Tema WordPress Keller Williams – Personalizați-vă cu ușurință site-ul web
Publicat: 2022-10-23Keller Williams este o temă WordPress binecunoscută care vă permite să vă personalizați cu ușurință site-ul. Această temă este perfectă pentru cei care doresc să creeze un site web profesionist și elegant . Tema vine cu o interfață simplă și ușor de utilizat. Puteți schimba cu ușurință culorile, fonturile și aspectul site-ului dvs. web. Această temă include, de asemenea, un panou de administrare puternic care vă permite să vă gestionați cu ușurință site-ul.
Cum personalizez tema WordPress?

Pur și simplu accesați tabloul de bord WordPress și faceți clic pe linkul Teme pentru a adăuga o nouă temă , iar pe tabloul de bord va apărea o nouă pagină cu tema pe care ați instalat-o. Selectând opțiunea de personalizare, vă puteți modifica și personaliza tema în timp real.
Cei cinci pași descriși mai jos vă vor ajuta să vă personalizați tema WordPress. Aveți o gamă largă de opțiuni atunci când vine vorba de personalizarea temei dvs. WordPress. În această postare, îți voi arăta cum să alegi cea mai bună opțiune pentru tine și cum să o faci în siguranță și eficient. Personalizatorul WordPress este cel mai convenabil mod de a vă personaliza tema WordPress. În funcție de temă, aveți o serie de opțiuni pentru modificarea acesteia. Editorul de teme poate fi găsit în meniul Aspect, sub fila Editor de teme . Generatorul de pagini vă va face mai ușor să personalizați aspectul site-ului dvs.
Când instalați un plugin pentru constructor de pagini, pe care îl puteți obține gratuit din tema preferată, aveți opțiunea de a crea exact ceea ce doriți. Un cadru de teme este o colecție de teme care pot fi utilizate într-un mod similar cu generatorii de pagini. Fiecare temă WordPress include o foaie de stil, care este o colecție a întregului cod necesar pentru a vă crea site-ul. De exemplu, dacă doriți să schimbați culorile din tema dvs., puteți face modificări în foaia de stil. Acest cod poate fi apoi folosit pentru a crea un nou CSS care vizează elemente individuale sau un număr de elemente sau clase dintr-o pagină. Șabloanele de teme sunt un subset al fișierelor dintr-o temă. Dacă doriți să modificați modul în care este generat conținutul într-un tip de postare, pagină sau arhivă, trebuie mai întâi să editați unul dintre aceste fișiere.
Pentru a afla cum să editați codul într-un mod care să nu distrugă site-ul dvs., citiți secțiunea de cele mai bune practici de mai jos. Când editați codul în tema dvs. sau creați o temă copil pentru a face modificări, ar trebui să faceți munca de dezvoltare pe instalarea locală WordPress cu tema instalată și conținutul copiat de pe site-ul dvs. live. Asigurați-vă că includeți instrucțiunile necesare de editare a codului dacă sunteți familiarizat cu CSS (pentru foaia de stil) și PHP (pentru alte fișiere de temă). O copie a site-ului dvs. live trebuie creată înainte de a putea încărca și activa o nouă temă. Verificați-vă site-ul cu atenție pentru a vă asigura că totul funcționează corect înainte de a face orice modificare. Asigurați-vă că tema dvs. este fluidă și receptivă nevoilor dvs. Ar trebui să puteți face modificări temei atât pe computerele mobile, cât și pe cele desktop.
Verificați accesibilitatea site-ului dvs., astfel încât persoanele cu dizabilități să nu fie ignorate. Cel mai bine este să revizuiți standardele pentru PHP, CSS și JavaScript pentru a vă asigura că le utilizați corect. Sunteți pe cale să vă asigurați că codul dvs. este compatibil dacă tema dvs. WordPress existentă este bine codificată și scrieți orice cod nou în același mod în care este.

Total este o alegere excelentă pentru cei care caută o temă complet personalizabilă . Total este ideal pentru oricine dorește să creeze un site web care este atât elegant, cât și funcțional, cu capacitatea de a schimba aspectul și aspectul site-ului dvs.
Ce este personalizarea în WordPress?

