Как настроить тему Hueman WordPress
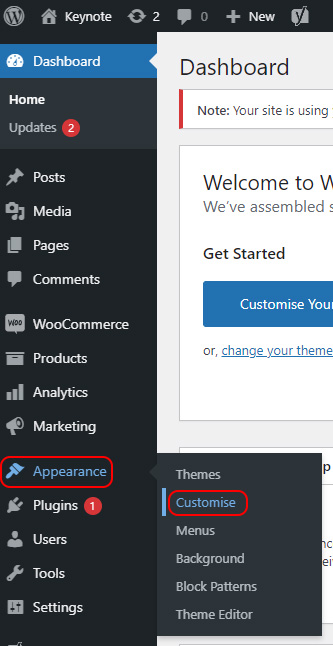
Опубликовано: 2022-10-23Предположим, вы хотите познакомиться с темой Hueman WordPress. Тема Hueman WordPress — это популярная бесплатная тема , известная своим чистым дизайном и простотой настройки. Тема имеет адаптивный дизайн, что означает, что она будет масштабироваться под любой размер экрана, а также совместима с Retina, что означает, что она будет выглядеть четко на устройствах с высоким разрешением. Тема Hueman также готова к переводу, то есть ее можно легко перевести на любой язык. Чтобы настроить тему Hueman WordPress, вы можете использовать настройщик, который представляет собой встроенный инструмент, позволяющий предварительно просмотреть изменения перед их публикацией. Чтобы получить доступ к настройщику, перейдите в «Внешний вид»> «Настроить» на панели управления WordPress. Отсюда вы можете изменить цвета, шрифты, логотипы и другие параметры вашего веб-сайта. Вы также можете добавлять или удалять разделы и изменять порядок разделов. Если вы довольны своими изменениями, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Установка Hueman WordPress Theme занимает немного времени. Есть два способа установки темы. Вы можете установить его из репозитория wordpress.org или вручную из меню установки WordPress. Плагин Hueman Addons позволяет изменить внешний вид любой страницы вашего сайта. Когда вы настраиваете свои параметры, есть ссылки, которые позволяют вам установить их значение для любого заданного контекста. Тема Hueman поставляется с тремя различными меню: верхней панелью, заголовком и нижним колонтитулом. Каждый из этих вариантов можно использовать как для отдельного поста, так и для группы постов.
Почти все, включая пользовательский CSS, можно настроить в настройщике. Когда вы выбираете Post/Page, внизу появляется метабокс Layout. Выберите из списка макетов, перечисленных здесь. Средний макет глобального макета основан на макете из трех столбцов. Другие страницы, такие как «Главная», «Сообщения», «Страницы», «Архивы» или «Поиск», можно наследовать, выбрав «Наследовать глобальный макет» или один из шести вариантов. Владелец сайта был бы признателен, если бы читатели могли общаться с ним напрямую через контактную форму. WP3 Total Cache — это самый продвинутый, полный и самый быстрый плагин для оптимизации производительности WordPress на рынке.
Платформа WooCommerce — это самое популярное в мире решение для электронной коммерции, которое дает полный контроль как разработчикам, так и владельцам магазинов. bbPress предоставляет легкий автономный плагин для форума, который сравним с плагинами других плагинов. Вы можете использовать спам-фильтр Akismet, чтобы удалить нежелательные комментарии с вашего сайта. Система анализирует блоги на спам и спам, используя алгоритмы, которые учатся на ошибках, которые они совершают, а также на действиях, предпринимаемых участвующими веб-сайтами. Задачу модерации можно уменьшить, используя Akismet, что сокращает время, затрачиваемое на нее. Если вы хотите пойти дальше и попробовать что-то новое, ознакомьтесь с другими нашими руководствами.
Как персонализировать тему WordPress?

