WordPress'te Kaydırma Çubuğu Nasıl Özelleştirilir
Yayınlanan: 2022-10-23Bir eklenti istediğinizi varsayarsak: Bir WordPress sitesinin görünümünü değiştirmenin birçok yolu vardır. Bunun bir yolu kaydırma çubuğunu özelleştirmek. Kaydırma çubuğu, ekranın yukarı ve aşağı kaydırmanıza izin veren kısmıdır. WordPress'te kaydırma çubuğunu özelleştirmenin birkaç yolu vardır. Bir yol, bir eklenti kullanmaktır. Kaydırma çubuğunun rengini, boyutunu ve stilini değiştirmenize izin verecek birçok eklenti mevcuttur. Kaydırma çubuğunu özelleştirmenin başka bir yolu da özel bir CSS kuralı eklemektir. Bu, temanın stil sayfasında veya Özelleştirici'de yapılabilir. Tema güncellendiğinde üzerine yazılmayacağından, kaydırma çubuğunu değiştirmenin önerilen yolu özel bir CSS kuralı eklemektir. Özel bir CSS kuralı eklemek için ! önemli beyanname Bu, kuralınızın temanın varsayılan stillerine göre öncelikli olmasını sağlayacaktır. Örneğin, kaydırma çubuğunun rengini kırmızıya değiştirmek için şu kuralı eklersiniz: ::-webkit-scrollbar { background-color: red ! önemli; } ::-webkit-scrollbar-thumb { background-color: red ! önemli; } ::-webkit-scrollbar-track { background-color: red ! önemli; } WordPress'te kaydırma çubuğunun nasıl özelleştirileceği hakkında daha fazla bilgi edinmek istiyorsanız, konuyu daha derinlemesine ele alan bir makalemiz var.
WordPress web sitenizin kaydırma çubuğunda değişiklik yaparsanız çabayı görebileceksiniz. Profesyonelliğinizi göstermek için özel (iyi yapılmış) kaydırma çubuğunu kullanabilirsiniz. Görünüm – > Tema Düzenleyici'ye tıkladıktan sonra eklentinin ana sayfasına yönlendirileceksiniz. Bu değişiklikler yalnızca WebKit oluşturma motoru tarafından desteklenen web sitenizin ziyaretçileri tarafından görülebilir. Aşağıdaki CSS kodunda , WordPress web sitenizin kaydırma çubuğunu özelleştirmenin bir yolunu bulacaksınız. Kaydırma çubuğumuz bu renklerde bulunabilir. Kaydırma çubuğunuzdaki onaltılık değerleri değiştirerek web siteniz için daha kullanışlı hale getirebilirsiniz; örneğin kaydırma çubuğunuzdaki değerleri web sitenizin ana metnindeki renklerle değiştirin. Scrollbar eklentisinin anlaşılması basit ve hafiftir, bu yüzden tavsiye ediyoruz.
CSS Kaydırma çubukları, W3C'ye göre Eylül 2018'de kaydırma çubuklarının görünümünün nasıl özelleştirileceğine ilişkin özellikleri tanımladı. 2020 itibariyle, internet kullanıcılarının %96'sı tarayıcılarında CSS Kaydırma Çubuğu stilini etkinleştirmiştir. Hem Blink'i hem de WebKit'i ve Firefox'u kullanmak için iki set CSS kuralı oluşturmanız gerekir.
Özel Bir Kaydırma Çubuğu Nasıl Oluştururum?

Özel bir kaydırma çubuğu oluşturma işlemi, kullandığınız yazılıma bağlı olarak değişir, ancak genellikle kaydırma çubuğu için yeni bir katman oluşturmanız ve ardından istediğiniz şekli oluşturmak için kalem aracını kullanmanız gerekir. Temel şekle sahip olduğunuzda, daha gerçekçi görünmesi için renk ve diğer efektler ekleyebilirsiniz.
