發生災難的情況下,團隊可以恢復站點的先前版本。 如果您不確定是否要安裝插件,可以將您的網站回滾到其最新狀態。
轉到外觀 - 然後主題文件編輯器以訪問主題編輯器。 在右側,您將看到主題中的模板列表。 通過單擊文件來更改文件以查看其內容並進行更改。
按照以下步驟確保您已啟用主題編輯器。
要激活主題,請轉到外觀並選擇您喜歡的一個(或多個)。 您可以通過轉到外觀 - 編輯器 - 然後選擇要編輯的主題(在右側,模板上方)來編輯此主題。 有一個下拉菜單可供您選擇,然後選擇您要使用的上一個主題。
要打開主題編輯器,請轉到外觀 -> 主題文件編輯器。
如何編輯 WordPress 主題
如果您想直接對其進行更改,您可以以這種方式編輯主題,因為它是專門為您設計的。 但是,如果您正在使用第三方主題並想要更改它,您應該創建一個子主題,這樣您的更改就不會在您更新它時丟失您的踪跡。 轉到外觀區域並單擊編輯器鏈接以訪問 WordPress 編輯器。 此屏幕將用於顯示當前活動的 WordPress 主題。 您可以通過單擊編輯器右側欄中的文件來編輯文件。 根據您使用的主題,您會看到編輯器。 如果您可以訪問主題的文件,它可能會出現在文件瀏覽器中。 然後主題將出現在文本編輯器中,您可以在其中更改代碼。 什麼是主題編輯器? 主題編輯器允許您創建新的、修改的或重新繪製的主題並管理與它們一起使用的顏色。
