Keller Williams WordPress 테마 – 웹 사이트를 쉽게 사용자 정의
게시 됨: 2022-10-23Keller Williams는 웹사이트를 쉽게 사용자 정의할 수 있는 잘 알려진 WordPress 테마입니다. 이 테마는 전문적이고 세련된 웹사이트 를 만들고자 하는 사람들에게 적합합니다. 테마는 간단하고 사용하기 쉬운 인터페이스와 함께 제공됩니다. 웹사이트의 색상, 글꼴 및 레이아웃을 쉽게 변경할 수 있습니다. 이 테마에는 웹사이트를 쉽게 관리할 수 있는 강력한 관리자 패널도 포함되어 있습니다.
WordPress 테마를 어떻게 사용자 정의합니까?

WordPress 대시보드로 이동하여 테마 링크를 클릭하여 새 테마 를 추가하면 설치된 테마가 있는 새 페이지가 대시보드에 나타납니다. 사용자 지정 옵션을 선택하면 실시간으로 테마를 변경하고 사용자 지정할 수 있습니다.
아래에 설명된 5단계는 WordPress 테마를 사용자 지정하는 데 도움이 됩니다. WordPress 테마를 사용자 정의할 때 다양한 옵션이 있습니다. 이 게시물에서는 가장 적합한 옵션을 선택하는 방법과 안전하고 효율적으로 수행하는 방법을 보여 드리겠습니다. WordPress Customizer는 WordPress 테마를 사용자 정의하는 가장 편리한 방법입니다. 테마에 따라 수정할 수 있는 여러 옵션이 있습니다. 테마 편집기는 테마 편집기 탭 아래의 모양 메뉴에서 찾을 수 있습니다. 페이지 빌더를 사용하면 웹 사이트의 모양을 더 쉽게 사용자 지정할 수 있습니다.
좋아하는 테마에서 무료로 얻을 수 있는 페이지 빌더 플러그인을 설치하면 원하는 것을 정확히 만들 수 있는 옵션이 있습니다. 테마 프레임워크는 페이지 빌더와 유사한 방식으로 사용할 수 있는 테마 모음입니다. 각 WordPress 테마에는 웹사이트를 만드는 데 필요한 모든 코드 모음인 스타일시트가 포함되어 있습니다. 예를 들어 테마의 색상을 변경하려는 경우 스타일시트를 변경할 수 있습니다. 그런 다음 이 코드를 사용하여 페이지의 개별 요소 또는 여러 요소 또는 클래스를 대상으로 하는 새 CSS를 만들 수 있습니다. 테마 템플릿은 테마에 있는 파일의 하위 집합입니다. 게시물 유형, 페이지 또는 아카이브에서 콘텐츠가 생성되는 방식을 변경하려면 먼저 이러한 파일 중 하나를 편집해야 합니다.
사이트를 손상시키지 않는 방식으로 코드를 편집하는 방법을 배우려면 아래의 모범 사례 섹션을 읽으십시오. 테마에서 코드를 편집하거나 변경하기 위해 자식 테마 를 만들 때 테마가 설치된 로컬 WordPress 설치에서 개발 작업을 수행하고 라이브 웹사이트에서 콘텐츠를 복사해야 합니다. CSS(스타일시트용) 및 PHP(기타 테마 파일용)에 익숙한 경우 필요한 코드 편집 지침을 포함해야 합니다. 새 테마를 업로드하고 활성화하려면 먼저 라이브 사이트의 사본을 만들어야 합니다. 변경하기 전에 사이트를 철저히 확인하여 모든 것이 제대로 작동하는지 확인하십시오. 테마가 유동적이며 요구 사항에 응답하는지 확인하십시오. 모바일 및 데스크톱 컴퓨터 모두에서 테마를 변경할 수 있어야 합니다.
장애가 있는 사람들이 무시되지 않도록 사이트의 접근성을 확인하세요. PHP, CSS 및 JavaScript에 대한 표준을 검토하여 올바르게 사용하고 있는지 확인하는 것이 가장 좋습니다. 기존 WordPress 테마가 잘 코딩되어 있고 동일한 방식으로 새 코드를 작성하는 경우 코드가 규정을 준수하는지 확인하는 중입니다.