Есть несколько способов персонализировать тему WordPress. Один из способов — изменить цвета вашей темы, чтобы они соответствовали вашему бренду или стилю. Вы можете сделать это, перейдя на страницу «Внешний вид»> «Настроить», а затем щелкнув вкладку «Цвета». Отсюда вы можете изменить цвета фона, текста, ссылок и т. д. вашего сайта. Еще один способ персонализировать тему WordPress — изменить фоновое изображение. Вы можете сделать это, перейдя на страницу «Внешний вид»> «Настроить», а затем щелкнув вкладку «Фоновое изображение». Отсюда вы можете загрузить новое фоновое изображение или выбрать его из медиатеки WordPress. Наконец, вы также можете добавить свой собственный логотип на свой сайт WordPress. Вы можете сделать это, перейдя на страницу «Внешний вид»> «Настроить», а затем щелкнув вкладку «Изображение заголовка». Отсюда вы можете загрузить собственное изображение логотипа или выбрать его из медиатеки WordPress.
Как лучше всего настроить тему WordPress? Существует множество вариантов настройки тем WordPress. В этом посте я покажу вам, как выбрать правильный и сделать его безопасным и простым. WordPress Customizer — отличный способ настроить вашу тему WordPress. Если вы хотите настроить свою тему, у вас есть несколько вариантов; возможности будут определяться темой. Вы можете увидеть параметр «Редактор тем» в разделе «Внешний вид». Цель конструктора страниц — упростить вам разработку веб-сайта.
Установлен плагин компоновщика страниц, включающий совместимую тему, и вы можете использовать его для разработки сайта, соответствующего вашим требованиям. Компоновщики страниц не являются альтернативой фреймворкам тем, которые представляют собой коллекции тем, предназначенных для интеграции. Каждая тема WordPress имеет таблицу стилей, которая, по сути, представляет собой набор всего кода, необходимого для оформления вашего сайта. Таблица стилей будет отредактирована с учетом необходимых изменений. Это позволяет создавать новый CSS, предназначенный для отдельных элементов или множества элементов или классов на странице. Темы обычно состоят из множества файлов, большинство из которых являются файлами шаблонов. Если вы хотите изменить способ вывода контента для типа записи, страницы или архива, вы должны отредактировать один из этих файлов.
Узнайте, как редактировать код таким образом, чтобы ваш сайт работал без сбоев, в разделах ниже. Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует выполнить работу по разработке установки WordPress с установленной темой и вашим контентом, скопированным с вашего работающего веб-сайта. Если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы), вам следует редактировать только код. Крайне важно сначала создать копию вашего действующего сайта, а затем загрузить и активировать новую тему. Чтобы убедиться, что все работает, вы должны тщательно протестировать свой сайт, чтобы убедиться, что он работает правильно. Сделайте вашу тему мобильной. Если вы хотите внести какие-либо изменения в свою тему, вы сможете внести их как на мобильных устройствах, так и на настольных компьютерах.
Чтобы убедиться, что ваш веб-сайт не дискриминирует людей с ограниченными возможностями, используйте средство проверки доступности. Существует несколько стандартов для PHP, CSS и JavaScript, поэтому убедитесь, что они обновлены. Код, который вы пишете, соответствует требованиям, если ваша тема WordPress хорошо закодирована, и вы пишете ее таким образом, чтобы придерживаться структуры кода темы.
Можете ли вы настроить бесплатные темы WordPress?
Да, вы можете настраивать бесплатные темы WordPress, добавляя собственную графику и цвета, а также изменяя шрифты и макет. Вы также можете добавить свои собственные плагины и фрагменты кода, чтобы расширить функциональность темы. Однако важно отметить, что бесплатные темы WordPress, как правило, не так хорошо поддерживаются, как премиум-темы , и они могут быть несовместимы со всеми плагинами и фрагментами кода.
