ธีม WordPress ของ Keller Williams – ปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย
เผยแพร่แล้ว: 2022-10-23Keller Williams เป็นธีม WordPress ที่รู้จักกันดีซึ่งช่วยให้คุณปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย ธีมนี้เหมาะสำหรับผู้ที่ต้องการสร้างเว็บไซต์แบบมืออาชีพและ มีสไตล์ ธีมนี้มาพร้อมกับอินเทอร์เฟซที่เรียบง่ายและใช้งานง่าย คุณสามารถเปลี่ยนสี ฟอนต์ และเลย์เอาต์ของเว็บไซต์ของคุณได้อย่างง่ายดาย ชุดรูปแบบนี้ยังรวมถึงแผงการดูแลระบบที่มีประสิทธิภาพซึ่งช่วยให้คุณจัดการเว็บไซต์ของคุณได้อย่างง่ายดาย
ฉันจะปรับแต่งธีม WordPress ได้อย่างไร

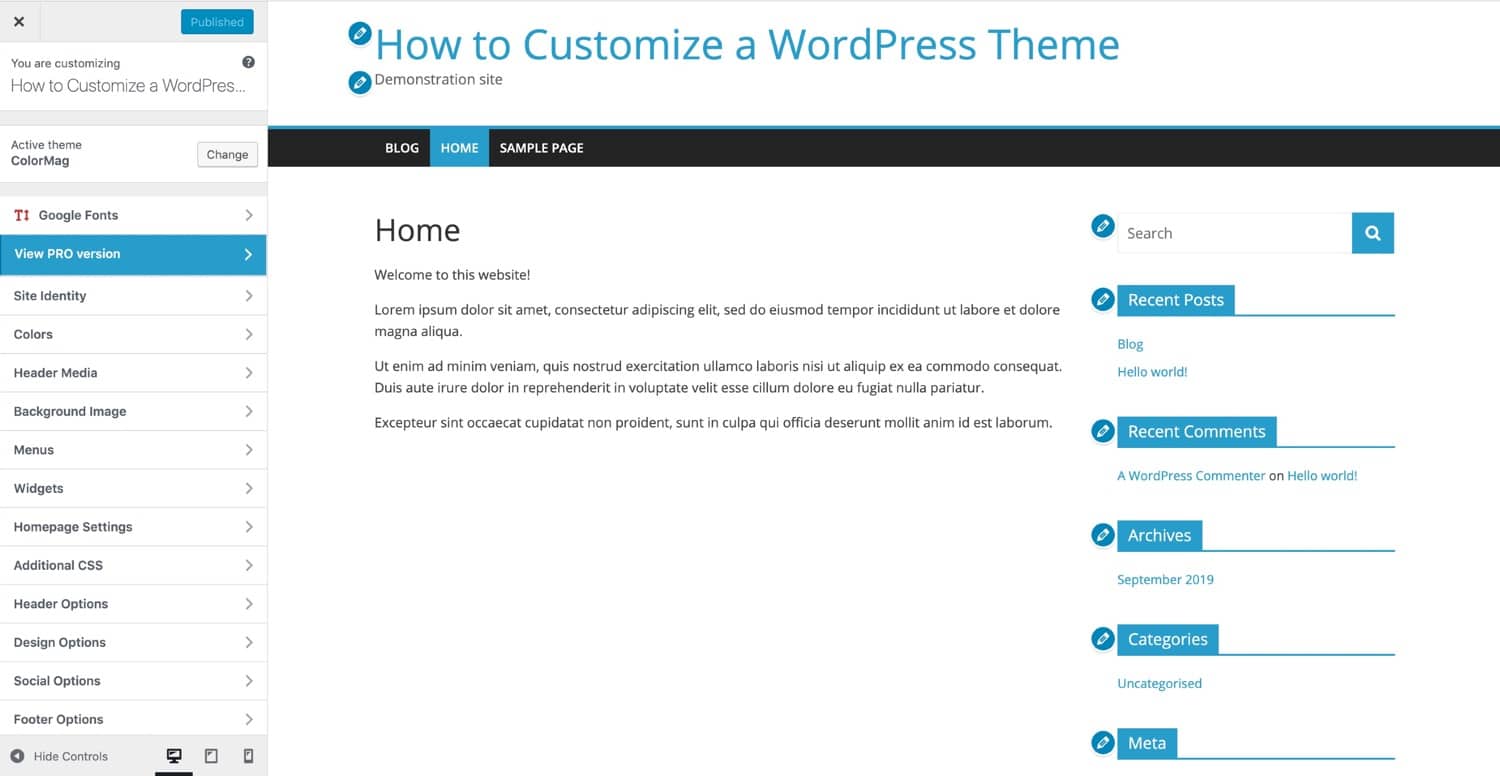
เพียงไปที่แดชบอร์ด WordPress ของคุณแล้วคลิกลิงก์ธีมเพื่อเพิ่ม ธีม ใหม่ จากนั้นหน้าใหม่จะปรากฏบนแดชบอร์ดพร้อมธีมที่คุณติดตั้ง เมื่อเลือกตัวเลือกปรับแต่ง คุณสามารถเปลี่ยนและปรับแต่งธีมของคุณได้แบบเรียลไทม์
ห้าขั้นตอนที่อธิบายไว้ด้านล่างจะช่วยคุณในการปรับแต่งธีม WordPress ของคุณ คุณมีตัวเลือกมากมายในการปรับแต่งธีม WordPress ของคุณ ในโพสต์นี้ ฉันจะแสดงวิธีเลือกตัวเลือกที่ดีที่สุดสำหรับคุณและวิธีดำเนินการอย่างปลอดภัยและมีประสิทธิภาพ WordPress Customizer เป็นวิธีที่สะดวกที่สุดในการปรับแต่งธีม WordPress ของคุณ คุณมีตัวเลือกมากมายในการปรับเปลี่ยนธีม ทั้งนี้ขึ้นอยู่กับธีม ตัวแก้ไขธีมสามารถพบได้ในเมนูลักษณะที่ปรากฏ ใต้ แท็บตัวแก้ไขธีม ตัวสร้างเพจจะช่วยให้คุณปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้ง่ายขึ้น
เมื่อคุณติดตั้งปลั๊กอินตัวสร้างเพจ ซึ่งคุณสามารถรับได้ฟรีจากธีมที่คุณชื่นชอบ คุณจะมีตัวเลือกในการสร้างสิ่งที่คุณต้องการอย่างแท้จริง เฟรมเวิร์กของธีมคือคอลเล็กชันของธีมที่สามารถใช้ได้ในลักษณะเดียวกับตัวสร้างเพจ ธีม WordPress แต่ละธีมประกอบด้วยสไตล์ชีต ซึ่งเป็นชุดของโค้ดทั้งหมดที่จำเป็นในการสร้างเว็บไซต์ของคุณ ตัวอย่างเช่น