Tema WordPress di Keller Williams: personalizza facilmente il tuo sito web
Pubblicato: 2022-10-23Keller Williams è un noto tema WordPress che ti consente di personalizzare facilmente il tuo sito web. Questo tema è perfetto per coloro che desiderano creare un sito Web professionale ed elegante . Il tema viene fornito con un'interfaccia semplice e facile da usare. Puoi facilmente cambiare i colori, i caratteri e il layout del tuo sito web. Questo tema include anche un potente pannello di amministrazione che ti consente di gestire facilmente il tuo sito web.
Come posso personalizzare il tema di WordPress?

Vai semplicemente alla dashboard di WordPress e fai clic sul collegamento Temi per aggiungere un nuovo tema e una nuova pagina apparirà sulla dashboard con il tema che hai installato. Selezionando l'opzione di personalizzazione, puoi modificare e personalizzare il tuo tema in tempo reale.
I cinque passaggi descritti di seguito ti aiuteranno a personalizzare il tuo tema WordPress. Hai una vasta gamma di opzioni quando si tratta di personalizzare il tuo tema WordPress. In questo post, ti mostrerò come scegliere l'opzione migliore per te e come farlo in modo sicuro ed efficiente. Il Customizer di WordPress è il modo più conveniente per personalizzare il tuo tema WordPress. A seconda del tema, hai diverse opzioni per modificarlo. L'editor dei temi si trova nel menu Aspetto, nella scheda Editor dei temi . Il generatore di pagine ti semplificherà la personalizzazione dell'aspetto del tuo sito web.
Quando installi un plug-in per la creazione di pagine, che puoi ottenere gratuitamente dal tuo tema preferito, hai la possibilità di creare esattamente ciò che desideri. Un framework di temi è una raccolta di temi che possono essere utilizzati in modo simile ai costruttori di pagine. Ogni tema WordPress include un foglio di stile, che è una raccolta di tutto il codice necessario per creare il tuo sito web. Ad esempio, se vuoi cambiare i colori nel tuo tema, puoi apportare modifiche al foglio di stile. Questo codice può quindi essere utilizzato per creare nuovi CSS destinati a singoli elementi o a un numero di elementi o classi in una pagina. I modelli di temi sono un sottoinsieme dei file in un tema. Se desideri modificare la modalità di generazione del contenuto in un tipo di post, pagina o archivio, devi prima modificare uno di questi file.
Per informazioni su come modificare il codice in modo da non danneggiare il tuo sito, leggi la sezione delle migliori pratiche di seguito. Quando modifichi il codice nel tuo tema o crei un tema figlio per apportare modifiche, dovresti eseguire il lavoro di sviluppo sull'installazione locale di WordPress con il tuo tema installato e il tuo contenuto copiato dal tuo sito web live. Assicurati di includere tutte le istruzioni necessarie per la modifica del codice se hai familiarità con CSS (per il foglio di stile) e PHP (per altri file di temi). È necessario creare una copia del tuo sito live prima di poter caricare e attivare un nuovo tema. Controlla attentamente il tuo sito per assicurarti che tutto funzioni correttamente prima di apportare modifiche. Assicurati che il tuo tema sia fluido e rispondente alle tue esigenze. Dovresti essere in grado di apportare modifiche al tuo tema sia sui computer mobili che desktop.
Controlla l'accessibilità del tuo sito in modo che le persone con disabilità non vengano ignorate. È meglio rivedere gli standard per PHP, CSS e JavaScript per assicurarti di utilizzarli correttamente. Sei sulla buona strada per assicurarti che il tuo codice sia conforme se il tuo tema WordPress esistente è ben codificato e scrivi qualsiasi nuovo codice nello stesso modo in cui lo è.
Total è una scelta eccellente per chi cerca un tema completamente personalizzabile . Total è l'ideale per chiunque desideri creare un sito Web che sia allo stesso tempo elegante e funzionale, con la possibilità di cambiare l'aspetto e l'atmosfera del tuo sito.

Qual è il personalizzatore in WordPress?

