วิธีปรับแต่งแถบเลื่อนใน WordPress
เผยแพร่แล้ว: 2022-10-23สมมติว่าคุณต้องการปลั๊กอิน: มีหลายวิธีในการเปลี่ยนรูปลักษณ์ของไซต์ WordPress วิธีหนึ่งคือการปรับแต่งแถบเลื่อน แถบเลื่อนเป็นส่วนหนึ่งของหน้าจอที่ให้คุณเลื่อนขึ้นและลง มีสองสามวิธีในการปรับแต่งแถบเลื่อนใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน มีปลั๊กอินมากมายที่จะช่วยให้คุณเปลี่ยนสี ขนาด และรูปแบบของแถบเลื่อนได้ อีกวิธีในการปรับแต่งแถบเลื่อนคือการเพิ่มกฎ CSS ที่กำหนดเอง ซึ่งสามารถทำได้ในสไตล์ชีตของธีมหรือในเครื่องมือปรับแต่ง การเพิ่มกฎ CSS ที่กำหนดเองเป็นวิธีที่แนะนำในการเปลี่ยนแถบเลื่อน เนื่องจากจะไม่ถูกเขียนทับเมื่อมีการอัปเดตธีม ในการเพิ่มกฎ CSS ที่กำหนดเอง คุณจะต้องใช้ ! ประกาศสำคัญ. เพื่อให้แน่ใจว่ากฎของคุณมีความสำคัญเหนือรูปแบบ เริ่มต้น ของธีม ตัวอย่างเช่น หากต้องการเปลี่ยนสีของแถบเลื่อนเป็นสีแดง คุณจะต้องเพิ่มกฎต่อไปนี้: ::-webkit-scrollbar { background-color: red ! สำคัญ; } ::-webkit-scrollbar-thumb { สีพื้นหลัง: สีแดง ! สำคัญ; } ::-webkit-scrollbar-track { background-color: red ! สำคัญ; } หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการปรับแต่งแถบเลื่อนใน WordPress เรามีบทความที่ครอบคลุมหัวข้อในเชิงลึกมากขึ้น
คุณจะสามารถเห็นความพยายามได้หากคุณทำการเปลี่ยนแปลงแถบเลื่อนของเว็บไซต์ WordPress ของคุณ คุณสามารถใช้แถบเลื่อนแบบกำหนดเอง (ทำมาอย่างดี) เพื่อแสดงความเป็นมืออาชีพของคุณ หลังจากที่คุณคลิก ลักษณะที่ปรากฏ – > ตัวแก้ไขธีม คุณจะเข้าสู่หน้าแรกของปลั๊กอิน การเปลี่ยนแปลงเหล่านี้จะปรากฏเฉพาะกับผู้เยี่ยมชมเว็บไซต์ของคุณ ซึ่งขับเคลื่อนโดยกลไกการแสดงผล WebKit ใน โค้ด CSS ด้านล่าง คุณจะพบวิธีปรับแต่งแถบเลื่อนของเว็บไซต์ WordPress ของคุณ แถบเลื่อนของเราสามารถพบได้ในสีเหล่านี้ ด้วยการเปลี่ยนค่าฐานสิบหกในแถบเลื่อนของคุณ คุณสามารถทำให้มันใช้งานได้มากขึ้นสำหรับเว็บไซต์ของคุณ ตัวอย่างเช่น เปลี่ยนค่าในแถบเลื่อนของคุณเป็นสีในข้อความหลักของเว็บไซต์ของคุณ ปลั๊กอิน Scrollbar นั้นเข้าใจง่ายและมีน้ำหนักเบา ดังนั้นเราจึงแนะนำ
CSS Scrollbars กำหนดข้อกำหนดสำหรับวิธีปรับแต่งลักษณะที่ปรากฏของแถบเลื่อนในเดือนกันยายน 2018 ตาม W3C ณ ปี 2020 ผู้ใช้อินเทอร์เน็ต 96% ได้เปิดใช้งานการจัดรูปแบบ CSS Scrollbar ในเบราว์เซอร์ของตน หากต้องการใช้ทั้ง Blink และ WebKit และ Firefox คุณจะต้องสร้างกฎ CSS สองชุด
ฉันจะสร้างแถบเลื่อนแบบกำหนดเองได้อย่างไร

