WordPressでスクロールバーをカスタマイズする方法
公開: 2022-10-23プラグインが必要だと仮定すると: WordPress サイトの外観を変更する方法はたくさんあります。 1 つの方法は、スクロールバーをカスタマイズすることです。 スクロールバーは、上下にスクロールできる画面の一部です。 WordPress でスクロールバーをカスタマイズする方法はいくつかあります。 1 つの方法は、プラグインを使用することです。 スクロールバーの色、サイズ、スタイルを変更できるプラグインは多数あります。 スクロールバーをカスタマイズするもう 1 つの方法は、カスタム CSS ルールを追加することです。 これは、テーマのスタイルシートまたはカスタマイザーで行うことができます。 カスタム CSS ルールを追加することは、テーマが更新されても上書きされないため、スクロールバーを変更するための推奨される方法です。 カスタム CSS ルールを追加するには、! 重要な宣言。 これにより、ルールがテーマのデフォルト スタイルよりも優先されます。 たとえば、スクロールバーの色を赤に変更するには、次のルールを追加します: ::-webkit-scrollbar { background-color: red ! 重要; } ::-webkit-scrollbar-thumb { 背景色: 赤 ! 重要; } ::-webkit-scrollbar-track { 背景色: 赤 ! 重要; WordPress でスクロールバーをカスタマイズする方法について詳しく知りたい場合は、このトピックについて詳しく説明している記事があります。
WordPress Web サイトのスクロールバーに変更を加えると、その労力を確認できます。 カスタム (よくできた) スクロールバーを使用して、プロ意識を示すことができます。 [外観] – > [テーマ エディター] をクリックすると、プラグインのホームページに移動します。 これらの変更は、WebKit レンダリング エンジンを搭載した Web サイトへの訪問者のみに表示されます。 以下のCSS コードでは、WordPress Web サイトのスクロールバーをカスタマイズする方法を見つけることができます。 スクロールバーはこれらの色で見つけることができます。 スクロールバーの 16 進値を変更することで、Web サイトで使いやすくすることができます。 たとえば、スクロールバーの値を Web サイトのメイン テキストの色に変更します。 Scrollbar プラグインは理解しやすく軽量であるため、お勧めします。
W3C によると、CSS スクロールバーは、2018 年 9 月にスクロールバーの外観をカスタマイズする方法の仕様を定義しました。 2020 年の時点で、インターネット ユーザーの 96% がブラウザーで CSS スクロールバー スタイルを有効にしています。 Blink と WebKit と Firefox の両方を使用するには、2 セットの CSS ルールを作成する必要があります。
カスタム スクロールバーを作成するにはどうすればよいですか?

カスタム スクロールバーを作成するプロセスは、使用しているソフトウェアによって異なりますが、一般的には、スクロールバー用の新しいレイヤーを作成してから、ペン ツールを使用して目的の形状を作成する必要があります。 基本的な形ができたら、色やその他の効果を追加して、よりリアルに見せることができます。
ブラウザのスクロール バーのCSS プロパティの一部を変更すると、スクロール バーの外観と感触を変更できます。 この記事では、デフォルトのスクロールバーを非表示にして、カスタマイズ可能なスクロールバーのように見せる方法を紹介します。 ターゲット要素の高さまたは最大の高さが、その高さまたは最大の高さのスタイルに基づいて設定されているとします。 サム要素の場合、ユーザーがドラッグしてコンテンツ要素をスクロールするとすぐに、その位置を調整する必要があります。 トラック要素の特定のポイントをクリックすると、ユーザーはあるポイントから次のポイントにジャンプできます。 うまくいけば、この投稿は長すぎず、ここで読むことができます。
水平スクロールバーが必要な場合は、style="overflow-x:auto;" を押すだけです。 リンク。 オーバーフロー オプションはデフォルトで有効になっていますが、style=overflow:none; を追加することでチェックを外したり設定したりできます。 div タグにラベルを付けます。

WordPressでスクロールメニューを作成するにはどうすればよいですか?