Tarayıcınızın kaydırma çubuğunun bazı CSS özelliklerini değiştirmek, kaydırma çubuğunun görünümünü ve verdiği hissi değiştirmenize olanak tanır. Bu makalede, varsayılan kaydırma çubuğunu nasıl gizleyeceğinizi ve özelleştirilebilir bir kaydırma çubuğu gibi görünmesini sağlayacağız. Hedef öğemizin yüksekliğinin veya maksimum yüksekliğinin, yüksekliğine veya maksimum yükseklik stiline göre ayarlandığını varsayalım. Başparmak öğesi durumunda, kullanıcı onu sürüklediği ve içerik öğesini kaydırdığı anda konumunu ayarlamamız gerekir. Kullanıcı, iz öğesinde belirli bir noktaya tıklayarak bir noktadan diğerine atlayabilir. Umarım bu yazı çok uzun değildir ve hemen buradan okuyabilirsiniz.
Yatay bir kaydırma çubuğu istiyorsanız, stil=”overflow-x:auto;” seçeneğine basmanız yeterlidir. bağlantı. Taşma seçenekleri varsayılan olarak etkinleştirilecektir, ancak style=overflow:none; ekleyerek bu seçeneklerin işaretini kaldırabilir veya ayarlayabilirsiniz. div etiketine etiketleyin.

WordPress'te Kayan Menüyü Nasıl Yapabilirim?

WordPress'te kayan bir menü oluşturmanın en iyi yolu, kullandığınız temaya ve aradığınız belirli özelliklere bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir cevabı yoktur. Ancak, WordPress'te kayan menü oluştururken aklınızda bulundurmanız gereken birkaç genel ipucu vardır: 1. Temanızın özel menüleri desteklediğinden emin olun. Bu genellikle tema ayarlarında etkinleştirilebilen bir seçenektir. 2. İhtiyacınız olan belirli özelliklere sahip özel bir menü oluşturmak için Gelişmiş Özel Menüler gibi bir eklenti kullanın. 3. Temanız özel menüleri desteklemiyorsa, temanızın function.php dosyasına biraz kod ekleyerek yine de kayan bir menü oluşturabilirsiniz.
Birçok iş modeli tek bir sayfa menü türüyle (kaydırmalı menü) doldurulabildiğinden, WordPress her zaman bu şekilde popüler olmuştur. Menüyü aşağı kaydırabilir ve başlıktaki Hakkında menü öğesine tıklayarak Hakkında bölümündeki bir öğeye tıklayabilirsiniz. Bu makalede, ek ekran görüntüleri ve videoların yanı sıra vakanın özelliklerini inceleyeceğiz. Tek Sayfalık Menü Nasıl Yapılır Elementor WordPress Teması örneği nedir? Diyelim ki tek sayfalık bir WordPress siteniz var. Bu adımların her birine tıklayarak oluşturulan bölümlerden herhangi birini değiştirebilirsiniz; seçtiğimiz üç bölüm seçtiklerimiz. ThemeForest profilimize göz atmak ister misiniz?
Diğer WordPress temalarımızı görüntülemek için lütfen profilimizi ziyaret edin. Aynı sayfadaki bölümler arasında gezinmek istiyorsanız öncelikle aşağıdaki iki adımı izlemelisiniz. Elementor aracı, sayfanızda ilk düzenlemeyi yapmak için kullanılabilir. İkinci adımda, CSS kimliği benzersiz bir ad içermelidir. Uygun fiyatlı, güvenilir ve hızlı bir WordPress sunucusu için gereksinimlerinizi karşılayan bir paket almak için düğmeye tıklayın ve formu doldurun.
WordPress'te Kayan Menüyü Nasıl Yapabilirim?
Ekran Seçenekleri bölümüne erişmek için ekranın en altına gidin. Sınıfların CSS'ye özel olup olmadığını görmek için bu kutu işaretlenmelidir. Daha sonra menünüzdeki alt menü adlarına gidebilir ve ilk menü için kaydırmayı ve ikinci menü için kaydırmayı içerecek olan Alt Menü1'i seçmek için aç düğmesini tıklayabilirsiniz; ikinci menü için Alt Menü2'yi de seçebilirsiniz.
