Keller Williams WordPress Teması – Web Sitenizi Kolayca Özelleştirin
Yayınlanan: 2022-10-23Keller Williams, web sitenizi kolayca özelleştirmenizi sağlayan iyi bilinen bir WordPress temasıdır. Bu tema, profesyonel ve şık bir web sitesi oluşturmak isteyenler için idealdir. Tema, basit ve kullanımı kolay bir arayüz ile birlikte gelir. Web sitenizin renklerini, yazı tiplerini ve düzenini kolayca değiştirebilirsiniz. Bu tema aynı zamanda web sitenizi kolayca yönetmenizi sağlayan güçlü bir yönetici paneli içerir.
WordPress Temasını Nasıl Özelleştiririm?

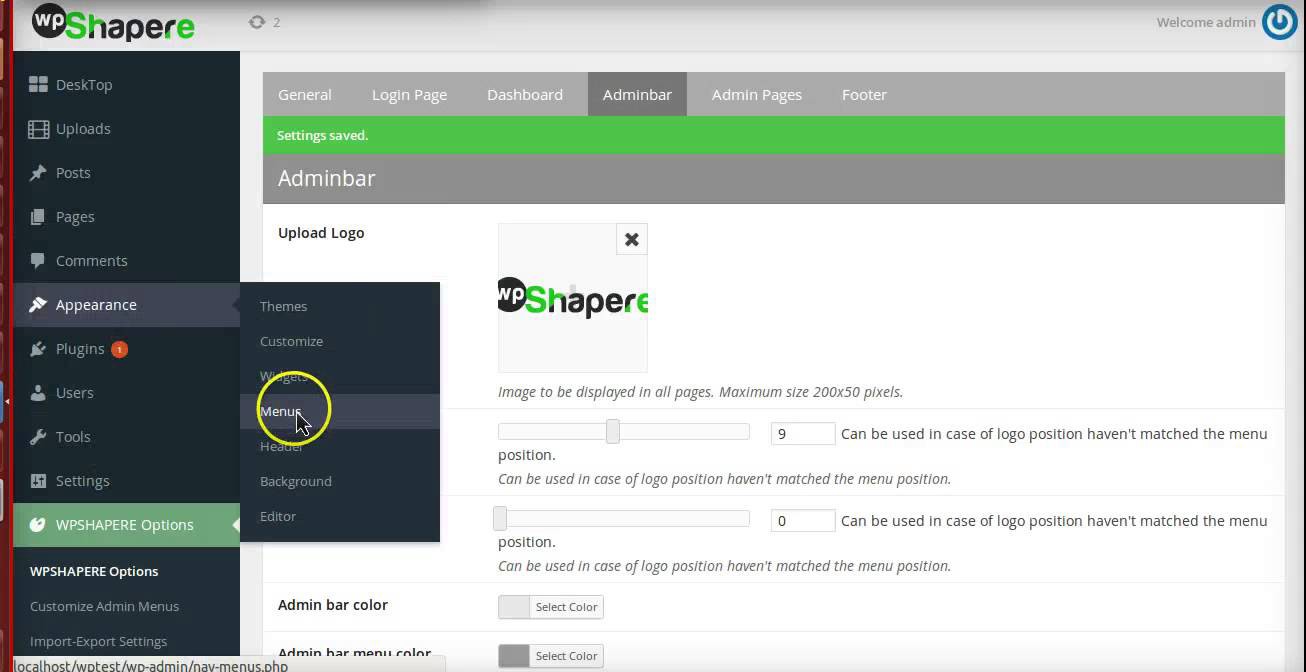
Yeni bir tema eklemek için WordPress panonuza gidin ve Temalar bağlantısını tıklayın; panonuzda yüklediğiniz temayla birlikte yeni bir sayfa görünecektir. Özelleştirme seçeneğini seçerek temanızı gerçek zamanlı olarak değiştirebilir ve özelleştirebilirsiniz.
Aşağıda açıklanan beş adım, WordPress temanızı özelleştirmenize yardımcı olacaktır. WordPress temanızı özelleştirme konusunda çok çeşitli seçenekleriniz var. Bu yazıda, sizin için en iyi seçeneği nasıl seçeceğinizi ve bunu nasıl güvenli ve verimli bir şekilde yapacağınızı göstereceğim. WordPress Özelleştirici, WordPress temanızı özelleştirmenin en uygun yoludur. Temaya bağlı olarak, onu değiştirmek için bir dizi seçeneğiniz vardır. Tema Düzenleyici, Tema Düzenleyici sekmesinin altındaki Görünüm menüsünde bulunabilir. Sayfa oluşturucu, web sitenizin görünümünü özelleştirmenizi kolaylaştıracaktır.