WordPress でスクロール メニューを作成する最善の方法は、使用しているテーマや探している特定の機能によって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress でスクロール メニューを作成する際に留意できる一般的なヒントがいくつかあります。 1. テーマがカスタム メニューをサポートしていることを確認します。 これは通常、テーマ設定で有効にできるオプションです。 2. Advanced Custom Menus のようなプラグインを使用して、必要な特定の機能を備えたカスタム メニューを作成します。 3. テーマがカスタム メニューをサポートしていない場合でも、テーマの functions.php ファイルにコードを少し追加することで、スクロール メニューを作成できます。
多くのビジネス モーダルは単一のページ メニュー タイプ (スクロール メニュー) で満たすことができるため、WordPress は常にこの方法で人気があります。 メニューを下にスクロールして、ヘッダーの [About] メニュー項目をクリックすると、[About] セクションの項目をクリックできます。 この記事では、ケースの詳細と、追加のスクリーンショットとビデオについて説明します。 1 ページ メニューの作成方法Elementor WordPress テーマの例は何ですか? 1 ページの WordPress サイトがあるとします。 これらの各ステップをクリックして、作成されたセクションを変更できます。 選択した 3 つのセクションは、選択したものです。 ThemeForest のプロフィールをチェックしますか?
他の WordPress テーマを表示するには、プロフィールにアクセスしてください。 同じページのセクション間を移動する場合は、最初に次の 2 つの手順に従う必要があります。 elementor ツールを使用して、ページの最初の編集を行うことができます。 2 番目のステップでは、CSS ID に一意の名前を含める必要があります。 ボタンをクリックしてフォームに入力するだけで、手頃な価格で信頼性が高く高速な WordPress サーバーの要件を満たすパッケージを取得できます。
WordPressでスクロールメニューを作成するにはどうすればよいですか?
画面の一番下までスクロールして、[画面オプション] セクションにアクセスします。 クラスが CSS 固有であるかどうかを確認するには、このボックスをオンにする必要があります。 次に、メニューのサブメニュー名に移動し、開くボタンをクリックして SubMenu1 を選択します。これには、最初のメニューのスクロールと 2 番目のメニューのスクロールが含まれます。 2 番目のメニューに SubMenu2 を選択することもできます。
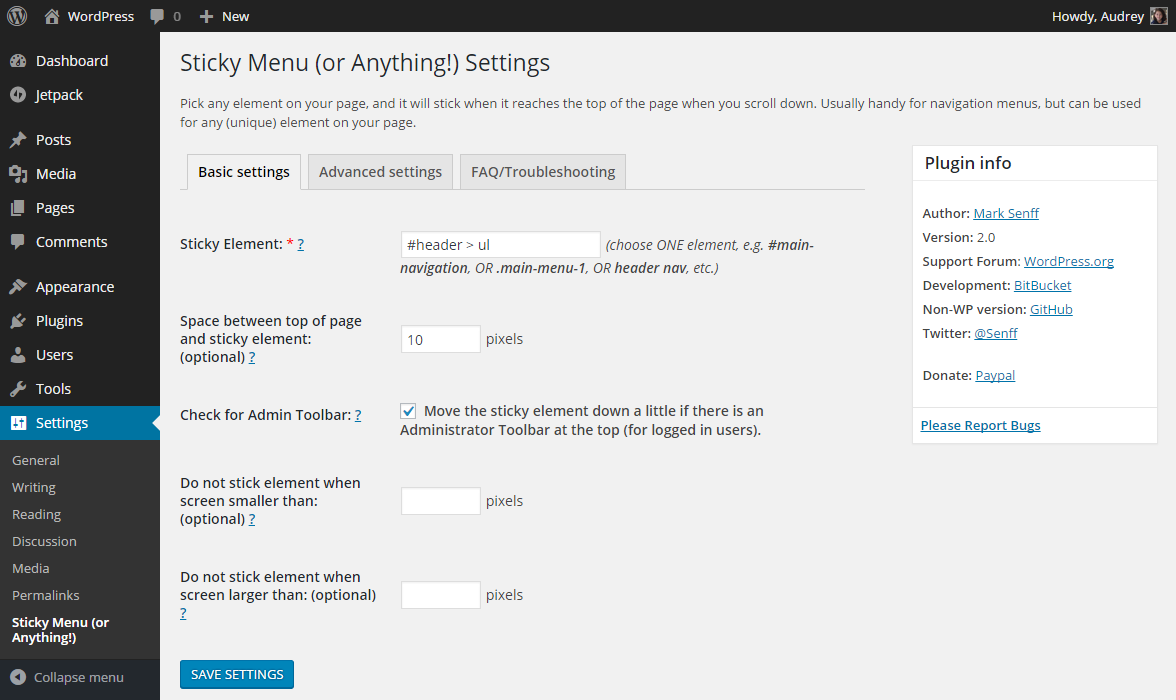
WordPressのスティッキーメニューの使い方
WordPress には、カスタマイザーに追加できる固定メニューがあります。 設定 次に、スティッキー メニューを有効にするために、テーマの functions.php ファイルに数行のコードをコーディングする必要があります。 テキスト エディターでファイルを開き、次のコードを入力すると、これを実行できます。 Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); スティッキー メニューを有効にするには、これら 2 つの関数をテーマに含める必要があります。 スティッキー メニューを使用するには、まずテーマに新しいメニュー項目を作成する必要があります。 [外観] > [メニュー] に移動すると、新しいメニュー項目をテーマに追加できます。 メニュー項目を追加したら、表示モードをスティッキーに変更する必要があります。 [設定] に移動して [設定] を選択すると、変更したいメニュー項目を変更できます。 下にスクロールすると、付箋メニューが表示されます。 表示されたらクリックするだけです。 ユーザーが画面を下にスクロールしなくても表示されます。
