Как настроить полосу прокрутки в WordPress
Опубликовано: 2022-10-23Предполагая, что вам нужен плагин: существует множество способов изменить внешний вид сайта WordPress. Один из способов — настроить полосу прокрутки. Полоса прокрутки — это часть экрана, которая позволяет вам прокручивать вверх и вниз. Есть несколько способов настроить полосу прокрутки в WordPress. Один из способов — использовать плагин. Существует множество доступных плагинов, которые позволят вам изменить цвет, размер и стиль полосы прокрутки. Другой способ настроить полосу прокрутки — добавить пользовательское правило CSS. Это можно сделать в таблице стилей темы или в Настройщике. Добавление пользовательского правила CSS — это рекомендуемый способ изменить полосу прокрутки, так как она не будет перезаписана при обновлении темы. Чтобы добавить пользовательское правило CSS, вам нужно будет использовать ! важная декларация. Это гарантирует, что ваше правило будет иметь приоритет над стилями темы по умолчанию . Например, чтобы изменить цвет полосы прокрутки на красный, вы должны добавить следующее правило: ::-webkit-scrollbar { background-color: red ! важный; } ::-webkit-scrollbar-thumb { цвет фона: красный! важный; } ::-webkit-scrollbar-track { цвет фона: красный! важный; } Если вы хотите узнать больше о том, как настроить полосу прокрутки в WordPress, у нас есть статья, в которой эта тема рассматривается более подробно.
Вы сможете увидеть усилия, если внесете изменения в полосу прокрутки своего веб-сайта WordPress. Вы можете использовать пользовательскую (хорошо сделанную) полосу прокрутки, чтобы продемонстрировать свой профессионализм. После того, как вы нажмете Внешний вид -> Редактор тем, вы попадете на домашнюю страницу плагина. Эти изменения будут видны только посетителям вашего веб-сайта, на котором используется механизм рендеринга WebKit. В приведенном ниже коде CSS вы найдете способ настроить полосу прокрутки вашего веб-сайта WordPress. Наша полоса прокрутки может быть найдена в этих цветах. Изменяя шестнадцатеричные значения полосы прокрутки, вы можете сделать ее более удобной для своего веб-сайта; например, измените значения полосы прокрутки на цвета основного текста вашего веб-сайта. Плагин полосы прокрутки прост для понимания и имеет небольшой вес, поэтому мы рекомендуем его.
По данным W3C, в сентябре 2018 года CSS полосы прокрутки определили спецификации для настройки внешнего вида полос прокрутки. По состоянию на 2020 год 96% интернет-пользователей включили стиль полосы прокрутки CSS в своих браузерах. Чтобы использовать Blink, WebKit и Firefox, вам нужно создать два набора правил CSS.
Как создать пользовательскую полосу прокрутки?

Процесс создания пользовательской полосы прокрутки будет различаться в зависимости от используемого вами программного обеспечения, но, как правило, вам нужно будет создать новый слой для полосы прокрутки, а затем использовать инструмент «Перо», чтобы создать желаемую форму. Когда у вас есть основная форма, вы можете добавить цвет и другие эффекты, чтобы сделать ее более реалистичной.
Изменение некоторых свойств CSS полосы прокрутки вашего браузера может позволить вам изменить внешний вид полосы прокрутки. В этой статье мы покажем вам, как скрыть полосу прокрутки по умолчанию и сделать ее похожей на настраиваемую полосу прокрутки. Предположим, что высота или максимальная высота нашего целевого элемента задаются на основе его высоты или стиля максимальной высоты. В случае с элементом большого пальца мы должны настроить его положение, как только пользователь перетащит его, а также прокрутит элемент содержимого. Щелкнув определенную точку в элементе дорожки, пользователь может перейти от одной точки к другой. Надеюсь, этот пост не слишком длинный, и вы сможете прочитать его прямо здесь.
Если вам нужна горизонтальная полоса прокрутки, просто нажмите style="overflow-x:auto;" ссылка на сайт. Параметры переполнения будут включены по умолчанию, но вы можете снять или установить их, добавив style=overflow:none; метка к тегу div.

Как сделать меню с прокруткой в WordPress?

