为您的 WordPress 网站选择 YouTube 主题的 3 个技巧
已发表: 2022-10-23YouTube 是世界上第二大搜索引擎和第三大最受欢迎的网站。 因此,许多 WordPress 用户想要使用 YouTube 主题自定义他们的网站也就不足为奇了。 选择 YouTube 主题时需要考虑一些事项。 首先,您需要确保主题是响应式的,因此它在所有设备上看起来都不错。 其次,您需要选择一个设计简洁现代的主题。 第三,您需要确保主题易于定制。 找到喜欢的主题后,就可以开始自定义它了。 首先,您需要添加自己的徽标并更改颜色以匹配您的品牌。 您还可以添加自己的社交媒体按钮和指向您网站的链接。 如果您想将您的自定义提升到一个新的水平,您可以将自定义 CSS添加到您的主题中。 这将允许您更改网站上的字体、颜色和其他样式。 您还可以将自定义代码添加到页眉和页脚。 稍加努力,您就可以轻松地使用 YouTube 主题自定义您的 WordPress 网站。 请记住选择响应迅速、设计简洁且易于定制的主题。 稍加努力,您就可以轻松拥有一个也针对 YouTube 进行了优化的专业网站。
如何完全自定义我的 WordPress 主题?

如果您想完全自定义您的 WordPress 主题,您需要创建一个子主题。 子主题是继承另一个主题的功能的主题,称为父主题。 通过创建子主题,您可以在不影响父主题的情况下更改您的网站。
如何自定义 WordPress 主题(逐步) 使用 WordPress 主题,您可以创建任意数量的独特主题。 在这篇文章中,我将帮助您选择合适的,并向您展示如何安全有效地进行操作。 WordPress 定制器是定制 WordPress 主题的最简单方法。 因此,您在修改主题时有多种选择; 但是,您选择的选项会因您的主题而异。 在外观菜单中,有一个主题编辑器选项。 使用页面构建器,您可以轻松设置网站的设计。 您使用兼容主题安装的页面构建器插件允许您创建适合您网站需求的设计。
主题框架,也称为页面构建器,是可以一起使用的主题的集合。 每个 WordPress 主题都包含一个样式表,这是您用于设计网站的代码。 例如,如果您想更改主题中的颜色,您可以在样式表中指定这些更改。 以下步骤将允许您重写 CSS 以针对页面上的单个元素、各种元素或类。 主题最常用的文件是主题模板。 如果您想更改内容在帖子类型、页面或存档上的输出方式,您必须编辑其中一个文件。 下面的部分讨论了代码编辑的最佳实践,这样您的网站就不会因此受到影响。
如果您需要更改代码或添加子主题,您应该在 WordPress 上本地进行开发工作,并安装主题并从您的实时站点复制内容。 如果您熟悉 CSS(用于样式表)和 PHP(用于其他主题文件),您应该只更改代码。 复制您的现场网站后,您可以上传并激活您的新主题。 进行所需的任何更改,然后彻底测试您的站点以确保一切正常。 您的主题必须响应您的观众。 如果您需要更改主题,请确保它们适用于桌面版和移动版。 使用可访问性检查器时,请确保您的网站不歧视残疾人。 检查 PHP、CSS 和 JavaScript 的标准,因为它们可能与您相关。 当您现有的 WordPress 主题经过良好编码并且您以与其一致的方式编写任何新代码时,您的代码就会达到合规性。
如何自定义您的 WordPress 主题
在自定义屏幕中,页面顶部有几个选项卡。 前两个选项是常规和主题选项。 常规选项卡允许您更改站点名称、徽标和其他基本站点设置。 您可以通过选择“主题选项”选项卡来自定义站点的外观,其中包括文本颜色、背景图像和字体。 您还可以向定制器添加许多其他选项,如下所示。 可以在您的公司中创建背景和自定义徽标。 此处使用的字体系列与您桌面中使用的字体系列不同。 自定义菜单和小部件 这可以通过更改站点标题和元数据来完成。 它是微调您的 WordPress 网站以满足您的特定需求的绝佳工具,因为定制器具有很大的灵活性。 精心设计的 WordPress 主题将通过其 WordPress 定制器提供全面的样式和布局定制选项。 许多主题包括上传视网膜徽标的能力。 可以在多个区域指定颜色设置,例如页眉、导航、页脚和页面背景。 如何自定义我的 wordpress? 您可以使用 WordPress 定制器自定义 WordPress 主题,这是最简单的方法。 登录后,您可以通过单击屏幕顶部管理栏中的自定义链接来访问它。 在管理屏幕中导航到外观 > 自定义。
我可以修改 WordPress 主题吗?