ถ้าคุณต้องการเปลี่ยนสีในธีมของคุณ คุณสามารถเปลี่ยนแปลงสไตล์ชีตได้ โค้ดนี้สามารถใช้เพื่อสร้าง CSS ใหม่ที่กำหนดเป้าหมายองค์ประกอบแต่ละรายการ หรือองค์ประกอบหรือคลาสจำนวนหนึ่งในหน้า เทมเพลตธีมเป็นส่วนย่อยของไฟล์ในธีม หากคุณต้องการเปลี่ยนวิธีการสร้างเนื้อหาในประเภทโพสต์ เพจ หรือที่เก็บถาวร คุณต้องแก้ไขไฟล์เหล่านี้ก่อน
หากต้องการเรียนรู้วิธีแก้ไขโค้ดในลักษณะที่ไม่ทำลายไซต์ของคุณ โปรดอ่านส่วนแนวทางปฏิบัติที่ดีที่สุดด้านล่าง เมื่อแก้ไขโค้ดในธีมของคุณหรือสร้าง ธีมย่อย เพื่อทำการเปลี่ยนแปลง คุณควรดำเนินการพัฒนาในการติดตั้ง WordPress ในพื้นที่โดยติดตั้งธีมและเนื้อหาของคุณคัดลอกมาจากเว็บไซต์ที่ใช้งานจริง อย่าลืมใส่คำแนะนำในการแก้ไขโค้ดที่จำเป็น หากคุณคุ้นเคยกับ CSS (สำหรับสไตล์ชีต) และ PHP (สำหรับไฟล์ธีมอื่นๆ) ต้องสร้างสำเนาของไซต์ที่ใช้งานจริงของคุณก่อนที่คุณจะสามารถอัปโหลดและเปิดใช้งานธีมใหม่ได้ ตรวจสอบไซต์ของคุณอย่างละเอียดเพื่อให้แน่ใจว่าทุกอย่างทำงานอย่างถูกต้องก่อนทำการเปลี่ยนแปลงใดๆ ตรวจสอบให้แน่ใจว่าธีมของคุณลื่นไหลและตอบสนองความต้องการของคุณ คุณควรจะสามารถเปลี่ยนแปลงธีมของคุณได้ทั้งบนคอมพิวเตอร์มือถือและเดสก์ท็อป
ตรวจสอบการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณเพื่อไม่ให้ผู้ทุพพลภาพถูกละเลย ทางที่ดีควรตรวจสอบมาตรฐานสำหรับ PHP, CSS และ JavaScript เพื่อให้แน่ใจว่าคุณใช้อย่างถูกต้อง คุณกำลังดำเนินการเพื่อให้แน่ใจว่าโค้ดของคุณเป็นไปตามข้อกำหนด หากธีม WordPress ที่มีอยู่ของคุณมีการเข้ารหัสอย่างดี และคุณเขียนโค้ดใหม่ในลักษณะเดียวกับที่เป็นอยู่

Total เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่กำลังมองหา ธีมที่ปรับแต่ง ได้อย่างเต็มที่ Total เหมาะสำหรับทุกคนที่ต้องการสร้างเว็บไซต์ที่ทั้งมีสไตล์และใช้งานได้จริง พร้อมความสามารถในการเปลี่ยนรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณ
เครื่องมือปรับแต่งใน WordPress คืออะไร?