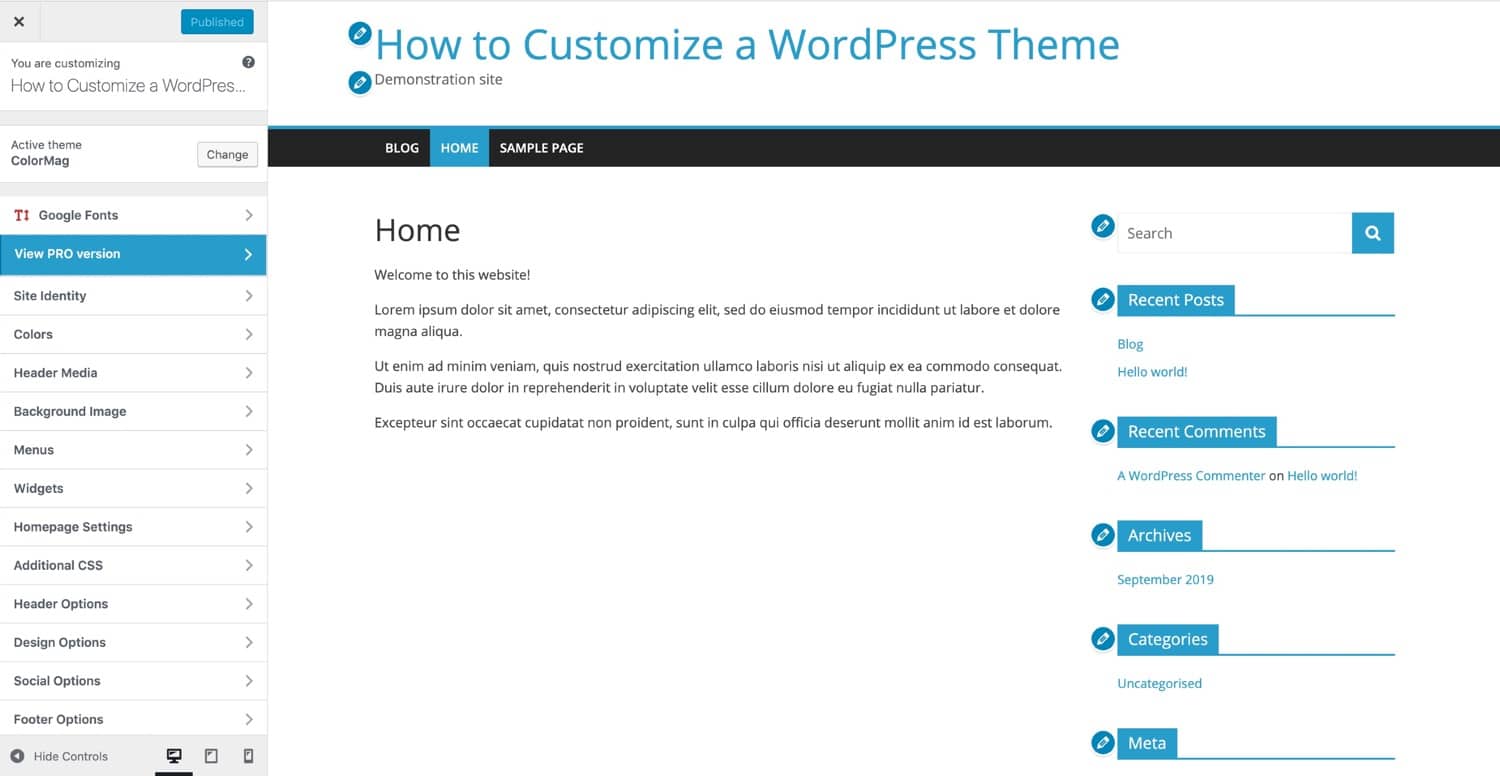
Personalizatorul vă poate ajuta să îmbunătățiți designul temei site-ului dvs. web. Puteți să vă schimbați titlul și sloganul site-ului, să adăugați widget-uri la o bară laterală sau subsol, să creați meniuri și să modificați setările paginii de pornire din această secțiune. Fiecare opțiune din personalizarea are propriul set de preferințe în funcție de tema pe care se bazează.
Personalizarea temei este o funcție gratuită care vă permite să efectuați modificări de previzualizare temei înainte de a o publica. De asemenea, suntem capabili să îndeplinim funcții de bază, cum ar fi titlul site-ului sau imaginea antetului. De asemenea, putem folosi API-ul Theme Customizations pentru a crea controale personalizate pentru o gamă largă de teme. Primul pas în procesul de personalizare pentru o temă WordPress este crearea unui fișier customizer.php . Toate secțiunile, setările și controalele sunt incluse în acest fișier. Putem adăuga controale la o intrare din navigare prin definirea unei secțiuni. Interfața cu utilizatorul este o componentă vizuală a setărilor care ne permite să le manipulăm.
Această funcție preia setările temei curente utilizând primul și al doilea parametru. Este bine în codul temei să schimbi funcționalitatea funcției. Un control și o setare care pot fi utilizate pentru a afișa/ascunde butonul sunt, de asemenea, posibile. Putem previzualiza elemente în timp real și folosi Javascript pentru a le modifica selectiv. Codul de bază oferă deja o opțiune pentru modificarea titlului și a descrierii blogului. După cum sa menționat anterior, vom folosi previzualizarea live pentru a o aplica acestor elemente. Puteți accesa și modifica opțiunile pentru o setare folosind metoda get_setting() a clasei de personalizare.
În acest caz, ar trebui să depășim cu mult utilizarea JavaScript pentru a ascunde/a afișa un element, deoarece butonul nu este încărcat deloc atunci când este ascuns. Personalizatorul vă permite să vă creați cu ușurință propriile elemente UI, permițându-vă să definiți clase de control. Există mai multe tipuri diferite de parțiale, fiecare dintre acestea putând fi folosit pentru a crea sau modifica teme. Va fi ușor să adăugați comenzi rapide de editare chiar acum. Dacă lucrați la o aplicație la scară largă, este posibil să aveți nevoie de mai multe intrări de lux, cum ar fi un glisor sau ceva complet personalizat. Este o implementare simplă bazată pe jQuery care utilizează șiruri de glisare. Folosind elementul de personalizare a temei, acum ar trebui să puteți construi controale mai bune pentru temele dvs. Pentru a-l testa, voi crea un mic contor care afișează numărul de fotografii de pe site. Vom folosi noul nostru glisor de interval în control.
Cum să vă schimbați aspectul și senzația site-ului dvs
Puteți schimba aspectul și aspectul site-ului dvs. accesând Aspect Personalizare. Veți putea accesa interfața Customizer cu tema pe care ați ales-o aici. Pentru a schimba aspectul și aspectul site-ului dvs., navigați la Aspect. În această secțiune, veți putea schimba schema de culori a site-ului, precum și designul și aspectul.