Вы не можете загрузить свою собственную тему в WordPress. Если вы хотите использовать пользовательскую тему для своего сайта WordPress, вы должны использовать другого поставщика. Тема может использоваться для организации контента на странице, а также для изменения элементов или настроек. Если вы не знаете, как должен выглядеть ваш веб-сайт, на WordPress.com есть ряд бесплатных тем, которые вы можете скачать бесплатно. Кодировщик или дизайнер с опытом могут воплотить ваше видение в рамках ограничений бесплатной темы. Тем не менее, в будущем вы, возможно, захотите внести улучшения или настроить сайт.

Таким образом, Astra — отличный инструмент для всех, кто хочет полностью контролировать свой блог на WordPress. Он полностью настраиваемый, бесплатный и с открытым исходным кодом. Доступно несколько стартовых сайтов, которые вы можете использовать для создания собственного блога, портфолио, бизнеса или веб-сайта электронной коммерции. Кроме того, темы просты в использовании, имеют параметры настройки и могут быть легко изменены, отредактированы или удалены с вашего сайта. Astra — идеальная платформа для тех, кто хочет создать веб-сайт, отражающий их личный стиль.
Как настроить тему WordPress?
Вы можете начать настройку темы WordPress, перейдя в Внешний вид. Когда вы перейдете на эту страницу, вы увидите активную тему (для наших целей, Twenty Nineteen), которая была изменена путем нажатия кнопки настройки рядом с ее заголовком. Вы можете изменить внешний вид своей темы WordPress в режиме реального времени, нажав кнопку, которая появляется в верхней части страницы.
Являются ли темы WordPress полностью настраиваемыми?
Да, темы WordPress полностью настраиваемые. Вы можете изменить цвета, шрифты, макеты, а также добавить или удалить функции в соответствии с вашими потребностями.
С этими 17 полностью настраиваемыми темами WordPress вы можете легко создать свой собственный веб-сайт. Эти интеллектуальные, настраиваемые темы WordPress интеллектуальны до мозга костей и понимают будущие требования и потребности своих пользователей. Elastic Pro — чрезвычайно гибкая и настраиваемая тема WordPress, совместимая с широким спектром компоновщиков страниц. Портфолио, блог, бизнес-сайт или веб-сайт для малого бизнеса — лучший способ начать работу. PicArt, который будет полностью удобен для настройки, в настоящее время обсуждается. Тема отличается изысканным дизайном и современным дизайном, визуально и графически привлекательным внешним видом и сложной многофункциональной структурой. Flat Pro — это следующая полностью разработанная и функциональная тема и шаблон WordPress, которые могут использоваться разработчиками и дизайнерами для создания полностью настраиваемых тем WordPress.
Мы уже рассмотрели первый полностью настраиваемый шаблон WordPress, The Art, для создания веб-сайтов и управления ими, и мы почти закончили с The Art. Это технически и визуально ошеломляющая, универсальная и адаптируемая платформа, которая также безопасна и надежна. Тема полностью независима от дизайна веб-сайта и может быть настроена для включения различных плагинов и расширений. Тема WordPress CutsNStyle Pro полностью настраиваема, что позволяет вам оформить свой веб-сайт по своему усмотрению. Вы можете использовать фон параллакса практически на любом устройстве. Этот шаблон был недавно обновлен и будет готов к использованию к 2021 году. Его можно использовать для дополнения корпоративных, портфельных и других видов бизнеса.
Если вы хотите сделать карьеру в спорте, вам понадобится веб-сайт, который поможет вам в этом. Дизайн SKT Marathon поможет улучшить внешний вид вашего сайта. Вы сможете общаться с аудиторией артистов, если используете тему WordPress, которая наиболее настраиваема. Если вам не нравится дизайн Healing Touch Pro, вы можете сделать новый, соответствующий вашим потребностям. Ele Pet — это тема WordPress, которая позволяет вам работать разработчиком, оставаясь при этом адаптируемым. Шри предоставляет зрителям разнообразные новости WordPress, включая темы, плагины и другие темы, связанные с WordPress.