Total은 완전히 사용자 정의 가능한 테마 를 찾는 사람들에게 탁월한 선택입니다. Total은 사이트의 모양과 느낌을 변경할 수 있는 기능으로 세련되고 기능적인 웹 사이트를 만들고자 하는 모든 사람에게 이상적입니다.

WordPress의 사용자 정의 도구는 무엇입니까?

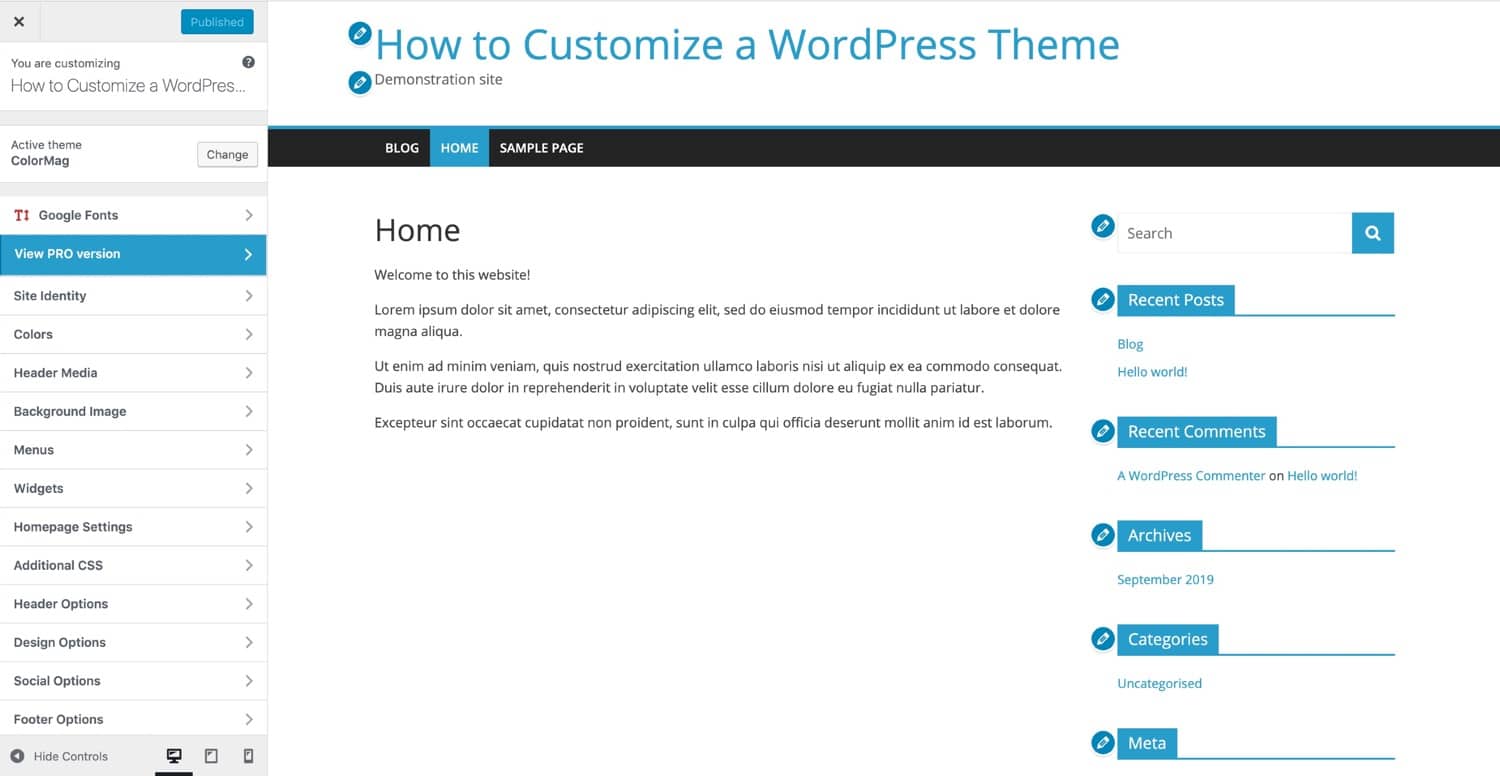
커스터마이저는 웹사이트 테마 디자인을 개선하는 데 도움이 될 수 있습니다. 이 섹션에서 사이트 제목 및 태그라인을 변경하고, 사이드바 또는 바닥글에 위젯을 추가하고, 메뉴를 만들고, 홈페이지 설정을 변경할 수 있습니다. 사용자 지정 도구의 각 옵션에는 기반으로 하는 테마에 따라 고유한 기본 설정 집합이 있습니다.