En sevdiğiniz temadan ücretsiz olarak alabileceğiniz bir sayfa oluşturucu eklentisi yüklediğinizde, tam olarak istediğinizi oluşturma seçeneğine sahipsiniz. Tema çerçevesi, sayfa oluşturuculara benzer şekilde kullanılabilen bir temalar koleksiyonudur. Her WordPress teması, web sitenizi oluşturmak için gereken tüm kodların bir koleksiyonu olan bir stil sayfası içerir. Örneğin, temanızdaki renkleri değiştirmek istiyorsanız, stil sayfasında değişiklikler yapabilirsiniz. Bu kod daha sonra bir sayfadaki tek tek öğeleri veya bir dizi öğeyi veya sınıfı hedefleyen yeni CSS oluşturmak için kullanılabilir. Tema şablonları, bir temadaki dosyaların bir alt kümesidir. Bir gönderi türünde, sayfada veya arşivde içeriğin oluşturulma şeklini değiştirmek istiyorsanız, önce bu dosyalardan birini düzenlemeniz gerekir.
Kodu sitenizi bozmayacak şekilde nasıl düzenleyeceğinizi öğrenmek için aşağıdaki en iyi uygulamalar bölümünü okuyun. Temanızdaki kodu düzenlerken veya değişiklik yapmak için bir alt tema oluştururken, temanızın kurulu olduğu ve içeriğinizin canlı web sitenizden kopyalandığı yerel WordPress kurulumunda geliştirme çalışması yapmalısınız. CSS (stil sayfası için) ve PHP (diğer tema dosyaları için) hakkında bilginiz varsa, gerekli kod düzenleme talimatlarını eklediğinizden emin olun. Yeni bir tema yükleyip etkinleştirebilmeniz için önce canlı sitenizin bir kopyası oluşturulmalıdır. Herhangi bir değişiklik yapmadan önce her şeyin düzgün çalıştığından emin olmak için sitenizi iyice kontrol edin. Temanızın akıcı olduğundan ve ihtiyaçlarınıza yanıt verdiğinden emin olun. Hem mobil hem de masaüstü bilgisayarlarınızda temanızda değişiklik yapabilmeniz gerekir.
Engelli kişilerin göz ardı edilmemesi için sitenizin erişilebilirliğini kontrol edin. Doğru kullandığınızdan emin olmak için PHP, CSS ve JavaScript standartlarını gözden geçirmek en iyisidir. Mevcut WordPress temanız iyi kodlanmışsa ve herhangi bir yeni kodu olduğu gibi yazarsanız, kodunuzun uyumlu olduğundan emin olma yolundasınız.

Total, tamamen özelleştirilebilir bir tema arayanlar için mükemmel bir seçimdir. Total, sitenizin görünümünü ve verdiği hissi değiştirme yeteneği ile hem şık hem de işlevsel bir web sitesi oluşturmak isteyen herkes için idealdir.
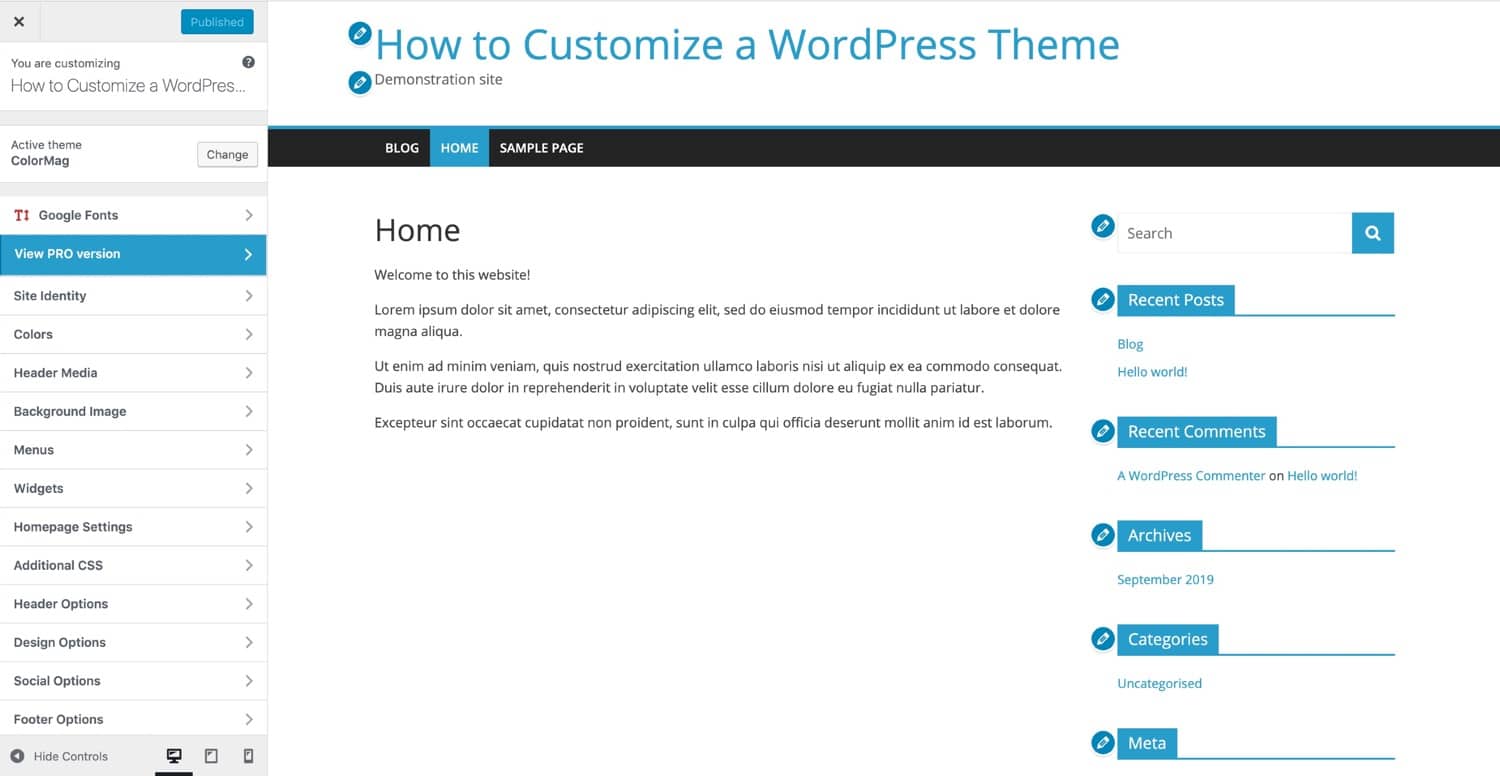
WordPress'teki Özelleştirici Nedir?

