如何自定義 Hueman WordPress 主題
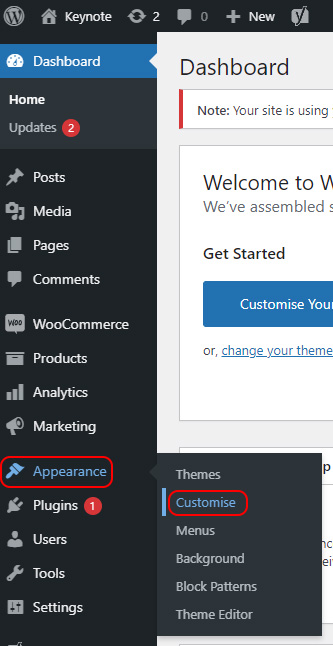
已發表: 2022-10-23假設您想了解 Hueman WordPress 主題: Hueman WordPress 主題是一個流行的免費主題,以其簡潔的設計和易於定製而聞名。 該主題具有響應式設計,這意味著它可以縮放以適應任何屏幕尺寸,並且還支持 Retina,這意味著它在高分辨率設備上看起來很清晰。 Hueman 主題也可以翻譯,這意味著它可以輕鬆翻譯成任何語言。 要自定義 Hueman WordPress 主題,您可以使用定制器,這是一個內置工具,可讓您在發布之前預覽您的更改。 要訪問定制器,請轉到 WordPress 儀表板中的外觀 > 定制。 從這裡,您可以更改網站的顏色、字體、徽標和其他設置。 您還可以添加或刪除部分,並重新排列部分的順序。 對更改感到滿意後,單擊“發布”按鈕保存更改。
Hueman WordPress 主題安裝需要一點時間。 安裝主題有兩種方法。 您可以從 wordpress.org 存儲庫安裝它,也可以從 WordPress 安裝菜單手動安裝。 Hueman Addons 插件允許您更改網站上任何頁面的外觀。 當您自定義選項時,有一些鏈接允許您為任何給定的上下文設置它們的值。 Hueman 主題帶有三個不同的菜單:頂欄、頁眉和頁腳。 這些選項中的每一個都可用於單個帖子或一組帖子。
幾乎所有東西,包括自定義 css,都可以在定制器中進行定制。 當您選擇帖子/頁面時,底部會出現一個佈局元框。 從此處列出的佈局列表中進行選擇。 全局佈局的中間佈局基於三列佈局。 可以通過選擇繼承全局佈局或六個選項之一來繼承其他頁面,例如主頁、帖子、頁面、檔案或搜索。 如果讀者可以通過聯繫表格直接與他交流,該網站的所有者將不勝感激。 WP3 Total Cache 是市場上最先進、最完整、最快的 WordPress 性能優化插件。
WooCommerce 平台是世界上最受歡迎的電子商務解決方案,它允許開發人員和商店所有者完全控制。 bbPress 提供了一個輕量級的獨立論壇插件,可與其他插件相媲美。 您可以使用 Akismet 垃圾郵件過濾器從您的網站中刪除不需要的評論。 該系統通過使用從他們所犯的錯誤以及參與網站所採取的行動中學習的算法來分析博客中的垃圾郵件和垃圾郵件。 使用 Akismet 可以減少審核任務,從而減少花費在其上的時間。 如果您想更進一步並嘗試新事物,請查看我們的其他教程。
如何個性化我的 WordPress 主題?