На этот вопрос нет универсального ответа, так как лучший способ создать меню с прокруткой в WordPress зависит от используемой вами темы и конкретных функций, которые вы ищете. Тем не менее, есть несколько общих советов, которые следует учитывать при создании меню с прокруткой в WordPress: 1. Убедитесь, что ваша тема поддерживает настраиваемые меню. Обычно это опция, которую можно включить в настройках темы . 2. Используйте плагин, например Advanced Custom Menus, чтобы создать собственное меню с нужными вам функциями. 3. Если ваша тема не поддерживает настраиваемые меню, вы все равно можете создать меню с прокруткой, добавив немного кода в файл functions.php вашей темы.
Поскольку многие бизнес-модальные окна могут быть заполнены одностраничным типом меню (меню с прокруткой), WordPress всегда был популярнее в этом смысле. Вы можете прокрутить меню вниз и щелкнуть элемент в разделе «О программе», щелкнув пункт меню «О программе» в заголовке. В этой статье мы рассмотрим особенности кейса, а также дополнительные скриншоты и видео. Как сделать одностраничное меню Какой пример темы Elementor для WordPress ? Допустим, у вас есть одностраничный сайт WordPress. Вы можете изменить любой из созданных разделов, нажав на каждый из этих шагов; три раздела, которые мы выбрали, - это те, которые мы выбрали. Хотите проверить наш профиль ThemeForest?
Чтобы просмотреть другие наши темы WordPress, посетите наш профиль. Если вы хотите перемещаться между разделами на одной странице, вы должны сначала выполнить два шага ниже. Инструмент elementor можно использовать для первого редактирования на вашей странице. На втором этапе идентификатор CSS должен включать уникальное имя. Просто нажмите на кнопку и заполните форму, чтобы получить пакет, соответствующий вашим требованиям к доступному, надежному и быстрому серверу WordPress.
Как сделать меню с прокруткой в WordPress?
Прокрутите вниз до нижней части экрана, чтобы получить доступ к разделу «Параметры экрана». Этот флажок должен быть установлен, чтобы увидеть, являются ли классы специфичными для CSS. Затем вы можете перейти к названиям подменю в вашем меню и нажать кнопку открытия, чтобы выбрать SubMenu1, что будет включать прокрутку для первого меню и прокрутку для второго меню; вы также можете выбрать SubMenu2 для второго меню.
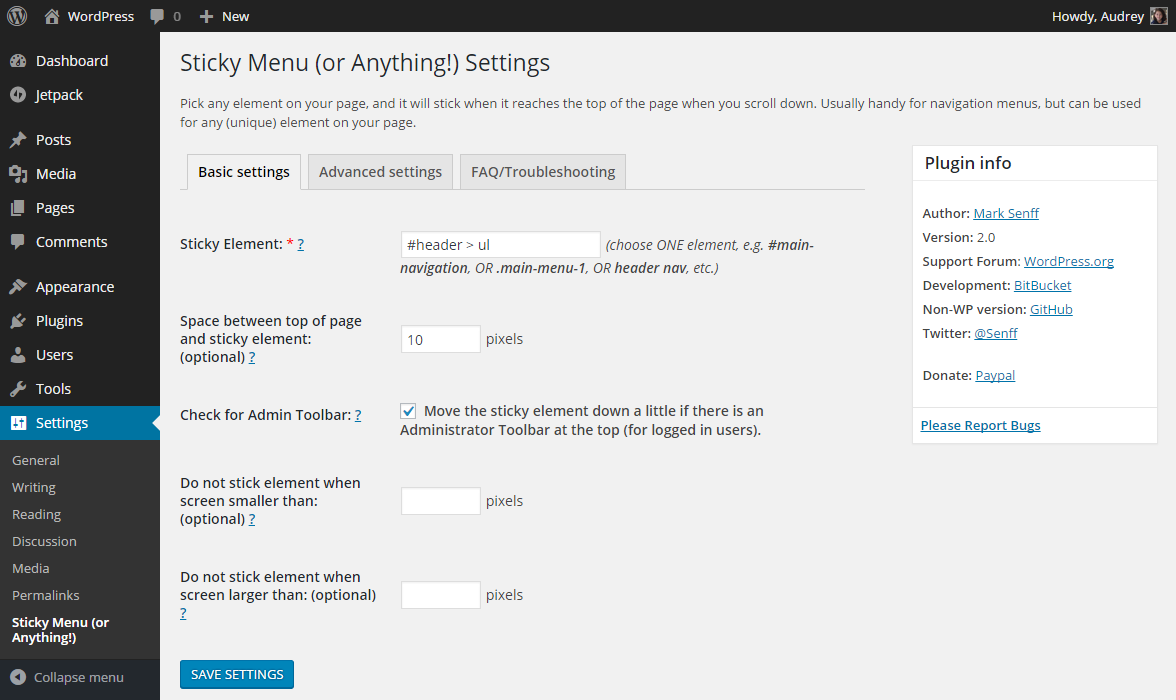
Как использовать липкое меню WordPress
В WordPress есть липкое меню , которое можно добавить в настройщик. Настройки После этого вам нужно будет добавить несколько строк кода в файл functions.php вашей темы, чтобы включить липкое меню. Это можно сделать, открыв файл в текстовом редакторе и введя следующий код. Add_action('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Вы должны включить эти две функции в свою тему, чтобы включить липкое меню. Чтобы использовать липкое меню, вы должны сначала создать новый пункт меню в своей теме. Перейдя в «Внешний вид»> «Меню», вы можете добавить новый пункт меню в свою тему. После того, как вы добавили пункт меню, вам нужно будет изменить его режим отображения на Sticky. Перейдя в «Настройки» и выбрав «Настройки», вы можете изменить пункт меню, который хотите изменить. Когда вы прокручиваете вниз, появляется липкое меню; просто нажмите на нее после того, как она будет отображена. Он будет виден пользователям, даже если они не прокручивают экран вниз.