Özelleştirici, web sitenizin temasının tasarımını geliştirmenize yardımcı olabilir. Bu bölümden Site Başlığınızı ve Kısa Açıklamanızı değiştirebilir, bir Kenar Çubuğuna veya Altbilgiye widget ekleyebilir, Menüler oluşturabilir ve Ana Sayfa ayarlarınızı değiştirebilirsiniz. Özelleştiricideki her seçeneğin, temel aldığı temaya göre kendi tercihleri vardır.
Tema özelleştirici, yayınlamadan önce temanızda önizleme değişiklikleri yapmanıza olanak tanıyan ücretsiz bir özelliktir. Ayrıca site başlığı veya başlık resmi gibi temel işlevleri yerine getirebiliriz. Çok çeşitli temalar için özel kontroller oluşturmak için Tema Özelleştirmeleri API'sini de kullanabiliriz. Bir WordPress teması için özelleştirme sürecindeki ilk adım, bir customr.php dosyası oluşturmaktır. Tüm bölümler, ayarlar ve kontroller bu dosyaya dahildir. Bir bölüm tanımlayarak navigasyondaki bir girişe kontroller ekleyebiliriz. Kullanıcı arayüzü, onları değiştirmemize izin veren ayarların görsel bir bileşenidir.
Bu işlev, birinci ve ikinci parametreleri kullanarak geçerli temanın ayarlarını alır. İşlevin işlevselliğini değiştirmek, temanın kodunun içindedir. Düğmeyi göstermek/gizlemek için kullanılabilen bir kontrol ve ayar da mümkündür. Öğeleri gerçek zamanlı olarak önizleyebilir ve seçici olarak değiştirmek için Javascript kullanabiliriz. Çekirdek kod, başlığı ve blog açıklamasını değiştirmek için zaten bir seçenek sunar. Daha önce belirtildiği gibi, canlı önizlemeyi bu öğelere uygulamak için kullanacağız. Özelleştirici sınıfının get_setting() yöntemini kullanarak bir ayar için seçeneklere erişebilir ve bunları değiştirebilirsiniz.
Bu durumda, bir öğeyi gizlemek/göstermek için JavaScript kullanımının çok ötesine geçmemiz gerekir çünkü düğme gizlendiğinde hiç yüklenmez. Özelleştirici, kontrol sınıflarını tanımlamanıza izin vererek kendi UI öğelerinizi kolayca oluşturmanıza olanak tanır. Her biri tema oluşturmak veya değiştirmek için kullanılabilen birkaç farklı türde kısmi bölüm vardır. Hemen şimdi düzenleme kısayolları eklemeniz çok kolay olacak. Büyük ölçekli bir uygulama üzerinde çalışıyorsanız, kaydırıcı veya tamamen özel bir şey gibi daha süslü girdilere ihtiyacınız olabilir. Kaydırıcı dizeleri kullanan basit bir jQuery tabanlı uygulamadır. Tema özelleştiriciyi kullanarak artık temalarınız için daha iyi kontroller oluşturabilirsiniz. Test etmek için sitedeki fotoğraf sayısını gösteren küçük bir sayaç oluşturacağım. Kontrolde yeni aralık kaydırıcımızı kullanacağız.
Sitenizin Görünümünü Nasıl Değiştirirsiniz?
Görünüm Özelleştirme'ye giderek web sitenizin görünümünü ve verdiği hissi değiştirebilirsiniz. Burada seçtiğiniz tema ile Özelleştirici arayüzüne erişebileceksiniz. Sitenizin görünümünü ve verdiği hissi değiştirmek için Görünüm'e gidin. Bu bölümde sitenin renk düzenini, tasarımını ve düzenini değiştirebileceksiniz.