有幾種方法可以個性化您的 WordPress 主題。 一種方法是更改主題的顏色以匹配您的品牌或風格。 您可以通過轉到外觀 >自定義頁面然後單擊顏色選項卡來執行此操作。 從這裡,您可以更改網站背景、文本、鏈接等的顏色。 另一種個性化 WordPress 主題的方法是更改背景圖像。 您可以通過轉到外觀 > 自定義頁面然後單擊背景圖像選項卡來執行此操作。 從這裡,您可以上傳新的背景圖片或從 WordPress 媒體庫中選擇一張。 最後,您還可以將自己的徽標添加到您的 WordPress 網站。 您可以通過轉到外觀 > 自定義頁面然後單擊標題圖像選項卡來執行此操作。 從這裡,您可以上傳自己的徽標圖像或從 WordPress 媒體庫中選擇一個。
自定義 WordPress 主題的最佳方式是什麼? 自定義 WordPress 主題有很多選項。 通過這篇文章,我將向您展示如何選擇合適的,並使其安全且簡單。 WordPress Customizer是自定義 WordPress 主題的絕佳方式。 如果你想調整你的主題,你有幾個選擇; 可能性將由主題決定。 您可能會在外觀中看到主題編輯器選項。 頁面構建器的目標是讓您設計網站變得簡單。
安裝了包含兼容主題的頁面構建器插件,您可以使用它來設計符合您的規範的網站。 頁面構建器不是主題框架的替代品,主題框架是旨在集成的主題集合。 每個 WordPress 主題都有一個樣式表,它本質上是設置網站樣式所需的所有代碼的集合。 樣式表將被編輯以適應您需要的更改。 這使您能夠創建新的 CSS,以針對頁面上的單個元素或各種元素或類。 主題通常由各種文件組成,其中大部分是模板文件。 如果要更改在帖子類型、頁面或存檔上輸出內容的方式,您必須編輯其中一個文件。
在以下部分中了解如何以使您的網站順利運行的方式編輯代碼。 如果您正在編輯主題中的代碼或創建子主題以進行更改,您應該在安裝了您的主題並從您的實時網站複製您的內容的情況下執行 WordPress 安裝的開發工作。 如果您熟悉 CSS(用於樣式表)和 PHP(用於其他主題文件),您應該只編輯代碼。 首先創建實時站點的副本,然後上傳並激活新主題至關重要。 為確保一切正常,您應該徹底測試您的網站以查看它是否正常工作。 使您的主題適合移動設備。 如果您想對主題進行任何更改,您應該能夠在移動設備和台式機上進行更改。
為確保您的網站不歧視殘障人士,請使用可訪問性檢查器。 PHP、CSS 和 JavaScript 有多種標準,因此請確保它們是最新的。 如果您的 WordPress 主題編碼良好並且您以符合主題代碼結構的方式編寫它,那麼您編寫的代碼就是合規的。
您可以自定義免費的 WordPress 主題嗎?
是的,您可以通過添加自己的圖形和顏色以及更改字體和佈局來自定義免費的 WordPress 主題。 您還可以添加自己的插件和代碼片段來擴展主題的功能。 但是,重要的是要注意免費的 WordPress 主題通常不像高級主題那樣得到很好的支持,並且它們可能不兼容所有插件和代碼片段。
您不能將自己的自定義主題上傳到 WordPress。 如果您想為您的 WordPress 網站使用自定義主題,您必須使用不同的提供商。 主題可用於組織頁面上的內容,以及設置要更改的元素或設置。 如果您不知道您希望自己的網站是什麼樣子,WordPress.com 有許多免費主題可供您免費下載。 有經驗的編碼員或設計師可能能夠在自由主題的約束下構建您的願景。 儘管如此,在未來,您可能希望對網站進行改進或自定義。

因此,對於想要完全控制其 WordPress 博客網站的任何人來說,Astra 都是一個極好的工具。 它是完全可定制的、免費的和開源的。 有幾個可用的入門網站,您可以使用它們來創建自己的博客、投資組合、業務或電子商務網站。 此外,這些主題易於使用,具有自定義選項,並且可以輕鬆修改、編輯或從您的站點中刪除。 對於那些想要創建一個反映其個人風格的網站的人來說,Astra 是理想的平台。
如何自定義 WordPress 主題?
您可以通過轉到外觀開始自定義您的 WordPress 主題。 當您進入此頁面時,您會看到一個活動主題(出於我們的目的,29 年),該主題已通過單擊其標題旁邊的自定義按鈕進行了修改。 您可以通過單擊頁面頂部顯示的按鈕來實時更改 WordPress 主題的外觀。
WordPress 主題是完全可定制的嗎?
