WordPress에서 스크롤 막대를 사용자 정의하는 방법
게시 됨: 2022-10-23플러그인을 원한다고 가정: WordPress 사이트의 모양을 변경하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 스크롤 막대를 사용자 지정하는 것입니다. 스크롤바는 위아래로 스크롤할 수 있는 화면의 일부입니다. WordPress에서 스크롤바를 사용자 정의하는 몇 가지 방법이 있습니다. 한 가지 방법은 플러그인을 사용하는 것입니다. 스크롤바의 색상, 크기 및 스타일을 변경할 수 있는 많은 플러그인이 있습니다. 스크롤바를 사용자 정의하는 또 다른 방법은 사용자 정의 CSS 규칙을 추가하는 것입니다. 이것은 테마의 스타일시트 또는 사용자 정의 프로그램에서 수행할 수 있습니다. 사용자 정의 CSS 규칙을 추가하는 것은 테마가 업데이트될 때 덮어쓰여지지 않기 때문에 스크롤바를 변경하는 데 권장되는 방법입니다. 사용자 정의 CSS 규칙을 추가하려면 ! 중요한 선언. 이렇게 하면 규칙이 테마의 기본 스타일 보다 우선 적용됩니다. 예를 들어 스크롤 막대의 색상을 빨간색으로 변경하려면 다음 규칙을 추가합니다. ::-webkit-scrollbar { background-color: red ! 중요한; } ::-webkit-scrollbar-thumb { 배경색: 빨강 ! 중요한; } ::-webkit-scrollbar-track { background-color: red ! 중요한; } WordPress에서 스크롤 막대를 사용자 지정하는 방법에 대해 자세히 알아보려면 해당 주제를 더 자세히 다루는 기사가 있습니다.
WordPress 웹 사이트의 스크롤 막대를 변경하면 노력을 볼 수 있습니다. 사용자 정의(잘 만들어진) 스크롤 막대를 사용하여 전문성을 과시할 수 있습니다. 모양 – > 테마 편집기를 클릭하면 플러그인의 홈 페이지로 이동합니다. 이러한 변경 사항은 WebKit 렌더링 엔진으로 구동되는 웹사이트 방문자에게만 표시됩니다. 아래 CSS 코드 에서 WordPress 웹사이트의 스크롤바를 사용자 정의하는 방법을 찾을 수 있습니다. 스크롤바는 이러한 색상으로 찾을 수 있습니다. 스크롤바의 16진수 값을 변경하면 웹사이트에서 더 유용하게 사용할 수 있습니다. 예를 들어 스크롤 막대의 값을 웹사이트의 기본 텍스트 색상으로 변경합니다. Scrollbar 플러그인은 이해하기 쉽고 가볍기 때문에 권장합니다.
CSS Scrollbars는 W3C에 따라 2018년 9월에 스크롤바의 모양을 사용자 정의하는 방법에 대한 사양을 정의했습니다. 2020년 현재 인터넷 사용자의 96%가 브라우저에서 CSS 스크롤바 스타일을 활성화했습니다. Blink와 WebKit과 Firefox를 모두 사용하려면 두 세트의 CSS 규칙을 만들어야 합니다.
사용자 지정 스크롤 막대를 어떻게 만듭니까?

사용자 지정 스크롤 막대 를 만드는 프로세스는 사용 중인 소프트웨어에 따라 다르지만 일반적으로 스크롤 막대에 대한 새 레이어를 만든 다음 펜 도구를 사용하여 원하는 모양을 만들어야 합니다. 기본 모양이 만들어지면 색상 및 기타 효과를 추가하여 보다 사실적으로 보이게 할 수 있습니다.