Astra — идеальная тема для любого использования WordPress
Если вы хотите внести несколько изменений в существующий сайт или начать с нуля, Astra может вам помочь. Помимо макета, цветовой схемы, шрифта и изображений, вы также можете добавить свой собственный контент. Кроме того, Astra готова к WooCommerce, поэтому вы можете легко добавлять товары, услуги и многое другое.
В Astra есть все, что может пожелать пользователь WordPress, независимо от того, является ли он новичком в этой платформе или имеет обширные знания о ней. Astra теперь доступна бесплатно.
Пользовательская тема Hueman
Пользовательская тема Hueman — отличный способ изменить внешний вид вашего блога или веб-сайта. С помощью этой темы вы можете изменить цвета, шрифты и макет вашего сайта, чтобы они лучше соответствовали вашему бренду или индивидуальности. Вы также можете добавить свой собственный CSS для дальнейшей настройки внешнего вида вашего сайта.
Эта версия темы Hummingbird содержит встроенный инструмент для ведения блога, который можно найти по адресу: http://www.hueman.com/blogs/theme-and-use-it-in-real-life/. Если вы не хотите импортировать дополнительные страницы и примеры данных, перейдите к следующему разделу. Поддержание вашей темы в актуальном состоянии с использованием самой последней версии — хорошая идея, так как она часто включает важные исправления ошибок или новые функции. Перед каждым обновлением вы должны выполнить следующие шаги: Здесь вы найдете параметры для сообщений, наиболее важными из которых являются домашняя страница блога, отдельные страницы сообщений и страницы архива. Боковую панель можно добавить к определенной странице или публикации, щелкнув раскрывающееся меню под большим текстовым полем на странице. Эта тема полностью совместима с десятью форматами записей WordPress. При редактировании или добавлении нового сообщения введите формат, указанный в поле Формат в правом углу. При выборе формата под большим текстовым полем появится новая опция.
Приведенная ниже информация полезна для изучения того, как работает каждый формат и что он делает. Вы должны зайти в Медиа, чтобы загрузить изображение в эту статью; в противном случае вы можете использовать инструмент загрузки. Как правило, если вы собираетесь изменить код темы, перевести его или поместить пользовательские файлы в папку темы, используйте дочернюю тему. Большую часть приведенной ниже информации можно найти и прочитать в Интернете, если вы хотите углубиться в тему, но большая ее часть доступна здесь, в Интернете. Скопируйте всю функцию в свою дочернюю тему и измените только ее часть — остальное оставьте без изменений. Также возможно полностью отключить функциональность, используя метод замены дочерней темы. Эту часть можно пропустить, если вы не используете параметры темы или пользовательские CSS в сочетании со стилями.
В конце тега head есть динамическая опция CSS. В результате динамические стили неотличимы от custom.html и custom дочерней темы. CSS-стили. Чтобы он не загружался дважды, импортируйте responsive.css дочерней темы из style.html и отключите его в параметрах темы. Вы можете просмотреть изменения в своей одежде, перейдя в окно браузера и нажав Firebug. Если вы хотите изменить стиль любого элемента на своем веб-сайте, вы можете сделать это с помощью этого метода. Если в вашем шрифте отсутствуют значки вместо символов, вы, скорее всего, используете CDN или внешний хост для хранения своих шрифтов.
Наиболее распространенной причиной сбоев веб-сайта WordPress является одна из четырех основных проблем. Каков источник вашей проблемы? Наиболее вероятной причиной проблем с загрузкой мультимедиа, ошибок в панели управления WordPress или других проблем является неправильная установка или настройка WordPress. G+ будет работать, если вы включите URLCurl с отключенным safe_mode на вашем сервере. Изображения, которые были загружены до установки темы, не будут автоматически возвращены в исходное состояние. Вы можете добавить избранное изображение к каждому сообщению с помощью плагина Easy Add Thumbnail. Кнопки могут быть отключены, а также заменены другими плагинами.