테마 커스터마이저는 테마를 게시하기 전에 미리 변경할 수 있는 무료 기능입니다. 사이트 제목이나 헤더 이미지와 같은 핵심 기능도 수행할 수 있습니다. Theme Customizations API를 사용하여 다양한 테마에 대한 사용자 지정 컨트롤을 만들 수도 있습니다. WordPress 테마에 대한 사용자 정의 프로세스의 첫 번째 단계는 customizer.php 파일 을 만드는 것입니다. 모든 섹션, 설정 및 컨트롤이 이 파일에 포함되어 있습니다. 섹션을 정의하여 탐색 항목에 컨트롤을 추가할 수 있습니다. 사용자 인터페이스는 설정을 조작할 수 있는 시각적 구성 요소입니다.
이 함수는 첫 번째 및 두 번째 매개변수를 사용하여 현재 테마 의 설정을 검색합니다. 기능의 기능을 변경하는 것은 테마의 코드 내에서 잘 맞습니다. 버튼을 보이거나 숨길 수 있는 컨트롤 및 설정도 가능합니다. 요소를 실시간으로 미리 보고 자바스크립트를 사용하여 선택적으로 수정할 수 있습니다. 핵심 코드는 이미 제목과 블로그 설명을 수정하는 옵션을 제공합니다. 이전에 언급했듯이 라이브 미리 보기를 사용하여 이러한 요소에 적용합니다. 사용자 정의 클래스의 get_setting() 메소드를 사용하여 설정에 대한 옵션에 액세스하고 수정할 수 있습니다.
이 경우 버튼이 숨겨져 있을 때 버튼이 전혀 로드되지 않기 때문에 요소를 숨기거나 표시하기 위해 JavaScript를 사용하는 것 이상을 해야 합니다. 커스터마이저를 사용하면 컨트롤 클래스를 정의할 수 있어 자신만의 UI 요소를 쉽게 만들 수 있습니다. 부분 유형에는 여러 가지가 있으며, 각 유형은 테마를 생성하거나 수정하는 데 사용할 수 있습니다. 지금 바로 편집 바로 가기를 추가하는 것은 간단합니다. 대규모 응용 프로그램에서 작업하는 경우 슬라이더 또는 완전히 사용자 정의된 것과 같은 더 멋진 입력이 필요할 수 있습니다. 슬라이더 문자열을 사용하는 간단한 jQuery 기반 구현입니다. 테마 사용자 지정 프로그램을 사용하여 이제 테마에 대한 더 나은 컨트롤을 구축할 수 있습니다. 이를 테스트하기 위해 사이트에 있는 사진 수를 표시하는 작은 카운터를 만들겠습니다. 우리는 컨트롤에서 새로운 범위 슬라이더를 사용할 것입니다.
사이트의 모양과 느낌을 변경하는 방법
모양 사용자 정의로 이동하여 웹 사이트의 모양과 느낌을 변경할 수 있습니다. 여기에서 선택한 테마로 사용자 정의 인터페이스에 액세스할 수 있습니다. 사이트의 모양과 느낌을 변경하려면 모양으로 이동하십시오. 이 섹션에서는 사이트의 색 구성표와 디자인 및 레이아웃을 변경할 수 있습니다.
