Cómo personalizar la barra de desplazamiento en WordPress
Publicado: 2022-10-23Suponiendo que desea un complemento: hay muchas formas de cambiar el aspecto de un sitio de WordPress. Una forma es personalizar la barra de desplazamiento. La barra de desplazamiento es la parte de la pantalla que le permite desplazarse hacia arriba y hacia abajo. Hay algunas formas de personalizar la barra de desplazamiento en WordPress. Una forma es usar un complemento. Hay muchos complementos disponibles que le permitirán cambiar el color, el tamaño y el estilo de la barra de desplazamiento. Otra forma de personalizar la barra de desplazamiento es agregar una regla CSS personalizada. Esto se puede hacer en la hoja de estilo del tema o en el Personalizador. Agregar una regla CSS personalizada es la forma recomendada de cambiar la barra de desplazamiento, ya que no se sobrescribirá cuando se actualice el tema. Para agregar una regla CSS personalizada, deberá usar el ! declaración importante. Esto asegurará que su regla tenga prioridad sobre los estilos predeterminados del tema. Por ejemplo, para cambiar el color de la barra de desplazamiento a rojo, agregaría la siguiente regla: ::-webkit-scrollbar { background-color: red ! importante; } ::-webkit-scrollbar-thumb { color de fondo: rojo ! importante; } ::-webkit-scrollbar-track { color de fondo: rojo ! importante; } Si desea obtener más información sobre cómo personalizar la barra de desplazamiento en WordPress, tenemos un artículo que cubre el tema con más profundidad.
Podrá ver el esfuerzo si realiza cambios en la barra de desplazamiento de su sitio web de WordPress. Puede usar la barra de desplazamiento personalizada (bien hecha) para mostrar su profesionalismo. Después de hacer clic en Apariencia -> Editor de temas, accederá a la página de inicio del complemento. Estos cambios solo serán visibles para los visitantes de su sitio web, que funciona con el motor de renderizado WebKit. En el código CSS a continuación, encontrará una manera de personalizar la barra de desplazamiento de su sitio web de WordPress. Nuestra barra de desplazamiento se puede encontrar en estos colores. Al cambiar los valores hexadecimales en su barra de desplazamiento, puede hacer que sea más útil para su sitio web; por ejemplo, cambie los valores en su barra de desplazamiento a los colores en el texto principal de su sitio web. El complemento de la barra de desplazamiento es fácil de entender y liviano, por lo que lo recomendamos.
CSS Scrollbars definió especificaciones sobre cómo personalizar la apariencia de las barras de desplazamiento en septiembre de 2018, según W3C. A partir de 2020, el 96% de los usuarios de Internet han habilitado el estilo de barra de desplazamiento CSS en sus navegadores. Para usar tanto Blink como WebKit y Firefox, deberá crear dos conjuntos de reglas CSS.
¿Cómo creo una barra de desplazamiento personalizada?

El proceso para crear una barra de desplazamiento personalizada variará según el software que esté utilizando, pero en general, deberá crear una nueva capa para la barra de desplazamiento y luego usar la herramienta Pluma para crear la forma deseada. Una vez que tenga la forma básica, puede agregar color y otros efectos para que se vea más realista.
Cambiar algunas de las propiedades CSS de la barra de desplazamiento de su navegador puede permitirle cambiar la apariencia y la sensación de la barra de desplazamiento. En este artículo, le mostraremos cómo ocultar la barra de desplazamiento predeterminada y hacer que parezca una barra de desplazamiento personalizable. Supongamos que la altura o la altura máxima de nuestro elemento de destino se establecen en función de su altura o estilo de altura máxima. En el caso del elemento del pulgar, debemos ajustar su posición tan pronto como el usuario lo arrastre y se desplace por el elemento de contenido. Al hacer clic en un punto específico en el elemento de pista, el usuario puede saltar de un punto al siguiente. Con suerte, esta publicación no es demasiado larga y podrá leerla aquí mismo.
Si desea una barra de desplazamiento horizontal, simplemente presione style=”overflow-x:auto;” Enlace. Las opciones de desbordamiento estarán habilitadas de forma predeterminada, pero puede desmarcarlas o configurarlas agregando style=overflow:none; etiqueta a la etiqueta div.

¿Cómo hago un menú de desplazamiento en WordPress?