是的,WordPress 主題是完全可定制的。 您可以更改顏色、字體、佈局以及添加或刪除功能以滿足您的需要。
使用這 17 個完全可自定義的 WordPress 主題,您可以輕鬆創建自己的網站。 這些智能、可定制的 WordPress 主題具有智能核心,並了解用戶未來的需求和需求。 Elastic Pro 是一個極其靈活和可定制的 WordPress 主題,與各種頁面構建器兼容。 投資組合、博客、商業網站或小型企業網站是開始的最佳方式。 PicArt 將完全適合定制,目前正在討論中。 該主題製作精美,設計現代,具有視覺和圖形吸引人的外觀和復雜的多功能結構。 Flat Pro 是下一個完全開發且功能齊全的 WordPress 主題和模板,開發人員和設計師可以使用它來創建完全自定義的 WordPress 主題。
我們已經介紹了第一個完全可定制的 WordPress 模板 The Art,用於網站創建和管理,我們即將完成 The Art。 它在技術和視覺上都令人驚嘆,是一個多功能且適應性強的平台,而且安全可靠。 主題完全獨立於網站設計,可以配置為包含各種插件和擴展。 CutsNStyle Pro WordPress 主題是完全可定制的,讓您可以按照自己的意願設計網站。 您幾乎可以在任何設備上使用視差背景。 此模板最近已更新,將於 2021 年投入使用。它可用於補充企業、投資組合和其他業務。
如果你想從事體育事業,你需要一個網站來幫助你實現它。 SKT Marathon 的設計將有助於改善您網站的外觀。 如果您使用最可定制的 WordPress 主題,您將能夠與藝術家的觀眾建立聯繫。 如果您不喜歡 Healing Touch Pro 的設計,您可以製作一個新的來滿足您的需求。 Ele Pet 是一個 WordPress 主題,可讓您在保持適應性的同時作為開發人員工作。 Shri 為觀眾提供各種 WordPress 新聞,包括主題、插件和其他 WordPress 相關主題。
Astra 是任何 WordPress 使用的完美主題
無論您是想對現有網站進行一些更改還是從頭開始,Astra 都可以為您提供幫助。 除了佈局、配色方案、字體和圖像之外,您還可以添加自己的內容。 此外,Astra 支持 WooCommerce,因此您可以輕鬆添加產品、服務等。
Astra 擁有 WordPress 用戶可能想要的一切,無論他們是該平台的新手還是對該平台有廣泛的了解。 Astra 現在免費提供。
休曼自定義主題
Hueman 自定義主題是改變博客或網站外觀的好方法。 使用此主題,您可以更改網站的顏色、字體和佈局,以更好地適應您的品牌或個性。 您還可以添加自己的自定義 CSS 以進一步自定義網站的外觀。
這個版本的蜂鳥主題包含一個內置的博客工具,可以在以下位置找到:http://www.hueman.com/blogs/theme-and-use-it-in-real-life/ 如果你不這樣做不想導入額外的頁面和示例數據,請跳到下一節。 使您的主題與最新版本保持同步是個好主意,因為它經常包含重要的錯誤修復或新功能。 在每次更新之前,您必須執行以下步驟: 您可以在此處找到帖子選項,其中最重要的是博客主頁、單個帖子頁面和存檔頁面。 通過單擊頁面上大文本字段下方的下拉菜單,可以將側邊欄添加到特定頁面或發布。 該主題與 WordPress 的十種帖子格式完全兼容。 編輯或添加新帖子時,請在右上角的“格式”框中鍵入您指定的格式。 選擇格式後,大文本字段下方將出現一個新選項。
以下信息有助於了解每種格式的工作原理以及每種格式的作用。 你必須去媒體上傳一張圖片到這篇文章; 否則,您可以使用上傳工具。 作為一般規則,如果您打算修改主題的代碼、翻譯它或將自定義文件放置在主題文件夾中,請使用子主題。 如果您想深入了解該主題,可以在互聯網上找到和閱讀以下大部分信息,但其中大部分信息都可以在互聯網上找到。 將整個功能複製到您的子主題中,只更改其中的一部分——其餘部分保持不變。 也可以使用子主題替換方法完全禁用功能。 如果您不使用主題選項或自定義 css 與樣式相結合,則可以跳過此部分。
在 head 標籤的末尾,有一個動態 CSS 選項。 因此,動態樣式與子主題的 custom.html 和 custom 沒有區別。 CSS 樣式。 為了防止它加載兩次,請從 style.html 中導入子主題的 responsive.css 並在主題選項中將其關閉。 您可以通過轉到瀏覽器窗口並單擊 Firebug 來預覽對服裝的更改。 如果您想重新設計網站中的任何元素,您可以使用此方法。 如果您的字體缺少圖標而不是字符,您很可能使用 CDN 或外部主機來存儲您的字體。
WordPress 網站崩潰的最常見原因是四大關注領域之一。 你的問題的根源是什麼? 媒體上傳問題、WordPress 儀表板錯誤或其他問題的最可能原因是 WordPress 安裝或設置不正確。 如果您在服務器上禁用安全模式啟用 URLCurl,則 G+ 將起作用。 在安裝主題之前上傳的圖像不會自動恢復到原始狀態。 您可以使用 Easy Add Thumbnail 插件為每個帖子添加特色圖片。 這些按鈕可能被禁用以及被其他插件替換。
