Motyw WordPress Keller Williams — łatwo dostosuj swoją witrynę
Opublikowany: 2022-10-23Keller Williams to dobrze znany motyw WordPress, który pozwala łatwo dostosować witrynę. Ten motyw jest idealny dla tych, którzy chcą stworzyć profesjonalną i stylową stronę internetową . Motyw ma prosty i łatwy w użyciu interfejs. Możesz łatwo zmienić kolory, czcionki i układ swojej witryny. Ten motyw zawiera również potężny panel administracyjny, który pozwala łatwo zarządzać witryną.
Jak dostosować motyw WordPress?

Po prostu przejdź do pulpitu WordPress i kliknij łącze Motywy, aby dodać nowy motyw , a na pulpicie pojawi się nowa strona z zainstalowanym motywem. Wybierając opcję dostosowywania, możesz zmieniać i dostosowywać swój motyw w czasie rzeczywistym.
Pięć kroków opisanych poniżej pomoże Ci dostosować motyw WordPress. Masz szeroki wybór opcji dostosowywania motywu WordPress. W tym poście pokażę Ci, jak wybrać najlepszą dla siebie opcję oraz jak zrobić to bezpiecznie i skutecznie. WordPress Customizer to najwygodniejszy sposób dostosowania motywu WordPress. W zależności od motywu masz kilka możliwości jego modyfikacji. Edytor motywów można znaleźć w menu Wygląd, na karcie Edytor motywów . Kreator stron ułatwi Ci dostosowanie wyglądu Twojej witryny.
Po zainstalowaniu wtyczki do tworzenia stron, którą możesz pobrać za darmo ze swojego ulubionego motywu, masz możliwość stworzenia dokładnie tego, co chcesz. Struktura motywów to zbiór motywów, których można używać w podobny sposób do programów budujących strony. Każdy motyw WordPress zawiera arkusz stylów, który jest zbiorem całego kodu wymaganego do stworzenia Twojej witryny. Na przykład, jeśli chcesz zmienić kolory w swoim motywie, możesz wprowadzić zmiany w arkuszu stylów. Ten kod może być następnie wykorzystany do tworzenia nowego CSS, który jest skierowany do poszczególnych elementów lub wielu elementów lub klas na stronie. Szablony motywów to podzbiór plików w motywie. Jeśli chcesz zmienić sposób generowania treści typu postu, strony lub archiwum, musisz najpierw edytować jeden z tych plików.
Aby dowiedzieć się, jak edytować kod w sposób, który nie zepsuje Twojej witryny, zapoznaj się z sekcją najlepszych praktyk poniżej. Edytując kod w swoim motywie lub tworząc motyw podrzędny w celu wprowadzenia zmian, powinieneś wykonać prace programistyczne na lokalnej instalacji WordPress z zainstalowanym motywem i zawartością skopiowaną z Twojej aktywnej witryny internetowej. Jeśli znasz CSS (dla arkusza stylów) i PHP (dla innych plików motywów), pamiętaj o dołączeniu wszelkich niezbędnych instrukcji edycji kodu. Kopię działającej witryny należy utworzyć przed przesłaniem i aktywacją nowego motywu. Sprawdź dokładnie swoją witrynę, aby upewnić się, że wszystko działa poprawnie przed wprowadzeniem jakichkolwiek zmian. Upewnij się, że Twój motyw jest płynny i odpowiada Twoim potrzebom. Powinieneś być w stanie wprowadzać zmiany w swoim motywie zarówno na komputerach przenośnych, jak i stacjonarnych.
Sprawdź dostępność swojej witryny, aby osoby niepełnosprawne nie były ignorowane. Najlepiej przejrzeć standardy PHP, CSS i JavaScript, aby upewnić się, że używasz ich poprawnie. Jesteś na dobrej drodze do upewnienia się, że Twój kod jest zgodny, jeśli Twój istniejący motyw WordPress jest dobrze zakodowany, a nowy kod piszesz w ten sam sposób.