No hay una respuesta única para esta pregunta, ya que la mejor manera de crear un menú desplegable en WordPress variará según el tema que esté utilizando y las características específicas que esté buscando. Sin embargo, hay algunos consejos generales que puede tener en cuenta al crear un menú desplegable en WordPress: 1. Asegúrese de que su tema admita menús personalizados. Esta suele ser una opción que se puede habilitar en la configuración del tema . 2. Use un complemento como Menús personalizados avanzados para crear un menú personalizado con las características específicas que necesita. 3. Si su tema no admite menús personalizados, aún puede crear un menú desplegable agregando un poco de código al archivo functions.php de su tema.
Debido a que muchos modales comerciales se pueden llenar con un tipo de menú de una sola página (menú de desplazamiento), WordPress siempre ha sido más popular de esta manera. Puede desplazarse hacia abajo en el menú y hacer clic en un elemento de la sección Acerca de haciendo clic en el elemento de menú Acerca de en el encabezado. En este artículo, repasaremos los detalles del caso, así como capturas de pantalla y videos adicionales. Cómo hacer un menú de una página ¿Cuál es un ejemplo de un tema de Elementor WordPress ? Digamos que tienes un sitio de WordPress de una página. Puede cambiar cualquiera de las secciones creadas haciendo clic en cada uno de estos pasos; las tres secciones que hemos elegido son las que hemos elegido. ¿Quieres consultar nuestro perfil de ThemeForest?
Para ver nuestros otros temas de WordPress, visite nuestro perfil. Si desea navegar entre secciones en la misma página, primero debe seguir los dos pasos a continuación. La herramienta elementor se puede usar para hacer la primera edición en su página. En el segundo paso, el ID de CSS debe incluir un nombre único. Simplemente haga clic en el botón y complete el formulario para obtener un paquete que cumpla con sus requisitos para un servidor de WordPress asequible, confiable y rápido.
¿Cómo hago un menú de desplazamiento en WordPress?
Desplácese hacia abajo hasta la parte inferior de la pantalla para acceder a la sección Opciones de pantalla. Esta casilla debe marcarse para ver si las clases son específicas de CSS. Luego puede ir a los nombres de los submenús en su menú y hacer clic en el botón Abrir para seleccionar el SubMenú1, que incluirá desplazarse por el primer menú y desplazarse por el segundo menú; también puede seleccionar SubMenu2 para el segundo menú.
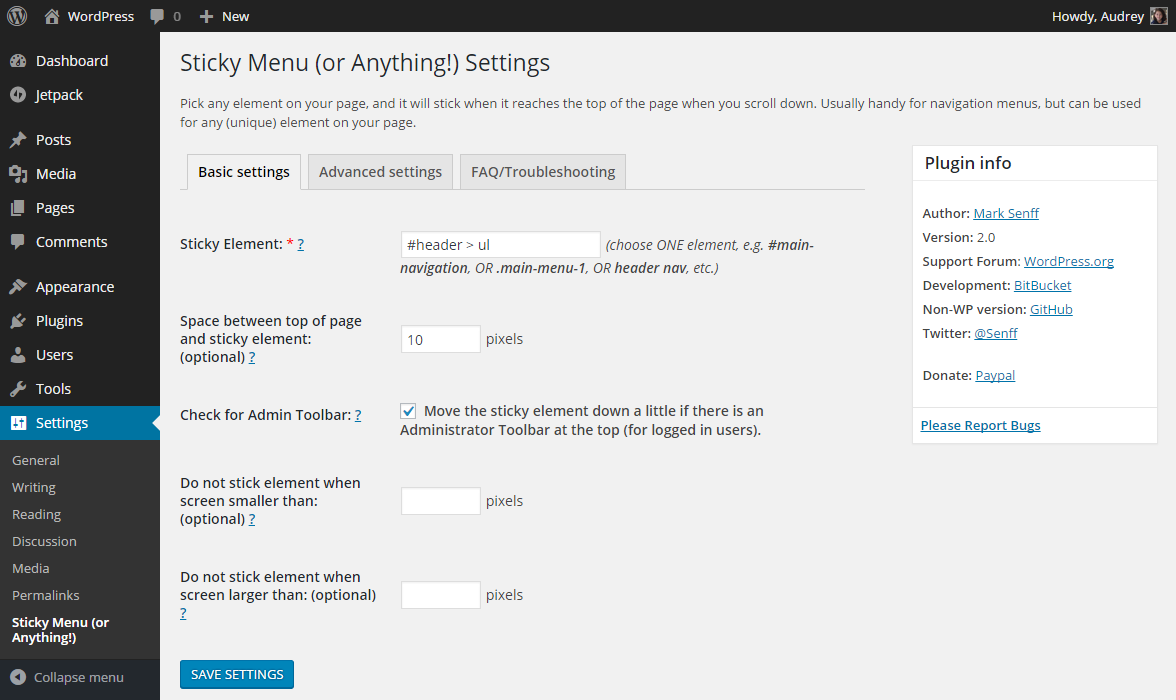
Cómo usar el menú fijo de WordPress
WordPress tiene un menú fijo que se puede agregar al personalizador. Configuraciones A continuación, deberá codificar algunas líneas de código en el archivo functions.php de su tema para habilitar el menú fijo. Al abrir el archivo en su editor de texto e ingresar el siguiente código, puede lograr esto. Add_action ('WP_enqueue_scripts', 'sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Debe incluir estas dos funciones en su tema para habilitar el menú fijo. Para usar el menú fijo, primero debe crear un nuevo elemento de menú en su tema. Al ir a Apariencia > Menús, puede agregar un nuevo elemento de menú a su tema. Después de agregar un elemento de menú, deberá cambiar su modo de visualización a Sticky. Al ir a Configuración y seleccionar Configuración, puede cambiar el elemento del menú que desea cambiar. Cuando se desplaza hacia abajo, aparece el menú fijo; simplemente haga clic en él después de que se haya mostrado. Será visible para los usuarios incluso si no se desplazan hacia abajo en la pantalla.