转到外观 > 主题来修改您的 WordPress 主题。 在这里,选择活动主题(例如,二十九)然后对其进行自定义。 当您在 WordPress 中打开一个新页面时,您可以立即更改您的主题。

只需单击几下鼠标或几个插件,即可轻松快速地自定义 WordPress 主题。 与任何代码更新一样,它可以包括颜色更改、自定义代码更新或介于两者之间的内容。 由于最新版本的 WordPress 4.5 中的站点标识功能,现在大多数主题都可以轻松修改。 您网站的标题和标语可作为进一步识别品牌的视觉辅助。 这也可以提高网站在搜索引擎上的排名,以及其名称的存在。 此外,Page Scroll to ID 等插件可用于修改 WordPress 主题及其导航。 可以通过多种方式访问小部件设置,最常见的是网站上的侧边栏和页脚。
小部件是一种工具,可用于提供导航、天气更新、博客、社交媒体图标和其他功能。 有数以千计的插件拥有自己的自定义小部件,允许您构建自己的小部件。 创建一个从人群中脱颖而出的网站是让您的访问者回访的可靠方法。 大多数主题都可以使用社交图标,但您可以使用插件将它们添加到任何主题中。 如果您不介意自定义自己的主题,您可能需要考虑为它们支付更多费用。
如何像专业人士一样自定义您的 WordPress 主题
如果您知道如何编码,则可以轻松修改主题的源代码。 您可以通过这种方式更改您的主题,以反映您对其所做的更改。 尽管熟悉 WordPress 和主题的用户应该尝试这是一个困难的过程,但它不适合胆小的人。
如何编辑 WordPress 主题编辑器?
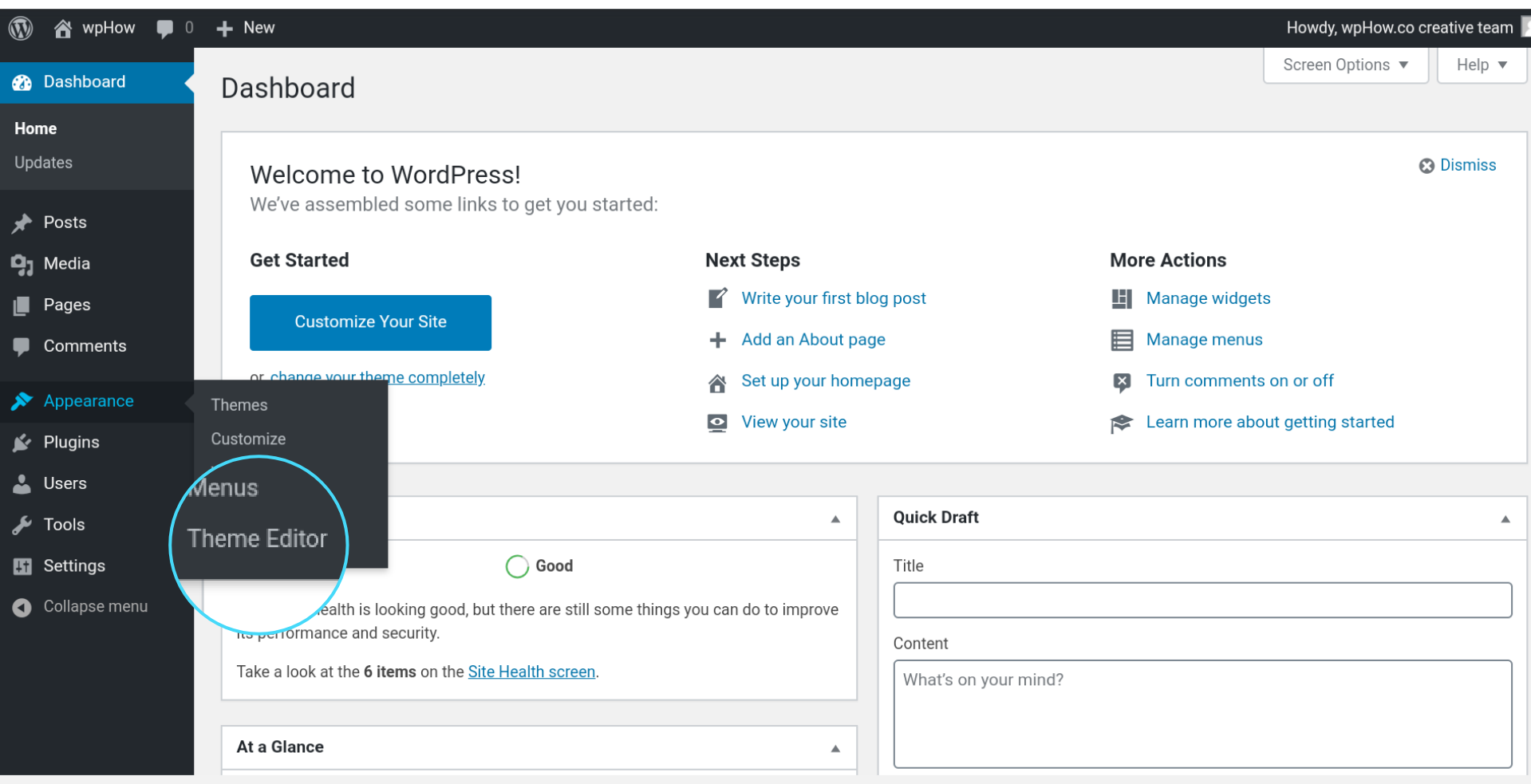
为了编辑您的WordPress 主题编辑器,您需要首先访问您的 WordPress 仪表板。 进入仪表板后,您需要单击“外观”选项卡。 从那里,您将看到“编辑器”链接。 单击该链接,您将能够编辑您的 WordPress 主题编辑器。
WordPress 主题包括捆绑的图像、样式表和代码。 一个网站的视觉外观和功能能力是由这个特性决定的。 您可以使用主题编辑器访问所有已安装的 WordPress 主题。 文本编辑器显示文件的内容,允许您直接从仪表板修改主题代码。 如果您是为客户工作的开发人员,您可能希望禁用对主题编辑器的访问。 此外,基于块的编辑方法可用于自定义主题。 Divi、Elementor 和 Beaver Builder 是与 WordPress 主题兼容的三个 WordPress 页面构建器。