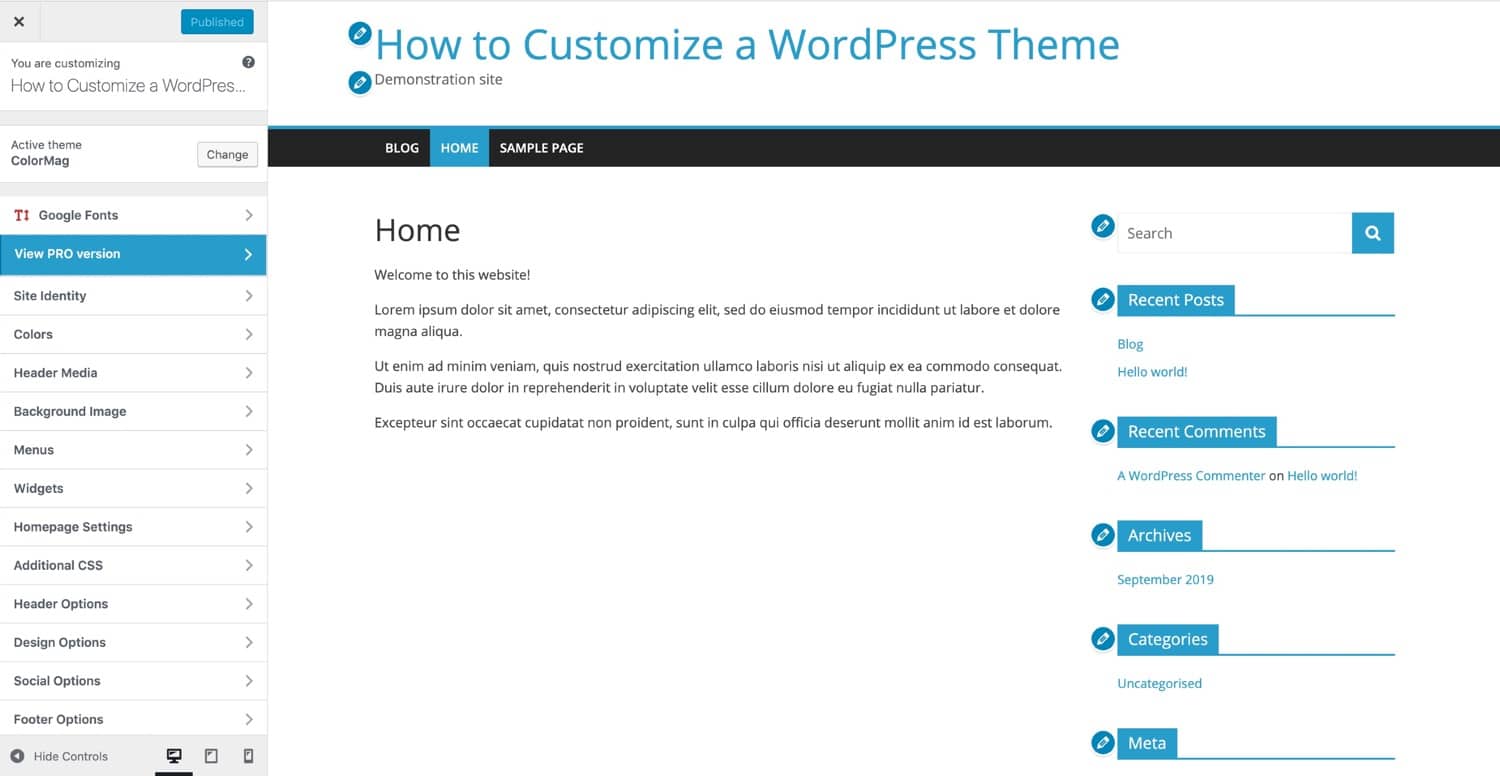
Il Customizer può aiutarti a migliorare il design del tema del tuo sito web. Puoi modificare il titolo e lo slogan del sito, aggiungere widget a una barra laterale o a un piè di pagina, creare menu e modificare le impostazioni della home page da questa sezione. Ogni opzione nella personalizzazione ha il proprio set di preferenze in base al tema su cui si basa.
La personalizzazione del tema è una funzionalità gratuita che ti consente di apportare modifiche in anteprima al tuo tema prima di pubblicarlo. Siamo anche in grado di svolgere funzioni di base come il titolo del sito o l'immagine dell'intestazione. Possiamo anche utilizzare l'API di personalizzazione dei temi per creare controlli personalizzati per un'ampia gamma di temi. Il primo passo nel processo di personalizzazione di un tema WordPress è creare un file customizer.php . Tutte le sezioni, le impostazioni e i controlli sono inclusi in questo file. Possiamo aggiungere controlli a una voce nella navigazione definendo una sezione. L'interfaccia utente è una componente visiva delle impostazioni che ci consente di manipolarle.
Questa funzione recupera le impostazioni del tema corrente utilizzando il primo e il secondo parametro. È bene all'interno del codice del tema modificare la funzionalità della funzione. Sono inoltre possibili un controllo e un'impostazione che possono essere utilizzati per mostrare/nascondere il pulsante. Possiamo visualizzare in anteprima gli elementi in tempo reale e utilizzare Javascript per modificarli selettivamente. Il codice principale fornisce già un'opzione per modificare il titolo e la descrizione del blog. Come affermato in precedenza, utilizzeremo l'anteprima dal vivo per applicarla a questi elementi. È possibile accedere e modificare le opzioni per un'impostazione utilizzando il metodo get_setting() della classe di personalizzazione.
In questo caso, dovremmo andare ben oltre l'uso di JavaScript per nascondere/mostrare un elemento perché il pulsante non viene caricato affatto quando è nascosto. Il Customizer ti consente di creare facilmente i tuoi elementi dell'interfaccia utente consentendoti di definire classi di controllo. Esistono diversi tipi di parziali, ognuno dei quali può essere utilizzato per creare o modificare temi. Sarà un gioco da ragazzi aggiungere scorciatoie di modifica in questo momento. Se stai lavorando su un'applicazione su larga scala, potresti aver bisogno di input più fantasiosi, come uno slider o qualcosa di completamente personalizzato. È una semplice implementazione basata su jQuery che utilizza stringhe di scorrimento. Usando il personalizzatore del tema, ora dovresti essere in grado di creare controlli migliori per i tuoi temi. Per testarlo, creerò un piccolo contatore che mostra il numero di foto sul sito. Useremo il nostro nuovo cursore di intervallo nel controllo.
Come cambiare l'aspetto del tuo sito
Puoi modificare l'aspetto e l'aspetto del tuo sito Web andando su Personalizza aspetto. Potrai accedere all'interfaccia del Customizer con il tema che hai scelto qui. Per modificare l'aspetto e l'aspetto del tuo sito, vai su Aspetto. In questa sezione potrai modificare la combinazione di colori del sito, nonché il design e il layout.
