Keller Williams WordPress 主题 - 轻松自定义您的网站
已发表: 2022-10-23Keller Williams 是一个著名的 WordPress 主题,可让您轻松自定义您的网站。 这个主题非常适合那些想要创建专业和时尚网站的人。 该主题带有一个简单易用的界面。 您可以轻松更改网站的颜色、字体和布局。 该主题还包括一个功能强大的管理面板,可让您轻松管理您的网站。
如何自定义 WordPress 主题?

只需转到您的 WordPress 仪表板并单击主题链接以添加新主题,您的仪表板上将出现一个新页面,其中包含您已安装的主题。 通过选择自定义选项,您可以实时更改和自定义您的主题。
下面描述的五个步骤将帮助您自定义 WordPress 主题。 在自定义 WordPress 主题时,您有多种选择。 在这篇文章中,我将向您展示如何选择最适合您的选项以及如何安全有效地进行操作。 WordPress Customizer 是自定义 WordPress 主题的最便捷方式。 根据主题,您有许多修改它的选项。 主题编辑器可以在外观菜单的主题编辑器选项卡下找到。 页面构建器将使您更轻松地自定义网站的外观。
当您安装页面构建器插件时,您可以从您最喜欢的主题中免费获得该插件,您可以选择创建您想要的内容。 主题框架是主题的集合,可以以与页面构建器类似的方式使用。 每个 WordPress 主题都包含一个样式表,它是创建网站所需的所有代码的集合。 例如,如果您想更改主题中的颜色,您可以更改样式表。 然后,此代码可用于创建针对页面上的单个元素或多个元素或类的新 CSS。 主题模板是主题中文件的子集。 如果要更改在帖子类型、页面或存档上生成内容的方式,您必须首先编辑其中一个文件。
要了解如何以不会破坏您的网站的方式编辑代码,请阅读下面的最佳实践部分。 在您的主题中编辑代码或创建子主题以进行更改时,您应该在本地 WordPress 安装上进行开发工作,并安装您的主题并从您的实时网站复制您的内容。 如果您熟悉 CSS(用于样式表)和 PHP(用于其他主题文件),请确保包含任何必要的代码编辑说明。 必须先创建实时站点的副本,然后才能上传和激活新主题。 在进行任何更改之前,请彻底检查您的网站以确保一切正常。 确保您的主题是流畅的并且可以响应您的需求。 您应该能够在移动和台式计算机上更改主题。
检查您网站的可访问性,以免残障人士被忽视。 最好查看 PHP、CSS 和 JavaScript 的标准,以确保您正确使用它们。 如果您现有的 WordPress 主题编码良好,并且您以相同的方式编写任何新代码,那么您正在确保您的代码符合要求。

对于那些寻找完全可定制主题的人来说,Total 是一个绝佳的选择。 Total 非常适合任何想要创建既时尚又实用的网站,并能够改变网站外观和感觉的人。
WordPress中的定制器是什么?

