Cara Menyesuaikan Scrollbar Di WordPress
Diterbitkan: 2022-10-23Dengan asumsi Anda menginginkan plugin: Ada banyak cara untuk mengubah tampilan situs WordPress. Salah satu caranya adalah dengan menyesuaikan scrollbar. Scrollbar adalah bagian layar yang memungkinkan Anda untuk menggulir ke atas dan ke bawah. Ada beberapa cara untuk menyesuaikan scrollbar di WordPress. Salah satu caranya adalah dengan menggunakan plugin. Ada banyak plugin yang tersedia yang memungkinkan Anda mengubah warna, ukuran, dan gaya bilah gulir. Cara lain untuk menyesuaikan scrollbar adalah dengan menambahkan aturan CSS khusus. Ini dapat dilakukan di lembar gaya tema atau di Customizer. Menambahkan aturan CSS khusus adalah cara yang disarankan untuk mengubah bilah gulir, karena tidak akan ditimpa saat tema diperbarui. Untuk menambahkan aturan CSS khusus, Anda harus menggunakan ! deklarasi penting. Ini akan memastikan bahwa aturan Anda lebih diutamakan daripada gaya default tema . Misalnya, untuk mengubah warna bilah gulir menjadi merah, tambahkan aturan berikut: ::-webkit-scrollbar { background-color: red ! penting; } ::-webkit-scrollbar-thumb { background-color: red ! penting; } ::-webkit-scrollbar-track { background-color: red ! penting; } Jika Anda ingin mempelajari lebih lanjut tentang cara menyesuaikan scrollbar di WordPress, kami memiliki artikel yang membahas topik tersebut secara lebih mendalam.
Anda akan dapat melihat upaya jika Anda membuat perubahan pada bilah gulir situs web WordPress Anda. Anda dapat menggunakan bilah gulir khusus (yang dibuat dengan baik) untuk memamerkan profesionalisme Anda. Setelah Anda mengklik Penampilan -> Editor Tema, Anda akan dibawa ke halaman beranda plugin. Perubahan ini hanya akan terlihat oleh pengunjung situs web Anda, yang didukung oleh mesin rendering WebKit. Dalam kode CSS di bawah ini, Anda akan menemukan cara untuk menyesuaikan scrollbar situs web WordPress Anda. Scrollbar kami dapat ditemukan dalam warna-warna ini. Dengan mengubah nilai hex di scrollbar Anda, Anda dapat membuatnya lebih bermanfaat untuk situs web Anda; misalnya, ubah nilai di bilah gulir Anda ke warna di teks utama situs web Anda. Plugin Scrollbar mudah dimengerti dan ringan, jadi kami merekomendasikannya.
CSS Scrollbars mendefinisikan spesifikasi tentang cara menyesuaikan tampilan scrollbar pada September 2018, menurut W3C. Pada tahun 2020, 96% pengguna internet telah mengaktifkan gaya CSS Scrollbar di browser mereka. Untuk menggunakan Blink dan WebKit dan Firefox, Anda harus membuat dua set aturan CSS.
Bagaimana Cara Membuat Bilah Gulir Khusus?

Proses untuk membuat scrollbar kustom akan bervariasi tergantung pada perangkat lunak yang Anda gunakan, tetapi umumnya, Anda perlu membuat layer baru untuk scrollbar dan kemudian menggunakan alat pena untuk membuat bentuk yang diinginkan. Setelah Anda memiliki bentuk dasar, Anda dapat menambahkan warna dan efek lain agar terlihat lebih realistis.
Mengubah beberapa properti CSS dari bilah gulir browser Anda dapat memungkinkan Anda untuk mengubah tampilan dan nuansa bilah gulir. Pada artikel ini, kami akan menunjukkan cara menyembunyikan scrollbar default dan membuatnya terlihat seperti scrollbar yang dapat disesuaikan. Asumsikan bahwa tinggi atau tinggi maksimum elemen target kita diatur berdasarkan tinggi atau tinggi maksimumnya. Dalam hal elemen ibu jari, kita harus menyesuaikan posisinya segera setelah pengguna menyeretnya serta menggulir elemen konten. Dengan mengklik titik tertentu di elemen trek, pengguna dapat melompat dari satu titik ke titik berikutnya. Semoga postingan ini tidak terlalu panjang, dan Anda bisa langsung membacanya di sini.
Jika Anda menginginkan scrollbar horizontal, cukup tekan style="overflow-x:auto;" tautan. Opsi luapan akan diaktifkan secara default, tetapi Anda dapat menghapus centang atau menyetelnya dengan menambahkan style=overflow:none; label ke tag div.

Bagaimana Cara Membuat Menu Bergulir Di WordPress?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk membuat menu gulir di WordPress akan bervariasi tergantung pada tema yang Anda gunakan dan fitur spesifik yang Anda cari. Namun, ada beberapa tips umum yang dapat Anda ingat saat membuat menu gulir di WordPress: 1. Pastikan tema Anda mendukung menu kustom. Ini biasanya merupakan opsi yang dapat diaktifkan di pengaturan tema . 2. Gunakan plugin seperti Menu Kustom Lanjutan untuk membuat menu kustom dengan fitur spesifik yang Anda butuhkan. 3. Jika tema Anda tidak mendukung menu kustom, Anda masih dapat membuat menu gulir dengan menambahkan sedikit kode ke file functions.php tema Anda.
