Keller Williams WordPress テーマ – ウェブサイトを簡単にカスタマイズ
公開: 2022-10-23Keller Williams は、Web サイトを簡単にカスタマイズできる有名な WordPress テーマです。 このテーマは、プロフェッショナルでスタイリッシュな Web サイトを作成したい方に最適です。 テーマには、シンプルで使いやすいインターフェースが付属しています。 Web サイトの色、フォント、レイアウトを簡単に変更できます。 このテーマには、ウェブサイトを簡単に管理できる強力な管理パネルも含まれています。
WordPress テーマをカスタマイズするにはどうすればよいですか?

WordPress ダッシュボードに移動し、[テーマ] リンクをクリックして新しいテーマを追加するだけで、インストールしたテーマを含む新しいページがダッシュボードに表示されます。 カスタマイズオプションを選択すると、テーマをリアルタイムで変更およびカスタマイズできます。
以下で説明する 5 つの手順は、WordPress テーマのカスタマイズに役立ちます。 WordPress テーマのカスタマイズに関しては、幅広いオプションがあります。 この投稿では、自分に最適なオプションを選択する方法と、それを安全かつ効率的に行う方法を紹介します。 WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も便利な方法です。 テーマに応じて、それを変更するためのいくつかのオプションがあります。 テーマ エディタは、 [テーマ エディタ] タブの [外観] メニューにあります。 ページ ビルダーを使用すると、Web サイトの外観を簡単にカスタマイズできます。
お気に入りのテーマから無料で入手できるページ ビルダー プラグインをインストールすると、必要なものを正確に作成することができます。 テーマ フレームワークは、ページ ビルダーと同様の方法で使用できるテーマのコレクションです。 各 WordPress テーマには、Web サイトの作成に必要なすべてのコードのコレクションであるスタイルシートが含まれています。 たとえば、テーマの色を変更したい場合は、スタイルシートを変更できます。 このコードを使用して、ページ上の個々の要素または多数の要素またはクラスを対象とする新しい CSS を作成できます。 テーマ テンプレートは、テーマ内のファイルのサブセットです。 投稿タイプ、ページ、またはアーカイブでコンテンツが生成される方法を変更する場合は、最初にこれらのファイルのいずれかを編集する必要があります。
サイトが壊れないようにコードを編集する方法については、以下のベスト プラクティスのセクションをお読みください。 テーマのコードを編集したり、変更を加えるために子テーマを作成したりする場合は、テーマをインストールし、ライブ Web サイトからコピーしたコンテンツを使用して、ローカルの WordPress インストールで開発作業を行う必要があります。 CSS (スタイルシート用) と PHP (他のテーマ ファイル用) に精通している場合は、必要なコード編集手順を必ず含めてください。 新しいテーマをアップロードしてアクティブ化する前に、ライブ サイトのコピーを作成する必要があります。 変更を加える前に、サイトを徹底的にチェックして、すべてが適切に機能していることを確認してください。 テーマが流動的で、ニーズに対応していることを確認してください。 モバイル コンピューターとデスクトップ コンピューターの両方でテーマを変更できるはずです。
障害を持つ人々が無視されないように、サイトのアクセシビリティを確認してください。 PHP、CSS、および JavaScript の標準を確認して、正しく使用していることを確認することをお勧めします。 既存の WordPress テーマが適切にコーディングされていて、新しいコードを同じ方法で記述すれば、コードが準拠していることを確認できます。

Total は、完全にカスタマイズ可能なテーマをお探しの方に最適です。 Total は、サイトの外観と雰囲気を変える機能を備えた、スタイリッシュで機能的な Web サイトを作成したい人にとって理想的です。
WordPressのカスタマイザーとは何ですか?