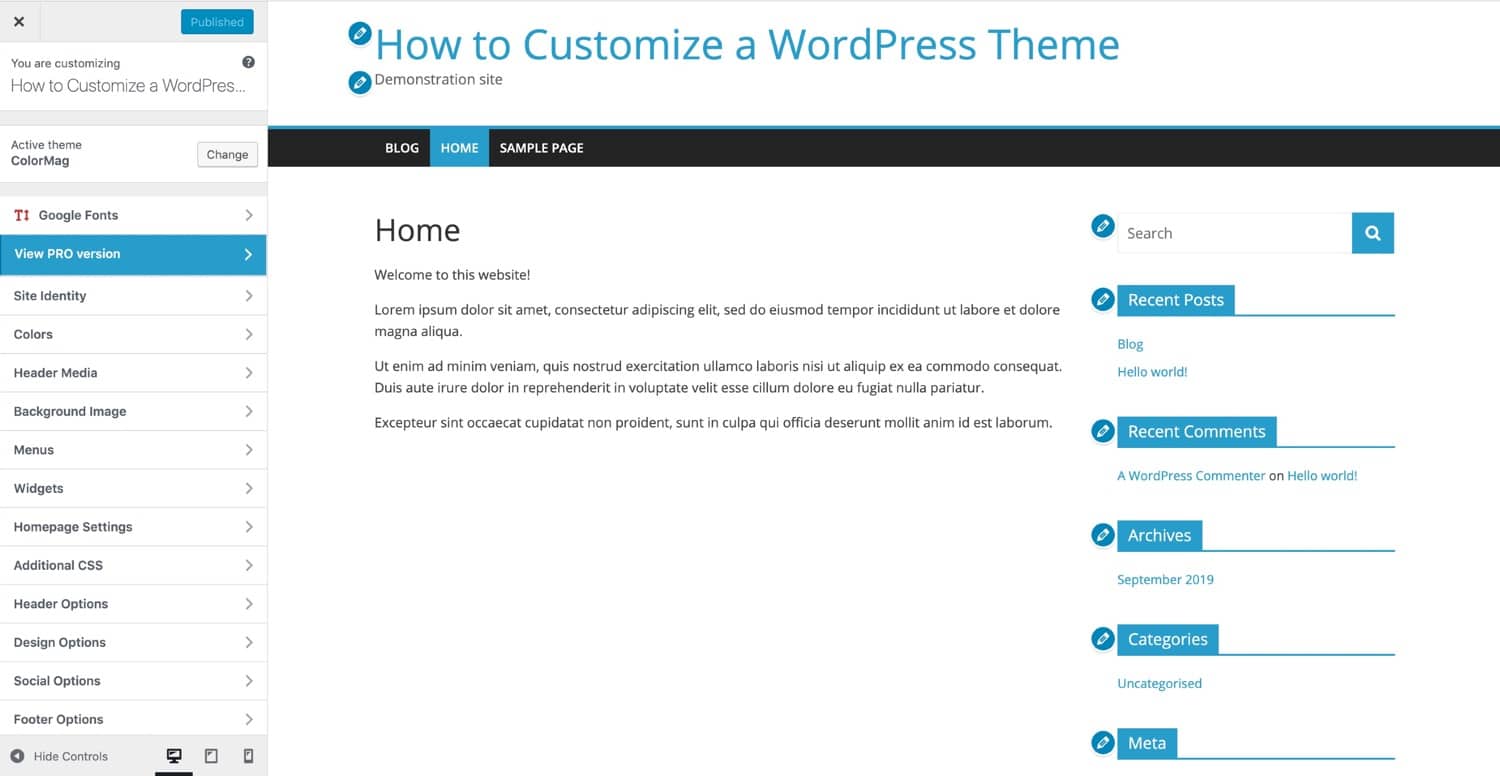
定制器可以帮助您改进网站主题的设计。 您可以更改站点标题和标语,将小部件添加到边栏或页脚,创建菜单,并从此部分更改主页设置。 定制器中的每个选项都有自己的一组首选项,这些首选项基于它所基于的主题。
主题定制器是一项免费功能,可让您在发布主题之前对其进行预览更改。 我们还能够执行网站标题或标题图像等核心功能。 我们还可以使用 Theme Customizations API 为各种主题创建自定义控件。 WordPress 主题定制过程的第一步是创建一个customizer.php 文件。 所有部分、设置和控件都包含在此文件中。 我们可以通过定义一个部分来向导航中的条目添加控件。 用户界面是设置的可视化组件,允许我们对其进行操作。
此函数使用第一个和第二个参数检索当前主题的设置。 更改功能的功能完全在主题的代码中。 可用于显示/隐藏按钮的控制和设置也是可能的。 我们可以实时预览元素并使用 Javascript 选择性地修改它们。 核心代码已经提供了修改标题和博客描述的选项。 如前所述,我们将使用实时预览将其应用于这些元素。 您可以使用定制器类的 get_setting() 方法访问和修改设置选项。
在这种情况下,我们必须远远超出使用 JavaScript 来隐藏/显示元素,因为按钮在隐藏时根本不会加载。 定制器允许您通过定义控件类来轻松创建自己的 UI 元素。 有几种不同类型的部分,每一种都可以用来创建或修改主题。 您现在可以轻而易举地添加编辑快捷方式。 如果您正在开发大型应用程序,您可能需要更多花哨的输入,例如滑块或完全自定义的东西。 这是一个使用滑块字符串的简单的基于 jQuery 的实现。 使用主题定制器,您现在应该能够为您的主题构建更好的控件。 为了测试它,我将创建一个小计数器来显示网站上的照片数量。 我们将在控件中使用新的范围滑块。
如何改变您网站的外观和感觉
您可以通过转到外观自定义来更改网站的外观和感觉。 您将能够使用您在此处选择的主题访问定制器界面。 要更改站点的外观和感觉,请导航至外观。 在本节中,您将能够更改网站的配色方案以及设计和布局。