ขั้นตอนการสร้าง แถบเลื่อนแบบกำหนดเอง จะแตกต่างกันไปตามซอฟต์แวร์ที่คุณใช้ แต่โดยทั่วไป คุณจะต้องสร้างเลเยอร์ใหม่สำหรับแถบเลื่อน จากนั้นใช้เครื่องมือปากกาเพื่อสร้างรูปร่างที่ต้องการ เมื่อคุณมีรูปร่างพื้นฐานแล้ว คุณสามารถเพิ่มสีและเอฟเฟกต์อื่นๆ เพื่อทำให้รูปร่างดูสมจริงยิ่งขึ้น
การเปลี่ยน คุณสมบัติ CSS บางอย่างของแถบเลื่อนของเบราว์เซอร์ทำให้คุณสามารถเปลี่ยนรูปลักษณ์และความรู้สึกของแถบเลื่อนได้ ในบทความนี้ เราจะแสดงวิธีซ่อนแถบเลื่อนเริ่มต้นและทำให้ดูเหมือนแถบเลื่อนที่ปรับแต่งได้ สมมติว่าความสูงหรือความสูงสูงสุดขององค์ประกอบเป้าหมายของเราถูกกำหนดตามความสูงหรือรูปแบบความสูงสูงสุด ในกรณีขององค์ประกอบนิ้วหัวแม่มือ เราต้องปรับตำแหน่งทันทีที่ผู้ใช้ลากและเลื่อนองค์ประกอบเนื้อหา เมื่อคลิกที่จุดใดจุดหนึ่งในองค์ประกอบของแทร็ก ผู้ใช้สามารถข้ามจากจุดหนึ่งไปยังอีกจุดหนึ่งได้ หวังว่าโพสต์นี้จะไม่ยาวเกินไป และคุณจะสามารถอ่านได้ที่นี่
หากคุณต้องการแถบเลื่อนแนวนอน เพียงกด style=”overflow-x:auto;” ลิงค์. ตัวเลือกโอเวอร์โฟ ลว์จะเปิดใช้งานตามค่าเริ่มต้น แต่คุณสามารถยกเลิกการเลือกหรือตั้งค่าได้โดยการเพิ่ม style=overflow:none; ติดป้ายกำกับ div

ฉันจะสร้างเมนูเลื่อนใน WordPress ได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการสร้างเมนูเลื่อนใน WordPress จะแตกต่างกันไปตามธีมที่คุณใช้และคุณสมบัติเฉพาะที่คุณต้องการ อย่างไรก็ตาม มีเคล็ดลับทั่วไปสองสามข้อที่คุณควรคำนึงถึงเมื่อสร้างเมนูเลื่อนบน WordPress: 1. ตรวจสอบให้แน่ใจว่าธีมของคุณรองรับเมนูแบบกำหนดเอง โดยทั่วไปจะเป็นตัวเลือกที่สามารถเปิดใช้งานได้ในการ ตั้งค่าธีม 2. ใช้ปลั๊กอิน เช่น เมนูกำหนดเองขั้นสูง เพื่อสร้างเมนูแบบกำหนดเองพร้อมคุณสมบัติเฉพาะที่คุณต้องการ 3. หากธีมของคุณไม่รองรับเมนูแบบกำหนดเอง คุณยังสามารถสร้างเมนูแบบเลื่อนได้โดยเพิ่มโค้ดเล็กน้อยลงในไฟล์ functions.php ของธีมของคุณ
เนื่องจากรูปแบบธุรกิจจำนวนมากสามารถเติมด้วยประเภทเมนูหน้าเดียว (เมนูการเลื่อน) WordPress จึงเป็นที่นิยมในวิธีนี้เสมอ คุณสามารถเลื่อนลงเมนูและคลิกที่รายการในส่วนเกี่ยวกับโดยคลิกที่รายการเมนูเกี่ยวกับในส่วนหัว ในบทความนี้ เราจะพูดถึงรายละเอียดเฉพาะของเคส รวมถึงภาพหน้าจอและวิดีโอเพิ่มเติม วิธีสร้างเมนูหน้าเดียว ตัวอย่างของ Elementor WordPress Theme คืออะไร สมมติว่าคุณมีไซต์ WordPress แบบหน้าเดียว คุณสามารถเปลี่ยนส่วนใดๆ ที่สร้างขึ้นโดยคลิกที่แต่ละขั้นตอนเหล่านี้ สามส่วนที่เราเลือกคือส่วนที่เราเลือก คุณต้องการตรวจสอบโปรไฟล์ ThemeForest ของเราหรือไม่?
