Come personalizzare la barra di scorrimento in WordPress
Pubblicato: 2022-10-23Supponendo che tu voglia un plugin: ci sono molti modi per cambiare l'aspetto di un sito WordPress. Un modo è personalizzare la barra di scorrimento. La barra di scorrimento è la parte dello schermo che consente di scorrere su e giù. Ci sono alcuni modi per personalizzare la barra di scorrimento in WordPress. Un modo è usare un plugin. Sono disponibili molti plugin che ti permetteranno di cambiare il colore, le dimensioni e lo stile della barra di scorrimento. Un altro modo per personalizzare la barra di scorrimento è aggiungere una regola CSS personalizzata. Questo può essere fatto nel foglio di stile del tema o nel Customizer. L'aggiunta di una regola CSS personalizzata è il modo consigliato per modificare la barra di scorrimento, poiché non verrà sovrascritta quando il tema viene aggiornato. Per aggiungere una regola CSS personalizzata, dovrai utilizzare ! dichiarazione importante. Ciò assicurerà che la tua regola abbia la precedenza sugli stili predefiniti del tema . Ad esempio, per cambiare il colore della barra di scorrimento in rosso, aggiungere la seguente regola: ::-webkit-scrollbar { background-color: red ! importante; } ::-webkit-scrollbar-thumb { background-color: red ! importante; } ::-webkit-scrollbar-track { background-color: red ! importante; } Se vuoi saperne di più su come personalizzare la barra di scorrimento in WordPress, abbiamo un articolo che tratta l'argomento in modo più approfondito.
Sarai in grado di vedere lo sforzo se apporti modifiche alla barra di scorrimento del tuo sito Web WordPress. Puoi utilizzare la barra di scorrimento personalizzata (ben fatta) per mostrare la tua professionalità. Dopo aver fatto clic su Aspetto -> Editor temi, verrai indirizzato alla home page del plug-in. Queste modifiche saranno visibili solo ai visitatori del tuo sito Web, che è alimentato dal motore di rendering WebKit. Nel codice CSS di seguito, troverai un modo per personalizzare la barra di scorrimento del tuo sito Web WordPress. La nostra barra di scorrimento può essere trovata in questi colori. Modificando i valori esadecimali nella barra di scorrimento, puoi renderla più utilizzabile per il tuo sito web; ad esempio, cambia i valori nella barra di scorrimento con i colori nel testo principale del tuo sito web. Il plug-in Scrollbar è semplice da capire e leggero, quindi lo consigliamo.
CSS Scrollbars ha definito le specifiche su come personalizzare l'aspetto delle barre di scorrimento a settembre 2018, secondo W3C. A partire dal 2020, il 96% degli utenti Internet ha abilitato lo stile CSS Scrollbar nei propri browser. Per utilizzare sia Blink che WebKit e Firefox, dovrai creare due set di regole CSS.
Come posso creare una barra di scorrimento personalizzata?

Il processo per la creazione di una barra di scorrimento personalizzata varia a seconda del software che stai utilizzando, ma in genere dovrai creare un nuovo livello per la barra di scorrimento e quindi utilizzare lo strumento penna per creare la forma desiderata. Una volta ottenuta la forma di base, puoi aggiungere colore e altri effetti per renderla più realistica.
La modifica di alcune proprietà CSS della barra di scorrimento del browser può consentire di modificare l'aspetto e la sensazione della barra di scorrimento. In questo articolo, ti mostreremo come nascondere la barra di scorrimento predefinita e farla sembrare una barra di scorrimento personalizzabile. Supponiamo che l'altezza o l'altezza massima del nostro elemento di destinazione siano impostate in base alla sua altezza o allo stile di altezza massima. Nel caso dell'elemento thumb, dobbiamo regolarne la posizione non appena l'utente lo trascina e scorre l'elemento di contenuto. Facendo clic su un punto specifico nell'elemento traccia, l'utente può saltare da un punto all'altro. Speriamo che questo post non sia troppo lungo e che tu possa leggerlo proprio qui.
Se vuoi una barra di scorrimento orizzontale, premi semplicemente il style="overflow-x:auto;" collegamento. Le opzioni di overflow saranno abilitate per impostazione predefinita, ma puoi deselezionarle o impostarle aggiungendo style=overflow:none; etichetta al tag div.

Come faccio a creare un menu a scorrimento in WordPress?

Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per creare un menu a scorrimento in WordPress varia a seconda del tema che stai utilizzando e delle funzionalità specifiche che stai cercando. Tuttavia, ci sono alcuni suggerimenti generali che puoi tenere a mente quando crei un menu a scorrimento in WordPress: 1. Assicurati che il tuo tema supporti i menu personalizzati. Questa è in genere un'opzione che può essere abilitata nelle impostazioni del tema . 2. Usa un plug-in come Menu personalizzati avanzati per creare un menu personalizzato con le funzionalità specifiche di cui hai bisogno. 3. Se il tuo tema non supporta i menu personalizzati, puoi comunque creare un menu a scorrimento aggiungendo un po' di codice al file functions.php del tuo tema.
Poiché molte modalità aziendali possono essere riempite con un tipo di menu a pagina singola (menu a scorrimento), WordPress è sempre stato più popolare in questo modo. È possibile scorrere il menu verso il basso e fare clic su una voce nella sezione Informazioni facendo clic sulla voce di menu Informazioni nell'intestazione. In questo articolo, esamineremo le specifiche del caso, nonché schermate e video aggiuntivi. Come creare un menu di una pagina Qual è un esempio di tema WordPress di Elementor ? Supponiamo che tu abbia un sito WordPress di una pagina. Puoi modificare una qualsiasi delle sezioni create facendo clic su ciascuno di questi passaggi; le tre sezioni che abbiamo scelto sono quelle che abbiamo scelto. Vuoi controllare il nostro profilo ThemeForest?
Per visualizzare i nostri altri temi WordPress, visita il nostro profilo. Se vuoi navigare tra le sezioni della stessa pagina, devi prima seguire i due passaggi seguenti. Lo strumento elementor può essere utilizzato per apportare la prima modifica alla tua pagina. Nella seconda fase, l'ID CSS deve includere un nome univoco. Basta fare clic sul pulsante e compilare il modulo per ottenere un pacchetto che soddisfi i tuoi requisiti per un server WordPress conveniente, affidabile e veloce.
Come faccio a creare un menu a scorrimento in WordPress?
Scorri verso il basso fino alla parte inferiore dello schermo per accedere alla sezione Opzioni schermo. Questa casella dovrebbe essere selezionata per vedere se le classi sono specifiche per CSS. È quindi possibile accedere ai nomi dei sottomenu nel menu e fare clic sul pulsante Apri per selezionare Sottomenu1, che includerà lo scorrimento per il primo menu e lo scorrimento per il secondo menu; puoi anche selezionare SubMenu2 per il secondo menu.
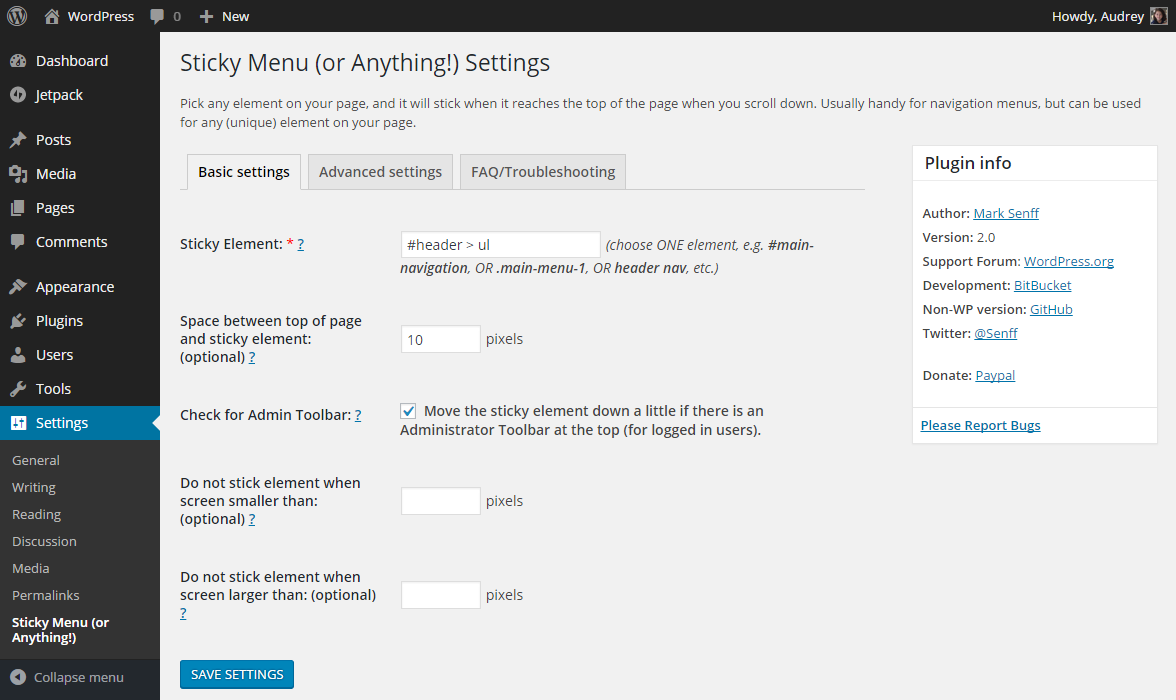
Come utilizzare il menu permanente di WordPress
WordPress ha un menu appiccicoso che può essere aggiunto al personalizzatore. Impostazioni Successivamente, dovrai codificare alcune righe di codice nel file functions.php del tuo tema per abilitare il menu permanente. Aprendo il file nel tuo editor di testo e inserendo il codice seguente, puoi farlo. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Devi includere queste due funzioni nel tuo tema per abilitare il menu permanente. Per utilizzare il menu permanente, devi prima creare una nuova voce di menu nel tuo tema. Andando su Aspetto > Menu, puoi aggiungere una nuova voce di menu al tuo tema. Dopo aver aggiunto una voce di menu, dovrai cambiarne la modalità di visualizzazione in Sticky. Andando su Impostazioni e selezionando Impostazioni, è possibile modificare la voce di menu che si desidera modificare. Quando scorri verso il basso, viene visualizzato il menu permanente; è sufficiente fare clic su di esso dopo che è stato visualizzato. Sarà visibile agli utenti anche se non scorrono verso il basso lo schermo.