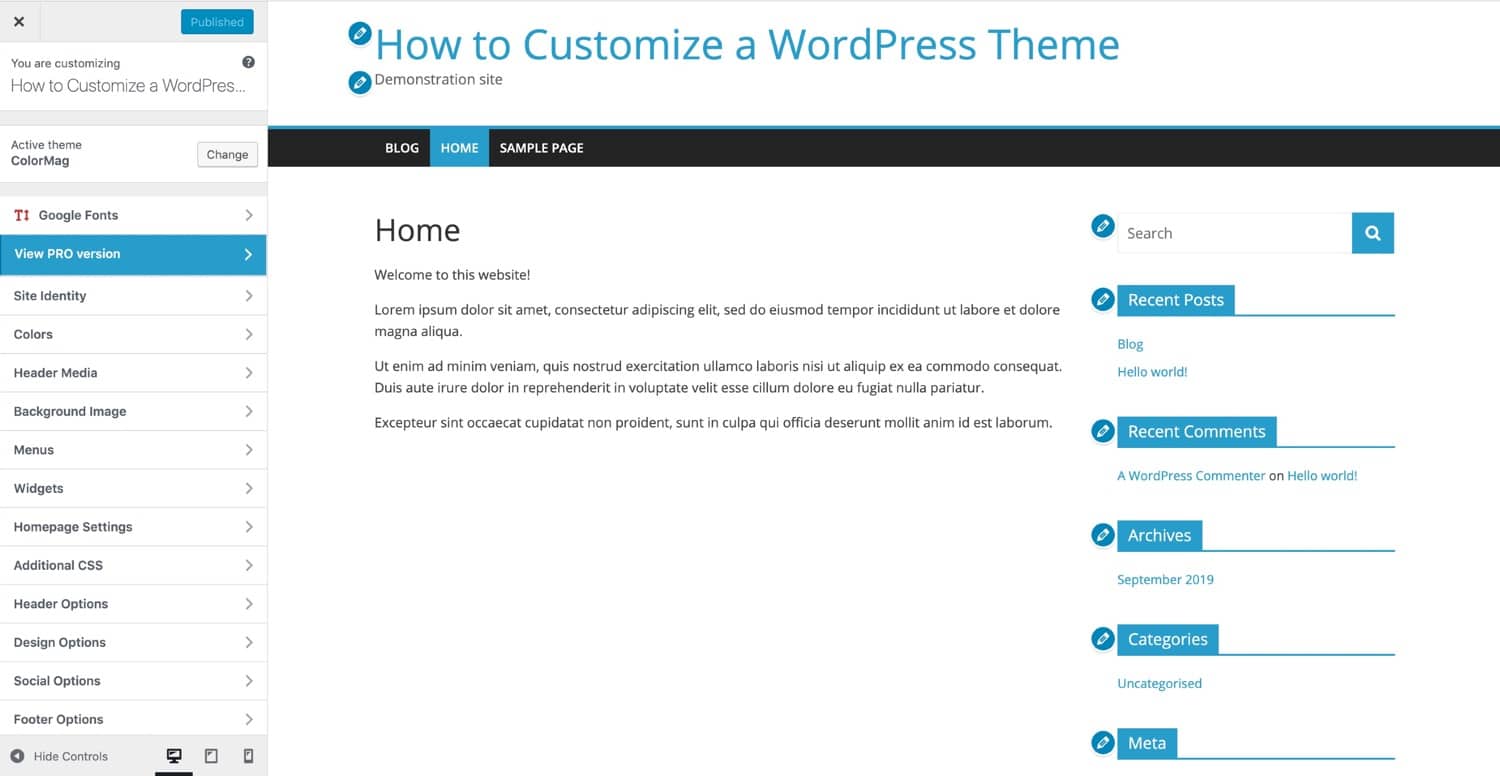
カスタマイザーは、Web サイトのテーマのデザインを改善するのに役立ちます。 このセクションから、サイトのタイトルとキャッチフレーズを変更したり、サイドバーやフッターにウィジェットを追加したり、メニューを作成したり、ホームページの設定を変更したりできます。 カスタマイザーの各オプションには、基になるテーマに基づいた独自の設定セットがあります。
テーマ カスタマイザーは、テーマを公開する前にプレビューを変更できる無料の機能です。 また、サイトのタイトルやヘッダー画像などのコア機能も実行できます。 Theme Customizations API を使用して、幅広いテーマのカスタム コントロールを作成することもできます。 WordPress テーマのカスタマイズ プロセスの最初のステップは、 customizer.php ファイルを作成することです。 このファイルには、すべてのセクション、設定、およびコントロールが含まれています。 セクションを定義することで、ナビゲーションのエントリにコントロールを追加できます。 ユーザー インターフェイスは、設定を操作できるようにする設定の視覚的なコンポーネントです。
この関数は、1 番目と 2 番目のパラメーターを使用して、現在のテーマの設定を取得します。 関数の機能を変更するのは、テーマのコード内です。 ボタンの表示/非表示のコントロールや設定も可能です。 要素をリアルタイムでプレビューし、Javascript を使用して要素を選択的に変更できます。 コア コードには、タイトルとブログの説明を変更するためのオプションが既に用意されています。 前述のとおり、ライブ プレビューを使用してこれらの要素に適用します。 カスタマイザ クラスの get_setting() メソッドを使用して、設定のオプションにアクセスして変更できます。
この場合、非表示のボタンはまったくロードされないため、JavaScript を使用して要素を非表示/表示するよりもはるかに多くの操作を行う必要があります。 カスタマイザーを使用すると、コントロール クラスを定義できるため、独自の UI 要素を簡単に作成できます。 いくつかの異なるタイプのパーシャルがあり、それぞれを使用してテーマを作成または変更できます。 今すぐ編集ショートカットを追加するのは簡単です。 大規模なアプリケーションで作業している場合は、スライダーや完全にカスタム化されたものなど、より高度な入力が必要になる場合があります。 これは、スライダー文字列を使用する単純な jQuery ベースの実装です。 テーマ カスタマイザーを使用すると、テーマのより優れたコントロールを構築できるようになります。 テストするために、サイト上の写真の数を表示する小さなカウンターを作成します。 コントロールで新しい範囲スライダーを使用します。
サイトのルック アンド フィールを変更する方法
外観のカスタマイズに移動して、Web サイトの外観と雰囲気を変更できます。 ここで選択したテーマでカスタマイザー インターフェイスにアクセスできます。 サイトの外観を変更するには、[外観] に移動します。 このセクションでは、サイトの配色、デザイン、レイアウトを変更できます。