브라우저 스크롤 막대의 CSS 속성 중 일부를 변경하면 스크롤 막대의 모양과 느낌을 변경할 수 있습니다. 이 기사에서는 기본 스크롤 막대를 숨기고 사용자 지정 가능한 스크롤 막대처럼 보이게 하는 방법을 보여줍니다. 대상 요소의 높이 또는 최대 높이가 높이 또는 최대 높이 스타일을 기반으로 설정되었다고 가정합니다. thumb 요소의 경우 사용자가 콘텐츠 요소를 스크롤하고 드래그하는 즉시 위치를 조정해야 합니다. 트랙 요소의 특정 지점을 클릭하면 사용자가 한 지점에서 다음 지점으로 이동할 수 있습니다. 바라건대, 이 포스트는 너무 길지 않고 바로 여기에서 읽을 수 있을 것입니다.
수평 스크롤바를 원하면 style=”overflow-x:auto;”를 누르기만 하면 됩니다. 링크. 오버플로 옵션 은 기본적으로 활성화되지만 style=overflow:none을 추가하여 선택을 취소하거나 설정할 수 있습니다. div 태그에 레이블을 지정합니다.

WordPress에서 스크롤 메뉴를 만드는 방법은 무엇입니까?

WordPress에서 스크롤 메뉴를 만드는 가장 좋은 방법은 사용 중인 테마와 찾고 있는 특정 기능에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 스크롤 메뉴를 만들 때 염두에 둘 수 있는 몇 가지 일반적인 팁이 있습니다. 1. 테마가 사용자 정의 메뉴를 지원하는지 확인하십시오. 이것은 일반적으로 테마 설정 에서 활성화할 수 있는 옵션입니다. 2. 고급 사용자 정의 메뉴와 같은 플러그인을 사용하여 필요한 특정 기능으로 사용자 정의 메뉴를 만듭니다. 3. 테마가 사용자 정의 메뉴를 지원하지 않는 경우에도 테마의 functions.php 파일에 약간의 코드를 추가하여 스크롤 메뉴를 만들 수 있습니다.
많은 비즈니스 모달이 단일 페이지 메뉴 유형(스크롤링 메뉴)으로 채워질 수 있기 때문에 WordPress는 항상 이러한 방식으로 인기가 있었습니다. 메뉴를 아래로 스크롤하고 헤더의 정보 메뉴 항목을 클릭하여 정보 섹션의 항목을 클릭할 수 있습니다. 이 기사에서는 사례의 세부 사항과 추가 스크린샷 및 비디오를 살펴보겠습니다. 한 페이지 메뉴를 만드는 방법 Elementor WordPress Theme 의 예는 무엇입니까? 한 페이지로 된 WordPress 사이트가 있다고 가정해 보겠습니다. 각 단계를 클릭하여 생성된 섹션을 변경할 수 있습니다. 우리가 선택한 세 개의 섹션은 우리가 선택한 것입니다. ThemeForest 프로필을 확인하시겠습니까?
다른 WordPress 테마를 보려면 프로필을 방문하세요. 같은 페이지에서 섹션 사이를 이동하려면 먼저 아래 두 단계를 따라야 합니다. elementor 도구를 사용하여 페이지에서 첫 번째 편집을 수행할 수 있습니다. 두 번째 단계에서 CSS ID는 고유한 이름을 포함해야 합니다. 버튼을 클릭하고 양식을 작성하면 저렴하고 안정적이며 빠른 WordPress 서버에 대한 요구 사항을 충족하는 패키지를 얻을 수 있습니다.
WordPress에서 스크롤 메뉴를 만드는 방법은 무엇입니까?
화면 하단으로 스크롤하여 화면 옵션 섹션에 액세스합니다. 클래스가 CSS 전용인지 확인하려면 이 상자를 선택해야 합니다. 그런 다음 메뉴의 하위 메뉴 이름으로 이동하고 열기 버튼을 클릭하여 SubMenu1을 선택할 수 있습니다. 여기에는 첫 번째 메뉴에 대한 스크롤과 두 번째 메뉴에 대한 스크롤이 포함됩니다. 두 번째 메뉴로 SubMenu2를 선택할 수도 있습니다.