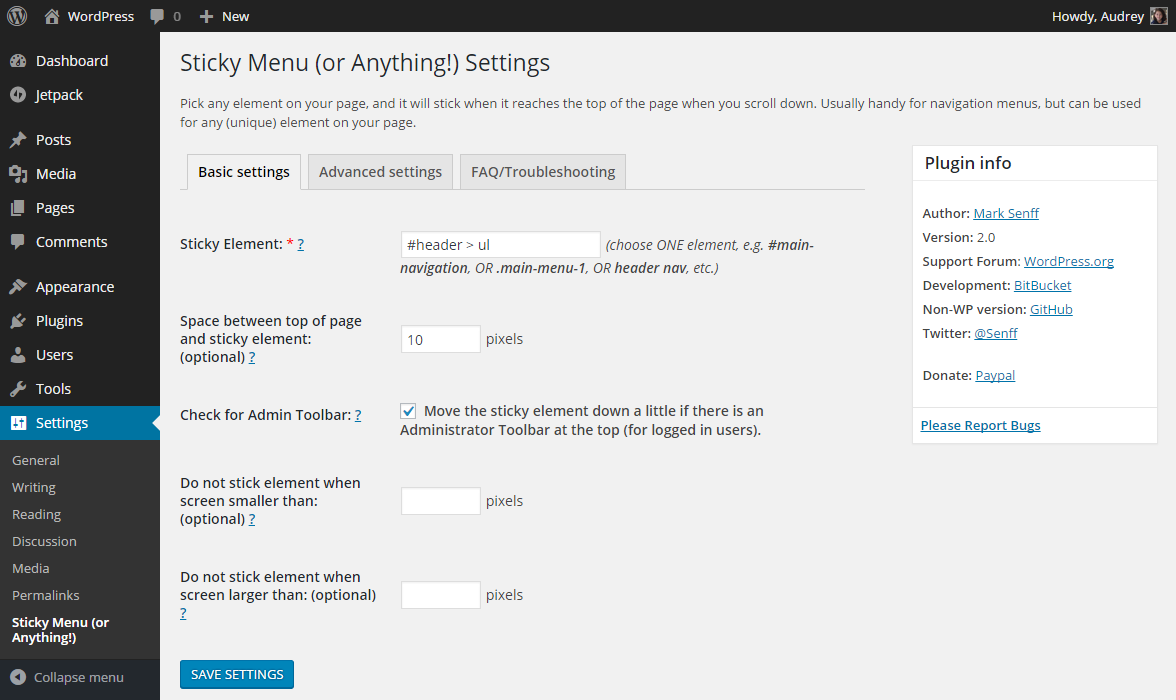
WordPress'in Yapışkan Menüsü Nasıl Kullanılır
WordPress, özelleştiriciye eklenebilecek yapışkan bir menüye sahiptir. Ayarlar Bunu takiben, yapışkan menüyü etkinleştirmek için temanızın function.php dosyasına birkaç satır kod yazmanız gerekir. Dosyayı metin düzenleyicinizde açıp aşağıdaki kodu girerek bunu gerçekleştirebilirsiniz. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Yapışkan menüyü etkinleştirmek için bu iki işlevi temanıza eklemelisiniz. Yapışkan menüyü kullanmak için öncelikle temanızda yeni bir menü öğesi oluşturmalısınız. Görünüm > Menüler'e giderek temanıza yeni bir menü öğesi ekleyebilirsiniz. Bir menü öğesi ekledikten sonra, görüntüleme modunu Yapışkan olarak değiştirmeniz gerekir. Ayarlar'a gidip Ayarlar'ı seçerek değiştirmek istediğiniz menü öğesini değiştirebilirsiniz. Aşağı kaydırdığınızda, yapışkan menü görünür; görüntülendikten sonra üzerine tıklamanız yeterlidir. Ekranı aşağı kaydırmasalar bile kullanıcılar tarafından görülebilir.