หากต้องการดูธีม WordPress อื่นๆ โปรดไปที่โปรไฟล์ของเรา หากคุณต้องการนำทางระหว่างส่วนต่างๆ ในหน้าเดียวกัน คุณต้องทำตามขั้นตอนสองขั้นตอนด้านล่างก่อน คุณสามารถใช้เครื่องมือ Elementor เพื่อทำการแก้ไขครั้งแรกบนหน้าเว็บของคุณได้ ในขั้นตอนที่ 2 CSS ID ต้องมีชื่อที่ไม่ซ้ำ เพียงคลิกที่ปุ่มและกรอกแบบฟอร์มเพื่อรับแพ็คเกจที่ตรงกับความต้องการของคุณสำหรับเซิร์ฟเวอร์ WordPress ราคาไม่แพง เชื่อถือได้ และรวดเร็ว
ฉันจะสร้างเมนูเลื่อนใน WordPress ได้อย่างไร
เลื่อนลงไปที่ด้านล่างของหน้าจอเพื่อเข้าถึงส่วนตัวเลือกหน้าจอ ควรเลือกช่องนี้เพื่อดูว่าคลาสเป็น CSS เฉพาะหรือไม่ จากนั้น คุณสามารถไปที่ชื่อเมนูย่อยในเมนูของคุณแล้วคลิกปุ่มเปิดเพื่อเลือกเมนูย่อย1 ซึ่งจะรวมถึงการเลื่อนสำหรับเมนูแรกและการเลื่อนสำหรับเมนูที่สอง คุณยังสามารถเลือก SubMenu2 สำหรับเมนูที่สองได้
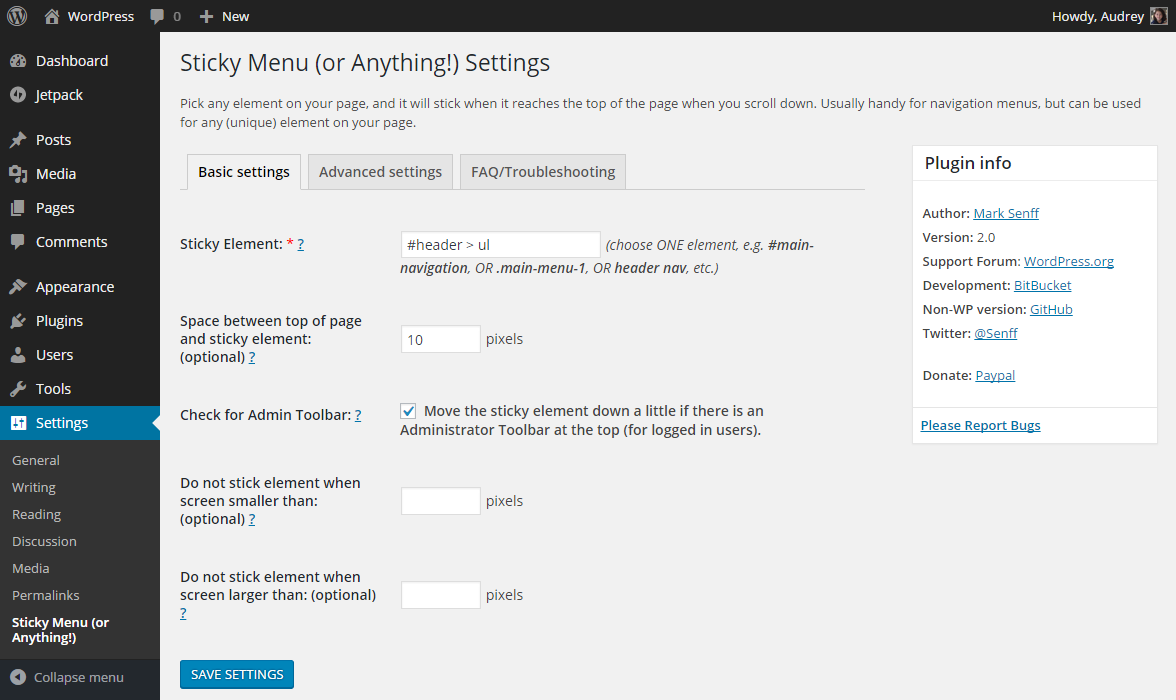
วิธีใช้เมนู Sticky ของ WordPress
WordPress มี เมนูติดหนึบ ที่สามารถเพิ่มลงในเครื่องมือปรับแต่งได้ การตั้งค่า หลังจากนั้น คุณจะต้องเขียนโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของธีมของคุณ เพื่อเปิดใช้งานเมนูติดหนึบ โดยการเปิดไฟล์ในโปรแกรมแก้ไขข้อความและป้อนรหัสต่อไปนี้ คุณสามารถทำได้ Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); คุณต้องรวมฟังก์ชันทั้งสองนี้ในธีมของคุณเพื่อเปิดใช้งานเมนูแบบติดหนึบ ในการใช้เมนู Sticky คุณต้องสร้างรายการเมนูใหม่ในธีมของคุณก่อน โดยไปที่ ลักษณะที่ปรากฏ > เมนู คุณสามารถเพิ่มรายการเมนูใหม่ให้กับธีมของคุณได้ หลังจากที่คุณเพิ่มรายการเมนูแล้ว คุณจะต้องเปลี่ยนโหมดการแสดงผลเป็น Sticky โดยไปที่การตั้งค่าและเลือกการตั้งค่า คุณสามารถเปลี่ยนรายการเมนูที่คุณต้องการเปลี่ยน เมื่อคุณเลื่อนลง เมนูติดหนึบจะปรากฏขึ้น เพียงคลิกที่มันหลังจากที่ได้รับการแสดง ผู้ใช้จะมองเห็นได้แม้ว่าจะไม่ได้เลื่อนหน้าจอลงก็ตาม