如果您使用这些插件之一,您可以自定义主题而无需编辑代码。 要使用页面构建器自定义您的网站,您应该安装一个与您的主题兼容的插件,然后使用该插件提供的设计选项使您的页面更加突出。 使用 CSS Hero 之类的插件,您可以轻松地编辑主题的样式和设计。 编辑主题文件有一些缺点,包括主题更新后更改丢失。 在对您的 WordPress 网站进行重大更改时,备份它至关重要。 对于实时网站,请使用本地服务器或临时站点以防止发生错误。 使用 WP Staging 等插件,您可以从 WordPress 仪表板创建网站克隆。
此外,如果您使用 hPanel,您可以访问暂存环境。 批准更改后,将暂存文件保存到实时站点数据库。 可通过 WordPress 获得的版本控制允许用户跟踪和撤消对其 WordPress 网站的更改。 在发生灾难的情况下,团队可以恢复站点的先前版本。 如果您不确定是否要安装插件,可以将您的网站回滚到其最新状态。
转到外观 - 然后主题文件编辑器以访问主题编辑器。 在右侧,您将看到主题中的模板列表。 通过单击文件来更改文件以查看其内容并进行更改。
按照以下步骤确保您已启用主题编辑器。
要激活主题,请转到外观并选择您喜欢的一个(或多个)。 您可以通过转到外观 - 编辑器 - 然后选择要编辑的主题(在右侧,模板上方)来编辑此主题。 有一个下拉菜单可供您选择,然后选择您要使用的上一个主题。
要打开主题编辑器,请转到外观 -> 主题文件编辑器。
如何编辑 WordPress 主题
如果您想直接对其进行更改,您可以以这种方式编辑主题,因为它是专门为您设计的。 但是,如果您正在使用第三方主题并想要更改它,您应该创建一个子主题,这样您的更改就不会在您更新它时丢失您的踪迹。 转到外观区域并单击编辑器链接以访问 WordPress 编辑器。 此屏幕将用于显示当前活动的 WordPress 主题。 您可以通过单击编辑器右侧栏中的文件来编辑文件。 根据您使用的主题,您会看到编辑器。 如果您可以访问主题的文件,它可能会出现在文件浏览器中。 然后主题将出现在文本编辑器中,您可以在其中更改代码。 什么是主题编辑器? 主题编辑器允许您创建新的、修改的或重新绘制的主题并管理与它们一起使用的颜色。