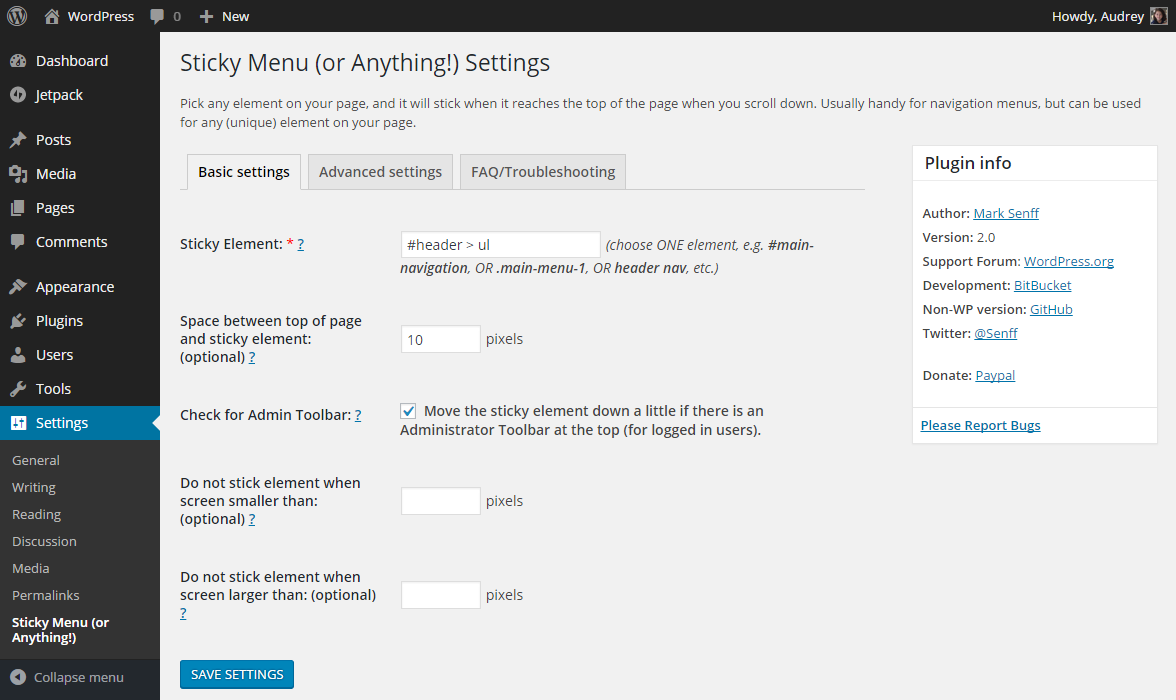
WordPress의 고정 메뉴를 사용하는 방법
WordPress에는 사용자 정의 도구에 추가할 수 있는 고정 메뉴 가 있습니다. 설정 다음으로 고정 메뉴를 활성화하려면 테마의 functions.php 파일에 몇 줄의 코드를 작성해야 합니다. 텍스트 편집기에서 파일을 열고 다음 코드를 입력하면 이를 수행할 수 있습니다. Add_action('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); 고정 메뉴를 활성화하려면 테마에 이 두 가지 기능을 포함해야 합니다. 고정 메뉴를 사용하려면 먼저 테마에 새 메뉴 항목을 만들어야 합니다. 모양 > 메뉴로 이동하여 테마에 새 메뉴 항목을 추가할 수 있습니다. 메뉴 항목을 추가한 후에는 표시 모드를 고정으로 변경해야 합니다. 설정으로 이동하여 설정을 선택하면 변경하려는 메뉴 항목을 변경할 수 있습니다. 아래로 스크롤하면 고정 메뉴가 나타납니다. 표시된 후 클릭하기만 하면 됩니다. 사용자가 화면을 아래로 스크롤하지 않아도 볼 수 있습니다.