Total to doskonały wybór dla osób poszukujących w pełni konfigurowalnego motywu . Total jest idealny dla każdego, kto chce stworzyć stronę internetową, która będzie zarówno stylowa, jak i funkcjonalna, z możliwością zmiany wyglądu i stylu swojej witryny.
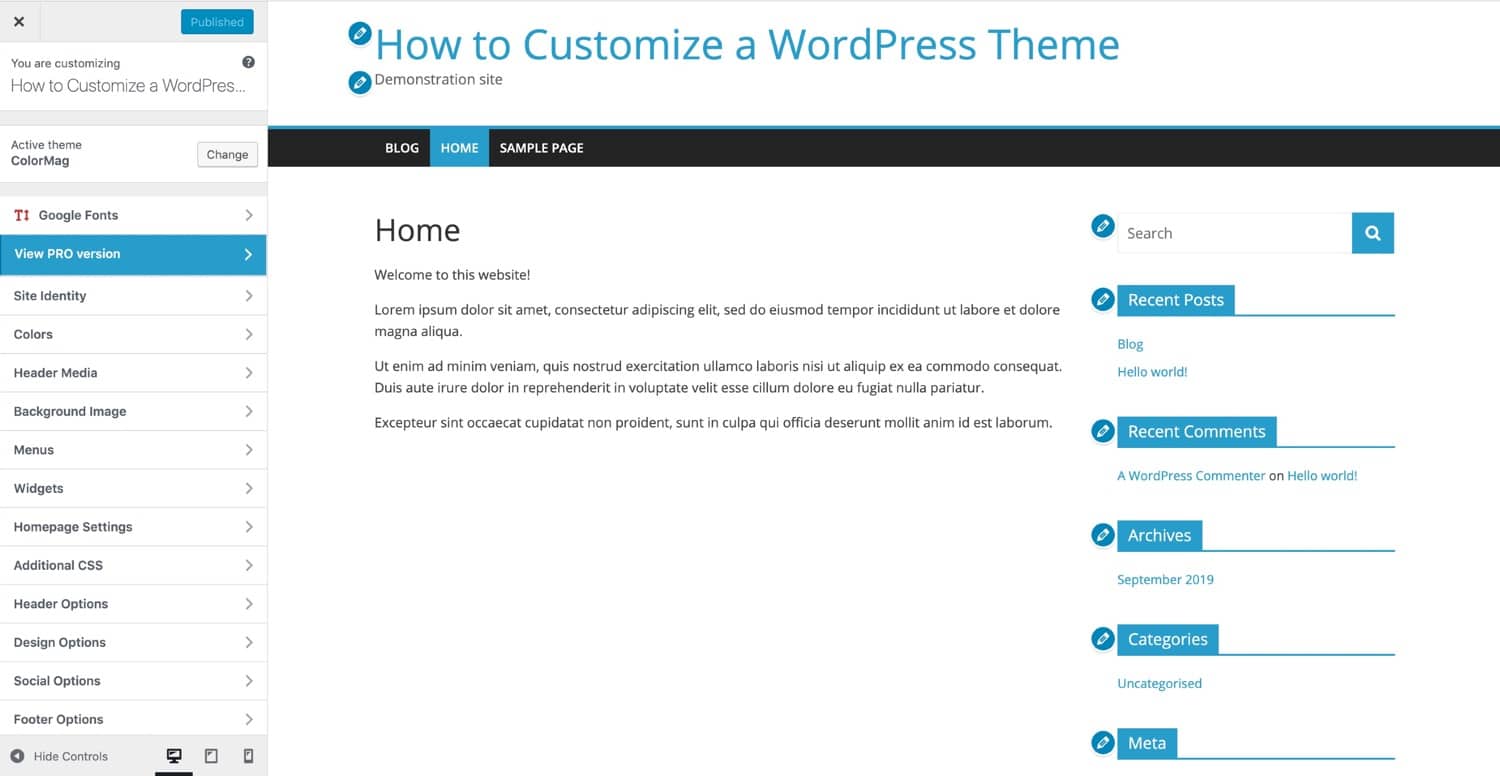
Co to jest personalizator w WordPress?

Konfigurator może pomóc ulepszyć projekt motywu witryny. W tej sekcji możesz zmienić tytuł i slogan witryny, dodać widżety do paska bocznego lub stopki, tworzyć menu i zmieniać ustawienia strony głównej. Każda opcja w konfiguratorze ma własny zestaw preferencji na podstawie motywu, na którym jest oparta.
Dostosowywanie motywu to bezpłatna funkcja, która umożliwia wprowadzenie zmian w podglądzie motywu przed jego opublikowaniem. Jesteśmy również w stanie realizować podstawowe funkcje, takie jak tytuł strony lub obraz nagłówka. Możemy również użyć interfejsu Theme Customizations API do tworzenia niestandardowych kontrolek dla szerokiej gamy motywów. Pierwszym krokiem w procesie dostosowywania motywu WordPress jest utworzenie pliku Customizer.php . Wszystkie sekcje, ustawienia i kontrolki są zawarte w tym pliku. Możemy dodać kontrolki do wpisu w nawigacji, definiując sekcję. Interfejs użytkownika to wizualny element ustawień, który pozwala nam manipulować nimi.
Ta funkcja pobiera ustawienia bieżącego motywu przy użyciu pierwszego i drugiego parametru. W kodzie motywu dobrze jest zmienić funkcjonalność funkcji. Możliwe jest również sterowanie i ustawienie, które można wykorzystać do pokazania/ukrycia przycisku. Możemy podglądać elementy w czasie rzeczywistym i używać Javascript do ich selektywnej modyfikacji. Kod podstawowy zawiera już opcję modyfikacji tytułu i opisu bloga. Jak wspomniano wcześniej, użyjemy podglądu na żywo, aby zastosować go do tych elementów. Możesz uzyskać dostęp i modyfikować opcje ustawienia za pomocą metody get_setting() klasy dostosowania.
W tym przypadku musielibyśmy wyjść daleko poza użycie JavaScript do ukrycia/pokazania elementu, ponieważ przycisk nie jest w ogóle ładowany, gdy jest ukryty. Customizer umożliwia łatwe tworzenie własnych elementów interfejsu użytkownika, umożliwiając definiowanie klas kontrolnych. Istnieje kilka różnych typów podszablonów, z których każdy może służyć do tworzenia lub modyfikowania motywów. Dodanie skrótów do edycji będzie teraz proste. Jeśli pracujesz nad aplikacją na dużą skalę, możesz potrzebować bardziej wymyślnych danych wejściowych, takich jak suwak lub coś całkowicie niestandardowego. Jest to prosta implementacja oparta na jQuery, która wykorzystuje ciągi suwaków. Korzystając z narzędzia do dostosowywania motywów, powinieneś być teraz w stanie tworzyć lepsze elementy sterujące dla swoich motywów. Aby to przetestować, stworzę mały licznik, który wyświetla liczbę zdjęć na stronie. W sterowaniu użyjemy naszego nowego suwaka zakresu.
Jak zmienić wygląd i styl swojej witryny?
Możesz zmienić wygląd i styl swojej witryny, przechodząc do Dostosuj wygląd. Będziesz mieć dostęp do interfejsu Customizer z motywem, który tutaj wybrałeś. Aby zmienić wygląd i styl witryny, przejdź do opcji Wygląd. W tej sekcji będziesz mógł zmienić kolorystykę witryny, a także projekt i układ.