เครื่องมือปรับแต่งสามารถช่วยคุณปรับปรุงการออกแบบธีมของเว็บไซต์ของคุณได้ คุณสามารถเปลี่ยนชื่อไซต์และแท็กไลน์ เพิ่มวิดเจ็ตในแถบด้านข้างหรือส่วนท้าย สร้างเมนู และเปลี่ยนการตั้งค่าหน้าแรกของคุณจากส่วนนี้ แต่ละตัวเลือกในเครื่องมือปรับแต่งมีชุดของการตั้งค่าตามธีมที่ใช้
ตัวปรับแต่งธีมเป็นคุณสมบัติฟรีที่ให้คุณทำการเปลี่ยนแปลงตัวอย่างธีมของคุณก่อนที่จะเผยแพร่ นอกจากนี้เรายังสามารถทำหน้าที่หลักเช่นชื่อไซต์หรือรูปภาพส่วนหัว นอกจากนี้เรายังสามารถใช้ Theme Customizations API เพื่อสร้างการควบคุมแบบกำหนดเองสำหรับธีมที่หลากหลาย ขั้นตอนแรกในกระบวนการปรับแต่งธีม WordPress คือการสร้าง ไฟล์ Customizer.php ทุกส่วน การตั้งค่า และการควบคุมจะรวมอยู่ในไฟล์นี้ เราสามารถเพิ่มการควบคุมให้กับรายการในการนำทางโดยกำหนดส่วน อินเทอร์เฟซผู้ใช้เป็นองค์ประกอบภาพของการตั้งค่าที่ช่วยให้เราจัดการได้
ฟังก์ชันนี้จะดึงการตั้งค่าของ ธีมปัจจุบัน โดยใช้พารามิเตอร์ตัวแรกและตัวที่สอง มันอยู่ในโค้ดของธีมที่จะเปลี่ยนฟังก์ชันการทำงานของฟังก์ชันได้ดี สามารถควบคุมและตั้งค่าที่สามารถใช้แสดง/ซ่อนปุ่มได้ เราสามารถดูตัวอย่างองค์ประกอบในแบบเรียลไทม์และใช้ Javascript เพื่อเลือกแก้ไขได้ รหัสหลักมีตัวเลือกในการแก้ไขชื่อและคำอธิบายบล็อกอยู่แล้ว ตามที่ระบุไว้ก่อนหน้านี้ เราจะใช้การแสดงตัวอย่างแบบสดเพื่อนำไปใช้กับองค์ประกอบเหล่านี้ คุณสามารถเข้าถึงและแก้ไขตัวเลือกสำหรับการตั้งค่าโดยใช้เมธอด get_setting() ของคลาสปรับแต่ง
ในกรณีนี้ เราต้องไปไกลกว่าการใช้ JavaScript เพื่อซ่อน/แสดงองค์ประกอบ เนื่องจากปุ่มไม่ได้โหลดเลยเมื่อถูกซ่อน เครื่องมือปรับแต่งช่วยให้คุณสร้างองค์ประกอบ UI ของคุณเองได้อย่างง่ายดายโดยอนุญาตให้คุณกำหนดคลาสการควบคุม บางส่วนมีหลายประเภท ซึ่งแต่ละประเภทสามารถใช้เพื่อสร้างหรือแก้ไขธีมได้ คุณสามารถเพิ่มทางลัดสำหรับแก้ไขได้ทันที หากคุณกำลังทำงานกับแอปพลิเคชันขนาดใหญ่ คุณอาจต้องการอินพุตที่แปลกใหม่มากขึ้น เช่น ตัวเลื่อนหรือสิ่งที่กำหนดเองทั้งหมด เป็นการใช้งาน jQuery อย่างง่ายที่ใช้สตริงตัวเลื่อน เมื่อใช้เครื่องมือปรับแต่งธีม คุณจะสามารถสร้างการควบคุมที่ดีขึ้นสำหรับธีมของคุณได้แล้ว เพื่อทดสอบ ฉันจะสร้างตัวนับขนาดเล็กที่แสดงจำนวนภาพถ่ายบนเว็บไซต์ เราจะใช้แถบเลื่อนช่วงใหม่ในการควบคุม
วิธีเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ
คุณสามารถเปลี่ยนรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณได้โดยไปที่การปรับแต่งลักษณะที่ปรากฏ คุณจะสามารถเข้าถึงอินเทอร์เฟซของเครื่องมือปรับแต่งด้วยธีมที่คุณเลือกไว้ที่นี่ หากต้องการเปลี่ยนรูปลักษณ์และความรู้สึกของไซต์ของคุณ ให้ไปที่ลักษณะที่ปรากฏ ในส่วนนี้ คุณจะสามารถเปลี่ยนชุดสีของไซต์ ตลอดจนการออกแบบและเลย์เอาต์ได้