Karena banyak modal bisnis yang bisa diisi dengan satu jenis menu halaman (scrolling menu), WordPress selalu populer dengan cara ini. Anda dapat menggulir menu ke bawah dan mengklik item di bagian Tentang dengan mengklik item menu Tentang di header. Dalam artikel ini, kita akan membahas secara spesifik kasus, serta tangkapan layar dan video tambahan. Cara Membuat Menu Satu Halaman Apa contoh Tema Elementor WordPress ? Katakanlah Anda memiliki situs WordPress satu halaman. Anda dapat mengubah salah satu bagian yang dibuat dengan mengklik setiap langkah ini; tiga bagian yang kami pilih adalah yang kami pilih. Apakah Anda ingin melihat profil ThemeForest kami?
Untuk melihat tema WordPress kami yang lain, silakan kunjungi profil kami. Jika Anda ingin menavigasi antar bagian pada halaman yang sama, Anda harus terlebih dahulu mengikuti dua langkah di bawah ini. Alat elemen dapat digunakan untuk melakukan pengeditan pertama pada halaman Anda. Pada langkah kedua, ID CSS harus menyertakan nama yang unik. Cukup klik tombol dan isi formulir untuk mendapatkan paket yang memenuhi kebutuhan Anda akan server WordPress yang terjangkau, andal, dan cepat.
Bagaimana Cara Membuat Menu Bergulir Di WordPress?
Gulir ke bawah ke bagian bawah layar untuk mengakses bagian Opsi Layar. Kotak ini harus dicentang untuk melihat apakah kelas khusus CSS. Anda kemudian dapat pergi ke nama sub menu di menu Anda dan klik tombol buka untuk memilih SubMenu1, yang akan mencakup pengguliran untuk menu pertama dan pengguliran untuk menu kedua; Anda juga dapat memilih SubMenu2 untuk menu kedua.
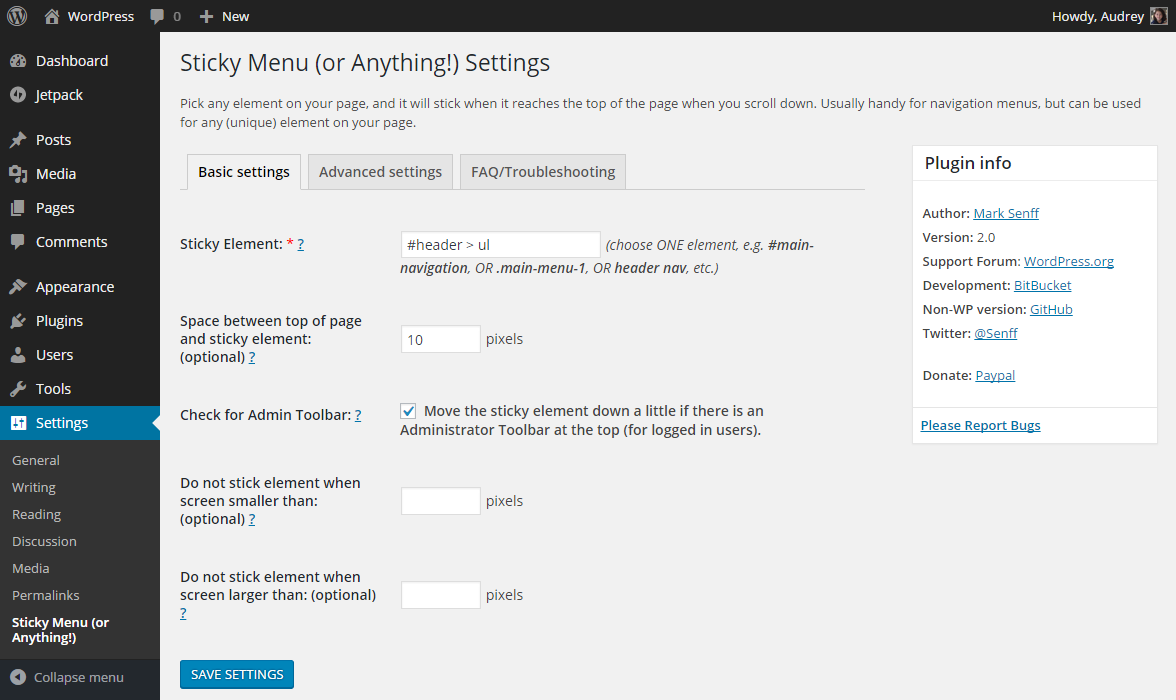
Cara Menggunakan Menu Sticky WordPress
WordPress memiliki menu lengket yang dapat ditambahkan ke penyesuai. Pengaturan Setelah itu, Anda perlu mengkodekan beberapa baris kode ke dalam file functions.php tema Anda untuk mengaktifkan menu tempel. Dengan membuka file di editor teks Anda dan memasukkan kode berikut, Anda dapat melakukannya. Add_action('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Anda harus menyertakan dua fungsi ini dalam tema Anda untuk mengaktifkan menu tempel. Untuk menggunakan menu lengket, Anda harus terlebih dahulu membuat item menu baru di tema Anda. Dengan masuk ke Appearance > Menus, Anda dapat menambahkan item menu baru ke tema Anda. Setelah Anda menambahkan item menu, Anda harus mengubah mode tampilannya ke Sticky. Dengan masuk ke Pengaturan dan memilih Pengaturan, Anda dapat mengubah item menu yang ingin Anda ubah. Saat Anda menggulir ke bawah, menu lengket muncul; cukup klik di atasnya setelah ditampilkan. Ini akan terlihat oleh pengguna bahkan jika mereka tidak menggulir layar ke bawah.
